Prezentacja architektury oprogramowania w modelu C4

Nie sposób pisać większe systemy bez dokumentacji architektury. Często ta dokumentacja tworzona w formie diagramów sprowadza się do tzw. “wiedzy plemiennej”. Po pewnym czasie taki diagram staje się tylko zbieraniną strzałek, kwadracików i ludzików z kresek – nie niesie za sobą informacji. Tymczasem diagramy nie powinny być tylko pomocami do wyświetlenia na prezentacji, gdy kiedy omawiamy nasze oprogramowanie; same w sobie powinny być wystarczające do zrozumienia tego, jak nasz system działa. Jedną z takich konwencji jest właśnie model C4. Na czym polega?
Spis treści
Tablicowe rysunki
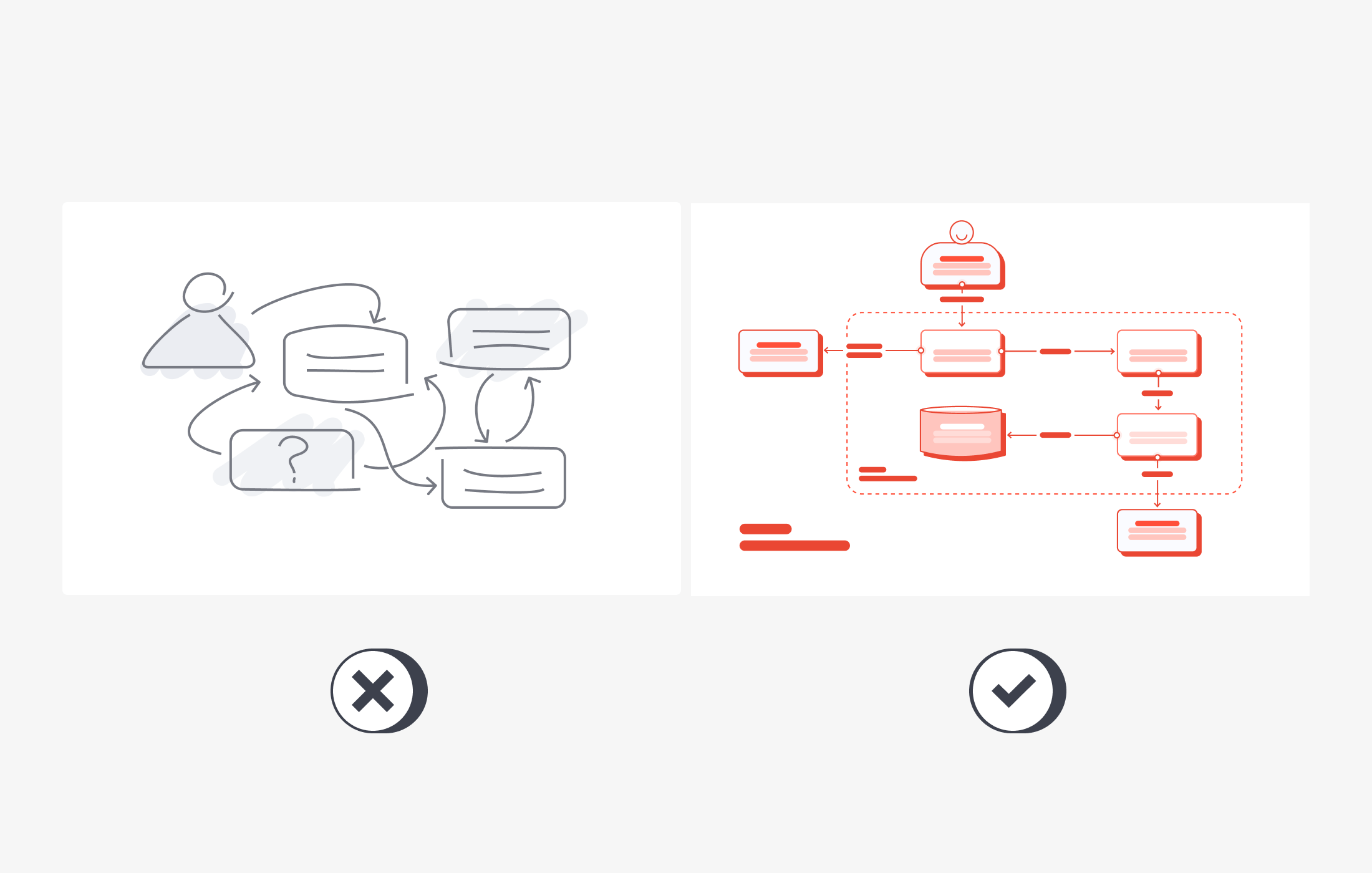
Proste diagramy rysowane na tablicy są jedną z najczęściej wybieranych opcji. Są łatwe w tworzeniu, powstają często w trakcie spotkań, na których projektowany jest system, nie wymagają żadnych specjalnych narzędzi. Jednak wraz z prostotą przychodzą ograniczenia – często kontekst danego diagramu jest znany uczestnikom spotkania i z takim założeniem jest on narysowany, co utrudnia jego późniejsze zrozumienie osobom, które takiego kontekstu nie mają. W przypadku małych systemów nie stanowi to problemu i dokumentowanie architektury w postaci zdjęć takich diagramów może być wystarczające.
W przypadku, kiedy nasze oprogramowanie się rozrasta, rośnie też ilość jego komponentów, jak i osób nad nim pracujących. Utrudnia to zawarcie na diagramie wszystkich potrzebnych kombinacji – zwyczajnie zaczyna brakować miejsca na tablicy. Może to powodować, że bez wspomnianej już znajomości kontekstu ten sam diagram będzie różnie interpretowany przez osoby zajmujące się różnymi częściami projektu.
Bardzo łatwo doprowadzić do sytuacji, w której po pewnym czasie taki narysowany diagram jest tylko zbieraniną strzałek, kwadracików i ludzików z kresek, przez co wygląda to bardziej jak kreskówkowy plan złoczyńcy niż dokumentacja poważnego projektu.
Dodatkowo w czasach coraz powszechniejszej pracy zdalnej w branży IT, spotkania w salce z tablicą odchodzą w niepamięć, a narzędzia zdalne nie są aż tak wygodne, jak zwykły pisak i tablica.
Czym jest model C4?
W świetle przedstawionych wcześniej argumentów, niezwykle istotne staje się wymaganie przestrzegania pewnej ustandaryzowanej konwencji, w ramach której prezentujemy naszą architekturę. Diagramy, które ją przedstawiają, nie powinny być tylko pomocami do wyświetlenia na prezentacji, gdy omawiamy nasze oprogramowanie; same w sobie powinny być wystarczające do zrozumienia tego, jak nasz system działa. Jedną z takich konwencji jest właśnie model C4. Pomaga on w tworzeniu diagramów, które będą bardziej czytelne, zrozumiałe, jednolite, po prostu – lepsze.
Nazwa modelu bierze się od angielskich nazw poziomów abstrakcji, na które należy podzielić diagramy architektury:
- Kontekst (Context)
- Kontenery (Containers)
- Komponenty (Components)
- Kod (Code)
[przyp. autora: równie dobrze można by spolszczyć nazwę do K4, ale nie jestem fanem spolszczania terminów technicznych ;)]
Uporządkowanie diagramów w taki sposób niesie za sobą szereg plusów. Dokumentacja jest dzięki temu bardziej zwięzła i łatwiejsza do zrozumienia, pozwala dostosowywać szczegółowość w zależności od potrzeb, np. prezentację mniejszego poziomu detali dla odbiorców nietechnicznych.
Spotkanie biznesowe? Uczestnicy będą bardziej zainteresowani ogólnym działaniem naszego oprogramowania, nie tym, jakie wzorce projektowe w nim zastosowano. Analiza błędu w jednym z mikroserwisów? Programista nie będzie potrzebował wiedzy o 15 zewnętrznych API, z którymi łączą się pozostałe mikroserwisy. Implementacja nowej funkcjonalności? Developerzy poszczególnych serwisów będą potrzebować wiedzy, w jaki sposób mają one ze sobą współpracować.
Abstrakcja > notacja
Często pierwszym krokiem w tworzeniu architektury jest dobranie narzędzia – rozpoczynamy od instalacji czy też wyszukiwania programu do rysowania UML. Model C4 zakłada inne podejście – abstrakcja jest ważniejsza od notacji. Istotniejsze jest to, co chcemy pokazać i jak podzielimy to na pewne warstwy abstrakcji niż to, w jakiej formie to zaprezentujemy.
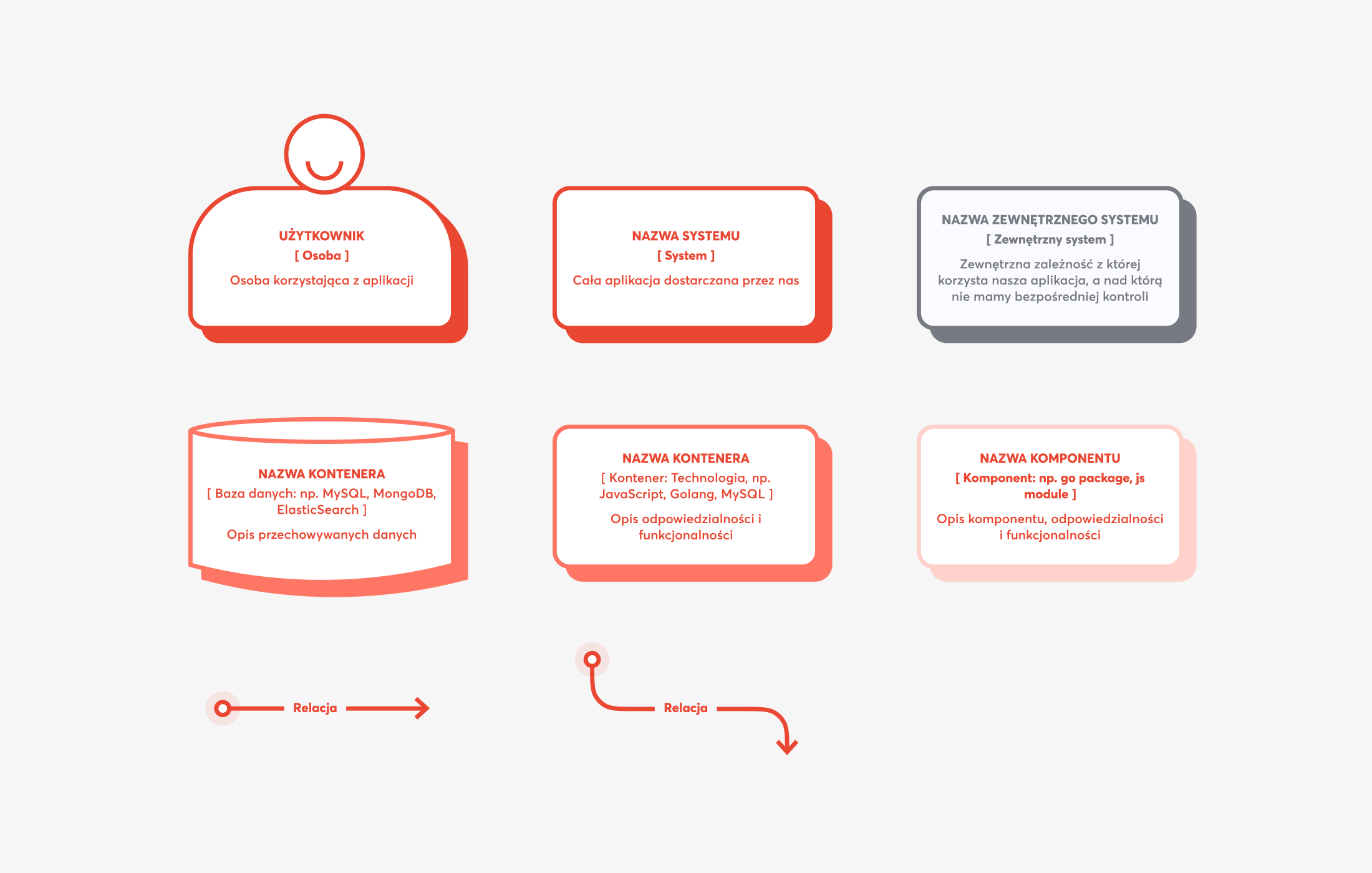
Oczywiście nie znaczy to, że narysowanie kilku losowych kształtów bez znaczenia i opisu jest dozwolone. Mimo, że notacja jest dowolna, wciąż powinna być znana i zrozumiała dla każdego, kto będzie nasze diagramy oglądał. Podobnie jak z klasyczną mapą, w naszej mapie architektury legenda jest kluczem do zrozumienia – powinna wyjaśniać i opisywać każdy użyty w diagramach element. Żeby nie być gołosłownym, poniżej przedstawiono legendę dla wszystkich diagramów użytych w tym artykule.
Case study
Systemem, który posłuży nam za przykład i zostanie przedstawiony na diagramach poniżej jest prosty, webowy komunikator z dodatkową aplikacją mobilną na Androida. Nacisk został położony bardziej na omówienie poziomów diagramów i tego, co powinny przedstawiać, niż pokazanie faktycznie działającej architektury (krótko mówiąc – nie próbowałbym implementować tego, co przedstawiają ;))
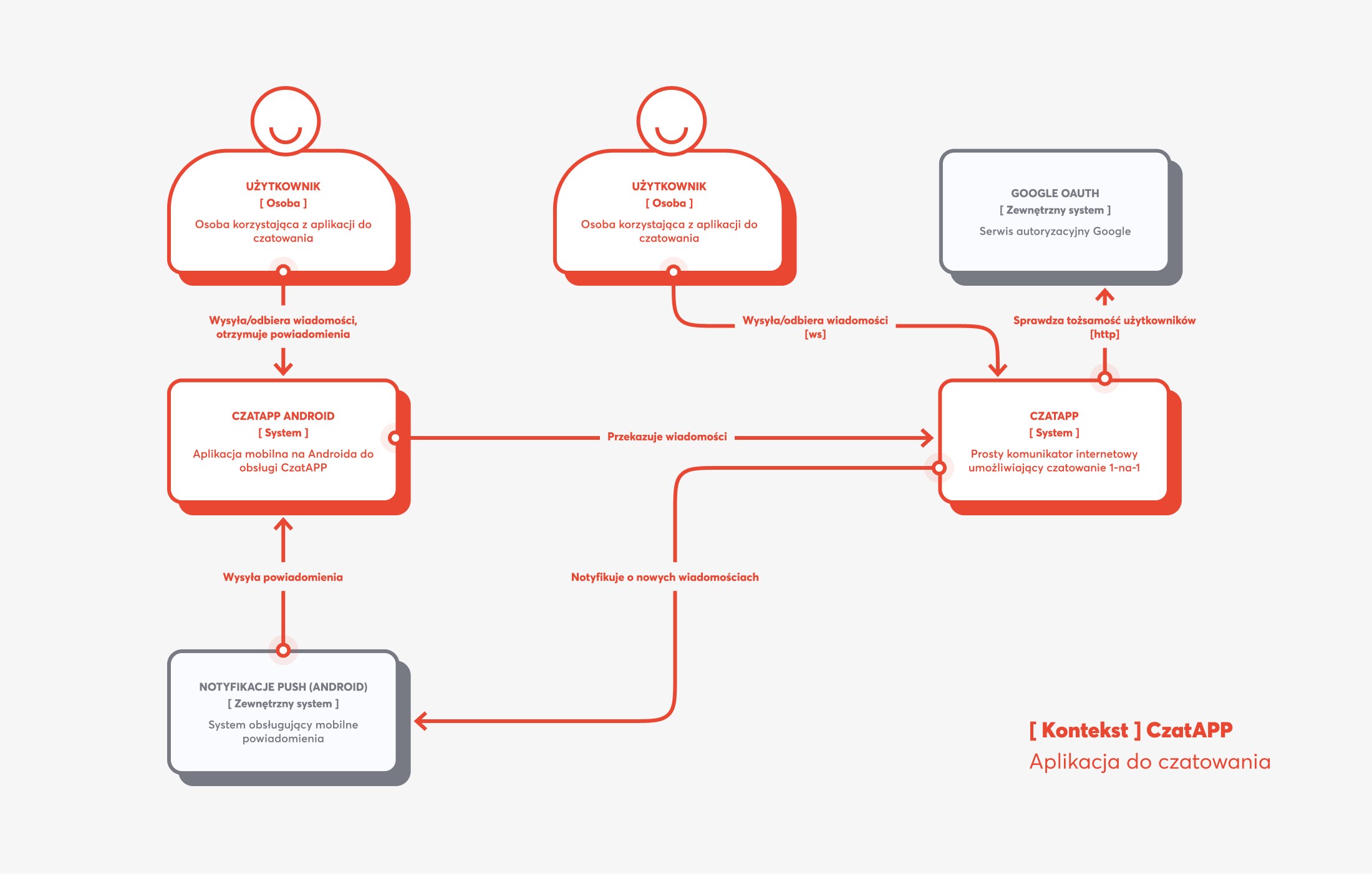
Kontekst
Pierwszy, najwyższy poziom abstrakcji to kontekst. Powinien dawać obraz tego, co użytkownik oprogramowania może z nim zrobić, a także jakie są zewnętrzne zależności nad którymi nie mamy kontroli. To najmniej “techniczny” z poziomów i warto takie szczegóły ograniczyć do minimum – program może wykonywać zadanie tak samo będąc napisanym w C++, Pythonie czy JavaScripcie. Pewne detale techniczne mogą być jednak przydatne – użycie protokołów sieciowych może dawać do zrozumienia, że system będzie wymagał połączenia internetowego, żeby działać poprawnie.
Diagramy kontekstowe zawierają bardzo wysokopoziomowy opis funkcjonalności bez wnikania w szczegóły implementacyjne, dzięki czemu mogą być z powodzeniem prezentowane też nietechnicznym odbiorcom, np. na spotkaniu z potencjalnym klientem.
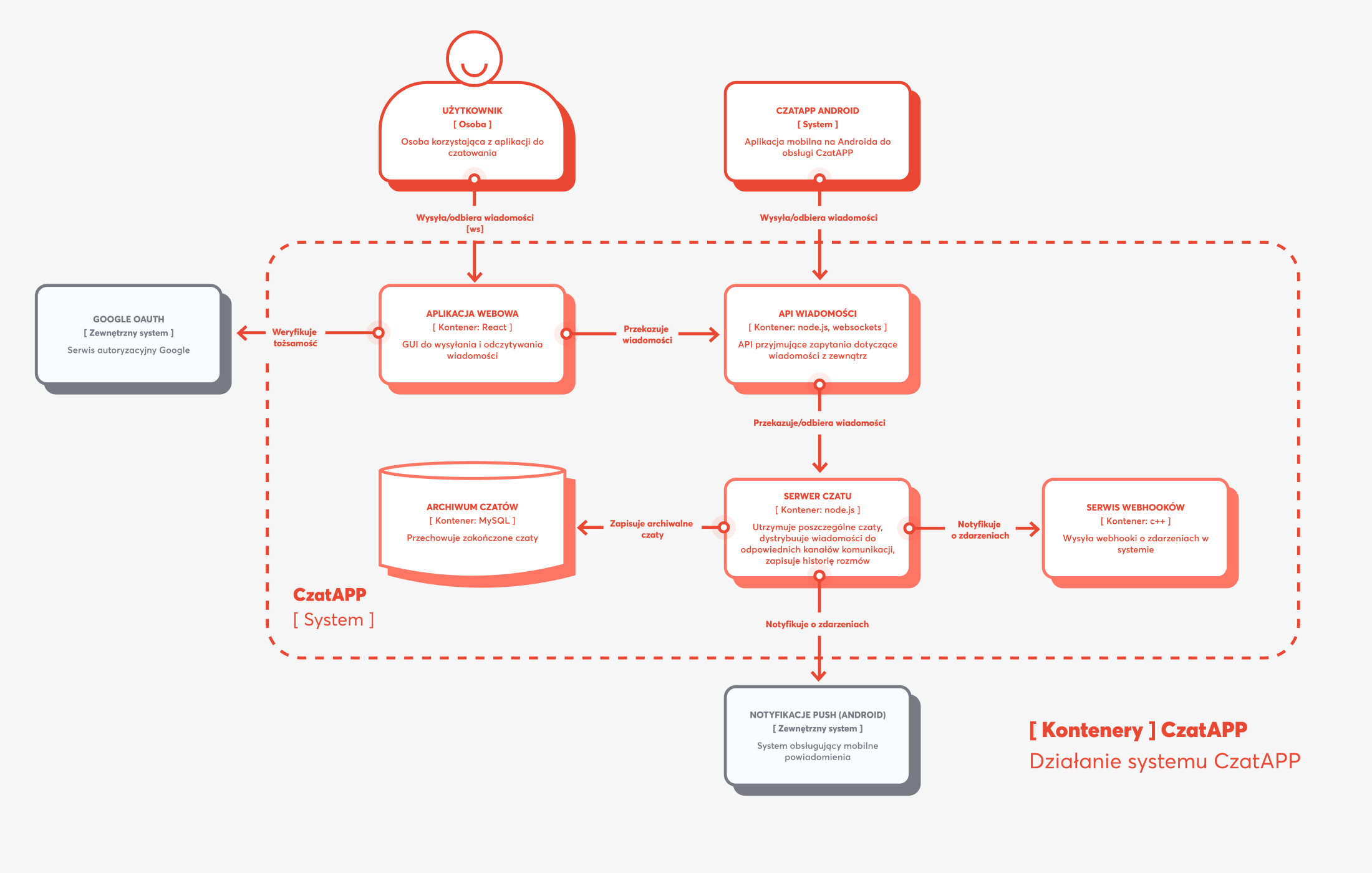
Kontenery
Widzisz “kontener”, myślisz “docker” – nie tym razem. W C4 kontenery to części systemu, które są od siebie niezależne i jako takie mogą być wdrażane, np. baza danych, serwis API itp. Najistotniejszą informacją, jaką powinny nieść diagramy tego poziomu to właśnie odpowiedzialności poszczególnych kontenerów i ich interakcje. Warto unikać ogólnikowych nazw w opisach interakcji – zamiast “serwis A woła serwis B” lepiej być bardziej szczegółowym: “serwis A pobiera listę użytkowników z serwisu B”.
W opisie interakcji warto też zawrzeć informacje o protokole użytym do komunikacji. Dwa serwisy działające na różnych serwerach będą wykorzystywały inne metody komunikacji niż dwa procesy działające w tym samym systemie operacyjnym.
Diagramy kontenerów nie wnikają jeszcze w szczegóły implementacji, mogą więc być przydatne także dla ludzi z działów technicznych, ale niebędących developerami – technical support, analizując problem u klienta z pewnością może skorzystać z takiego diagramu, żeby skierować sprawę do właściwego zespołu programistów.
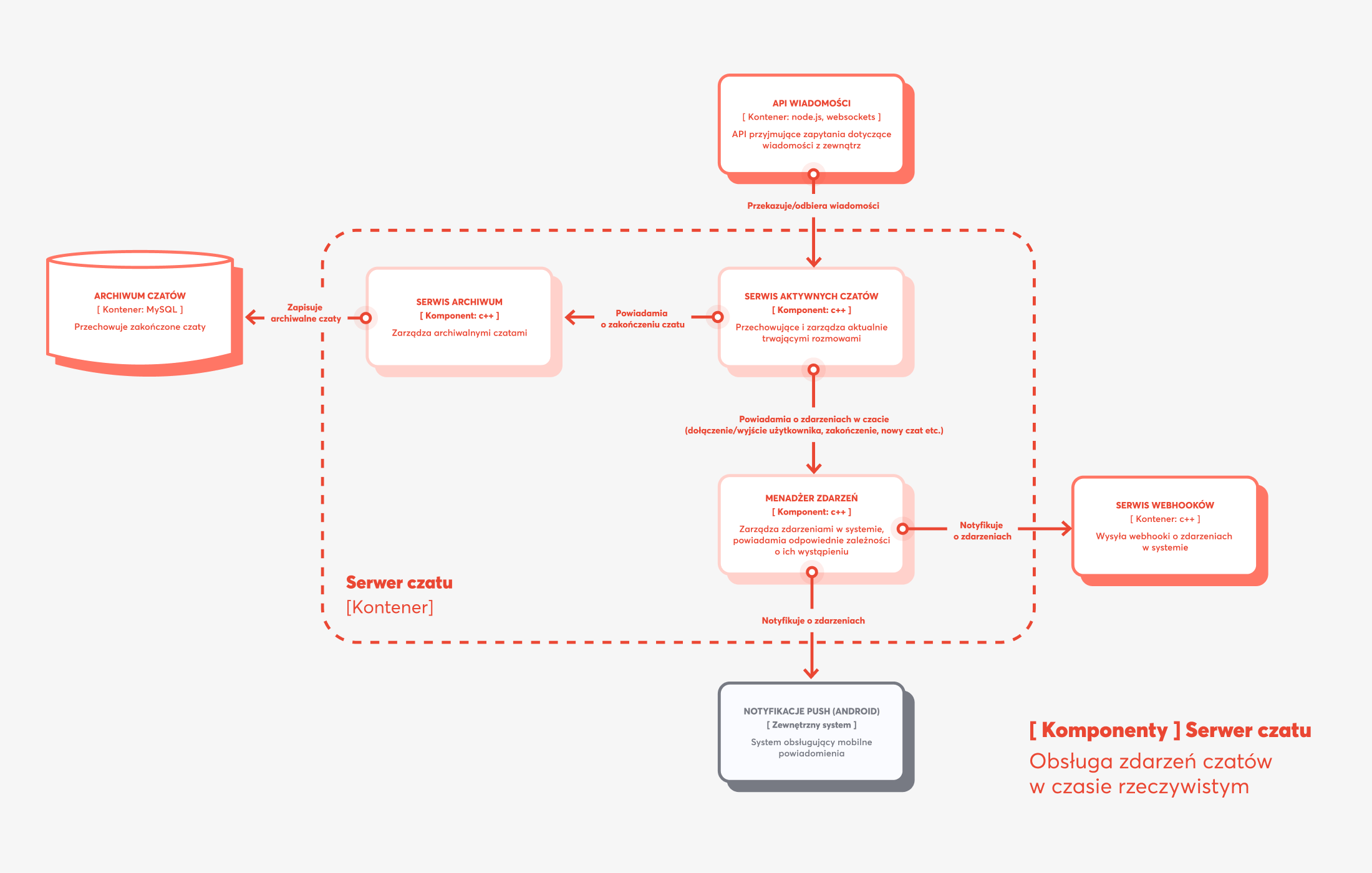
Komponenty
Komponenty to logicznie odseparowane części pojedynczego kontenera, zbierające ze sobą dany zestaw funkcjonalności. Na tym poziomie diagramy zaczynają dotykać szczegółów implementacji, więc powinny dobrze odzwierciedlać strukturę kodu. Spojrzenie na diagram powinno być wystarczające do tego, żeby znaleźć odpowiadający za daną funkcjonalność kawałek kodu (i vice versa). Z racji na bliskość kodu, dla łatwiejszego zrozumienia można wprowadzić tu terminy z języka, w którym dany komponent jest napisany – przykładowo, javascriptowe komponenty można nazywać modułami, itp.
Ten poziom szczegółowości jest już ściśle związany z implementacją, dlatego wymaga szczegółowej wiedzy technicznej dla zrozumienia i jest odpowiedni dla developerów i architektów.
Kod
Najniższy poziom modelu C4 to diagramy reprezentujące bezpośrednio kod źródłowy – diagramy klas, zależności etc. Większość języków posiada narzędzia automatyzujące generowanie takich diagramów – i jest to jedyny sposób warty rozważenia, w przeciwnym wypadku poziom ten jest całkowicie pomijalny. Kod to najszybciej ewoluujący element oprogramowania i nanoszenie zmian na diagramy ręcznie jest bezcelowe – duplikuje tylko pracę developera, a bezpośrednie spojrzenie w kod niesie taką często taką samą informację.
Dobre praktyki
Na koniec, w ramach podsumowania, kilka dobrych praktyk, które warto stosować niezależnie od poziomu modelu.
Opisuj wszystkie bloki diagramu
Zawsze opisuj, co dany bloczek robi i za co odpowiada. Może się wydawać, że nazwa serwisu mówi sama za siebie, ale często wynika to z wiedzy o tym, jak serwis działa. Lepiej zawrzeć nawet pozornie oczywiste fakty.
Trzymaj się jednostronnych interakcji
Najczęstsze interakcje pomiędzy serwisami działają na zasadzie zapytania i odpowiedzi, naturalnie przyjmujemy, że najprościej przedstawić to podwójną strzałką (A wysyła zapytanie do B o dane, B odpowiada danymi do A). W ten sposób na diagramie znacząco zwiększa się liczba strzałek, co zmniejsza czytelność. Prostszym rozwiązaniem jest taki opis interakcji, w którym odpowiedź jest oczywista (np. A pobiera konfigurację z B – tym sposobem jasne staje się, że B musi tą konfiguracją odpowiedzieć). Warto też wybrać jeden kierunek i trzymać się go na wszystkich diagramach, np. relacje zawsze przedstawiać jako strzałkę OD komponentu potrzebującego danych DO komponentu, który te dane posiada.
Uwaga na skróty
Warto zwrócić szczególną uwagę na skróty literowe, w szczególności powiązane z konkretną domeną. Dla osób niewtajemniczonych mogą być one niezrozumiałe, bądź też w zależności od domeny, mogą mieć różne rozwinięcie. Koniec końców, potencjalny odbiorca może nie mieć pojęcia co to AJGIAHSIGHIAENHV, mimo że autor diagramu posługuje się tym skrótem na co dzień. 😉
Nie upychaj wszystkiego na siłę
Tylko dlatego, że model C4 ma czwórkę w nazwie i cztery poziomy, nie oznacza to, że dokumentacja architektury powinna składać się z czterech diagramów. Jeśli któryś poziom ma wiele detali, warto rozbić go na kilka mniejszych diagramów. W przypadku, gdy system korzysta z wielu zewnętrznych i wewnętrznych zależności, przygotuj osobne diagramy: na jednym pokaż jedynie zewnętrzne dependencje, na drugim – wewnętrzne. Serwis odpowiada za CRUD dla mnóstwa zasobów, z których każdy jest przechowywany w osobnej tabeli w bazie danych? Przygotuj osobne diagramy dla każdej z tabel, zamiast upychać wszystkie opisy i nazwy na jednym diagramie.
Podsumowanie
- C4 nie jest lekiem na całe zło tego świata,
- pomaga zaprowadzić porządek i wprowadzić pewne zasady,
- jest na tyle elastyczny, że można go dostosować do swoich potrzeb,
- ma zalety nie tylko dla technicznych.
Podobne artykuły

Kalendarz dni wolnych 2025: jak zaplanować długie weekendy

Nie odpowiadaj za błędy własnym majątkiem, czyli krok po kroku do zabezpieczenia swojej pracy

Najważniejsze wskazówki dla liderów w 2024. Jak stworzyć zdrową atmosferę w miejscu pracy?

Od kodowania do budowania relacji — rola komunikacji w pracy projektowej

Jak napisać własny emulator Chip-8?

Jak wygrać konkurs dla programistów w 5 krokach?

Poznaj 5 najbardziej docenianych umiejętności w branży IT