Miał napisać 17 tys. linii kodu w dwa tygodnie. Historia Angulara

Od lat jedno stwierdzenie ma sens – frameworki dla JavaScriptu rozwijają się w zawrotnym tempie. Angular i React od dłuższego czasu prześcigają się w kolejnych aktualizacjach, a po piętach stale depcze im Vue.js. Dzisiaj wybór technologii, z którą programiści wiążą się na dłuższy czas, nie jest tak oczywisty jak kiedyś. Kiedyś prym wiódł Angular.
Spis treści
Czym jest Angular?
Angular to framework napisany w języku TypeScript służący do projektowania aplikacji typu SPA, czyli Single Page Application. Framework wspiera i rozwija społeczność, ale i zespół Google’a, który w pierwotnej wersji planował, by Angular był drugą wersją AngularJSa. Postawiono jednak na to, by Angular był osobnym frameworkiem m.in. ze względu na brak kompatybilności wstecznej.
Wśród zalet Angulara wymienia się gotowość do użycia (dzięki domyślnej konfiguracji odpowiadającej m.in. za obsługę routingu), wydajność (za sprawą narzędzia Angular CLI) oraz to, że zbudowano go z TypeScriptu, co pomaga w utrzymaniu czystego kodu.
Historia Angulara
Historia Angulara zaczyna się w roku 2009, kiedy to Miško Hevery i Adam Abrons pracowali razem nad pobocznym projektem, rozwijanym po godzinach. Pierwsza stabilna wersja AngularaJS w wersji 0.9.0 oficjalnie ukazała się na GitHubie w październiku 2010 roku, pod licencją MIT i od tamtego momentu przeszła długą drogę.
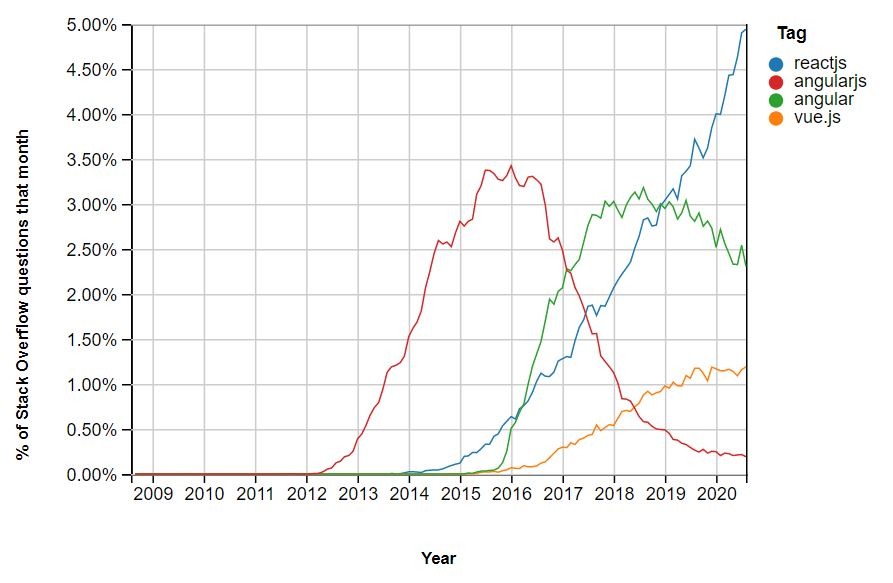
Zanim jednak skupimy się na jej szczegółach, warto sprawdzić, jak prezentują się statystyki z wczesnych lat rozwoju projektu. Dużo o latach świetności Angulara powie nam Stack Overflow Trends oraz Google Trends:
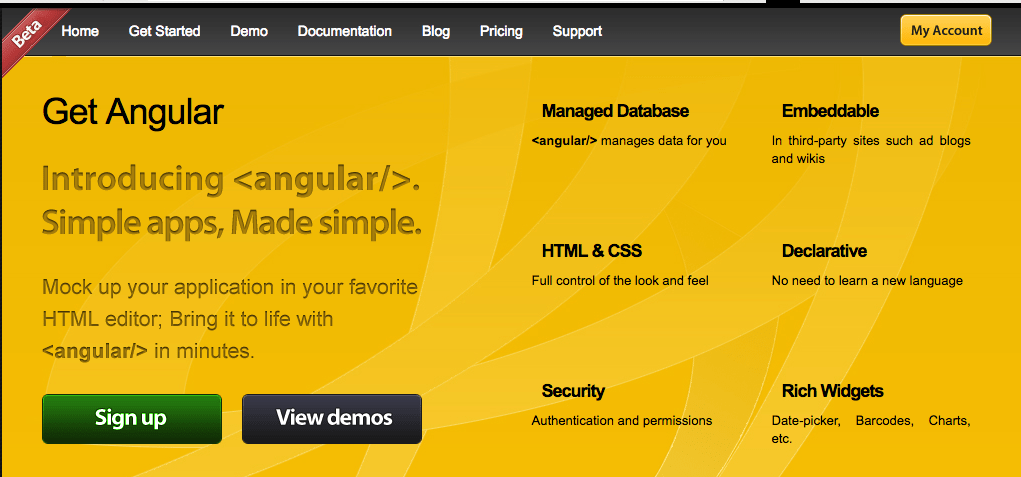
Introducing <angular/>
Historia AngularJS zaczyna się w 2009 roku, kiedy Miško Hevery i Adam Abrons poza godzinami pracy zajmowali się własnym, pobocznym projektem. Planowali stworzyć kompleksowy kreator stron internetowych, który oferowałby usługę przechowywania danych online, a także bibliotekę po stronie klienta do tworzenia aplikacji internetowych.
Ale żeby projekt mógł powstać, potrzebował nazwy, co na swoje barki wziął Adam Abrons. Wymyślił on, że skoro w HTML-u operuje się nawiasami ostrymi, to ich wspólny “side-project” nie mógł nazywać się inaczej, jak Angular, co z języka angielskiego znaczy “kątowy/kanciasty”. Krótko to nie trwało i słowo stało się ciałem. Developerzy zarejestrowali stronę www.GetAngular.com (gdyż www.angular.com był już zajęty).
Już wówczas, zapowiadali rewolucję. Angular miał oferować:
- automatyczne zarządzanie danymi,
- HTML i CSS – pełną kontrolę nad wyglądem i stylem,
- bezpieczeństwo,
- możliwość osadzania w witrynach stron trzecich, takich jak blogi reklamowe,
- intuicyjność – można było z niego korzystać bez potrzeby nauki nowego języka,
- bogate widżety – takie jak selektor dat, kody kreskowe, wykresy itd.
Całość miała wyróżniać się prostotą obsługi, pozwalając na tworzenie aplikacji internetowych w trzech krokach:
- Utworzenie szablonu HTML/CSS za pomocą swojego ulubionego edytora.
- Skopiowanie i wklejeni pojedynczej linię kodu JavaScript do szablonu HTML.
- Opisanie szablonu HTML/CSS za pomocą konwencji <angular/>.
Jeszcze dziesięć lat temu było to niewyobrażalne. Autorzy nawet pozwolili sobie na kpiący i żartobliwy komentarz, opisujący przewidywane reakcje na tę propozycję: “Chyba sobie żartujesz! Nie możesz mieć działającej aplikacji internetowej w tak prosty sposób. Potrzebujesz projektanta stron internetowych, programisty, administratora bazy danych i webmastera. Do tego musisz znać HTML, CSS, JavaScript, SQL i język programowania swojego serwera […]. Tworzenie aplikacji internetowej to miesiące ciężkiej pracy!”
I faktycznie, twórcy szybko mieli się przekonać o słuszności swoich słów. Już wówczas pracowali w Google, jako Software Developerzy. Kiedy firma dowiedziała się o ich wspólnym projekcie, początkowo ograniczyła się tylko do okazania zainteresowania. Kiedy jednak przyszedł odpowiedni czas, programiści mogli wykazać się swoimi umiejętnościami.
Hevery został przydzielony do prac nad Google Feedback, który prowadzony był wówczas przez Brada Greena. Programiści pracujący w zespole napisali 17 tys. wierszy kodu w przeciągu sześciu miesięcy, powoli stając się swoimi własnymi “zakładnikami”. Wszyscy byli sfrustrowani, wpadli w pułapkę marnotrawienia czasu. Biorąc pod uwagę całą sytuację, Hevery rzucił wyzwanie swojemu menedżerowi, że przy użyciu GetAngular uda mu się samemu zakończyć projekt w 2 tygodnie. Ostatecznie przeliczył się i zakład przegrał – prace zakończył po 3 tygodniach, a jej efektami było nie 17 tys. linii kodu, a 1,5. Niemniej, było to na tyle imponujące, że przyciągnęło wzrok Google’a na twórców do tego stopnia, że mogli zajmować się jego rozwijaniem na pełen etat.
W ten sposób powstał AngularJS.
Mamy ideę, czyli jak powstał AngularJS
Lecz nie od razu skupił na sobie uwagę całego internetowego światka. Pierwsza stabilna wersja AngularJS została wydana na GitHubie w październiku 2010 na licencji MIT. Wersja 1.0.0, zwana również temporal-domination wyszła na świat dopiero po dwóch latach, lecz od razu zyskała ogromną popularność. Jaka była przyczyna tego stanu rzeczy?
Na sukces AngularaJS składało się kilka czynników. Pierwszym z nich, było zaimplementowanie po raz pierwszy w historii dependency injection, czyli wstrzykiwanie zależności. Stanowiło to ogromną przewagę nad konkurencją. Dzięki temu programiści mogli pisać luźno powiązane i łatwo testowalne komponenty, a tworzenie ich, rozwiązywanie ich zależności czy przekazywanie do innych komponentów, zostawić frameworkowi. Solidną wartość do całości wnosiły dyrektywy, które można było opisać jako znaczniki na określonych elementach DOM.
Do listy plusów AngularaJS można dopisać także dwukierunkowe wiązanie danych, co pozwalało na automatyczną synchronizację między modelem a komponentami widoku oraz podejście jednostronicowe. Był to pierwszy framework, który całkowicie wyeliminował potrzebę ponownego ładowania strony, co w późniejszym czasie zaimplementował także React czy Vue.js. Co jest równie ważne, AngularJS był Cache-Friendly. Operując w nim, można było bez żadnego wysiłku wygenerować części UI/UX w dowolnym miejscu na ziemi.
Jeśli interesuje Was, jakie jeszcze funkcje zostały wprowadzone w wersjach frameworka od 0.9.0 do 1.7.8, sprawdźcie changelog na GitHubie.
Sam Hevery w AngularzeJS chwalił się opracowaniem możliwości wstrzykiwania zależności, ale zwrócił też uwagę na inną zaletę. – Myślę, że to, co naprawdę działa na ludzi, to fakt, że mamy ideę. Czemu, zamiast pisać wszystko w JavaScript i posiadać kilka szablonów do generowania interfejsu użytkownika, piszesz ich wiele w HTML i HTML steruje montażem aplikacji. Tu jest trochę odwrotnie. To bardzo wyjątkowe i nikt nie ma takiego podejścia.
Frontendowa rewolucja, czyli Angular 2
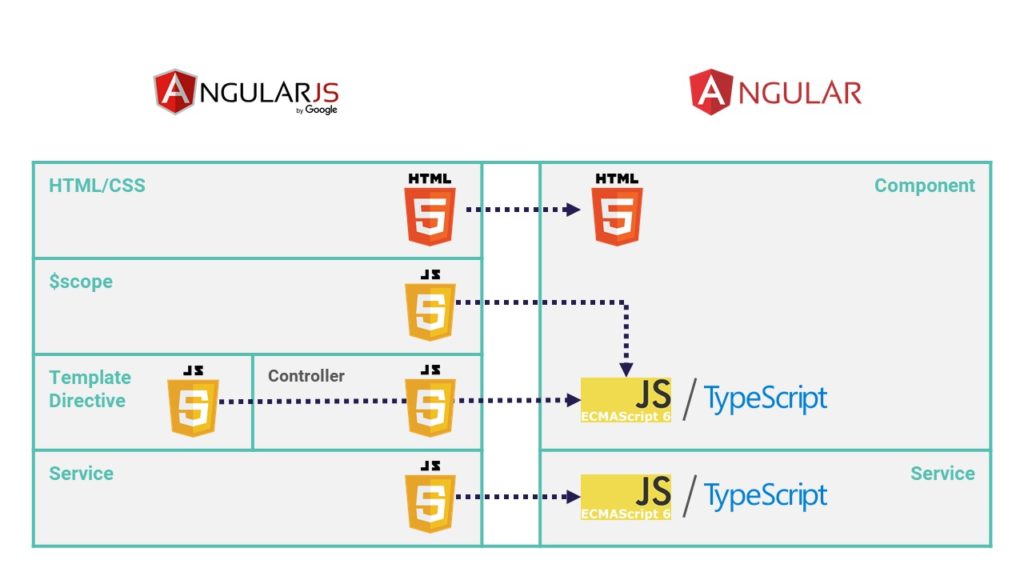
Kolejna wersja frameworka wyszła 14 września 2016 roku, ale już po inną nazwą. Pozbyto się końcówki “-JS” i zastąpiono ją najzwyczajniej w świecie liczbą dwa. Angular 2 został całkowicie przepisany od nowa, korzystając z nowej specyfikacji języka JavaScript, ECMAScript 6. Wówczas była to rewolucja, która wstrząsnęła światem frontendu.
Nowy Angular był modularny, opierał się na komponentach i miał w sobie lepszy model wstrzykiwania zależności. Dzięki temu można było tworzyć lepsze wzorce projektowe, niż w poprzedniej wersji. Decyzja o zmianie nazwy została podjęta przez wzgląd na to, żeby wyraźnie zaznaczyć użytkownikom, że są to dwa różne frameworki i nie można ich przełączać między sobą. Ta decyzja była nieunikniona. W AngularJS-ie sporo jeszcze brakowało, a z nową wersją JavaScriptu można było całą filozofię zbudować od nowa.
Zatem co było nowe? W wersji drugiej, po raz pierwszy zastosowano wersjonowanie semantyczne, czyli SemVer – uniwersalny sposób wersjonowania różnych wersji oprogramowania. Pozwalało to programistom śledzić, co się dzieje, bez konieczności zagłębiania się w szczegóły dziennika zmian. Opierał się na trzech liczbach – XYZ, gdzie X był wersją główną, Y wersją pomocniczą, a Z wydaniem poprawki. To, co mogło zaskakiwać, ale także cieszyć, to także dodanie TypeScripta, umożliwiającego korzystanie ze wszystkich funkcji ES2015.
Ponadto twórcy zaoferowali użytkownikom Angular Mobile Toolkit, czyli zestaw narzędzie zaprojektowanych specjalnie do tworzenia wysokowydajnych aplikacji mobilnych oraz nowy interfejs wiersza poleceń. Pozwalał on na generowanie nowych komponentów, tras czy usług za pomocą poleceń terminala. Co równie ważne, Angular 2 zostawiał renderowanie po stronie serwera – serwer miał renderować pierwszą wersję strony i szybko przedstawiać go klientowi.
Co czeka Angular w przyszłości?
W dalszej kolejności wypuszczano kolejne wersje Angulara, które konsekwentnie pchały framework w obranym kierunku. Wśród aktualizacji można wymieniać pakiety animacji NPM, nowy interfejs API czy zestaw zdarzeń routera. Większej, gdyż obejmującą całą platformę nowości, doczekaliśmy w 2018 roku. W Angularze 7 samo jego uaktualnianie stało się prostsze, wprowadzono dodatkowe elementy UI czy lepszą kompatybilność z wieloma projektami społecznościowymi innych firm. Sporą zmianę przyniósł także Angular 8, gdyż to właśnie mu zawdzięczamy Ivy.
Przez dziesięć lat istnienia i rozwijania Angulara sporo się wydarzyło, lecz nadal pozostaje on topowym graczem na rynku. Obecnie zaszkodzić może mu tylko React, bądź rosnący z dnia na dzień Vue.js. Twórca Angulara, Miško Hevery, zapytany w 2016 roku o przyszłość frameworka mówił:
“Przy pomocy społeczności, otrzymując od nich rekomendacje na temat ulepszeń, skoncentrujemy się na uczynieniu Angulara wspaniałym. Naszym celem jest nie tylko przekształcenie Angulara w platformę dla HTML, ale także dla dowolnej architektury renderującej.”
W maju 2021 roku Misko podzielił się informacją o zmianach w jego życiu. Po 15 latach w Google i 10 latach rozwijania Angulara dołączył do Builder.io w roli CTO. – Jak można sobie wyobrazić, Angular było moim życiem i tożsamością. Z radością mogę powiedzieć, że nadal będę aktywny w społeczności, aby zapewnić, że sieć odniesie sukces – komentuje na swoim LinkedInie. – Członkowie zespołu Angular są jednymi z najlepszych i najbardziej oddanymi ludźmi, z którymi kiedykolwiek pracowałem. Nie mam wątpliwości, że Angular jest w dobrych rękach i ma świetlaną przyszłość. Czuję się zaszczycony, że nadal jestem jej częścią.
Ciekawą perspektywę na projekt przynosi wystąpienie Hevery’ego na NG-Conf w 2014 roku. Gorąco zachęcamy do zapoznania się z nim! Jeśli zaś interesuje Was, jak najlepiej nauczyć się Angulara, to warto przeczytać nasz artykuł.
Angular 12 – najnowsza wersja Angulara
Lata pracy nad Angularem i stałe wsparcie społeczności przyniosło kolejną wersję tego popularnego frameworka. W maju 2021 roku wydano nową wersję Angulara, która przyniosła m.in. zmiany w kompilatorze, nowości usprawniające wydajność czy wiele usprawnień stylu. W nowej wersji Angulara pojawiła się także obsługa Webpacka 5. W sierpniu pojawiły się pierwsze wzmianki o tym, że Google pracuje nad 13. wersją Angulara.
Źródła: youtube.com, ryadel.com, angularjswiki.com, positivethinkingcompany.com, web.archive.org, blog.backand.com, infoworld.com, angular.io forbes.com. Zdjęcie główne artykułu pochodzi z youtube.com.
Podobne artykuły

Zmiany w Next.js. Ewolucja czy Rewolucja?

We frontendzie podoba mi się szybkość, z jaką można zobaczyć efekt swojej pracy. Wywiad z Mateuszem Waligórą

Brainiac — zautomatyzowane budowanie aplikacji

Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy

Jak tworzyć dokumentację? Doświadczenia Software Engineera

Droga na skróty - jak przyspieszyć karierę front end developera?

GraphQL to ciekawostka w cv czy must have?