Wizualizacja projektu IT. Rodzaje, przykłady i porady

Wizualizacja jest jedną z najpopularniejszych metod analizy i przekazywania informacji. W tym artykule postaramy się przedstawić kilka metod wizualizacji w projekcie IT, dzięki którym możliwe będzie, uproszczenie procesu dzielenia się wiedzą w zespole.
Leszek Stasiak. Senior Software Developer w Synergy Codes. Wyznawca prostoty nad przepychem, nawet nad funkcjonalnością. Na co dzień lubi zajmować się zadaniami dotyczącymi przetwarzania danych. W wolnych chwilach hobbystycznie interesuje się podstawami psychologii, dążąc do bycia właściwie zrozumianym przez innych – jako klucz do sukcesu.
Paweł Waligóra. Software Developer w Synergy Codes. Technologie, w których pracuje na co dzień, to głównie React i TypeScript. Poza samym kodem interesuje się również strukturami danych oraz algorytmami. Uważa, że rozwój to najważniejszy element pracy dewelopera, a najlepszą formą jest dzielenie się wiedzą. Po godzinach żyje sportem i muzyką.
Spis treści
Czy dokumentacja w projekcie IT jest potrzebna?
Zdania programistów dotyczące potrzeby istnienia dokumentacji są mocno podzielone. Z jednej strony dokumentacja odpowiada na problem przechowywania wiedzy w wąskim gronie osób, czego przykładem jest Bus Factor, a także występowanie tzw. Heroes’ów w projekcie IT. Z drugiej strony dokumentację, tak jak kod, należy utrzymywać, a więc potrzebne są do tego czas, jak również pieniądze.
Jaka zatem powinna być dobra, opłacalna dokumentacja?
- Aktualna – zadbajmy o łatwość utrzymywania struktury poprzez zastosowanie automatyzacji generowania dokumentacji, np. na podstawie kodu.
- Dostępna – poinformujmy wszystkich uczestników projektu o istnieniu i lokalizacji dokumentacji.
- Użyteczna – zbierzmy w niej często pojawiające się pytania oraz dołóżmy starań, żeby była czytelna dla wszystkich. Zastanówmy się także, czy jest potrzebna oraz jaki jej format będzie najlepszy.
- Zgodna z UX – musimy przewidzieć, jakich informacji może szukać osoba, która taką dokumentację otworzy. Dane powinny być łatwe do znalezienia – taki jest cel tworzenia dokumentacji. Oczywiście czasem lepszy będzie tekst, czasem wizualizacja. Warto natomiast pamiętać, że jeden diagram może być efektywniejszy niż ściana tekstu, przez którą ciężko przejść, a którą jeszcze trudniej utrzymać. Przy dobrze ustrukturyzowanych danych powinniśmy bez problemu znaleźć lub przypomnieć sobie pewną informację.
- Powinna posiadać interaktywne lub edytowalne diagramy – jeżeli diagram będzie stworzony w innym narzędziu i zostanie wklejony do dokumentacji w postaci nieedytowalnej grafiki to prędzej czy później straci na wartości, stanie się nieaktualny.
Rodzaje wizualizacji w projekcie IT
Wizualizacja w dokumentacji projektu IT może mieć różne formy i możemy podzielić ją na:
- dokumentację zadań i postępów prac,
- dokumentację biznesową (funkcjonalną),
- dokumentację wyglądu aplikacji,
- dokumentację techniczną.
Dokumentacja zadań i postępów prac
Jest to najpopularniejsza forma dokumentacji projektu IT. Stanowi podstawę do oceny statusu projektu, postępów prac, jak i ryzyka projektu przez osoby nietechniczne. Jest tworzona i używana przez cały zespół i stanowi ważny punkt dla Project Managera.
Do metod wizualizacji tego typu dokumentacji należą:
- taskboard – obrazuje obecnie zaplanowane, wykonywane i wykonane zadania,
- burndown – pokazuje obecny progres i tempo realizacji zaplanowanych zadań.
- diagram Gantta – przedstawia zakres pracy w formie okresów czasu, w których zostały bądź będą wykonywane zadania w projekcie, tworząc tzw. linię życia projektu. Pozwala również zaznaczać tzw. kamienie milowe, czyli punkty podsumowujące określony zestaw zadań.
W przypadku aplikacji, która jest używana przez innych użytkowników, przydatne są również raporty dotyczące błędów w aplikacji. Wartościową metodą oceny ryzyka jest pokazanie specjalnego wskaźnika liczonego na podstawie ilości i wagi priorytetu błędów. Zbyt duża wartość wskaźnika oznacza, że w pierwszej kolejności należy zająć się rozwiązaniem błędów.
Dokumentacja biznesowa (funkcjonalna)
Dokumentacja biznesowa najczęściej jest rozwijana, kiedy przy projekcie pracuje analityk za nią odpowiedzialny, ale nie jest to główny wyznacznik. W przypadku potrzeby scentralizowania informacji dokumentację może także rozwijać developer, który był odpowiedzialny za daną funkcjonalność.
Metod wizualizacji dokumentacji biznesowych jest wiele:
- wypunktowania,
- tabele,
- diagramy np. UML, BPMN,
- inne rozwiązania, które w łatwy sposób obrazują problem,
- metody warsztatowe np. Event Storming, User Story Mapping.
Metodyka Event Storming pozwala w pewnym stopniu zastąpić konwencjonalną dokumentację biznesową. Jest bardzo przydatna w modelowaniu DDD (Domain Driven Design), ponieważ bazuje na zdarzeniach występujących w systemie. Podczas Event Stormingu przechodzi się przez wszystkie etapy prowadzące do danej funkcjonalności, co pozwala na dogłębne poznanie systemu, a dodatkowo sprawdzi się świetnie jako forma wdrożenia.
Dokumentacja wyglądu aplikacji
Dokumentacja wyglądu aplikacji jest niezwykle ważna w kontekście współpracy z klientem. Dzięki niej nie tylko w łatwy sposób możemy nakreślić i zwizualizować docelowy wygląd produktu, ale także minimalizujemy ryzyko błędnie rozumianych wymagań. To z kolei przekłada się na – szczególnie istotne z perspektywy biznesu – zmniejszenie kosztów wprowadzania ewentualnych poprawek do projektu.
Jedną z technik kompleksowej współpracy jest Design Workshop (Client Workshop), czyli spotkanie z klientem w formie warsztatu, na których zespół zajmujący się user experience (zachowaniami użytkowników) lub ogólnie designem, zbiera wymagania dotyczące użytkowników aplikacji (person), a także ich zadań, w procesie jakie ma wspomóc wytwarzana aplikacja. W spotkaniu bierze udział również analityk, który jest swego rodzaju łącznikiem między klientem a zespołem design, oraz deweloper, który pomaga określić poziom trudności implementacji proponowanych rozwiązań.
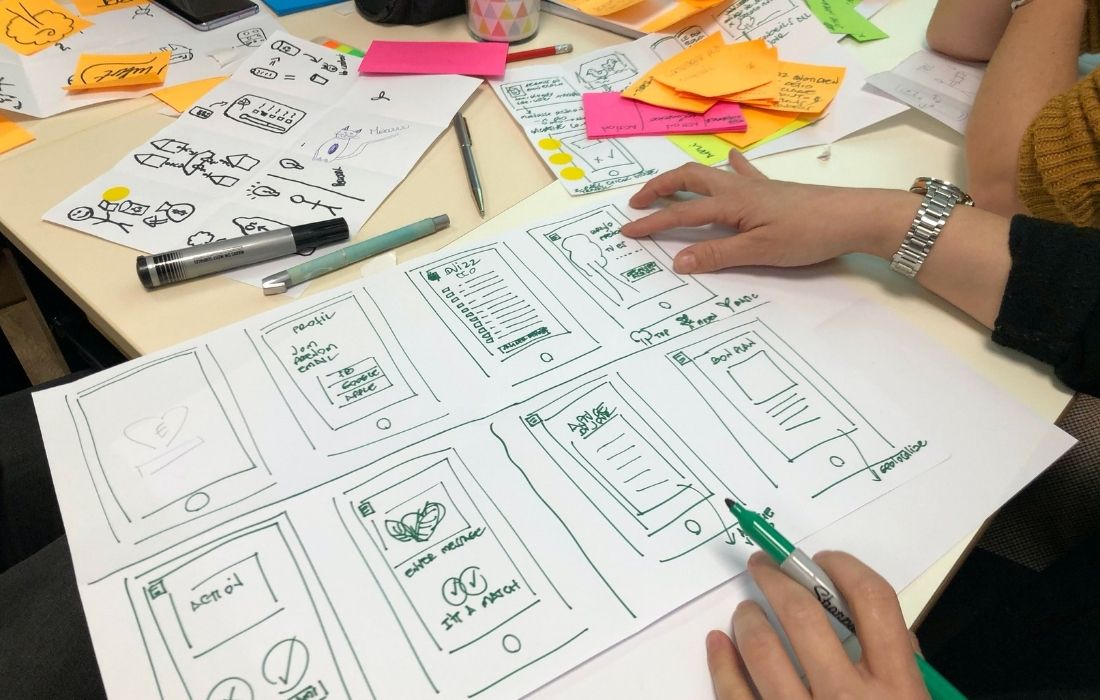
Po spotkaniu zostają wytworzone pierwsze wireframe’y, czyli koncepty obrazujące rozmieszczenie komponentów i zasadę działania aplikacji. Czasem są one określone jako low-fi(delity) mockups, czyli makiety niskiej jakości. Ich głównym celem jest zderzenie wypracowanych koncepcji z klientem. Po uzyskaniu od klienta zgody do dalszego działania, wireframe’y zostają przekształcone w high-fi(delity) mockups, czyli wizualizację wyglądu aplikacji, która będzie bardzo zbliżona do realnej formy.
Często w trakcie prac z mockupów wyłoniony zostaje style guide, czyli zbiór kolorów, kroju czcionek, wyglądu podstawowych komponentów, na podstawie których deweloperzy i designerzy będą w stanie stworzyć bibliotekę komponentów i używać ich wielokrotnie. Pozwala to zaoszczędzić czas, przy jednoczesnym zachowaniu spójności aplikacji oraz wykorzystanie wypracowanych rozwiązań w przyszłości na przykład w innym projekcie dla danego klienta.
Dokumentacja techniczna
Celem dokumentacji technicznej jest ułatwienie pracy deweloperom poprzez przedstawienie obecnej architektury oraz dotyczących jej ustaleń. Głównym miejscem jej składowania powinno być najczęściej odwiedzane miejsce przez programistów – repozytorium lub strony wygenerowane na podstawie znajdujących się tam źródeł.
W przypadku dokumentacji technicznej wizualizacja osiągana jest zazwyczaj za pomocą specjalnego kodu przetwarzanego przez odpowiednie narzędzia. Przykładami takich narzędzi są:
- portale lub wtyczki wykorzystujące pliki markdown (np. Github),
- generatory statycznych stron internetowych (np. Docusaurus, Gatsby, Nextjs),
- generatory dokumentacji (JSDoc, doxygen),
- Storybook,
- Swagger,
- Structurizr.
Podstawową dokumentacją techniczną są pliki Readme.md, których wizualizacja często jest wspierana przez serwisy typu: Github, Bitbucket czy Azure DevOps. Treści są dodawane za pomocą składni markdown, co pozwala na zachowanie spójnego stylu dokumentacji dla całego systemu. Zdarza się także, że serwisy dodają dodatkowe wtyczki, dzięki którym możliwe jest dodawanie diagramów, tzw. Diagram as Code. Zaletą tego podejścia jest z kolei łatwiejsza w utrzymaniu (modyfikacji) treść.
Jeżeli dokumentacja typu Readme jest niewystarczająca, można rozszerzyć edycję tzw. markdown’ów poprzez narzędzia, które generują statyczne strony internetowe. Dobrym przykładem takiego narzędzia jest Docusaurus. Podobny efekt można także otrzymać korzystając z narzędzi takich jak Gatsby czy Next.js, jednak Docusaurus dostarcza dodatkowe funkcjonalności potrzebne do dokumentacji projektu, m.in. skonfigurowaną możliwość wizualizacji plików markdown i gotowe style pokazania kodu na naszej stronie. Istnieje także możliwość prowadzenia bloga projektowego, gdzie można spisywać ADL (Architecture Decision Log).
Podobnie jak w przypadku plików Readme, użycie składni markdown pozwala na łatwiejsze utrzymanie dokumentacji poprzez jej odpowiednie stylowanie. Dzięki użyciu takich generatorów stron jesteśmy w stanie sami zdecydować, jak ma wyglądać akapit bądź umieszczony kod.
Dużą zaletą Docusaurus’a i składni markdown jest także użycie wtyczek, które pozwalają dodawać diagramy. Tutaj przykładem może być mermaid. To narzędzie pozwala generować diagramy za pomocą specjalnego kodu. Jest to sposób dużo łatwiejszy w utrzymaniu, ponieważ możemy je w dowolnej chwili edytować. Minusem tego rozwiązania jest fakt, że wymagana jest znajomość sposobu generowania diagramów.
Nic nie stoi jednak na przeszkodzie, aby Docusaurus używał innych narzędzi do generowania dokumentacji typu: jsdoc czy doxygen, które umożliwiają dokumentowanie funkcji bezpośrednio z kodu – używając komentarzy. Dzięki temu zmiany w dokumentacji można nanosić bezpośrednio w pliku z kodem.
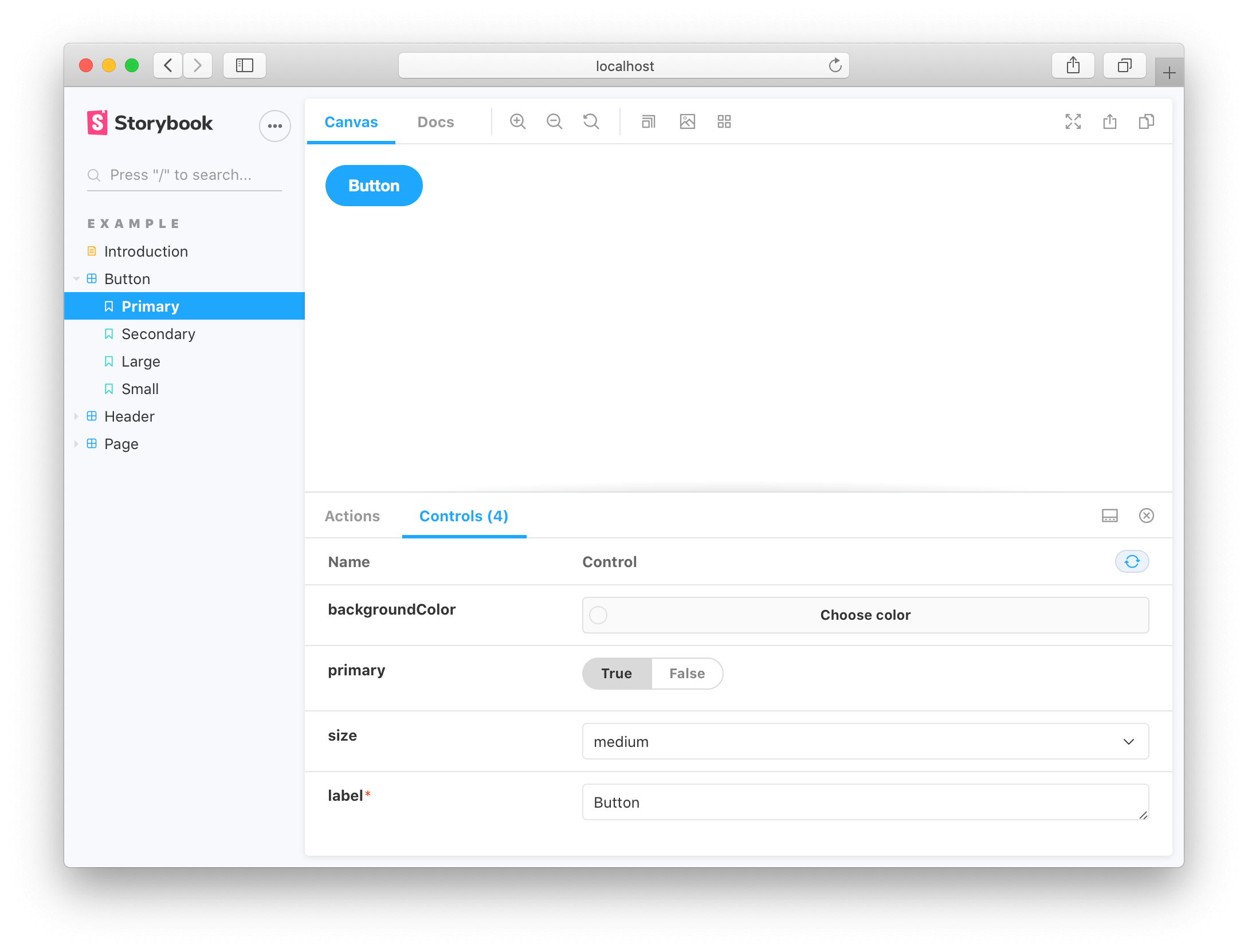
Jeżeli jesteśmy przy temacie komponentów i automatycznie generowanej dokumentacji, to warto wspomnieć o żywych dokumentacjach. Pozwalają one komponentom frontendowym na zmianę swoich właściwości i jednoczesny podgląd zmian. Dobrym przykładem jest tutaj Storybook, który wspiera wiele bibliotek (m.in najpopularniejsze: React, Vue, Angular czy WebComponenty). Posiada także wiele wtyczek i oprócz podglądu komponentu i możliwości jego zmian, daje możliwość wyświetlenia pełnej dokumentacji napisanej w języku markdown.
W przypadku programistów backendowych świetnie nada się Swagger. Pozwala on generować dokumentację API oraz dostarczy więcej informacji o wymaganych typach. Dodatkowo istnieje także możliwość testowania stworzonych przez nas akcji.
Dla architektów przydatnym narzędziem będzie Structurizr, który pozwala na zaprezentowanie architektury za pomocą modelu C4. Model ten pozwala na przedstawienie architektury za pomocą czterech warstw: Kontekstu, Kontenerów, Komponentów i Kodu (ta ostatnia z racji na częste zmiany jest czasem pomijana).
Podsumowanie
Przedstawiliśmy kilka narzędzi, które pomogą poprawić wizualizację projektu IT, a tym samym usprawnią proces analizy i przekazywania informacji w zespole. Niezależnie od przytoczonych przykładów warto pamiętać, aby zawsze kierować się przede wszystkim czynnikami dobrej dokumentacji oraz celem, z jakim została stworzona. Brak celu oraz nieuporządkowanie wiedzy mogą spowodować niechęć do tworzenia dokumentacji w przyszłości, a to z kolei może doprowadzić do jej dezaktualizacji.
Zdjęcie główne artykułu pochodzi z unsplash.com. Źródła pozostałych grafik: unsplash.com, unsplash.com, unsplash.com.
Podobne artykuły

Świat agentów: automatyzacja i co dalej

Kobiety i neuroatypowość w IT: przeczytaj zanim wydasz opinię. Felieton Malwiny Wąsowskiej-Domirskiej

AI zwiększa produktywność, ale i stres. Co 3 programista ukrywa korzystanie z niej w pracy.

Od raju juniorów do wymagającego rynku nowych kompetencji. Kariera w IT w dobie AI.

Branża tech i praca z biura: kto wygrywa w erze powrotów do pracy stacjonarnej (RTO)?

Technologia wespół w zespół z biznesem w dmTECH [WYWIAD]

Co dalej z rynkiem pracy IT w 2025 roku? Oto 5 sygnałów, że coś się zmienia