Zbuduj logiczną strukturę aplikacji webowej za pomocą Atomic Design

Mając doświadczenie w przejmowaniu lub pisaniu aplikacji reactowych, znaleźliśmy kilka niedogodności oraz problemów. Jednym z nich była nieczytelna struktura aplikacji, nad którą mieliśmy pracować. Komponenty porozrzucane po różnych folderach, brak spójności w nazewnictwie nie pozwalały na szybkie zaczęcie lub wdrożenie się na projekt. Z pomocą przyszedł wzorzec Atomic Design oraz Storybook. Czym są oraz jakie wynikają z nich korzyści opowiemy w dalszej części artykułu.
Adam Malej. Front-end Developer w Accenture. W Accenture Technology Center pracuje jako FullStack Web Developer, specjalizuje się w ReactJS, JavaScript, Node.js oraz GraphQL. Najbardziej lubi dzielić się wiedzą z osobami mniej doświadczonymi, ale sam cały czas się rozwija i poznaje nowe technologie. Po pracy czas spędza najczęściej grając w siatkówkę w Łódzkiej Amatorskiej Lidze Siatkówki (ŁALS).
Ernest Rudnicki. Front-End Developer w Accenture. W Accenture pracuje od dwóch lat jako Front-End Developer. Podczas codziennych zadań zazwyczaj używa frameworka React oraz języka TypeScript. W projektach poza pracą najczęściej porusza się w Vue.js. Jego pasja to czytanie książek, a ulubiona seria to Wheel of Time. W wolnych chwilach przemierza polskie drogi na rowerze.
Spis treści
Czym jest Atomic Design?
Atomic Design jest wzorcem projektowym, który pomaga budować logiczną strukturę aplikacji webowych. Wzorzec ten można wykorzystywać nie tylko opartych na frameworkach takich jak React lub Vue, ale również w tworzeniu statycznych stron internetowych. Często programiści używają Atomic Design nawet nie będąc tego świadom, jednak nie zawsze stosują się do wszystkich zasad tego wzorca, co powoduje, że nie wykorzystują wszystkich zalet wynikających z jego stosowania.
Struktura Atomic Design oparta jest na nomenklaturze chemiczno-biologicznej. Jest oparta na pięciu głównych elementach:
1. Atomy
Atom to najmniejszy komponent jaki może być użyty w aplikacji, np.: przyciski, linki, tytuły, loga, ikony. Mogą być używane jako komponenty niezależne lub w dowolnym kontekście, globalnie, jak i w innych komponentach oraz szablonach. Ich stan nie powinien wpływać na działanie innych parent-komponentów (komponentów rodziców).
2. Molekuły
Molekuły składają się z jednego lub więcej atomów. Są to złożone komponenty a jednocześnie najmniejsza podstawowa jednostka połączonych atomów, które można ponownie wykorzystywać. Mogą mieć własne właściwości oraz nowe funkcjonalności przy użyciu atomów, które same w sobie nie posiadają żadnej funkcji oraz działania. Służą jako podstawowy budulec naszych systemów lub aplikacji internetowych. Najlepszym przykładem będzie tutaj formularz złożony z etykiety, pola tekstowego oraz przycisku.
Same atomy nic nie tworzą, ale połączenie je w jeden formularz sprawia, że mamy intuicyjny komponent wyszukiwania. Budowanie molekuł bazujących na atomach zachęca do mentalności “zrób raz a dobrze”. Czasem bywa, że molekuły mogą być złożone, ale z reguły są to stosunkowo proste kombinacje atomów zbudowanych do ponownego wykorzystania.
3. Organizmy
Organizmy to kombinacja molekuł, które ze sobą współpracują lub nawet atomów, które tworzą bardziej rozbudowane formularze lub interfejsy. Jest to poziom, gdzie komponenty zaczynają mieć ostateczny kształt, ale nadal są niezależne, przenośne oraz do wielokrotnego użytku.
4. Szablony
Tutaj przestajemy budować komponenty i zaczynamy ustawiać ich kontekst. Szablony tworzą relację między organizmami i innymi komponentami poprzez pozycje, miejsca docelowe i wzorce stron, ale nie mają żadnego generowanego stylu, koloru ani komponentu. Dlatego szablony swoim wyglądem przypominają szkic. Składają się głównie z grup organizmów połączonych w celu utworzenia stron. Klient nie jest zainteresowany budową organizmów lub molekuł, dzięki szablonom widzi większy sens oraz znaczenie produktu końcowego.
5. Strony
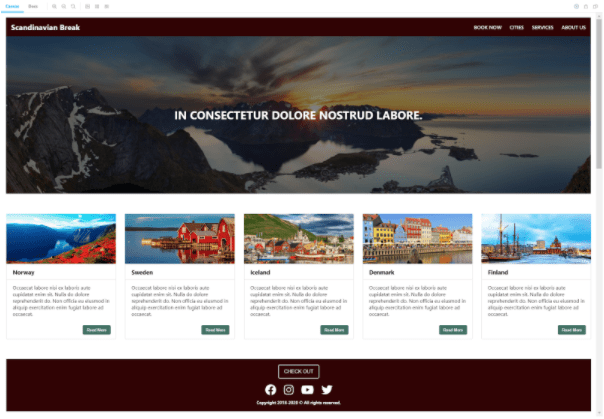
Jest to ostatni etap tworzenia systemu lub aplikacji internetowej. To tutaj treść szablonów jest zastępowana treścią rzeczywistą, aby utworzyć dokładnie to, co ostatecznie zobaczy klient lub użytkownik końcowy.
Strony są najbardziej rzeczywistym poziomem, miejscem gdzie najwięcej osób spędza większość czasu oraz wystawia recenzję. Strony są niezbędną częścią Atomic Design, ponieważ jest to miejsce, gdzie sprawdzamy skuteczność naszego systemu projektowania. Jesteśmy w stanie dostrzec oraz poprawić działanie naszych molekuł, organizmów oraz szablonów.
React Atomic Design
Wzorzec Atomic Design idealnie wpasowywuje się w strukturę aplikacji pisanych we frameworkach typu MVVM. Choć został stworzony na bazie React’a, to użycie go w Angularze, bądź w Vue.js nie sprawi żadnych dodatkowych problemów jakich nie spotykamy w React, a zasady tutaj przedstawione mogą być zastosowane także w tych frameworkach.
Zestaw zasad zapisanych poniżej, został stworzony przez Danilo Woznice, twórcę boilerplatu do React Atomic Design.
Podczas tworzenia komponentów musimy pamiętać:
- Muszą być bezstanowe (stateless).
- Powinny być tak reużywalne i generyczne jak to tylko możliwe.
- Atomy i molekuły nie mogą zawierać stylów definiujących ich pozycję oraz marginesów.
- Aplikacja powinna posiadać jeden plik ze zmiennymi, który jest importowany do każdego komponentu.
- Jedyną funkcją szablonów powinno być definiowanie układu komponentów.
- Strony to tak naprawdę szablony wypełnione treścią.
Tworzenie aplikacji z użyciem Atomic Design vs bez użycia Atomic Design
Struktura aplikacji Atomic Design jest bardzo prosta i sprawia, że poruszanie się w niej jest bardzo łatwe. W folderze components tworzymy 4 podfoldery, które będą reprezentowały nasze jednostki podziału. Jako foldery równorzędne, tworzymy pages, który będzie zawierał nasze strony, oraz styles, gdzie będziemy trzymać wszelkie globalne arkusze CSS. W tym rozdziale skupimy się na tworzeniu komponentu, który będzie funkcjonował jako atom.
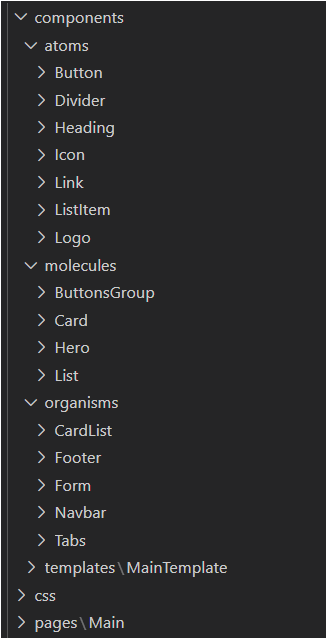
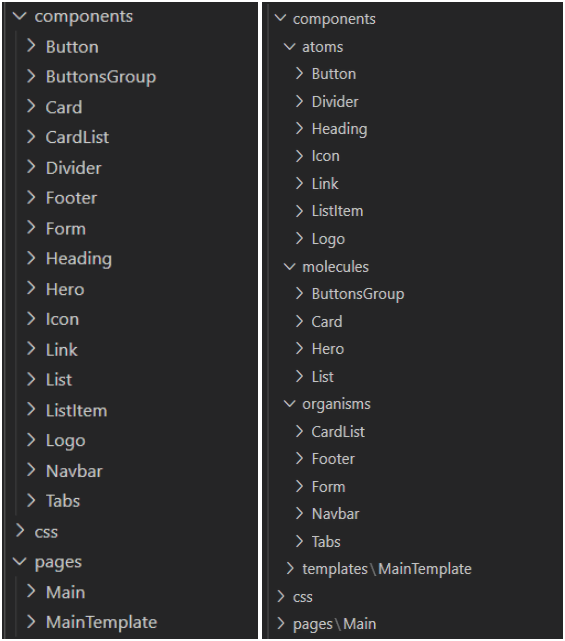
Struktura folderów powinna wyglądać mniej więcej tak:
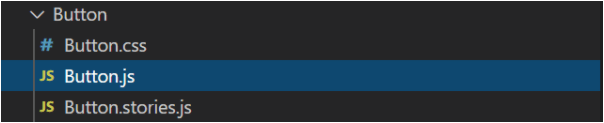
Przechodząc do folderu, który zawiera pojedynczy komponent, tutaj mamy raczej pełną dowolność, jednak React Atomic Design powinien być używany wraz ze Storybookiem.
Przykład atomu:
Jak widzimy nawigowanie po takiej strukturze jest intuicyjne i odbywa się bez większego myślenia, gdzie jaki komponent, może się znajdować. Nie zawsze się tak dzieje, w aplikacjach których zastosowano Atomic Design nieświadomie, bądź w ogóle.
Przejdźmy teraz do struktury zwyczajnej aplikacji React oraz porównajmy ją z Atomic Design.
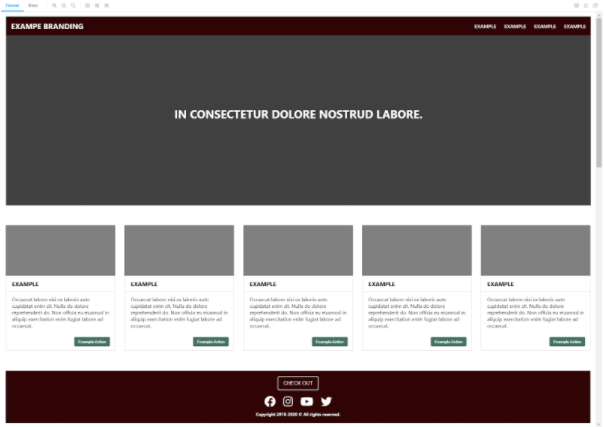
Po lewej przykład bez użycia Atomic Design, po prawej z użyciem
Z doświadczenia wiemy, że aplikacje Reactowe zazwyczaj nie przyjmują żadnych wzorców projektowych, oraz wszystkie komponenty zostają umieszone na tym samym “poziomie”, czyli do jednego wspólnego folderu, w tym przypadku jest to folder components. Taki układ wiąże się bardzo często ze stratą czasu w poszukiwaniu komponentów oraz wdrożeniu się w projekt dla nowych członków zespołu.
Storybook
Storybook to narzędzie open-source do tworzenia elementów interfejsu użytkownika w izolacji. Obsługuje wszystkie popularne frameworki / biblioteki frontendowe, takie jak React, Vue i Angular, pomagając poprawić wydajność i organizację rozwoju interfejsu użytkownika.
Dzięki Storybook zespół może pracować jednocześnie nad rozwojem komponentów w środowisku podobnym do aplikacji, ale bez logiki biznesowej. Można w szybki sposób przetestować wszystkie stany komponentów bez uruchamiania aplikacji za każdym razem. Kilka głównych zalet Storybook’a:
- Dostęp do wszystkich komponentów
Uzyskujemy pełen dostęp do każdego komponentu oraz możemy przeglądać wszystkie jego stany. - Zwiększona szansa na złapanie wszystkich skrajnych przypadków
Możesz renderować komponenty w stanach, których nie zawsze można łatwo wywołać w aplikacji, co usprawnia testowanie przypadków skrajnych. Rozwój interfejsu użytkownika Storybook jest niezwykle wydajny w dłuższej perspektywie. - Poprawiona jakość kodu
Pisząc komponenty, bez względu na logikę biznesową, można potencjalnie położyć większy nacisk na jakość kodu i możliwość ponownego wykorzystania, co może mieć pozytywny wpływ na cały zespół i organizację. - Lepsza dokumentacja
Dzięki dodatkom Storybook możesz dokumentować całą bibliotekę komponentów na bieżąco.
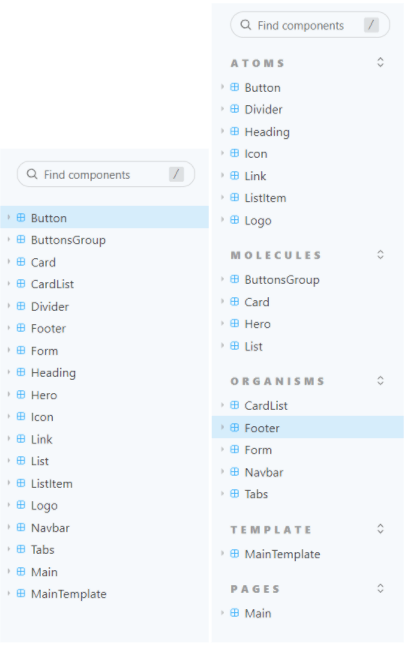
Wzorzec Atomic Design wpływa znacząco również na wygląd elementów w storybooku:
Po lewej przykład storybooka bez użycia Atomic Design, po prawej z użyciem
W załączonych przykładach widzimy, że struktura folderów w aplikacji idealnie odwzorowywuje podział komponentów w dokumentacji Storybook’a, co znacznie zwiększa przejrzystość projektu.
Korzyści wynikające z użycia Atomic Design w połączeniu ze Storybook’iem
Atomic Design przy użyciu Storybook’a to niesamowicie pomocne narzędzie. Logiczna struktura i podział komponentów na dane jednostki sprawia, że mniej czasu spędzamy na zastanawianiu się, gdzie znaleźć dany komponent. Podział Templates/Pages sprawia, że poszczególne szablony mogą być reużywalne nawet kilkakrotnie z różną treścią. Dużą korzyścią jest też to, że wdrożenie nowych deweloperów jest o wiele łatwiejsze, niż przy bardziej chaotycznej strukturze.
Zdjęcie główne artykułu pochodzi z unsplash.com.
Podobne artykuły

Zmiany w Next.js. Ewolucja czy Rewolucja?

We frontendzie podoba mi się szybkość, z jaką można zobaczyć efekt swojej pracy. Wywiad z Mateuszem Waligórą

Brainiac — zautomatyzowane budowanie aplikacji

Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy

Jak tworzyć dokumentację? Doświadczenia Software Engineera

Droga na skróty - jak przyspieszyć karierę front end developera?

GraphQL to ciekawostka w cv czy must have?