Jak tworzyć interaktywne wizualizacje za pomocą Flexdashboard i pakietu Shiny

Wizualizacja danych jest nieodłącznym elementem analiz i obiektywnej oceny statystycznej. Tworzenie wykresów przybiera nowego znaczenia, dzięki wykorzystaniu najnowszych zdobyczy wiedzy informatycznej, a jednym z nich jest język R, szeroko rozwijane środowisko programistyczne, który pozwala na rozszerzenie, a także tworzenie nowych pakietów.
Dodatkowym atutem wspomnianego języka, jest możliwość wykorzystywania innych języków programowania (np. C++, Python, Fortran). Cała ta wiedza pozwala tworzyć interaktywne wizualizacje, nawet dla bardzo dużych zbiorów danych.
Mariusz Kupczyk. Obecnie student V roku, na kierunku Geografia, spec. Hydrologia, Meteorologia i Klimatologia, Uniwersytetu im. Adama Mickiewicza w Poznaniu. Aktywny uczestnik wielu konferencji i wydarzeń naukowych m.in.: Konferencja Klimatologiczna, Noc Naukowców, Festiwal Nauki i Sztuki w Poznaniu. Aktywnie uczestniczy w spotkaniach grupy “PAZUR” Poznań. Pasjonat analizy i wizualizacji dużych zbiorów danych, w języku programowania “R”. Hobbystycznie pracuje nad automatyzacją przetwarzania danych synoptycznych. Autor Witryny Nauk o Ziemi — endemit.pl.
Flexdashboard i pakiet Shiny
Łączenie wielu pakietów jednocześnie, daje szerokie pole działania programistom i analitykom danych. Interaktywna wizualizacja z wykorzystaniem pakietu Shiny była już znana kilka lat temu, a obecnie ten pakiet jest znacznie bardziej rozwinięty. Pakiet pozwala na tworzenie wykresów w czasie rzeczywistym, na przypiętym zbiorze danych. Oprócz powyższych, daje także możliwość wypracowania zaawansowanego Dashboard’u. W ten sposób powstaje wiele aplikacji, które służą do wizualizacji finansowych (np. rynek Forex), analizy aktualnych warunków meteorologicznych, tworzenia map, aż po automatyczne raportowanie.

Biblioteka Shiny w perspektywie czasu została w znacznym stopniu zaktualizowana, jednak zaprogramowanie wszystkich funkcji, często sprawia wiele problemów, szczególnie osobom zaczynającym przygodę z Shiny. Rozwiązaniem tego problemu jest pakiet Flexdashboard, który jest zdecydowanie łatwiejszy w programowaniu. Flexdashboard jest tak naprawdę rozwinięciem znanego już pakietu do raportowania (Rmarkdown). Według mnie, budowa wtyczki na wypracowanej i znanej dobrze bibliotece jest rozwiązaniem mające szerokie zastosowanie.
Po pierwsze, ułatwia korzystanie z pakietu, a po drugie rozszerza możliwości, dopracowanego elementu języka R. W ten sposób powstała paczka, która zapewnia stabilność, z dodatkiem nowoczesnych rozwiązań. Różnica pomiędzy Rmarkdown a Flexdashboardem jest jednak taka, że ten drugi daje możliwość tworzenia aplikacji w formie dashboard’u, bez znajomości HTML i CSS. Dodatkowo, można pracować nad rozwiązaniami polepszającymi wydajność takiego dokumentu. Osobom znającym HTML i CSS, polecam zagłębienie się w strukturę Flexdashboard’u, ponieważ w ten sposób można zbudować, naprawdę wyspecjalizowaną aplikację.

Flexdashboard daje możliwość podpięcia biblioteki Shiny i wykorzystania jej do szerszej wizualizacji danych. Niestety podczas programowania, napotykałem wiele minusów. Pierwszy z nich to problem z responsywnością aplikacji, choć jeżeli budujemy proste wykresy i raporty, raczej nas nie dotknie. W moim przypadku problem pojawił się w momencie tworzenia map. Wykorzystanie języka CSS, na pewno rozwiązuje sprawę, jednak autorzy biblioteki muszą jeszcze nad nią popracować.
Wracając jeszcze do wspomnianej wcześniej paczki Shiny. Zaprogramowanie aplikacji w Shiny wymaga użycia dwóch ośrodków (struktur: user interface i server). Struktura UI prezentuje aplikacje dla użytkownika, natomiast server obsługuje funkcje i obliczenia. Przyznam szczerze, że zaprogramowanie większej aplikacji sprawiało wiele problemów. Dzięki użyciu Flexdashboard można pominąć tworzenie user interface (rycina poniżej).

Na pierwszy rzut oka widać zdecydowanie mniej linijek kodu, drugim elementem jest pominięcie dodatkowej zmiennej. Obie aplikacje będą miały identyczną zasadę działania, jednak w przypadku flexdashboard, zakodowanie rozbudowanej aplikacji jest znacznie przyjemniejsze i mniej czasochłonne. Dodam, że warto mimo wszystko poznać budowę aplikacji w Shiny, ponieważ o wiele łatwiej będzie zrozumieć działanie różnego rodzaju rozwiązań.
Specjalne struktury kodu
Flexdshboard został wyposażony w specjalne struktury kodu, dzięki czemu można zbudować aplikację na różne urządzenia lub wczytywać dane globalnie. Poniżej zestawienie kilku z nich:
- {r load_packages,…} – pozwala na załadowanie pakietów,
- {r global,…} – wczytywanie danych globalnie, dostępnych dla wszystkich użytkowników,
- {.no-mobile,…} – ukrywanie struktury dla urządzeń mobilnych,
- {.mobile} – widoczne tylko dla urządzeń mobilnych.
Struktura ładująca pakiety pozwala na zaoszczędzenie użycia procesora i pamięci ram (serwera lub naszego komputera), dzięki temu cała aplikacja znacznie szybciej się wczytuje. Jeżeli aplikacja jest udostępniona na serwerze i korzysta z niej kilku użytkowników, pakiety zostaną wczytane tylko raz, w momencie uruchomienia pierwszej instancji. Kolejna struktura odnosi się do globalnego wczytywania danych i działa na podobnej zasadzie jak ładowanie pakietów. Także w tym przypadku występuje kilka minusów. Aplikacje tego typu wymagają lepszego procesora, a także pamięci RAM. Dodatkowo komputer można wyposażyć w dysk SSD, zdecydowanie przyśpieszy to wszelkiego rodzaju obliczenia. Istnieje wiele rozwiązań przyśpieszających obliczenia w języku R, jednak brakuje efektywnej biblioteki zwiększających wydajność wizualizacji.
Kilka słów należy także powiedzieć o ukrywaniu i przypisywaniu elementów aplikacji dla urządzeń mobilnych. Sam zamysł stosowania tego typu rozwiązania jest niemal idealny. Problem pojawia się jednak w działaniu tej struktury. Niestety nie każde urządzenie i nie każda przeglądarka internetowa obsługuje powyższe rozwiązanie. Pozostaje więc czekać na aktualizację biblioteki.
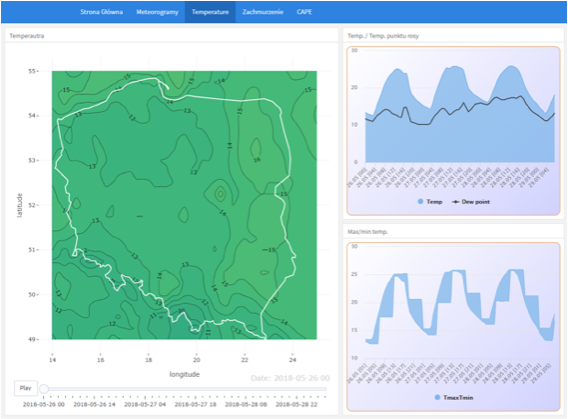
Obecnie pracuję nad aplikacją, która automatycznie tworzy mapy i wykresy meteorologiczne. Wykorzystuję w niej Flexdashboard, który łączę z Plotly oraz Highcharter. Ostatnie dwie biblioteki, pozwalają na interaktywne tworzenie wykresów. Samo działanie Plotly, szybko tworzy wykres z tabelki danych. Problem pojawia się, gdy próbowałem wyplotować automatyczną animację, zawierającą 90 tys. rekordów. Animacja niestety wczytuje się kilka sekund, co może zniechęcić potencjalnych użytkowników do korzystania z niej, ale już pracuję nad rozwiązaniem problemu wydajności tego typu wykresów. Tymczasowo poprawiłem wydajność, dzięki zmniejszeniu liczby rekordów. W tym momencie jest ich połowę mniej. Wykres animuje się co 2h, a nie jak było to wcześniej co 1h. Drugim elementem, który zastosowałem do poprawy wydajności, to zmiana serwera, na wielordzeniowy z dyskiem SSD oraz wykorzystanie Shiny Server Pro. Niestety jest to bardzo kosztowne rozwiązanie, które na obecną chwilę działa najlepiej.
Artykuł powstał na podstawie
1. Biecek P., Przewodnik po pakiecie R, Oficyna wydawicza GIS, Wrocław 2014.
2. Flexdashboard for R [dostęp: 26.05.18].
Podobne artykuły

Kobiety i neuroatypowość w IT: przeczytaj zanim wydasz opinię. Felieton Malwiny Wąsowskiej-Domirskiej

Python podstawy - kursy, tutoriale online - 10 rekomendacji

Data Analytics, Data Science, Machine Learning – co wybrać?

12 wniosków i dobrych praktyk z refaktoryzacji kodu

Nie jesteś przekonany do code review? Oto kilka porad na start

Jak Slack dba o każdego użytkownika? Stosuje accessible technology

6 kroków do przebranżowienia się na programistę. Plan nauki IT