PhpStorm power user, czyli jak w pełni wykorzystać swoje IDE

IDE jest narzędziem, z którego większość programistów korzysta na co dzień. Z tego względu efektywne wykorzystanie jego potencjału może być kluczowe dla naszej produktywności. W tym artykule dowiecie się, jak wykorzystać swoje IDE na przykładzie PhpStorm.
Dawid Mazur. PHP Developer w Clearcode. Podczas swojej kariery pracował jako programista, team leader oraz project manager. Prywatnie aktywny członek lokalnej społeczności IT i nie tylko. Słuchacz, prelegent oraz organizator wielu eventów. Pracuje przy organizacji meetupów Program Majster oraz Coding Dojo Silesia. Ewangelista dobrych praktyk, czystego kodu oraz wzorców projektowych. Ostatnio również autor bloga: blog.dawidmazur.eu.
Jednym z liderów rynku IDE od dawna jest firma JetBrains. Począwszy od IntelliJ IDEA dla Javy, producent szybko zbudował na tej bazie środowiska dla innych języków programowania. Z racji tego, że na co dzień pracuję z PHP oraz Node.js, mój wybór padł na PhpStorm. Biorąc jednak pod uwagę fakt, że producent udostępnia analogiczne narzędzia dla innych języków programowania, można założyć, że spora część tego artykułu znajdzie zastosowanie dla innych środowisk jak WebStorm, PyCharm czy RubyMine.
Spis treści
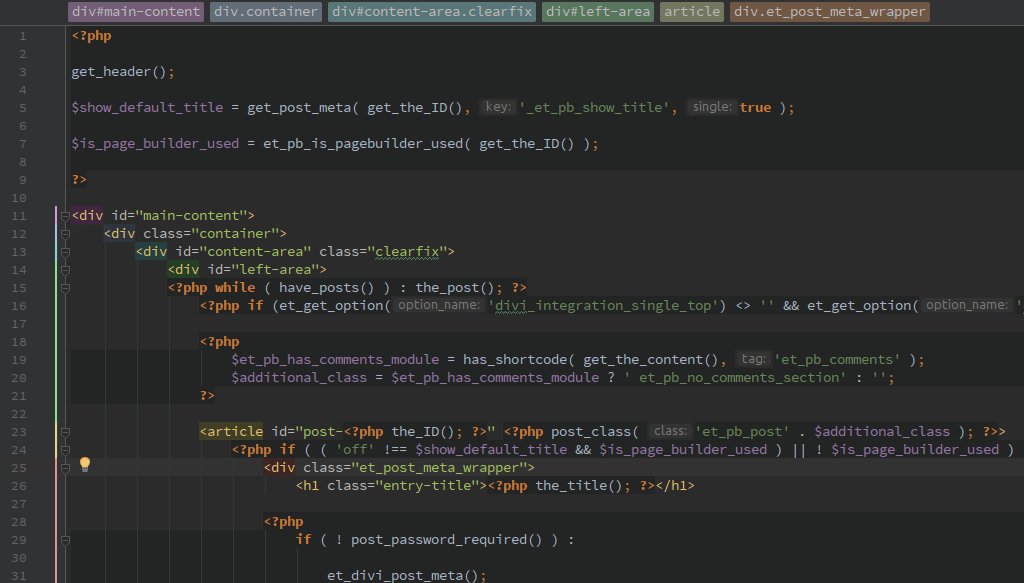
Autoformatowanie kodu
Doświadczony programista wie, jak ważną rzeczą jest spójny standard formatowania kodu. Spędzamy więcej czasu na czytaniu, niż na pisaniu kodu, a stosowanie uznanych standardów znacznie nam to ułatwia. Społeczność programistyczna opracowała już standardy dla większości popularnych języków programowania, czyniąc kod w nich pisany spójnym, nie tylko w zakresie jednego projektu, ale całego ekosystemu. Dobrym przykładem takiego standardu jest PSR-2 dla PHP.
Mimo to nadal zdarza mi się widzieć komentarze w code review, które dotyczą formatowania kodu. Konieczność zwracania uwagi na stosowanie przyjętych standardów i poprawiania błędów w ich stosowaniu jest obecnie zwyczajną stratą czasu.
PhpStorm umożliwia stosowanie takich standardów w automatyczny sposób, a stosowanie tych najpopularniejszych działa out of the box. Skrót klawiszowy, który domyślnie jest za to odpowiedzialny to Ctrl+Alt+L. Warto wyrobić sobie nawyk jego używania, albo dodać sobie binding do ręcznego zapisu (Ctrl+S), który zrobi to za nas. Mimo że PhpStorm zapisuje pliki automatycznie, to używam tego skrótu niemal co chwilę. Jeśli więc również się na tym łapiecie, możecie uczynić ten nawyk rzeczywiście użytecznym.
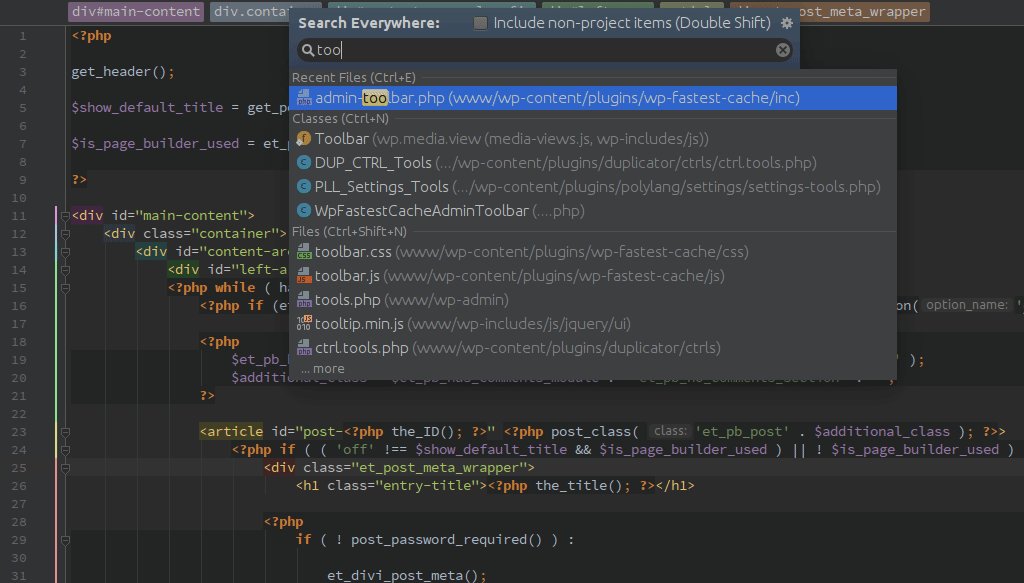
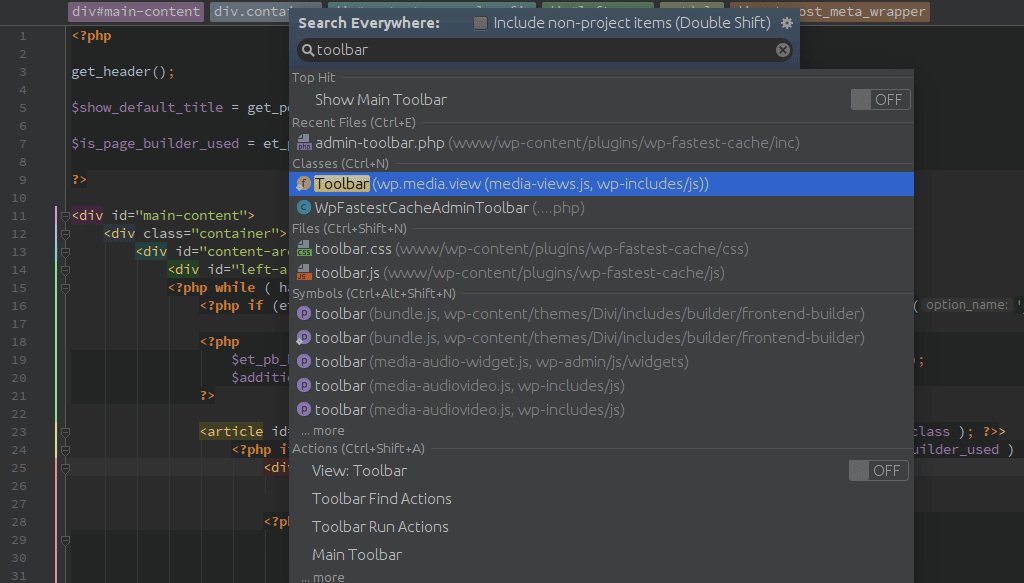
Search everywhere
Będę się tutaj czasem odnosił do tej funkcji IDE. PhpStorm umożliwia wyszukiwanie “wszędzie” w oknie, które można wywołać klikając dwa razy klawisz Shift. Wyszukiwanie to obejmuje nie tylko kod (pliki, klasy, moduły, metody, zmienne, przestrzenie nazw), ale i elementy samego środowiska, jak narzędzia i ustawienia.

Wyniki posortowane są według kategorii, do których możemy się ograniczyć (lub wywołać wyszukiwanie tylko tychże) przy pomocy skrótów klawiszowych, wypisanych obok nazwy kategorii.
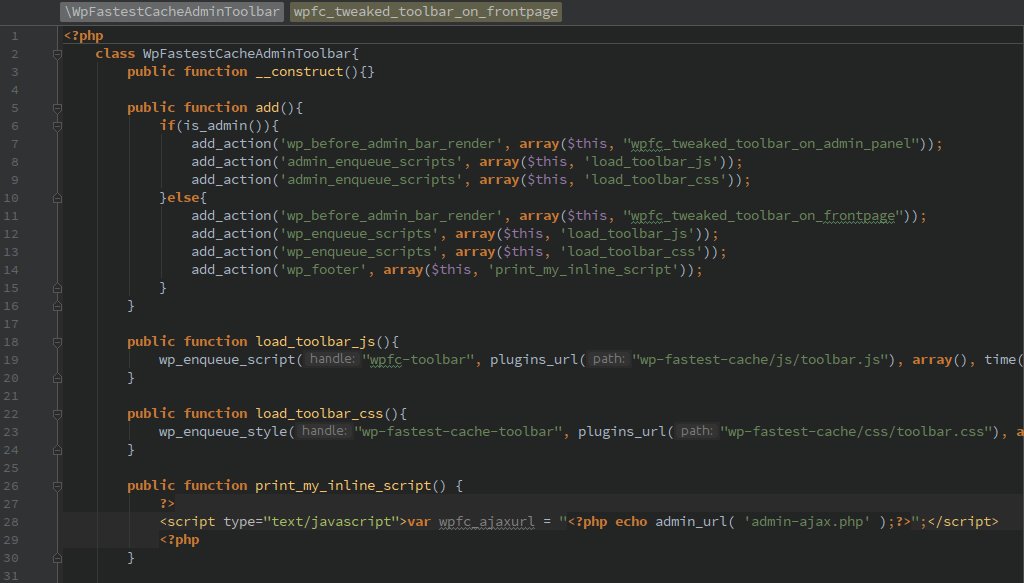
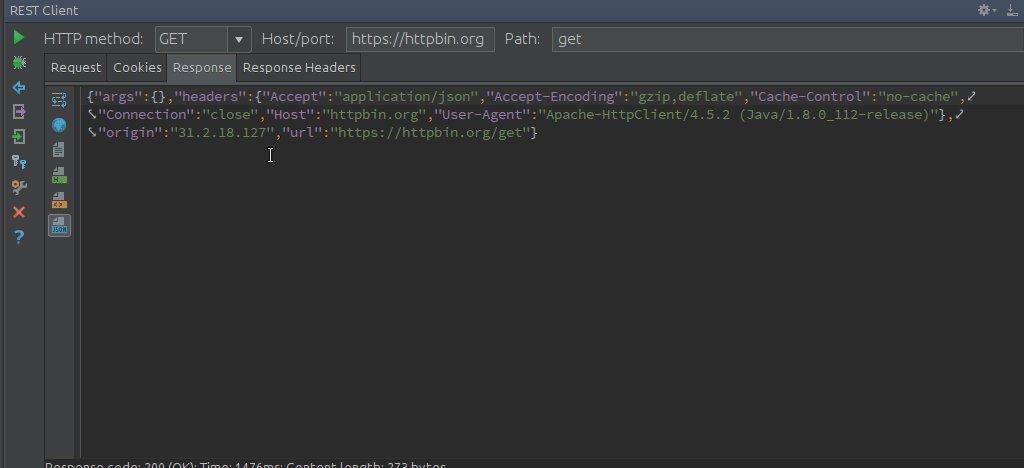
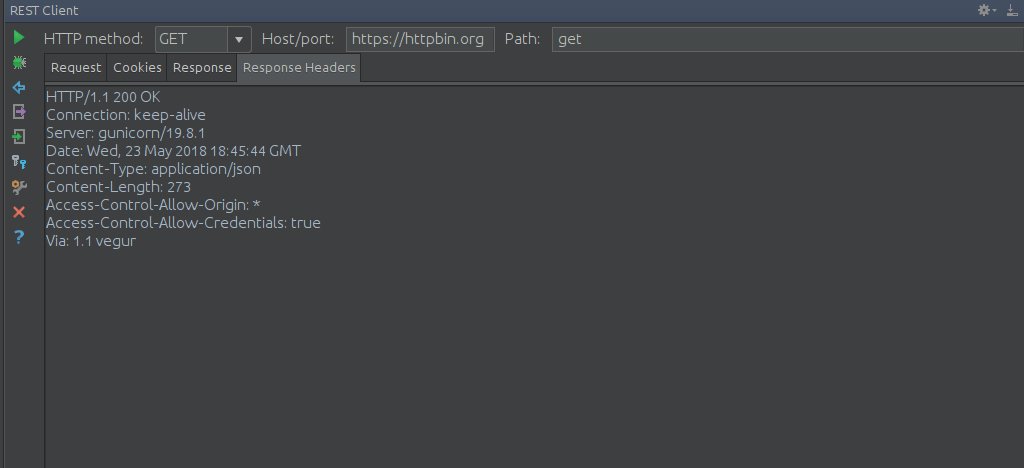
REST client
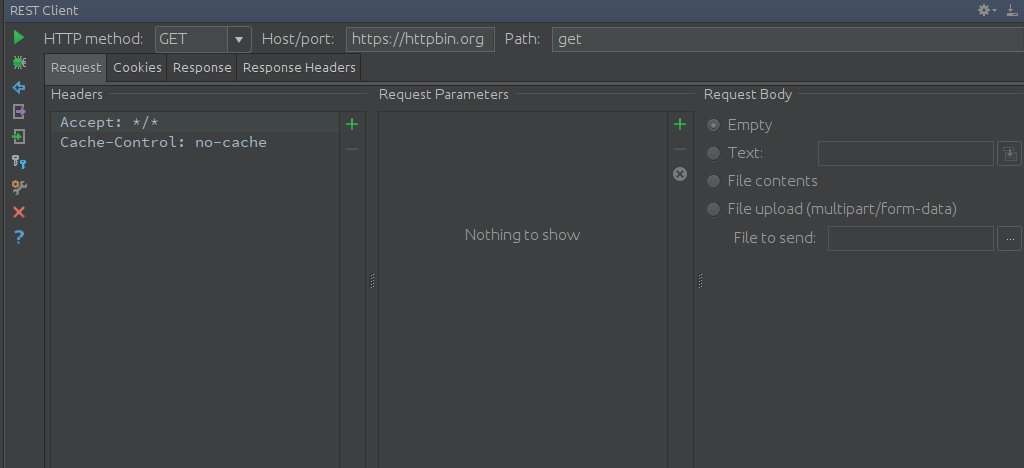
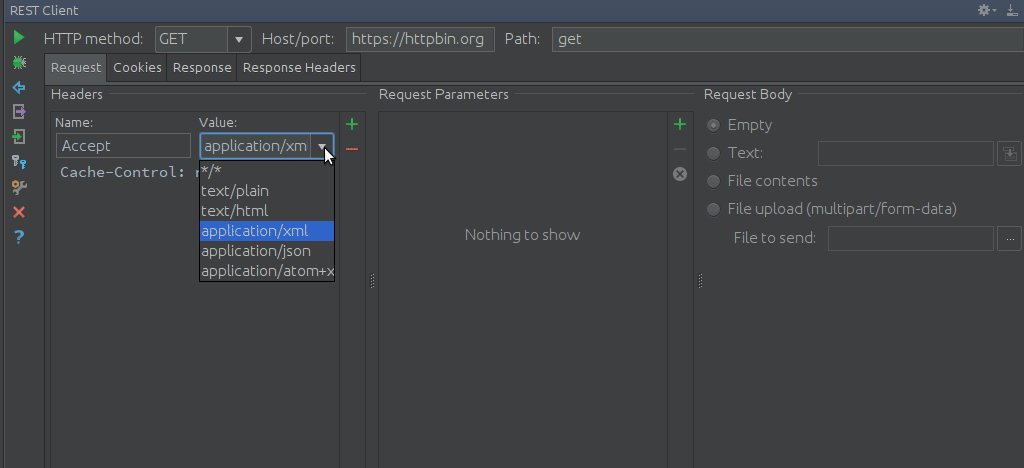
Po wpisaniu we wspomnianym już oknie wyszukiwania “Test RESTful web service” uruchamia nam się proste, ale bardzo przydatne narzędzie do odpytywania RESTowych API. Pozwala nam ono na szybkie przetestowanie jak działa usługa, z którą być może aktualnie się integrujemy, albo którą właśnie piszemy.
Zwłaszcza to drugie zastosowanie jest dość cenne, ponieważ gdy mamy już skonfigurowany w projekcie debugger, możemy uruchomić zapytanie w trybie debug i nie musimy się martwić wysyłaniem dodatkowych headerów. Dodatkowo umożliwia też łatwe tworzenie nagłówków do autoryzacji oraz posiada obsługę proxy.

Jest to fajna i wygodna alternatywa dla narzędzi konsolowych, ale z pewnością nie zastąpi dedykowanego rozwiązania jak np. Postman.
Narzędzia do generowania kodu
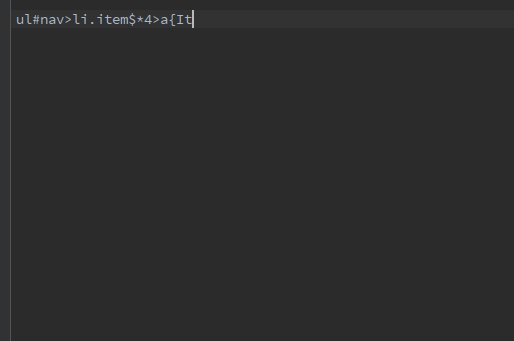
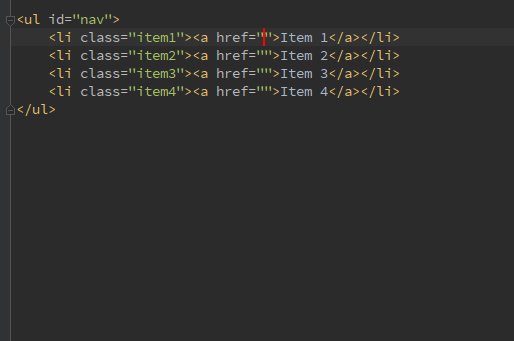
PhpStorm posiada wiele możliwości generowania kodu, który często musimy pisać lub kopiować. Jednym z nich będzie popularne narzędzie o nazwie Emmet, umożliwiające nam użycie notacji podobnej do tej używanej w selektorach CSS do generowania HTMLa. Poniżej widoczny jest przykład takiego selektora (na podstawie przykładu ze strony wtyczki Emmet), aby wygenerować kod trzeba po wpisaniu skrótu wcisnąć klawisz tabulatora.

Dodatkowo mamy możliwość generowania kodu PHP za pomocą funkcji Live Templates, która pozwala na wygenerowanie snippetów kodu za pomocą skrótów składających się z kilku liter.

Oczywiście bazę snippetów można zmieniać oraz rozszerzać o swoje własne. Możemy też podczas pracy zajrzeć do podpowiedzi przy użyciu skrótu Ctrl+J.
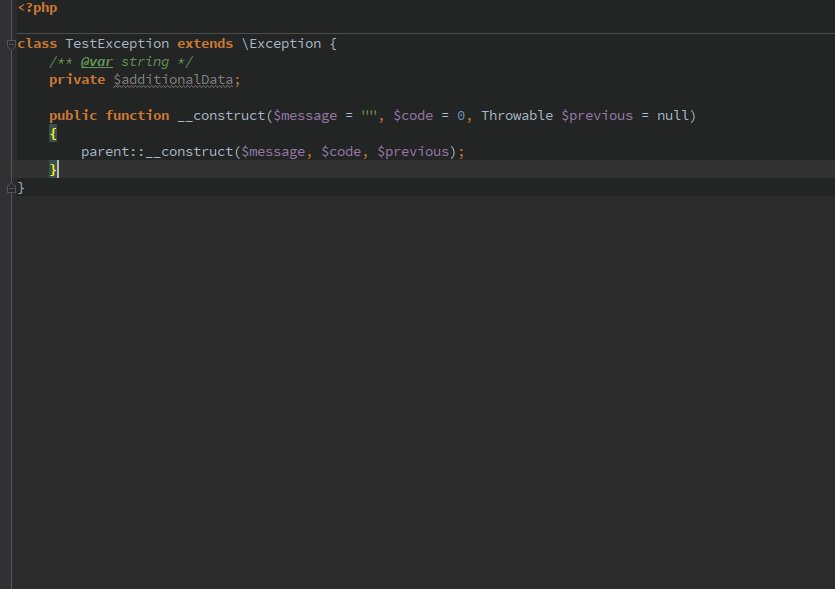
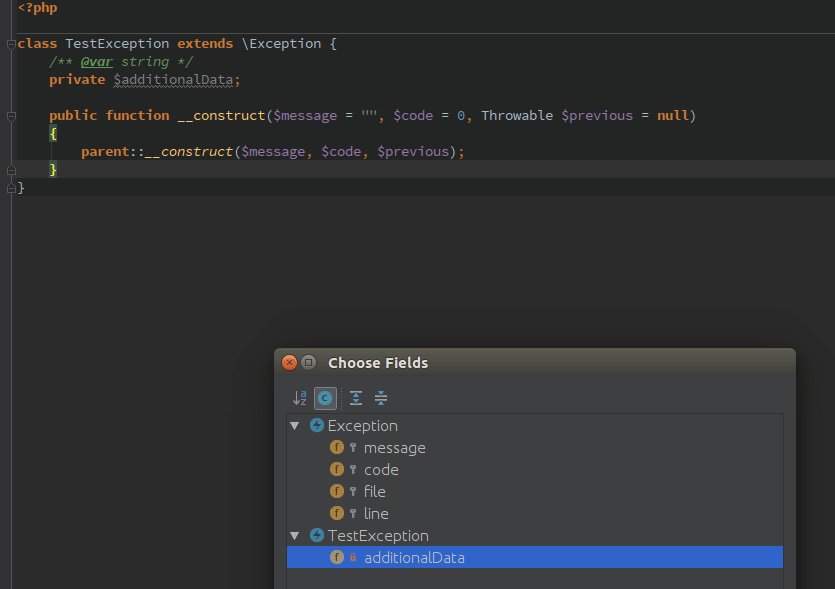
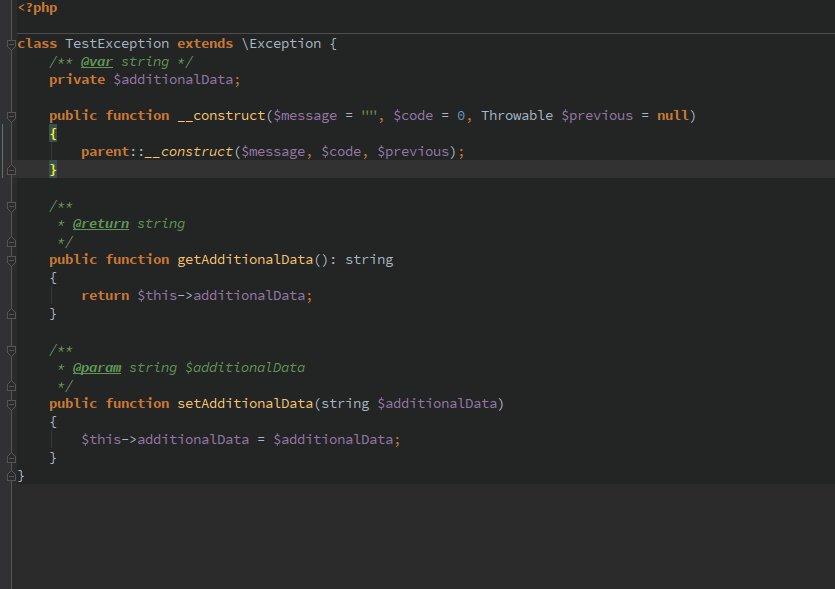
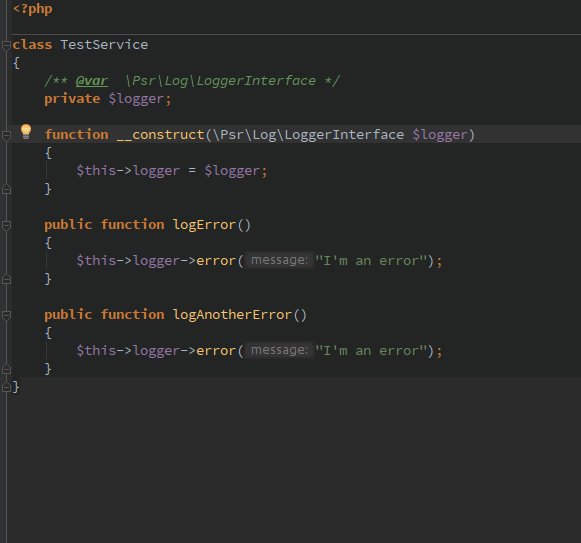
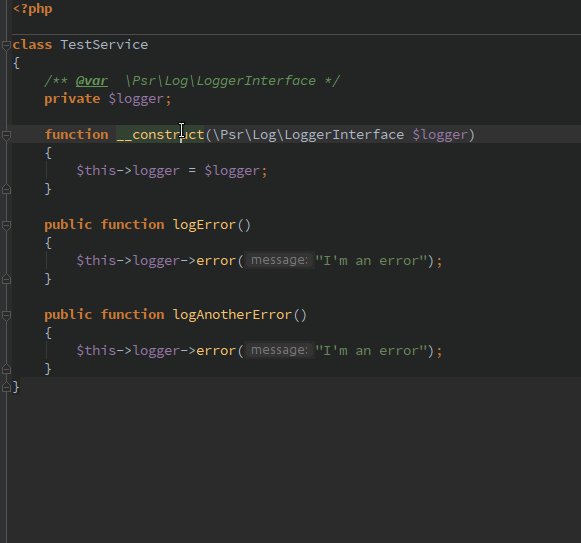
Kod można też generować za pomocą okna Generate, dostępnego po wciśnięciu klawiszy Alt+Insert. Narzędzie to świetnie sprawdza się podczas implementowania interfejsów czy generowania setterów / getterów.

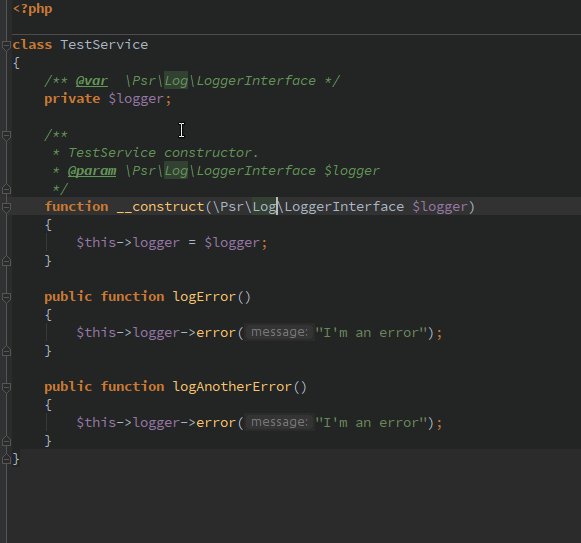
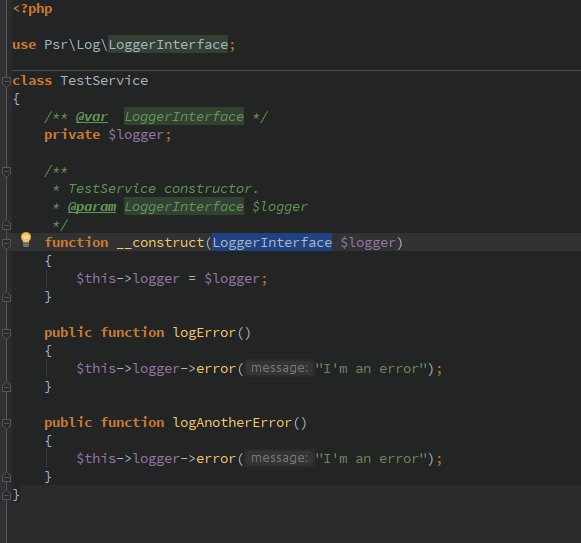
Inspekcja kodu oraz refaktoryzacja
Jak wiele IDE, PhpStorm umożliwia nam podpowiedzi i autouzupełnianie kodu (Ctrl+Spacja) na podstawie znajomości języka oraz analizy kodu. To jednak nie wszystko, oprócz podpowiedzi na temat np. tego, jakie argumenty ma dana funkcja czy jakie funkcje ma dany interfejs, środowisko jest w stanie podpowiedzieć nam, jak możemy ulepszyć lub zmienić nasz kod, a także ułatwić zastosowanie tych uwag.
Inspekcja kodu działa w tle i jest oparta o wiele narzędzi. Do inspekcji możemy dopiąć własne konfiguracje linterów czy niektórych narzędzi do analizy statycznej. PhpStorm potrafi też zasugerować pewne akcje na podstawie tego, gdzie znajduje się kursor. Widoczne jest to w postaci żółtej żarówki, ale można też użyć skrótu Ctrl+Enter.

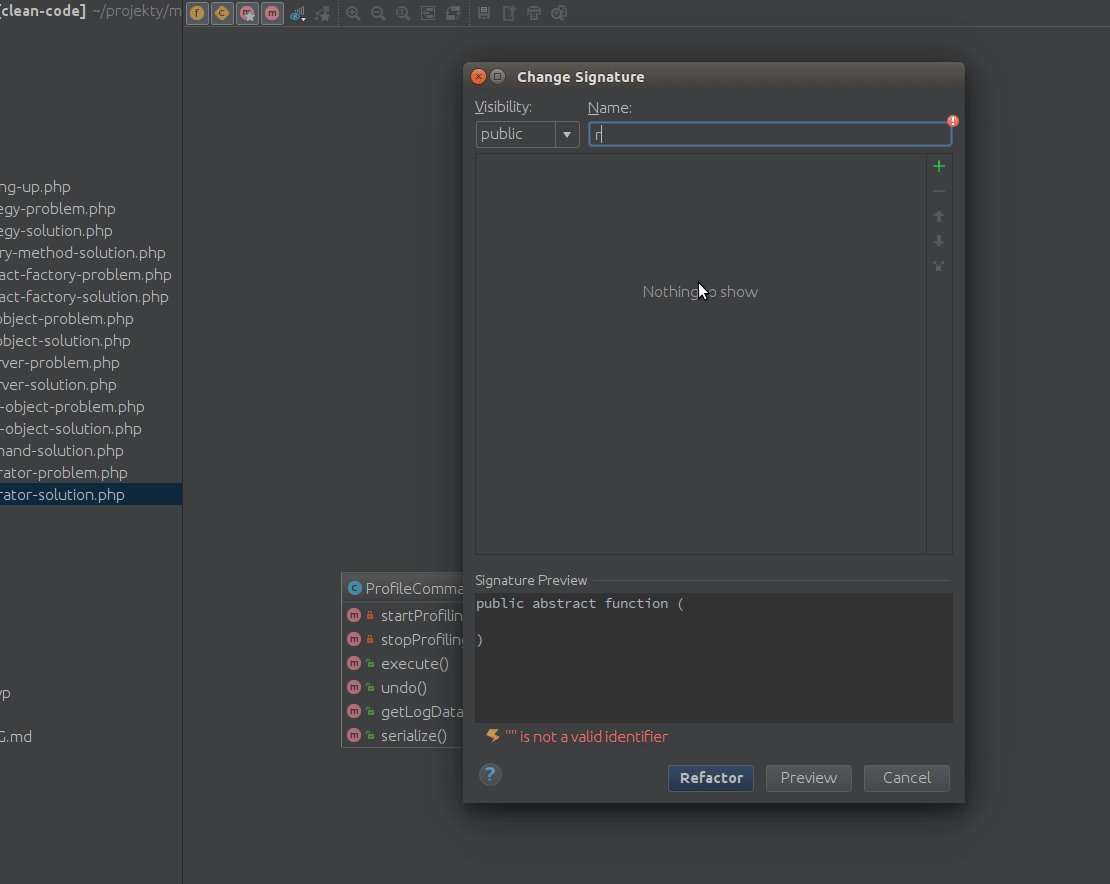
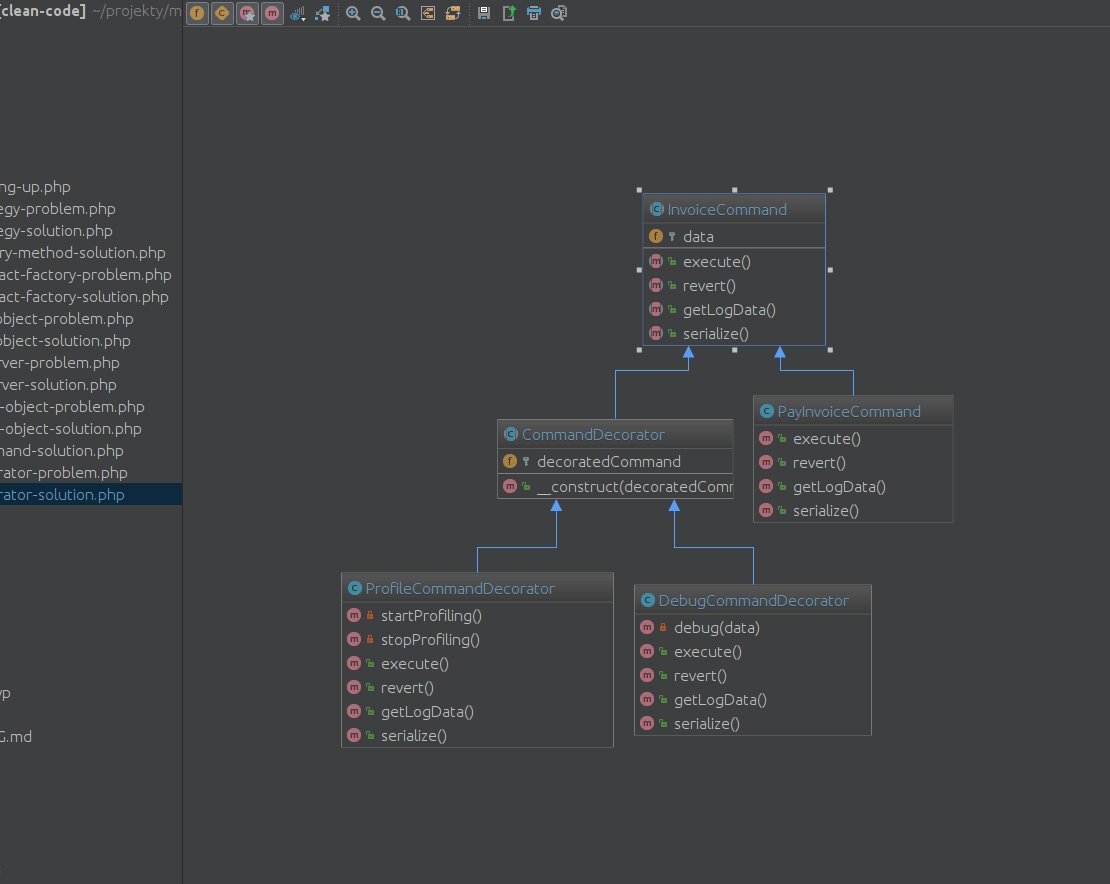
Refaktoryzacja naszego kodu nie kończy się jednak na tym. Dzięki wbudowanemu modułowi refaktoryzacji możliwe są takie operacje, jak zmiana nazwy czy sygnatury funkcji oraz wyodrębnianie stałych, funkcji, interfejsów i wielu innych. Najłatwiej do dialogu refactor dostać się za pomocą skrótu Ctrl+Shift+Alt+T.

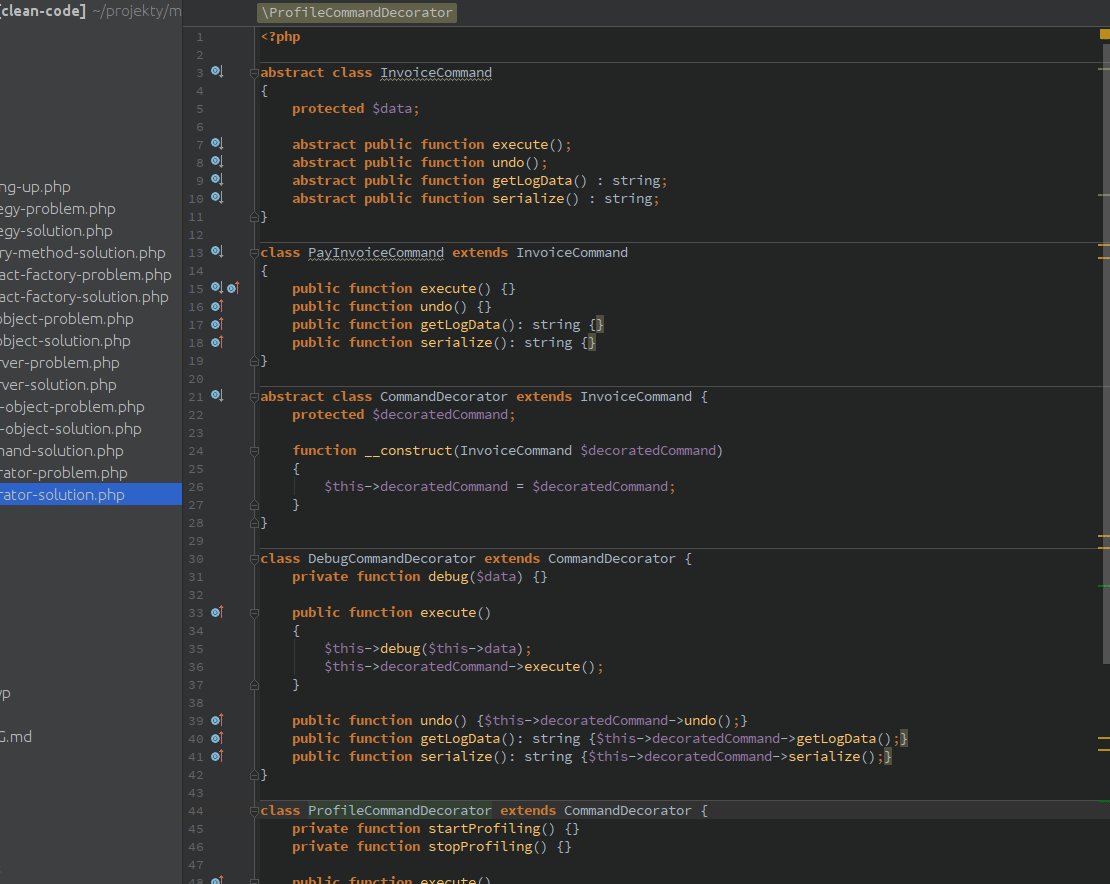
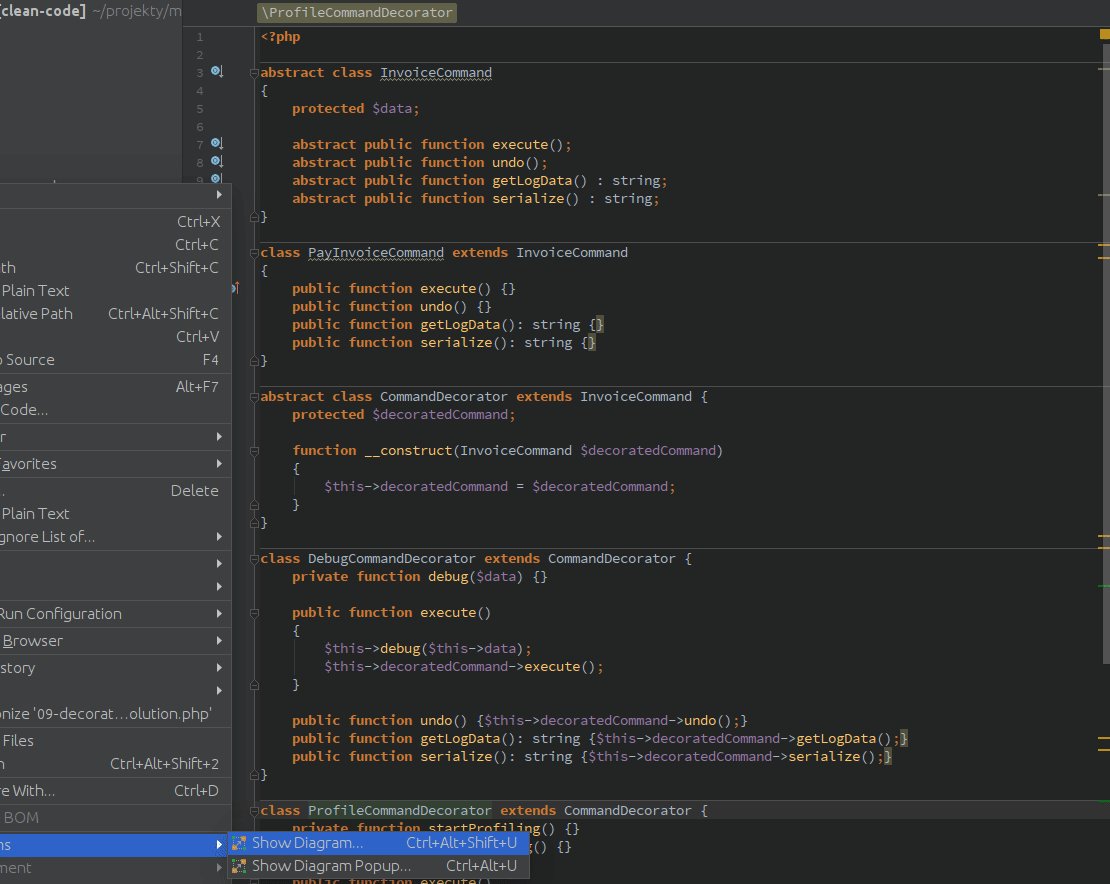
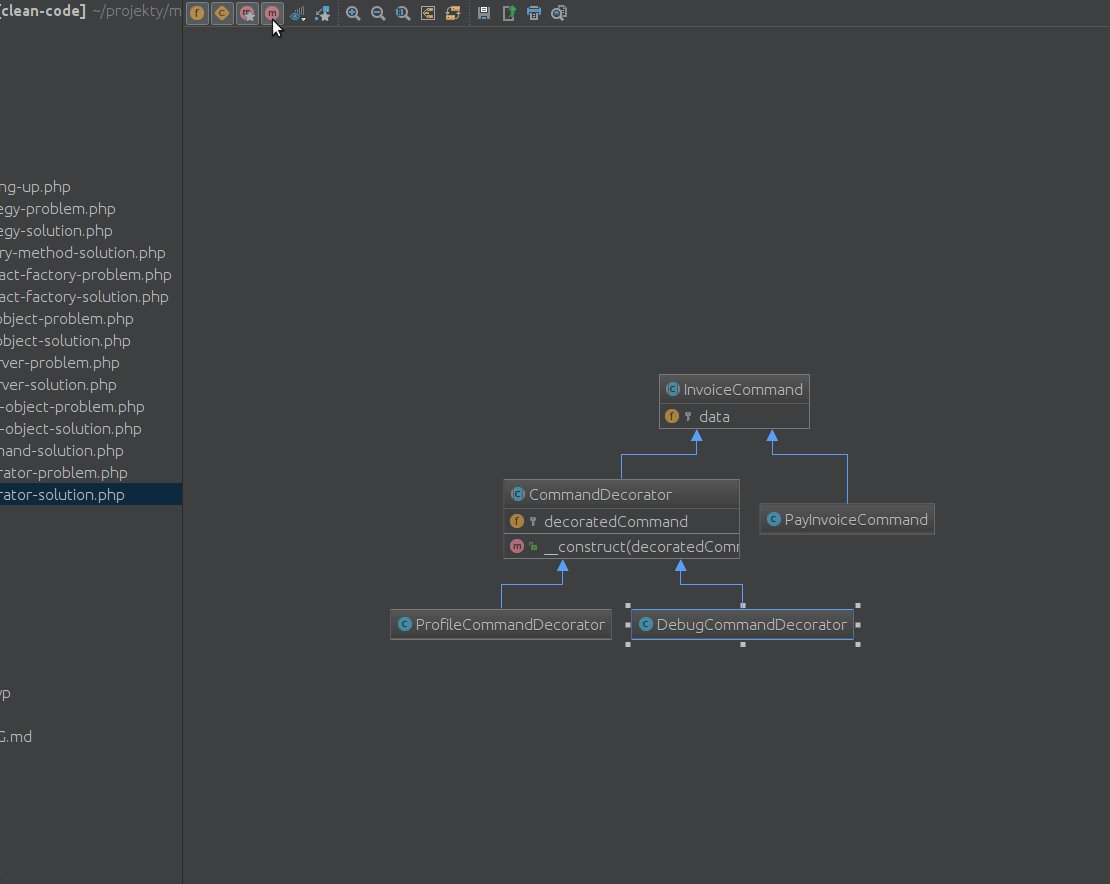
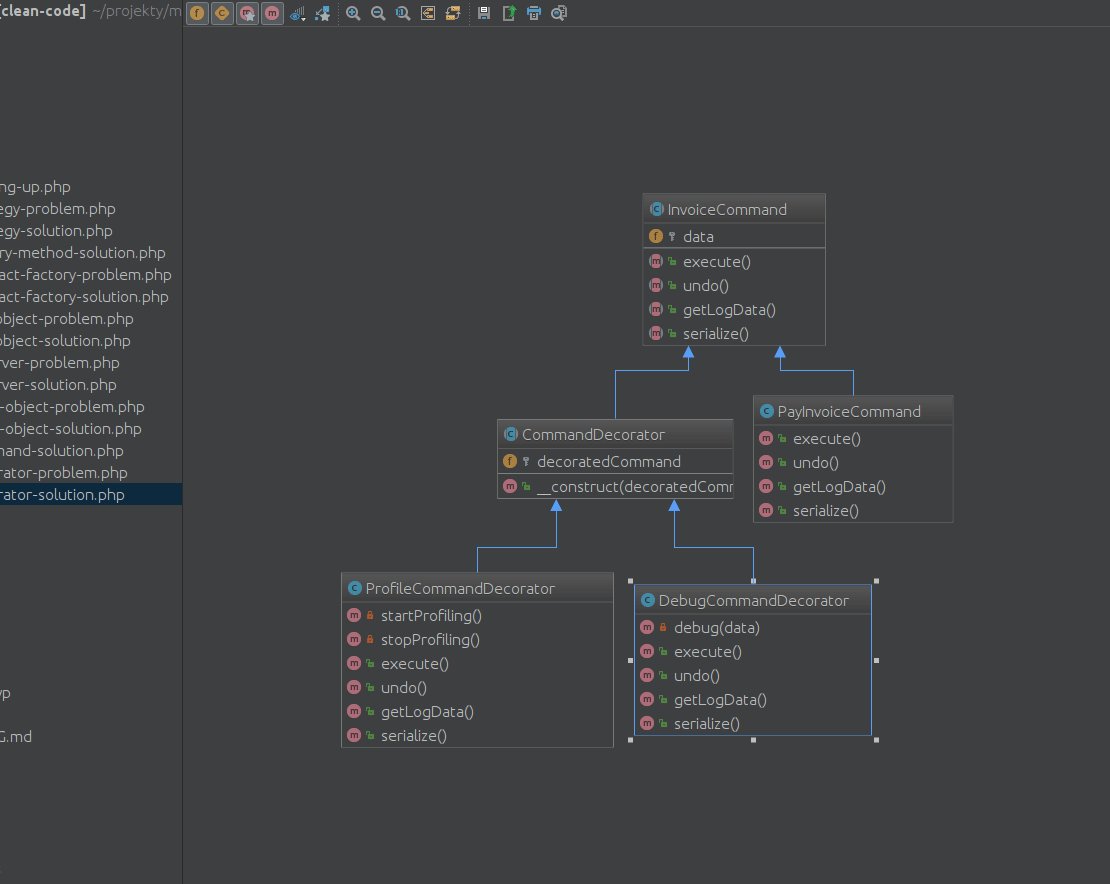
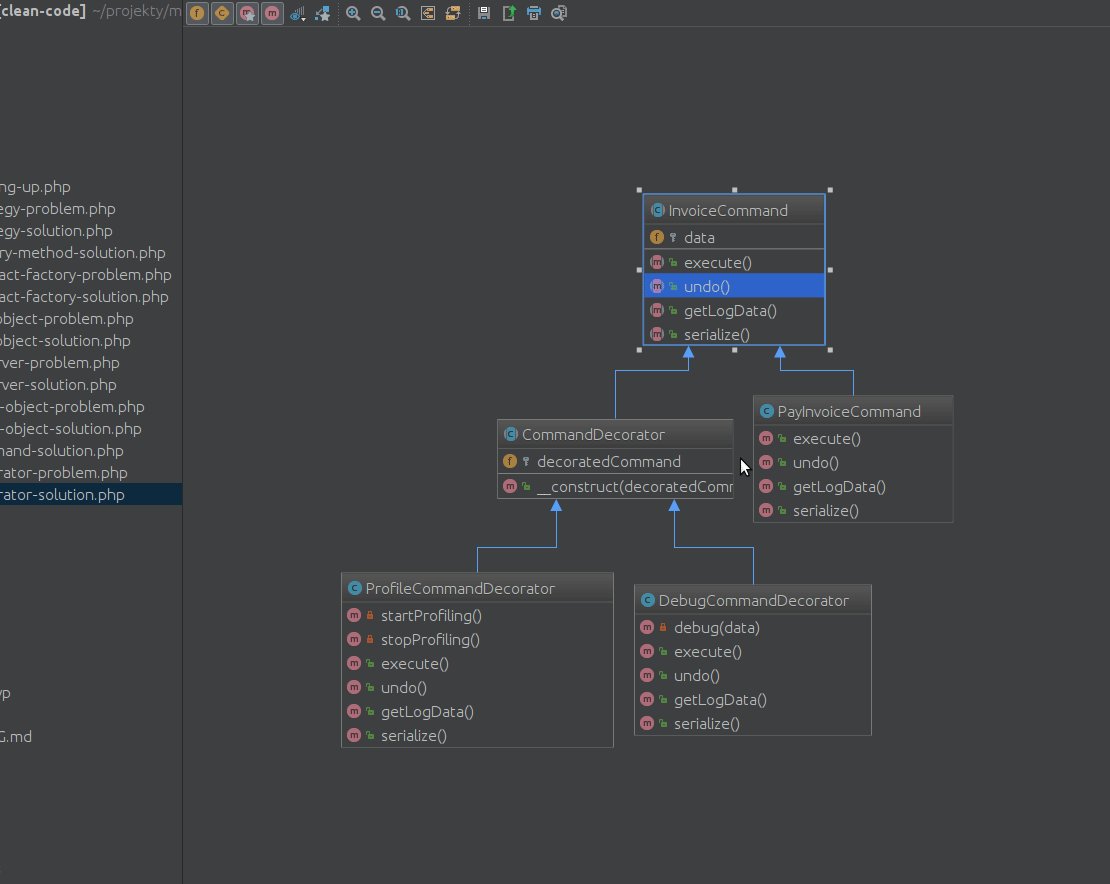
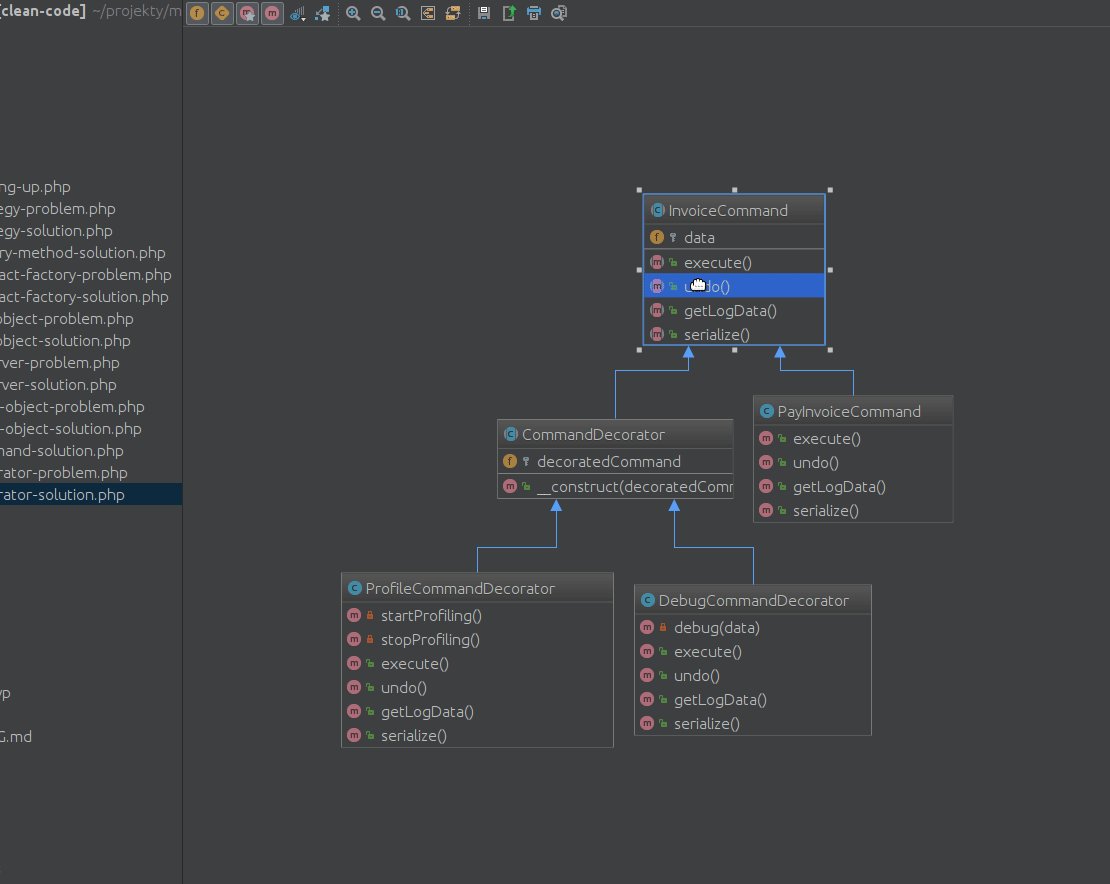
Praca z diagramami
Czasem jednak podpowiedzi w samym kodzie nie wystarczą, żeby zrozumieć jak jest skonstruowany. Wielu z nas podczas analiz zaczyna sobie więc rozrysowywać problem na kartce, czasem jednak może nas w tym wspomóc wbudowane narzędzie do tworzenia diagramów.

Diagramy można konfigurować na podstawie widoczności elementów. Możliwe jest też ich eksportowanie do plików graficznych, co dobrze sprawdza się podczas analiz i prezentacji w zespole. Część zaprezentowanego wcześniej refactoringu jest również możliwa bezpośrednio na diagramie. Warto zauważyć, że na diagramach widoczne są też zmiany z kontroli wersji, wyróżnione kolorem.

Analogicznie IDE umożliwia tworzenie diagramów i operacje na nich w kontekście baz danych.
Tips and tricks
W tej sekcji zebrałem kilka mniejszych funkcji, o których użytkownicy PhpStorma często nie mają pojęcia.
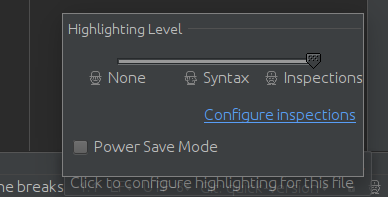
Tryb niskiego zużycia energii
Brakuje prądu? PhpStorm ma wbudowany tryb niskiego zużycia energii. Tryb ten wyłącza procesy działające w tle jak np. inspekcję kodu. Opcję najłatwiej znaleźć w prawym dolnym rogu okna środowiska.

Scratch buffer
Potrzebny brudnopis? Funkcje Scratch File i Scratch Buffer umożliwiają stworzenie pliku lub bufora, w którym możemy zapisywać sobie rzeczy, które będą docelowo do wyrzucenia.
Historia schowka
Czasem jeden schowek to zwyczajnie za mało, na szczęście IDE pamięta kilka schowków wstecz Ctrl+Shift+V.
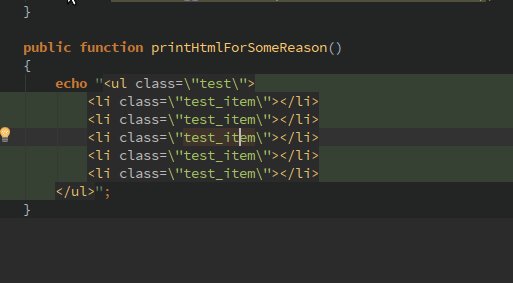
Edytor HTML w stringach
Czasem zdarza się, że przechowujemy spory fragment HTML w stringu, na dodatek przepełniony znakami ucieczki. Edycja tego typu kodu jest często uciążliwa, wejście w pomoc kontekstową (Alt+Enter) daje nam bardzo proste rozwiązanie tego problemu w formie dodatkowego edytora (w przykładzie widać też edycję kilku elementów na raz, jest to możliwe dzięki skrótowi Alt+J).
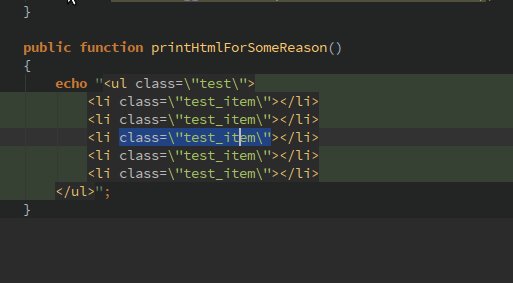
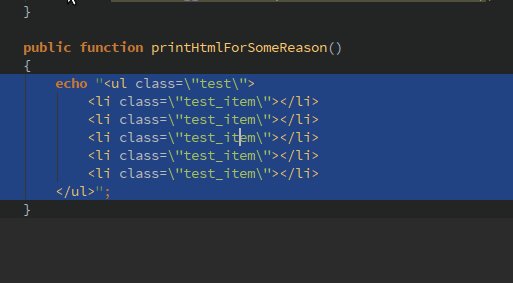
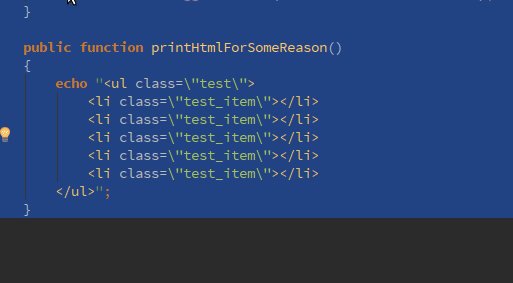
Zaznaczanie kontekstowe
Bardzo przydatną funkcją jest też zaznaczanie kontekstowe (Ctrl+W), które zaznacza coraz większy zakres w kontekście, w którym się znajduje.

Skróty klawiszowe
W dobie graficznych interfejsów oraz kreatorów łatwo wyrobić sobie nawyk „wyklikiwania” wszystkiego co tylko możliwe. Jako programiści poruszamy się między plikami, modułami, kontenerami. Czytamy kod, przeglądamy logi, uruchamiamy testy. Wiele z tych czynności często się powtarza i nauczenie się kilku skrótów klawiszowych może naprawdę dramatycznie przyspieszyć naszą pracę.
Co więcej, wiele z powyższych funkcji jest bezużyteczna bez znajomości skrótów, które służą do ich uruchamiania.
Jak szybko opanować skróty klawiszowe w programie, którego używamy? Moim sposobem jest wydrukowanie kartki ze skrótami do programu, którego często używam i trzymanie jej na widoku. Zwykle po kilku dniach przestaje być potrzebna. PhpStorm umożliwia wydrukowanie takiej kartki za pomocą opcji “Keymap Reference”.
O czym nie napisałem?
O bardzo wielu rzeczach! PhpStorm dysponuje bardzo fajnym wsparciem do debugowania oraz uruchamiania testów, ale każdy z tych tematów zasługuje na osobny artykuł. Warto również wspomnieć o tym, że większość IDE JetBrains dysponuje świetnym klientem baz danych. W przypadku np. PostgreSQL jest to jeden z niewielu dobrych klientów desktopowych dostępnych pod Linuksem.
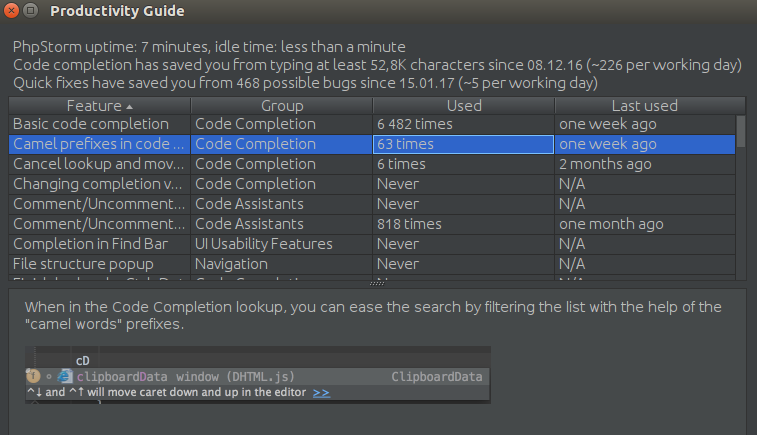
Szukając informacji na temat tego, jak usprawnić naszą pracę ze środowiskiem, warto zajrzeć do narzędzia Productivity Guide, które pokazuje nam, z których możliwości jeszcze nie skorzystaliśmy i tłumaczy jak to zrobić.

Podsumowując
Czasem, mimo korzystania z jakiegoś narzędzia na co dzień, nie zdajemy sobie sprawy z tego, jak duże ma ono możliwości. Wynika to z tego, że ciężko nam poświęcić dodatkowy czas na przeglądanie dokumentacji i tutoriali, kiedy już jesteśmy bardzo zajęci. W przypadku PhpStorm warto zgłębić różne funkcje środowiska, gdyż mogą nam one zaoszczędzić naprawdę sporo czasu.
Warto też poświęcić chwilę na konfigurację i dostosowanie IDE do swoich preferencji. Mam nadzieję, że ten podzbiór wybranych funkcji środowiska okazał się dla was przydatny. Część z tych narzędzi jest znana wielu programistom, ale to zestawienie bez nich wydawało mi się niekompletne. Zachęcam do podzielenia się swoimi ulubionymi funkcjami PhpStorma.
Zdaję sobie sprawę, że na pewno o czymś zapomniałem lub sam jeszcze tego nie odkryłem! Chętnie poznam Wasze zdanie.
Podobne artykuły

Kobiety i neuroatypowość w IT: przeczytaj zanim wydasz opinię. Felieton Malwiny Wąsowskiej-Domirskiej

Python podstawy - kursy, tutoriale online - 10 rekomendacji

Data Analytics, Data Science, Machine Learning – co wybrać?

12 wniosków i dobrych praktyk z refaktoryzacji kodu

Nie jesteś przekonany do code review? Oto kilka porad na start

Jak Slack dba o każdego użytkownika? Stosuje accessible technology

6 kroków do przebranżowienia się na programistę. Plan nauki IT