Mentor podrzucił trojana. Zebraliśmy największe koszmary developerów

Ruszamy z nowym cyklem, w którym pokażemy najgorsze sytuacje z jakimi spotkali się zaproszeni przez nas seniorzy. Poprosiliśmy ich o to, by opisali projekty zapamiętane jako te dające nauczkę na przyszłość. I właśnie dlatego opisujemy je w poniższym artykule, by podzielić się z Wami listą rzeczy, których warto unikać.
Opowiada Daniel Burzawa, Laravel PHP, Web Developer Programmer w IdoSell (IAI S.A.):
Dziki zachód internetu 15 lat temu, to historia z życia wzięta a zaczyna się tak: Student robi aplikację web do pracy dyplomowej o marketingu. Aplikacja pokazuje mu prawdziwy świat IT i dzięki niej dostaje nauczkę, którą zapamięta do końca życia. Dowiaduje się, że IT bywa walką, gdzie wszystkie chwyty są dozwolone i nic nie jest pewne.
Student poznaje następujące koszmary developera:
- hipokryzję, zazdrość, internetowe przyjaźnie, czyli społeczność skrzykująca się, aby zgłaszać masowo aplikację do Google, bo zabiera wcześniej wypracowane pozycje, jednocześnie i paradoksalnie komplementowanie pracy studenta przez te same osoby kopiujące pomysły i robiące takie same aplikacje,
- doświadczony mentor dev poznany online i pomagający w optymalizacji kodu, który później podrzuca studentowi trojana jako fajne narzędzie do sprawdzania pozycji w wyszukiwarce,
- adminów bijących się w pierś, że ich hosting wytrzyma każdy ruch, bo to tylko kwestia ceny. Potem obrażają się, bo ich aplikacja została źle napisana, nie wiedzą co konkretnie, ale „zapytania SQL są nieoptymalne”,
- adminów wyrzucających z hostingu bez ostrzeżenia, bo za duży ruch,
- reklamodawców, którzy zrywają umowy, bo teraz muszą zapłacić dużo pieniędzy za swój serwer przez ilość przekierowanych do nich osób i hotlinkowane obrazki do ich banerów reklamowych,
- plotki w osiedlowej sieci lokalnej o sukcesach w łamaniu kodów do doładowań telefonów. Informacje te docierają do „biznesmenów” z miasta, którzy nachodzą studenta pod domem i namawiają do handlu złamanymi kodami na czarnym rynku. Student słyszy wtedy: „zarobimy miliony dzieciaku, wszyscy wiedzą, że napisałeś generator kodów i sprzedajesz je na kartkach z zeszytu”.
Ale od początku. Aplikacja web sprawdza skuteczność reklam w różnych miejscach strony (na środku, po bokach, kontekstowa, graficzna…), sprawdza meta tagi czarujące Google itp. Na potrzeby projektu student kupuje używaną domenę na Allegro za 100 zł, aby sprawdzić czy stara domena dla Google to najlepsze rozwiązanie.
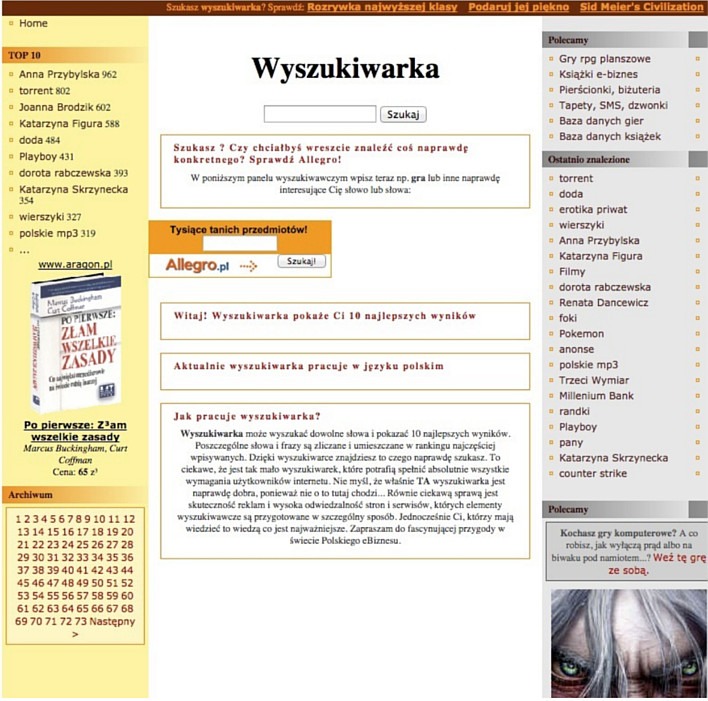
Aplikacja ta to wyszukiwarka stron www, tak jak Google. Nie ma jednak swojego silnika wyszukiwania, ale z założenia ma być w pełni funkcjonalna i wyświetlać reklamy. Po wpisaniu frazy wyszukiwania, apka pobierała wyniki z Google, przetwarzała je i wyświetlała. Szło gładko. Aplikacja została uruchomiona i zapełniona reklamami z programów partnerskich księgarni internetowych, planszówek REBEL, jubilera, Allegro, Google AdSense i innymi. Student wpisuje kilka fraz w wyszukiwarkę, aby pojawiły się one w sekcji „Ostatnio szukane słowa” i rozsyła znajomym link, by się pochwalić i zareklamować. Zaczyna dziać się magia. Po paru dniach aplikacja wygląda mniej więcej tak (screen homepage z Wayback Machine, 2004 rok):
Aplikacja zaczęła być indeksowana przez wyszukiwarki ogólnoświatowe, a konkretnie jej podstrony z wynikami wyszukiwania były traktowane przez wyszukiwarki jako wartościowa treść. Dlaczego? Bo często zmieniała się, była aktualna, podążająca za trendami, linkująca do innych stron popularnych w danym temacie i zgodna z tym co szukających interesuje. Tych podstron było tyle, ile tylko Google ma w sobie, a więc dużo. Taki był jeden z celów, ale to co się wydarzyło nie dało się przewidzieć. Wyglądało to jakby Google (i inne wyszukiwarki) zapętliły się indeksując same siebie i… chyba nie były na to gotowe ani zabezpieczone, bo nie przestawały, drążąc i drążąc, a końca nie było.
Algorytmy Google, Yahoo i parę innych popularnych wtedy wyszukiwarek stwierdziły, że aplikacja jest dobra i ma królewski wręcz content, więc prezentowały podstrony aplikacji w swoich wynikach często w TOP10 na bardzo popularne frazy. Doszło do tego, że w wynikach wyszukiwania aplikacji były widoczne wyłącznie wyniki wyszukiwania do niej samej (bo przecież wyniki wyszukiwania były pobierane z Google, a Google wyświetlał u siebie wyniki z podstronami wyników wyszukiwania aplikacji …). Zaznaczę, że kiedyś Google nie grupowało wyników z danej domeny, a lista podstron z danej domeny mogła się ciągnąć dziesiątkami i więcej (jeżeli tylko podstrony z danej domeny podpasowały algorytmowi). Około roku trwało zanim wyszukiwarki poprawiły algorytmy.
Historia kończy się dobrze, bo pracę dyplomową student zaliczył i dużo się nauczył o IT oraz optymalizacji reklam w stosunkowo krótkim czasie. Wpływ zmiany typu, koloru reklamy czy jej umiejscowienia i ilości reklam przy dużym ruchu pozwalał na niemal natychmiastowe uzyskanie przyzwoitej próbki statystyk.
Wnioski? Developerze, nie ufaj nikomu (zamiennie ufaj i sprawdzaj), gdy w górach pojawi się choć odrobina złota i konieczność większej pracy niż ktoś by się spodziewał. Na nic przydadzą się regulaminy oraz umowy i przyjaźnie. Jak poradziłem sobie ze wszystkim? Stosując trzy zasady. Bądź zawsze gotowy na zmianę usługodawcy, miej drugiego zapasowego w pogotowiu. Nie uzależniaj się od jednego reklamodawcy. Nie trać czasu na spory, tylko rób swoje.
Opowiada Anonimowy senior java developer z 12-letnim stażem:
Sytuacja sprzed kilkunastu lat, pierwsze praktyki. Końcówka studiów, wiedza dotycząca technik pracy i technologii pracy adekwatna do tamtego czasu. Na staż poszedłem z myślą “Będzie fajnie”. Na start oberwałem jednak systemem, który już wtedy był przestarzały – aplikacja webowa napisana w ASP., nie ASP.NET, nie C#. To było stare ASP ze skryptami w języku VBScript (jak makra w Excelu). Na studiach już nawet nie wspominali o tej technologii. Żeby było gorzej, cały kod (łącznie z nazwami zmiennych!), interfejs użytkownika oraz dokumentacja były po niemiecku, a moja znajomość niemieckiego była mocno podstawowa, więc zasadniczo nie miałem pojęcia, co czytam.
Testy? Jakie testy? Tam niczego takiego nie było. IDE, CI, code review, jakiekolwiek repozytorium kodu – brak. To jak pracować? Ano normalnie – dostajesz polecenie gruntownego przebudowania formularza na jednej z podstron (wspominałem już, że jakichkolwiek trackerów typu JIRA też nie było?). Wbijasz zdalnym pulpitem na serwer produkcyjny (bo żadnych testowych nie było, a lokalnie też nikt tego nie stawiał), odpalasz Notepad++ i modyfikujesz na żywca skrypty strony. A że przez parę dni strona z formularzem była totalnie rozjechana i niedziałająca to nieważne, „bo mało użytkowników korzysta z tego widoku”.
A co jeśli by się tak mocno popsuło aplikację, że ciężko by to było odwrócić? CVS-a, SVN-a ani Gita nie było, więc trzeba w takiej sytuacji odtworzyć kopię kodu z backupu. O wprowadzaniu językowego zamieszania w kodzie nawet nie wspomnę (stary, istniejący kod po niemiecku, nowe fragmenty po angielsku). Pojęcie security również tam nie istniało – każdy z klientów miał zakładane dodatkowo tzw. konto techniczne z nazwą według określonego, prostego schematu i banalnym hasłem, aby deweloper mógł w łatwy sposób zobaczyć dane danego klienta. Do teraz włos na głowie mi się jeży na samo wspomnienie tamtego projektu. To była piękna kumulacja najgorszych praktyk z jakimi się kiedykolwiek spotkałem. Na szczęście kolejne projekty były już znacznie lepsze.
Opowiada Łukasz Paczos, Senior frontend developer, Właściciel Blue IT:
W jednym z pierwszych projektów opartych na AngularJS, gdzie kod frontendowy napisany był chyba przez backendowców, coś poszło nie tak. Zamiast aplikacji Single Page Application po zmianie URL w przeglądarce wszystko serwowane było od nowa. Jak wiadomo nowoczesne frameworki JS napisane są w taki sposób, żeby można było wyświetlić zawartość bez konieczności pobierania strony od nowa. Tak więc przychodzę do projektu świadomy, że coś nie gra i co się okazuje? Że projekt napisany jest w .NET, a zamiast kodu Javascript mamy kod Typescripta, gdzie dla mnie było to pierwsze zderzenie z projektem, który był pisany w Typescript. Oczywiście to, że cały front napisany jest w Typescript nie było nigdzie powiedziane, tak jakby frontend developer musiał po prostu znać wszystkie wariacje Javascriptu z automatu i oczywiście kodzić w nich, zamiast w Javascript.
Opowiada Łukasz Piłatowski, Starszy Programista w TEONITE:
Myślę, że każdy, kto już trochę siedzi w branży, zna to uczucie, gdy przychodzą do niego znajomi czy też ktoś z rodziny z pomysłem na aplikację, która z pewnością podbije rynek i zarobi miliony. Rozprawiają wtedy, jak to usprawni innym życie i jakie to cudowne funkcjonalności są w zasięgu ręki. Potrzebują tylko kogoś, kto tą rękę wyciągnie razem z nimi. W takich rozmowach ze znajomymi najwięcej jest emocji, garść zapału i niestety tylko szczypta faktów.
Dziś potrafię weryfikować takie pomysły i kierować je w miarę dyplomatyczny sposób na właściwe tory – powołując się na podobne aplikacje lub pokazując proces jej tworzenia, infrastruktury i wsparcia użytkowników. Dzięki temu rozmówca zaczyna rozumieć, że porywa się z motyką na słońce. Nauczyłem się tego oczywiście w bolesny sposób – dałem się kiedyś porwać w taki wir.
Niewiele jeszcze wtedy potrafiłem, najwięcej robiłem prostych stronek w WordPressie. Wtem przyszła do mnie klientka, która chciała zawojować rynek niemiecki, potrzebowała tylko platformy – a dokładniej sklepu internetowego – który pozwoli jej na zdobycie fortuny. Jako ambitny programista stwierdziłem, że pomogę jej, ale oczywiście nie za darmo, znałem w końcu swoją cenę. Z perspektywy czasu – sam bym sobie zapłacił dwa razy więcej żeby tylko nie wziąć tego projektu.
Otóż, przez następne dwa miesiące, stawiałem sklep internetowy w WordPressie, edytując każdy z ok. tysiąca produktów ręcznie! Nauczyłem się również spisywać wymagania zanim zacznę pracę – oczywiście, dopiero wtedy, gdy te tysiąc produktów edytowałem po raz czwarty, wprowadzając, np. ilość sztuk w tytule produktu. A to wszystko za kilkaset złotych, które i tak były okrojoną wersją tego, co miałem dostać, ponieważ “produkt nie spełniał naszych oczekiwań”.
W myśl zasady, że nie ma złych projektów, są tylko lessons learned, obecnie przy dowolnym procesie, który wymaga manualnej ingerencji, staje mi przed oczami edytor treści WordPressa i momentalnie zastanawiam się, czy danego procesu nie da się zautomatyzować/usprawnić.
Podobne artykuły

Od raju juniorów do wymagającego rynku nowych kompetencji. Kariera w IT w dobie AI.

Tech staż w NBP? To może być Twój bilet do kariery! Zobacz co oferuje centralny bank Polski

Juniorze, przebij się w gąszczu innych kandydatów

10 najczęstszych pytań na rozmowie rekrutacyjnej. Odpowiedzi w języku angielskim

W dzisiejszych czasach programista odbiega od stereotypu chłopaka z piwnicy. Wywiad z Dorianem Opackim

Od juniora do mida. Jak najszybciej wejść poziom wyżej

Jak znaleźć swoją pierwszą pracę w IT? Unikaj tych błędów na początku Twojej kariery