JavaScript — co to? Dla kogo? I ile zarobimy?

Przed Wami nasz nowy cykl tekstów objaśniających tajniki najpopularniejszych technologii, języków, frameworków w IT. Będziemy przekazywać Wam pigułkę wiedzy, która przyda się początkującym (i nie tylko!) programistom. Na początek – JavaScript. Dowiecie się, jakie ma zastosowanie, jakie są najpopularniejsze frameworki i ile zarabiają developerzy JS.
Zacznijmy od początku. Co to jest JavaScript? Najprostsza definicja brzmi następująco: to język programowania, który umożliwia wdrożenie na stronie internetowej skomplikowanych elementów, dzięki którym ta strona może nie tylko wyświetlać statyczne informacje, ale również obsługiwać zmianę treści adekwatnie do sytuacji, wyświetlać interaktywne mapy, animacje, grafiki 2D/3D, wideo itd. Stanowi trzecią warstwę standardowych technologii internetowych (pozostałe dwie to HTML i CSS).
Spis treści
JavaScript – historia i zastosowanie
JavaScript jest używany najczęściej przy tworzeniu stron www, zapewniając ich interaktywność oraz obsługę zdarzeń, walidację formularzy czy budowanie elementów nawigacyjnych. Ale w tym języku można także pisać pełnoprawne aplikacje (korzystając z frameworków do budowania aplikacji jak np. Angular, React czy Vue – o nich za chwilę). Javascript może też być wykorzystywany do tworzenia gier w przeglądarkach, a jednym z popularnych frameworków do tego celu jest Phaser. JS-a można używać również po stronie serwera (backend) dzięki frameworkowi Node.
ZOBACZ TEŻ: Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy
Trochę historii: JavaScript został stworzony w latach 90. przez Brendana Eicha i firmę Netscape. Warto tu dodać, że Eich stworzył tę technologię w zaledwie 10 dni!
W 1996 r. Netscape nawiązało współpracę z organizacją ECMA w celu opracowania specyfikacji JS-a. Miało to przyczynić się do dostarczenia partnerom przeglądarek technologii, którą można wprowadzić, opierając się na pracy wykonanej w Netscape. Współpraca tych dwóch organizacji zaowocowała wprowadzeniem na rynek ECMAScript. Na przestrzeni kolejnych lat wprowadzano liczne modyfikacje w celu osiągnięcia zgodności dotyczącej normy IS0/ IEC 16262. JavaScript był ciągle poprawiany, ewoluował, a Netscape Corporation wypuściła na rynek kilka jego wersji.
Czy JavaScript jest trudny?
JavaScript jest bardzo łatwym językiem do rozpoczęcia nauki programowania – zwłaszcza, że jest to język wysokiego poziomu, a do pisania kodu wystarczy tylko notatnik oraz przeglądarka – nie ma potrzeby kompilowania kodu. Problematyczne na początku może być jednak to, że ten sam kod może działać inaczej w różnych przeglądarkach. Te różnice na szczęście powoli zanikają wraz z rozwojem przeglądarek oraz dzięki dynamicznemu procesowi standaryzacji.
JavaScript jest językiem jednowątkowym – to oznacza, że w określonym czasie może być wykonywana tylko jedna operacja. W przypadku większych aplikacji może stanowić to problem, gdyż kolejne operacje będą blokowane przez pozostałe. Stąd powstała potrzeba wprowadzenia do języka asynchroniczności, czyli możliwości wykonywania operacji “w tle”, bez potrzeby czekania na ich wynik.
Debugowanie JavaScriptu nie jest raczej proste. Tym bardziej, że przeglądarki mają wbudowane narzędzia dla programistów, które pomagają rozwiązać większość problemów bez używania internetu czy dokumentacji.
JavaScript – najpopularniejsze frameworki
JavaScript to ogromny ekosystem, który ma wiele bibliotek i frameworków na rozwiązanie podobnych problemów, co może wydawać się skomplikowane dla początkującego programisty. Jest ich na tyle dużo, że w środowisku zwykło się żartować, iż nie ma dnia, by nie pojawił się jakiś nowy framework JavaScript 🙂
Omówimy więc kilka najpopularniejszych. Oto one:
- React – obecnie uważany za najpopularniejszy frontendowy framework JS-a. Jest wydajnym i elastycznym narzędziem, które służy do tworzenia interfejsów aplikacji webowych. Dzięki użyciu wirtualnego modelu DOM React efektywnie realizuje aktualizację zawartości strony. Obecnie jest używany na takich stronach www, jak Netflix, PayPal czy Walmart.
- Vue – podobnie jak React, jest jednym z najbardziej popularnych frameworków JavaScript służącym do budowania interfejsu użytkownika, ale różni się mniejszym rozmiarem bibliotek, większą intuicyjnością oraz konfigurowalnością. Umożliwia tworzenie zarówno prostych, jak i zaawansowanych aplikacji. Vue obecnie jest używany m.in. przez dużych graczy chińskiego rynku, jak Alibaba czy Baidu.
- Angular – również zalicza się do grona najpopularniejszych frameworków JS-a. Ma m.in. bardzo dobre wsparcie społeczności programistycznej. Stosowany jest głównie do budowy aplikacji webowych typu single-page. Został stworzony i jest intensywnie stosowany przez Google.
- Node – to platforma, która umożliwia uruchomienie kodu JavaScript po stronie serwera. Platforma udostępnia API, którego najszerszym zastosowaniem jest tworzenie stron internetowych opartych na programowaniu sterowanym zdarzeniami (event-driven programming). Poza możliwością uruchomienia skryptów JavaScript w środowisku innym niż przeglądarka, Node oferuje wiele modułów stanowiących potężny zestaw narzędzi programistycznych. Obecnie wiele firm takich jak Linkedln, Microsoft, Uber czy Yahoo! korzysta z tego backendowego frameworka.
- Preact – to biblioteka JavaScript wzorowana na Reactie, jednak nieco wydajniejsza. Główną przewagą Preacta są małe biblioteki oraz fakt, że (jak twierdzą jej autorzy) realizuje najszybszy wirtualny DOM spośród wszystkich frameworków JS. Preact jest stosowany przez firmy takie, jak Groupon czy Uber.
JavaScript – ile można zarobić?
Teraz najważniejsze – ile możemy zarobić jako JavaScript Developer?
Najświeższe informacje dotyczące zarobków znajdziemy na Just Join IT, a dokładniej – w raporcie wynagrodzeń polskich programistów za 2020 rok. Na wstępie ciekawostka płynąca z raportu – na tle innych języków największym zainteresowaniem cieszy się właśnie JavaScript. W 2020 roku w oferty dotyczące JS-a kliknęło aż 1,1 mln osób!
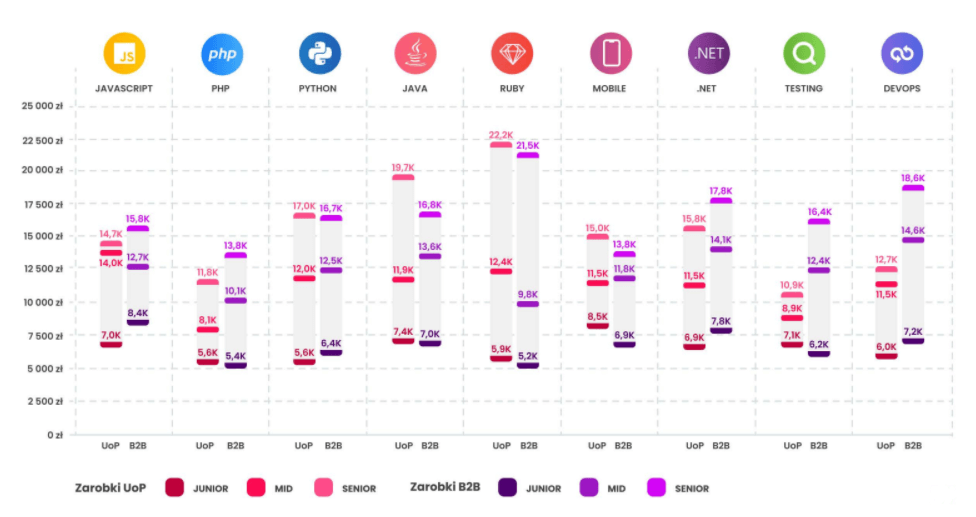
Jeśli chodzi o zarobki, spójrzmy najpierw na Warszawę. Tu junior w 2020 r. zarabiał średnio 8K (UoP)/4,8K (B2B). W przypadku mida średnia kwota wynagrodzenia to 13,1K (UoP)/11,5K (B2B). Seniorzy zarabiali średnio 17K (UoP)/17,2K (B2B).
WARSZAWA
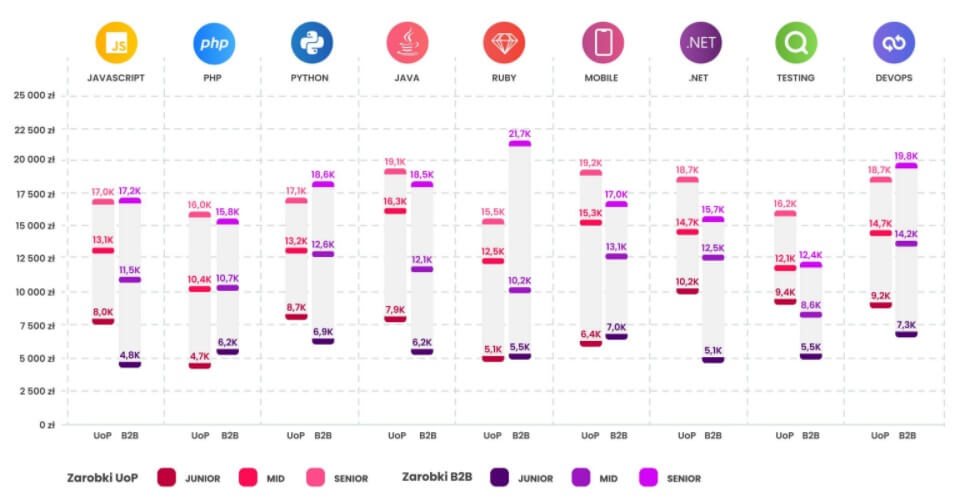
W Trójmieście junior zarabiał przeciętnie 7K (UoP)/8,4K (B2B), mid – 14K (UoP)/12,7K (B2B), a senior – 14,7K (UoP)/15,8K (B2B).
TRÓJMIASTO
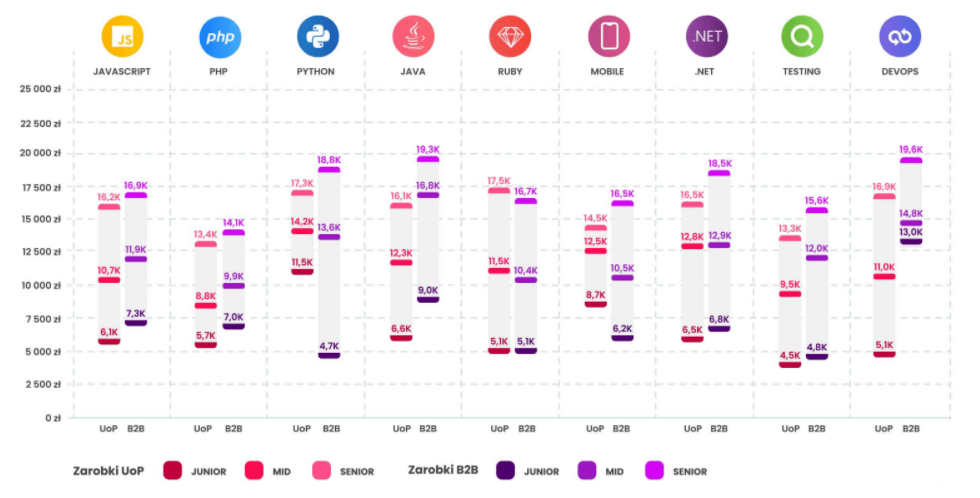
Weźmy dla porównania jeszcze Kraków. W 2020 r. Junior zarabiał tu średnio 6,1K (UoP)/7,3K (B2B). Mid – 10,7K (UoP)/11,9K (B2B). A senior – 16,2K (UoP)/16,9K (B2B).
KRAKÓW
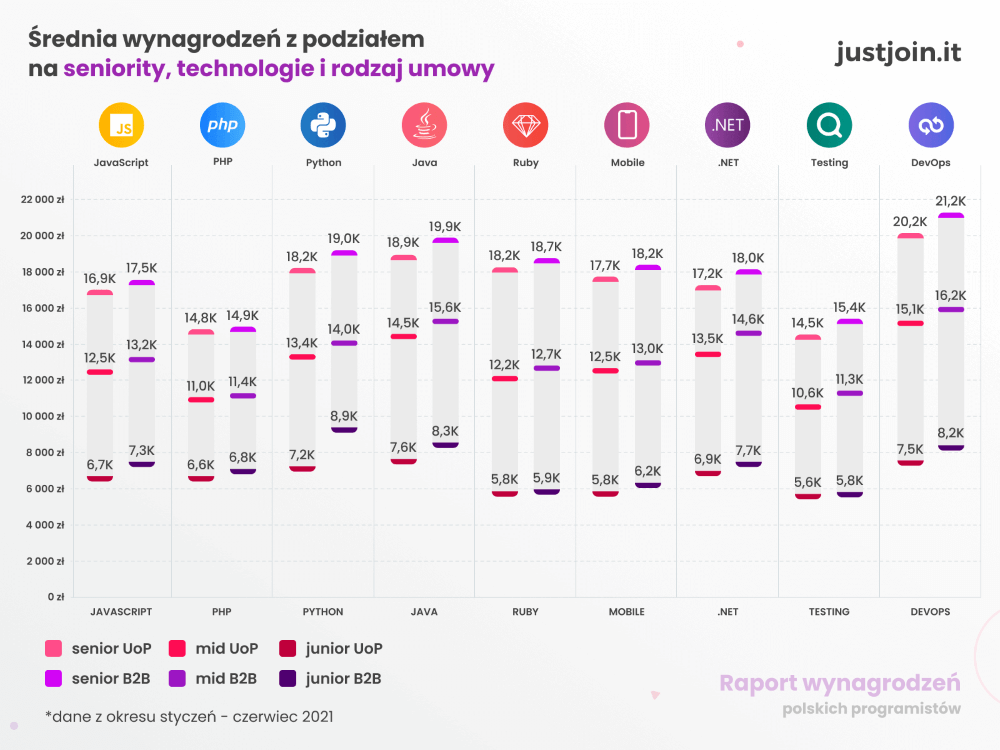
Z najświeższych danych Just Join IT dla całego kraju (dotyczących I półrocza 2021 r.) wynika, iż junior JS zarabia średnio 6,7K (UoP)/7,3K (B2B), mid – 12,5K (UoP)/13,2K (B2B), a senior – 16,9K (UoP)/17,5K (B2B).
ZOBACZ TEŻ: Nauka JavaScript – zbiór kursów, materiałów edukacyjnych i definicji
Programiści o JavaScripcie – opinie
Warto teraz oddać głos tym, którzy najlepiej znają JS-a – czyli programistom pracującym na co dzień z tym językiem. Jakie są jego wady, a jakie zalety? Przypominamy opinie programistów, którzy wypowiadali się już na łamach Geeka:
Jakub Wietrzyk, programista Full Stack i Administrator IT: Znam stosunkowo mało przypadków, w których JS się nie sprawdza. Z powodzeniem używam JS w projektach frontendowych, backendowych (node.js – gRPC, REST i GraphQL) oraz tych powiązanych ze sprzętem i automatyką domową (IoT). Do niektórych rozwiązań wygodniej jest użyć np. Pythona, czy nawet PHP, np. ze względu na istnienie lepszej biblioteki rozwiązującej konkretny problem, ale nawet wtedy jest to często pojedyncze uruchomienie (exec) wywoływane przez usługę napisaną w JS.
Piotr Kosoń, Front End Architect w From Poland With Dev: Za pomocą JavaScript możemy rozwiązać praktycznie każdy biznesowy problem. Bardziej istotne jest czy to zawsze będzie najlepszy wybór – sam uważam, że o ile nie ma uzasadnionej potrzeby sięgania do któregoś niskopoziomowego języka powinniśmy rozważyć JS.
Michał Moskal, Senior JavaScript Developer w From Poland With Dev: JavaScript zdaje egzamin w wielu sytuacjach. Gdyby tak nie było, to ten język nie byłby aż tak popularny. Dobrze wykorzystany sprawdzi się nie tylko przy drobnych dynamicznych elementach stron, ale także przy budowie aplikacji webowych, desktopowych i mobilnych. Nie można również zapomnieć o całym wachlarzu zastosowań backendowych. Uniwersalność tego języka wciąż mnie zdumiewa. Zastanawiam się, czym jeszcze mnie zaskoczy w przyszłości.
Zalety:
- niski próg wejścia – wystarczy przeglądarka,
- mocno rozbudowana społeczność, która urosła wokół JS-a,
- prostota
- duża popularność.
Wady:
- szybkość rozwoju frameworków – wymagają od developerów ciągłej nauki,
- paradoksalnie – mocno rozbudowana społeczność (w gąszczu rozwiązań i różnych opinii zbyt łatwo znajdziemy złe praktyki).
Źródła: ImpiCode, Wikipedia. Zdjęcie główne pochodzi z unsplash.com.
Podobne artykuły

Zmiany w Next.js. Ewolucja czy Rewolucja?

We frontendzie podoba mi się szybkość, z jaką można zobaczyć efekt swojej pracy. Wywiad z Mateuszem Waligórą

Brainiac — zautomatyzowane budowanie aplikacji

Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy

Jak tworzyć dokumentację? Doświadczenia Software Engineera

Droga na skróty - jak przyspieszyć karierę front end developera?

GraphQL to ciekawostka w cv czy must have?