Jak wykonać CSSowe testy regresyjne przy użyciu Selenium i Hermione.js

Z pewnością każdemu z nas zdarzyło się zepsuć interfejs użytkownika w pewnym miejscu, dlatego, że zmodyfikowaliśmy jakiś styl dla innego miejsca. Powód? Wszystkie arkusze stylów mają zasięg globalny i przez to są narażone na nadpisanie lub nieumyślną zmianę. Na szczęście istnieją narzędzia, które pomagają ograniczyć to ryzyko, są to np.“ CSS modules” lub “styled components” (kiedy używamy React.js). Niestety obie te opcje narzucają programiście własne standardy, które niekoniecznie mogą mu pasować.
Piotr (Meph1k) Suwała. Programista w Brainhub, specjalizujący się w aplikacjach React i React Native. Pasjonat JavaScripta, uczenia maszynowego, lingwistyki. W wolnym czasie lubi się zajmować niestandardowymi problemami programistycznymi.
Innym rozwiązaniem problemu modyfikacji stylów są narzędzia zwane “Pixel Perfect”. Do ich minusów należy fakt, że zmuszają one programistę do ręcznego porównywania każdej sekcji, co w dłuższej perspektywie może okazać się naprawdę żmudne.
Mam jednak dobrą wiadomość — ten proces można zautomatyzować! W internecie brakuje zasobów na ten temat, ale kilka cennych skrawków można znaleźć na forach. Ten artykuł jest podsumowaniem najważniejszych informacji dotyczących konfiguracji Hermione.js jakie udało mi się znaleźć w sieci i przetestować.
Spis treści
Co to jest Hermione.js i jak może mi pomóc?
Hermione.js jest “testowym środowiskiem uruchomieniowym przeglądarki bazowanym na frameworku Mocha i WebdriverIO”. Narzędzie otwiera wybraną przez programistę przeglądarkę i wykonuje akcje zdefiniowane w grupach testowych. Testy wykonują się równolegle, więc czas oczekiwania jest krótki.
Hermione.js posiada bardzo bogate API, które zawiera wszystko, czego programista będzie potrzebował. Pozwala, między innymi, wpisać wybraną rozdzielczość przeglądarki, z której zostanie zrobiony zrzut ekranu.
Ale co najważniejsze — umożliwia zrobienie referencyjnego zrzutu ekranu całej strony i automatycznie porównuje go z nowym zrzutem ekranu za każdym razem, kiedy w interfejsie użytkownika zostanie zrobiona zmiana, tak abyśmy mieli pewność, że zmienione zostało tylko to, co zamierzaliśmy zmienić.
Szybka demonstracja CSSowych testów regresyjnych przy użyciu Selenium i Hermione.js
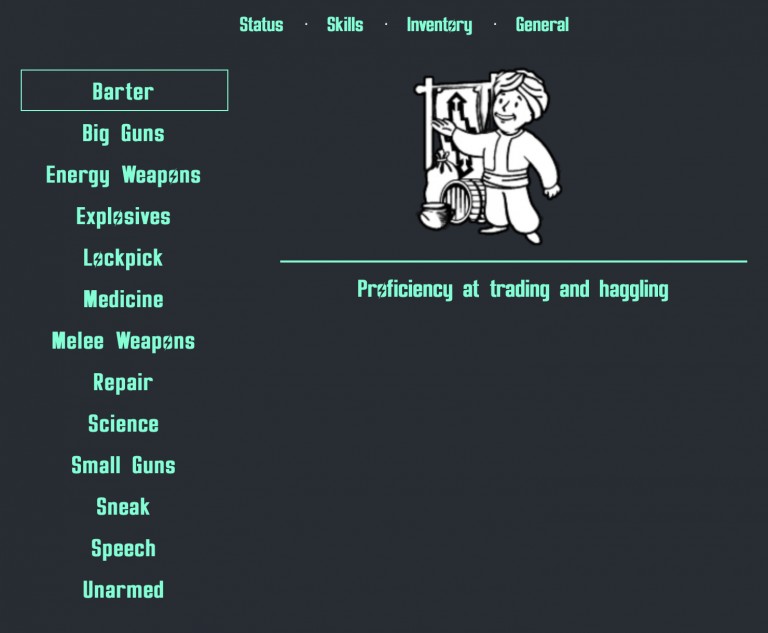
Powiedzmy, że mamy następującą prostą stronkę:
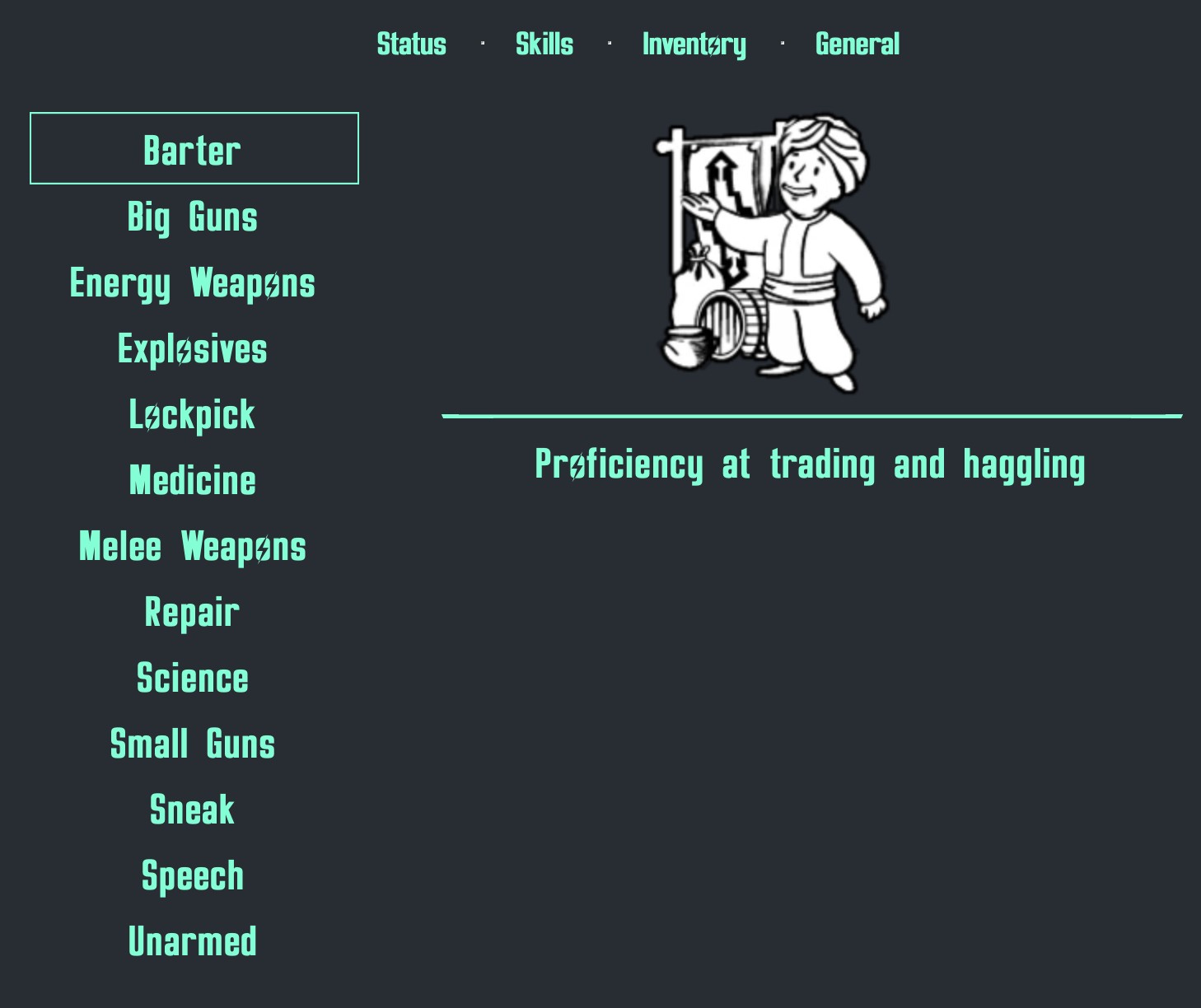
Załóżmy, że chcemy, aby każda opcja w lewym panelu była o 10% wyższa. Dodajemy prosty “transform” w CSS i sprawdzamy jak nasza zmiana wygląda:
Jak widać zmiana jest bardzo subtelna. Każda opcja w panelu jest większa o zaledwie jeden piksel. Na pierwszy rzut oka wszystko wygląda w porządku. Aby upewnić się, że zmiany zostały wprowadzone poprawnie uruchommy Hermione.js:
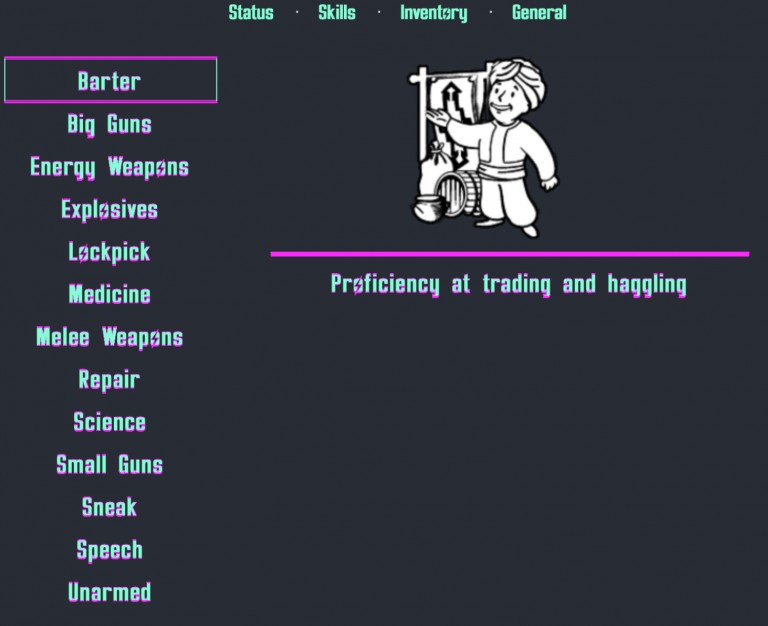
Ups! Wygląda na to, że przypadkowo, chociaż nie zamierzaliśmy tego robić, zwiększyliśmy również opis po prawej. Widzisz jak wygląda różnica pomiędzy oryginalnym zrzutem ekranu i tym po naniesieniu zmian?
Kiedy uruchomisz skrypt odpowiedzialny za prezentację różnic wizualnych i rzeczywiście zmieniłeś tylko to, co zmienić chciałeś, możesz zapisać ten zrzut ekranu jako nowy referencyjny, za pomocą:
hermione --update-refs
Jak zainstalować Hermione.js
1. Będzie ci potrzebne “selenium-standalone”.
2. Kiedy już zainstalujesz Selenium Standalone, wpisz selenium-standalone start w swojej linii poleceń.
3. Zainstaluj Hermione.js globalnie -> npm install -g hermione.
4. Zainstaluj “HTML reporter” — wtyczka do Hermione służąca do raportowania różnic między zrzutami ekranu -> npm install html-reporter.
5. Stwórz plik konfiguracyjny Hermione o nazwie n.hermione.conf.js i wypełnij go, na przykład tak:
module.exports = {
sets: {
desktop: {
files: 'tests/common'
}
},
baseUrl: 'http://localhost:3000', gridUrl: 'http://localhost:4444/wd/hub', compositeImage: true,
browsers: {
chromeXL: {
desiredCapabilities: {
browserName: 'chrome',
chromeOptions: {
args: ['--headless'],
},
},
windowSize: '1300x900',
},
chromeMobile: {
desiredCapabilities: {
browserName: 'chrome',
chromeOptions: {
args: ['--headless'],
},
},
windowSize: {
width: 414,
height: 800
},
},
safariXL: {
desiredCapabilities: {
browserName: 'safari',
},
windowSize: '1300x900'
},
safariMobile: {
desiredCapabilities: {
browserName: 'safari',
},
windowSize: {
width: 414,
height: 700
}
}
},
plugins: {
'html-reporter/hermione': {
enabled: true,
path: 'my/hermione-reports',
defaultView: 'all',
baseHost: 'http://localhost:3000'
}
}
};
Zauważ, że uruchamiamy Chrome’a w trybie “headless”. W ten sposób test zostanie wykonany znacznie szybciej i będzie to wygodniejsze dla programisty. Więcej na temat Chrome w trybie “headless” możesz przeczytać tutaj.
6. Stwórz prosty test w tests/common, np. taki jak w skills.js i wypełnij go pierwszą grupą testową, np.:
it('creates a screenshot of the skills page', function() {
return this.browser
.url('/skills')
.assertView('Whole page', '#root')
});
“assertView” jest tutaj najważniejszą metodą. Służy do porównywania zrzutów ekranu.
7. Jeśli jest to pierwszy raz, kiedy tworzysz zrzut ekranu, wpisz hermione -- update-refs w swoim oknie poleceń.
8. Za każdym razem, kiedy robisz zmianę wizualną, wpisz hermione.
9. Jeśli któryś z testów nie przejdzie, zostanie on zaraportowany wraz z oryginalnym, zmienionym i porównującym obrazkiem w:
file:///Users/<USER>/path/to/project/my/hermione-reports/index.html
Powyższą ścieżkę zobaczysz w swoim oknie poleceń, jeśli któryś test nie zostanie zaakceptowany.
Uwagi końcowe
Jak widzisz, wykonywanie testów przy użyciu narzędzi wcale nie jest trudne. Korzystanie z Selenium wraz Hermione.js pozytywnie wpływa na produktywność i pomaga wyeliminować (a przynajmniej bardzo zmniejszyć) liczbę wizualnych bugów regresyjnych. Jeśli więc twój zespół regularnie zmaga się CSSowymi problemami, przetestuj Hermione.js.
Tutaj znajdziesz cały przykładowy projekt. Większość opcji konfiguracyjnych znajdziesz tutaj.
Niektóre testy możesz pominąć dla wybranych przez siebie przeglądarek. Tak jak wspomniałem Hermione.js ma bardzo rozbudowane API.
Artykuł jest tłumaczeniem posta How to Perform CSS Regression Testing With Selenium and Hermione.js.
Podobne artykuły

Jak budować efektywną strategię QA i usprawnić współpracę na linii Dev-QA

Czy QA to nadal drzwi do IT i co rynek „gotuje” testerom? Wywiad z Jakubem Klechem

Pair testing: jak developerzy i testerzy wspólnie dbają o jakość

Jako twórcy aplikacji mało wiemy o odbiorcach. O użyteczności i dostępności w IT

Klienci chcą rozwiązań problemów, a nie fajerwerków. O zjawisku overengineeringu

Zmienił się apetyt na ryzyko. Organizacje w końcu kładą nacisk na budowę kultury jakości

Automatyzuj przewidywalną część pracy. Zaoszczędzony czas poświęć na dogłębną analizę kodu