Jak zbudować produkt IoT do monitoringu jachtów

Implementowanie innowacyjnych technologii, które ułatwiają życie, jest jedną z rzeczy, które sprawiają, że nasza praca jest tak ekscytująca. W Future Mind mieliśmy przyjemność współpracować z firmą Connected Boat – innowacyjną platformą telematyczną pozwalającą zdalnie monitorować jachty i ich parametry, aby zbudować rozwiązanie od zera. Zobacz, jak krok po kroku stworzyliśmy produkt IoT.
 Paweł Josiek. Współwłaściciel i wiceprezes Future Mind — software house’u, który zrealizował ponad 100 projektów (aplikacji mobilnych i webowych). Doświadczony w zarządzaniu zespołem oraz usprawnianiem procesów. Odpowiedzialny za nadzór nad UI/UX w projektach.
Paweł Josiek. Współwłaściciel i wiceprezes Future Mind — software house’u, który zrealizował ponad 100 projektów (aplikacji mobilnych i webowych). Doświadczony w zarządzaniu zespołem oraz usprawnianiem procesów. Odpowiedzialny za nadzór nad UI/UX w projektach.
Telematyka i telemetria to jedne z najszybciej rozwijających się technologii. Z definicji telemetria, to dziedzina telekomunikacji zajmująca się technikami przesyłu danych pomiarowych na odległość. Polega ona zazwyczaj na umieszczaniu w terenie urządzeń, które dokonują pomiaru wybranej wielkości oraz automatycznej transmisji tych danych, drogą przewodową lub bezprzewodową, do centrali.
Do przesyłania wyników pomiarów używa się układów radiowych, modemów, Internetu oraz sieci telefonii komórkowej. Tym razem telematyka znalazła swoje zastosowanie w kontekście śledzenia floty łodzi.
Nasz klient, ConnectedBoat, od wielu lat związany z branżą telematyczną, postanowił zbudować platformę, z której będą mieli okazję skorzystać użytkownicy jachtów — zarówno biznesowi – zarządzający flotą jachtów, jak i konsumenci wypożyczający jacht czy łódź motorową w celach rekreacyjnych lub sportowych. Mieliśmy przyjemność zmierzyć się z tym wyzwaniem.
Spis treści
First things first – zdefiniowanie celów
Każdą współpracę zaczynamy od poznania lub wspólnego wyznaczenia celów biznesowych klienta. W ten sposób jesteśmy w stanie najlepiej dopasować nasze działania do jego potrzeb, a efekty naszej pracy są łatwo mierzalne. Nie inaczej było w przypadku pracy z ConnectedBoat. Na początku procesu wyznaczone zostały cele biznesowe platformy. Wspólnie z klientem zdefiniowaliśmy kluczowe wartości, które chcieliśmy dostarczać poszczególnym odbiorcom produktu:
- Bądź on-line ze swoim jachtem – obserwuj jacht i jego parametry z każdego miejsca za pomocą aplikacji mobilnej lub webowej. Otrzymuj natychmiastowe powiadomienia po wykryciu przez system jakiegokolwiek problemu lub zagrożenia
- Pływaj bezpiecznie – kontaktuj się z innymi żeglarzami za pośrednictwem platformy on-line. Odkrywaj interesujące miejsca w pobliżu Twojego jachtu. Wprowadzaj własne POI. Aktywuj alarm społecznościowy, gdy potrzebujesz pomocy.
- Dziel się swoimi emocjami – udostępniaj przebieg swojego rejsu bliskim Ci osobom. Publikuj za pośrednictwem platformy swoje morskie osiągnięcia, zdjęcia i emocje w mediach społecznościowych.
- Zdalnie zarządzaj swoją flotą jachtów – monitoruj pozycję i parametry swoich jachtów. Zwiększ atrakcyjność czarteru swojej floty umożliwiając klientom dostęp do platformy poprzez aplikację mobilną. Bądź z nimi w kontakcie i wiedz, że są bezpieczni.
Po zarysowaniu celów biznesowych i wartości jakie chcemy dostarczyć przyszłym odbiorcom produktu, przeszliśmy płynnie do etapu planowania prac, czyli formułowania bardziej szczegółowej specyfikacji listy funkcji jakie muszą zostać zaimplementowane w ramach MVP.
Projektowanie produktu
Start projektu. Zdefiniowanie zakresu
Pierwsze warsztaty zostały poświęcone na zgromadzenie pomysłów wszystkich interesariuszy projektu i przeglądu rozwiązań konkurencyjnych. Za pomocą serii analiz jakie sprawdzają się na tego typu spotkaniach (między innymi analizy MoSCoW) zostały zidentyfikowane i pogrupowane wg priorytetów najważniejsze funkcje produktu.
Analiza MoSCoW (Must vs. Should vs. Could vs. Won’t)
W ten sposób odseparowaliśmy w logiczny sposób funkcje aplikacji jakie powinny znaleźć się w MVP (Must) od tych, które mogą zostać zrealizowane w przyszłości (Should, Could). Jak zwykle w przypadku realizacji startupu, czas działa na niekorzyść inwestorów. Niezwykle ważne jest by produkt został uruchomiony możliwie szybko, jednak przy zachowaniu odpowiedniej jakości i minimalnej listy funkcji jakie sprawią, że będzie atrakcyjny dla konsumentów i konkurencyjny na rynku.
Prototypowanie

Jedną z naszych ulubionych metod formułowania wymagań biznesowych jest tworzenie prototypów interfejsów. Wychodząc od tego, co widzi przyszły klient, a więc wchodząc w jego skórę, jesteśmy w stanie nie tylko przenieść zaprojektowane procesy biznesowe do interfejsu WWW czy aplikacji mobilnej, ale także je uszczelnić, a nawet zidentyfikować nowe, które nie byłyby tak jasno widoczne w trakcie tworzenia klasycznych diagramów user flow czy diagramów use case.
Prototyp stanowi także uniwersalny język, który jest zrozumiały zarówno dla strony biznesowej (klienta), jak i strony technicznej (wykonawcy). Prezentacja prototypu wybranej grupie odbiorców (testy UX) pozwalają także w stosunkowo szybki sposób zidentyfikować ewentualne błędy interfejsu i skorygować zarysowane w nim procesy, zanim jeszcze powstanie pierwsza linia kodu.
Rozsądna specyfikacja
Ekrany interfejsów i zebrane wymagania posłużyły do prac nad specyfikacją. W tego typu projektach, nie jesteśmy fanami tworzenia nadmiarowych dokumentacji, których pierwsze rozdziały najczęściej są już nieaktualne w momencie pracy nad kolejnymi. Jesteśmy zwolennikami rozsądnych dokumentacji, które realnie usprawniają pracę developerów, pozwalają uniknąć nieporozumień i prowadzą do realnych oszczędności.
Za szczególnie niezbędną część uznajemy mock API. Mock stanowi specyfikację warstwy komunikacyjnej, która umożliwia prowadzenie równoległych prac nad częścią serwerową, aplikacjami mobilnymi i interfejsem webowym. Bardziej szczegółowe wymagania dotyczące działania systemu prowadziliśmy w ramach oddzielnych dokumentów wiki.
W przypadku Connected Boat na wyjściową dokumentację wybraliśmy:
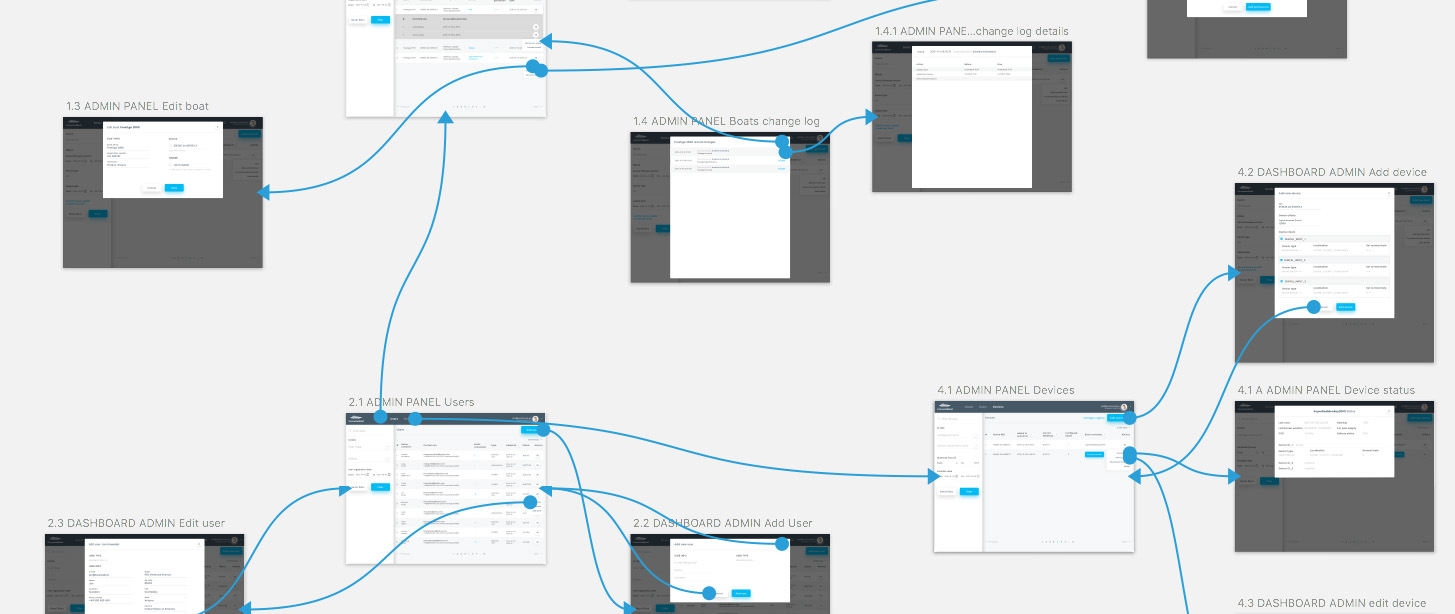
- Szczegółowe, klikalne makiety (ilustrujące proces i planowane funkcje w UI)
- Use cases (główne przypadki użycia dla mobile i web)
- User scenarios (scenariusze realizacji poszczególnych działań przez użytkowników)
- API Mock (przygotwane w apiary)
- Lista notyfikacji (triggery, warunki, content, rezultaty)
- Architektura części serwerowej (graf)
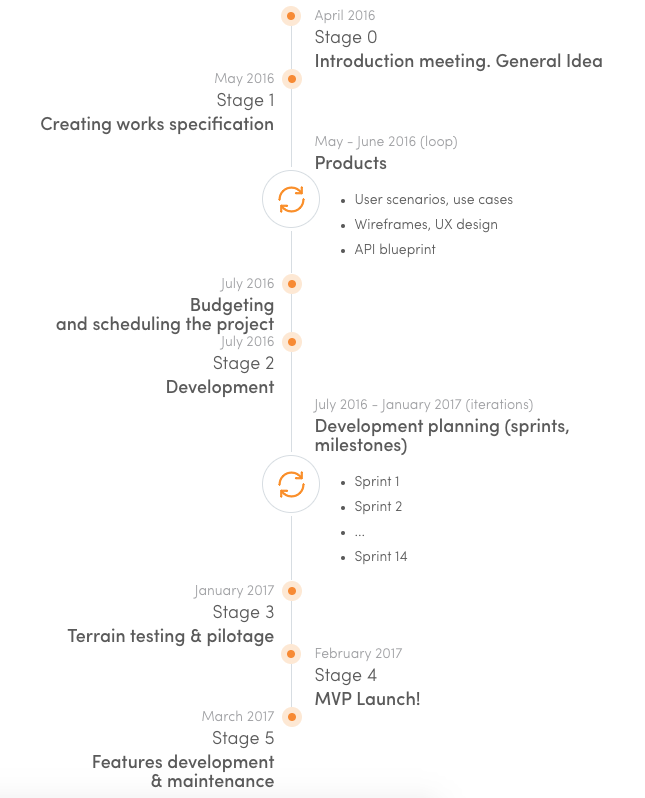
Project timeline

Faza developmentu
Harmonogram i narzędzia
Projekt został rozpisany na 14 2-tygodniowych sprintów. Z uwagi na zastosowane podejście do dokumentacji, mogliśmy prowadzić równolegle prace nad aplikacjami mobilnymi i warstwą server-side (w tym API). W trakcie konstruowania wymagań, używaliśmy Basecamp do wymiany informacji z klientem. Sam development prowadziliśmy tym razem w Redmine, który w dobry sposób porządkuje backlog i komunikację w zespole. Redmine wspólnie z Harvest dostarczają nam dane analityczne, które pozwalają m.in. na porównanie prognozowanej czasochłonności z rzeczywistą. Zespół wdrożeniowy pracował w dwóch oddzielnych lokalizacjach, więc również Hipchat okazał się pomocnym.
Warstwa serwerowa
W trakcie przenoszenia wymagań biznesowych na interfejs i prototyp, zapadły również pierwsze decyzje odnośnie architektury i części serwerowej. Jako środowisko serwerowe wybraliśmy usługę chmury AWS, która zapewnia elastyczne skalowanie dla potencjalnie zasobożernego systemu. Skorzystaliśmy z dwóch sprawdzonych usług (RDS – PostgreSQL oraz Elasticache – Redis). Pozostałe usługi zdecydowaliśmy się napisać samodzielnie, wykorzystując maszyny EC2.
Zastosowana architektura mikroserwisów pozwoliła na większą separację usług, co znacznie ułatwiło dokumentację, zarządzanie i testy, a także uporządkowało pracę programistów. Dodatkową zaletę w kontekście tak rozbudowanej architektury stanowi sprawna i spójna wymiana informacji pomiędzy usługami — mikroserwisy komunikują się ze sobą za pomocą kolejki zdarzeń publikując i subskrybując się na nie. Nie zapomnieliśmy także o testach jednostkowych, które dały poczucie kontroli nad ogromem powstałego kodu (naturalnie zarządzanego zgodnie z podejściem gitflow!).
IoT (urządzenie pomiarowe)
Klient dostarczył nam urządzenie wyposażone w odpowiednie moduły (e.g. GPS, GSM, Multiple I/O interfaces, Accelerometer). Urządzenie pozwala na komunikację z zewnętrznym serwerem za pomocą sieci GSM. Urządzenie w ustalonych odcinkach czasu i przy zadanych kryteriach przesyła ramki danych zawierające informacje o położeniu i stanie sensorów — wewnętrznych i tych podłączonych do tzw. digital inputs (wykrywacz dymu, czujnik zalania).
Istotnym było zastosowanie takiej konfiguracji urządzenia, która pozwoli oszczędzać pakiety danych, a co za tym idzie redukować koszty związane z ich transmisją. Stworzyliśmy specjalny parser, który w odpowiedni sposób przetwarza i zapisuje dane telemetryczne oraz mechanizm, a w przypadku spełnienia określonych warunków wyzwala powiadomienia w systemie i kieruje je do odpowiednich użytkowników.
Ważną funkcją urządzenia jest możliwość jego zdalnej konfiguracji. Nawet po zainstalowaniu urządzenia na jachcie, administrator jest w stanie zdalnie wprowadzać zmiany w jego konfiguracji i tym samym optymalizować jego pracę. Architektura systemu została zaprojektowana w sposób pozwalający na zachowanie ciągłości danych (raportów urządzeń) dotyczących łodzi nawet w przypadku wymiany urządzeń śledzących, ich uszkodzenia lub prac konserwacyjnych.
Zastosowane rozwiązanie hardware pozostaje informacją poufną, mając jednak świadomość wielu możliwości, cały czas implementujemy i testujemy nowe usprawnienia.
Frontend
Do rozwoju frontendu skorzystaliśmy z Angular 1.5 (ES6). Wybrany framework pozwala na stworzenie użytecznych komponentów, odpowiednich do takiego projektu. Webpack i Babel zapewniły wsparcie dla starszych przeglądarek.
Zaimplementowaliśmy również angular-ui-bootstrap, idealnie dopasowany do zaprojektowanego interfejsu użytkownika i dostarczonych komponentów, takich jak moduły, datepickery i customowe formularze, łatwiejsze do wdrożenia. W końcu flexbox wspiera elastyczny layout całego panelu.
Connected Boat łączy w sobie dwa oddzielne panele webowe – jeden dla właściciela floty i jeden dla administratora systemu. Ze względu na konfigurację repozytorium kodu, oba panele mogą współdzielić te same komponenty, co upraszcza dalsze prace rozwojowe.
Aplikacje mobilne
Na obu platformach mobilnych, głównie ze względu na lepszą wydajność i konieczność przetwarzania dużych (jak na mobile) ilości danych, zdecydowaliśmy się skorzystać z bardzo szybko rozwijającej się biblioteki Realm. Wyzwaniem w tym wypadku była obsługa bazy na wielu wątkach, aktualizacje i cache’owanie w tle oraz przedstawianie odświeżonych danych w UI.
Dodatkowo, ze względu na modułowe rozbicie poszczególnych funkcji, użyliśmy architektury MVVM, tak by warstwa logiki biznesowej była zupełnie odseparowana od interfejsu, a poszczególne moduły mogły działać niezależnie od innych. Idealnym rozwiązaniem do pogodzenia takiej struktury okazały się rozwiązania RxJava (w przypadku Androida) oraz RxSwift (w przypadku iOS). Za obsługę map w obu aplikacjach odpowiada MapBox, który pozwala na odrobinę więcej niż standardowe rozwiązania, dobrze radzi sobie z rysowaniem tras oraz wyświetlaniem punktów.
Iteracyjne podejście
Ze względu na złożoność pracy, potrzebowaliśmy sprawdzonego rozwiązania, które dzieli pracę na iteracje. Chcesz wiedzieć więcej? Przeczytaj nasz artykuł.
Rezultat prac

Siedem miesięcy później…
Rezultatem prac było stworzenie dwóch aplikacji — webowej, przeznaczonej dla właścicieli floty jachtów i mobilnej, przeznaczonej głównie dla osób wypożyczających jacht na określony czas (tzw. charter).
Panel B2B dla właścicieli flot
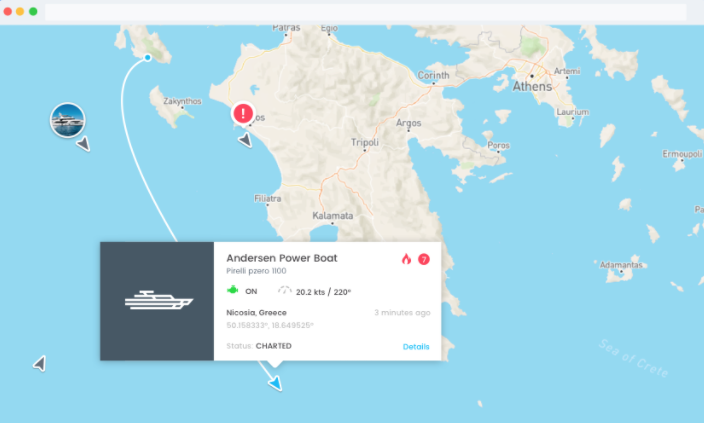
Monitoruj i zarządzaj flotą

Aplikacja webowa pozwala monitorować pozycje i parametry jachtów oraz sprawdzać czy urządzenia pokładowe działają bez zarzutów. System jest również w stanie zdalnie sprawdzić, czy któraś z łodzi potrzebuje przeglądu technicznego, oraz czy żadne urządzenie pokładowe nie potrzebuje dodatkowej inspekcji bądź wymiany.
Aplikacja WWW jest także narzędziem pozwalającym na przydzielanie okresowego dostępu do łodzi najemcom. Administratorzy systemu otrzymali techniczny dostęp do panelu instalatora pozwalający m.in. na parowanie łodzi z urządzeniami śledzącymi, konfigurację uprawnień i dostępu do poszczególnych sensorów dla wybranych użytkowników.
Jesteśmy w toku prac związanych z przygotowanie modułu do komunikacji z najemcami (real time messenger) oraz modułu zarządzania kalendarzem charterów zapewniającym kontrolę nad optymalnym wykorzystaniem floty i płynącym z tego zwiększeniem zysków.

Aplikacja mobilna
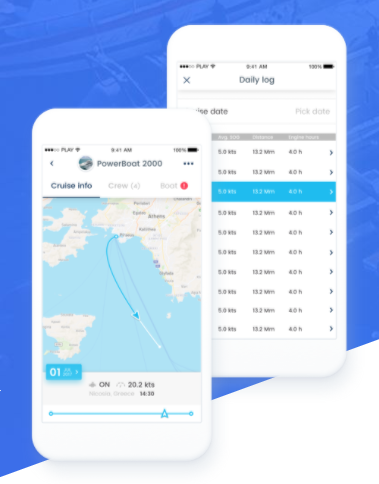
Monitorowanie łodzi i rejsu
Podobnie jak aplikacja WWW, aplikacje mobilne iOS i Android pozwalają na śledzenie położenia łodzi i przebytych tras oraz umożliwiają dostęp do ich bieżących parametrów. Aplikacja mobilna powiadomi użytkownika łodzi w przypadku wykrycia zdarzeń takich jak wykrycie dymu, wody w niepożądanym miejscu, otwarcia łodzi, słabego akumulatora i innych.
Dzięki trybowi „anchor alarm”, aplikacja zapewni także spokój załodze cumującej na kotwicy. W przypadku gdy łódź oddali się od zadanej pozycji aplikacja powiadomi o tym załogę.
1. Daily log

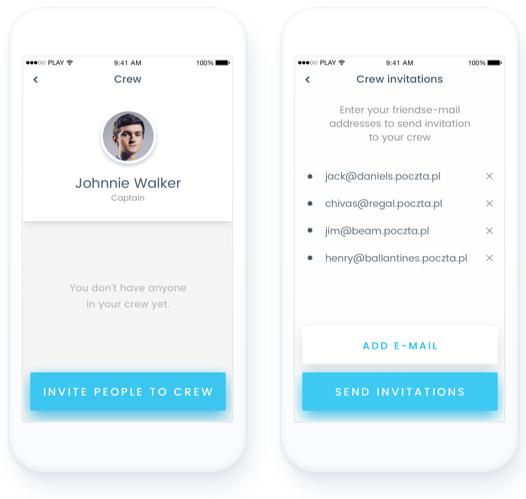
2. Dodawanie członka załogi

Dziel się rejsem
Użytkownicy aplikacji mogą pozostać w kontakcie ze znajomymi i rodziną, dzieląc się swoją obecną pozycją i trasą podróży. Najbliżsi będą mogli zobaczyć informacje o łodzi, dane dotyczące rejsów i inne ważne informacje – wszystkie szczegóły są automatycznie aktualizowane, zapewniając maksymalne bezpieczeństwo i spokój ducha dla tych, którzy czekają na brzegu.
Również w przypadku aplikacji mobilnej jesteśmy w toku prac rozwojowych. Aplikacja pozwoli na komunikację z innymi załogami w pobliżu, co z jednej strony zwiększy bezpieczeństwo na wodzie, a z drugiej może przyczynić się do zawiązania nowych przyjaźni. Dzięki funkcji dziennika załoga zyska wspólną przestrzeń do publikowania zdjęć i filmów z rejsu oraz dzielenia się jego przebiegiem z bliskimi.

Podobne artykuły
Oto najlepiej płatne technologie 2025 roku. Sprawdzamy, gdzie najwięcej się zarabia w IT

Najnowsze trendy w IT: co czeka programistów w 2026 roku?

Rynek IT w Polsce 2025: Stabilizacja i koniec kryzysu? [RAPORT]

Data wyprzedza JavaScript – nowy lider polskiego rynku IT w 2025

Consulting technologiczny: 4 mity vs. butikowa rzeczywistość

Świat agentów: automatyzacja i co dalej

Kobiety i neuroatypowość w IT: przeczytaj zanim wydasz opinię. Felieton Malwiny Wąsowskiej-Domirskiej