W zespole siła, czyli Code Review

Co czytasz? (pyta mnie babcia podczas kilkudniowego pobytu na wsi). A taką książkę z komputerów (upraszczając odpowiadam). Przecież już skończyłeś studia, dawno pracujesz i dalej się uczysz? Takie życie babciu. Ty jesteś jak lekarz. Całe życie musisz się uczyć. Taka sytuacja powtarza się co roku, a babcia nadal dziwi się, że muszę się jeszcze uczyć. Coś w tym jest, bo świat w ostatnich latach zmienia się bardzo szybko. A świat programisty front-end mam wrażenie, że co najmniej trzy razy szybciej.
Krzysztof Kornacki. Frontend/JavaScript Development Leader w Netizens. Od 2007 rozwija się jako Web Developer, a od 2013 roku zdobywa doświadczenie w Netizens jako Front-end Developer. Od 3 lat Krzysztof jest liderem zespołu Front-end. Najlepiej opanowane technologie to te związane z JavaScript i Web Performance. W pracy wykorzystuje Vue.js, React, React Native, Cordova, Phonegap, Ionic oraz Electron i Node.js. Przygoda z JavaScriptem tak na poważnie rozpoczęła się wraz z premierą przeglądarki Google Chrome i możliwością tworzenia rozszerzeń. W 2009 roku stworzył rozszerzenie dla portalu nasza-klasa, a potem kilka innych między innymi dla fundacji Siepomaga czy Pajacyk.
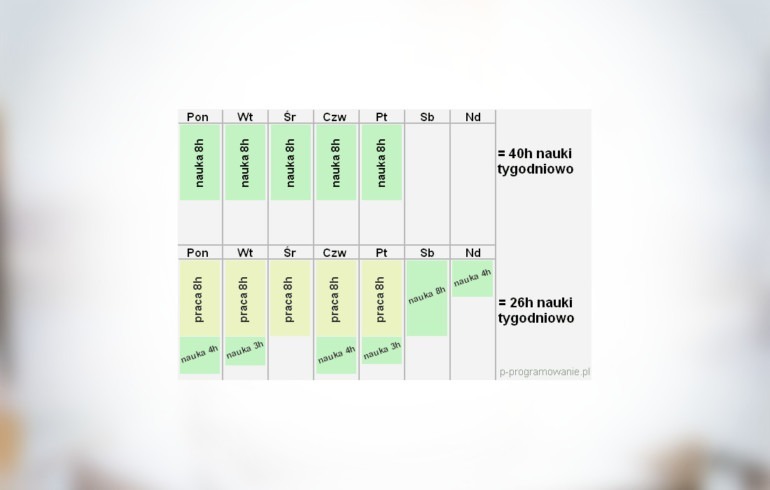
Osiem godzin samej pracy często nie wystarcza, żeby być na bieżąco z trendami. Bez poszerzania horyzontów, pogłębiania wiedzy na temat nowych sposobów wytwarzania oprogramowania i języków programowania czy konsekwentnej współpracy w zespole, szybko zostaniemy w tyle. Codziennie pojawia się jakieś nowe narzędzie, które można by zastosować w realizowanym projekcie. Innym razem doskonale znany nam framework, postanawia urodzić się na nowo — vide Angular 1 vs Angular 2+ — brutalnie depcząc nasze dotychczasowe doświadczenie.
Przekładając indywidualne umiejętności na pracę w kilkuosobowym teamie, staniemy przed problemem odpowiedniego rozdzielenia zadań, dostosowanych do poziomu doświadczenia osoby rozwiązującej problem. Jak możemy razem współpracować, kiedy poziom wiedzy każdego z nas jest inny? Jak tę wiedzę najszybciej wyrównać? Jak sprawić, że kod napisany przez kilka osób będzie spójny, wysokiej jakości i zrozumiały dla wszystkich? Z pomocą przychodzi Code Review.
Spis treści
Co to jest Code Review?
O samym Code Review napisano już sporo, mimo to nadal nie jest to powszechnie stosowana praktyka w zespołach programistycznych. Na czym polega? Jeden lub więcej programistów bada kod źródłowy, którego nie napisał i przekazuje opinie autorom, zarówno negatywne, jak i pozytywne. Zazwyczaj recenzenci mają standardową listę kontrolną do znajdowania typowych błędów. Śledząc kod próbują odpowiedzieć na trzy podstawowe pytania:
- Czy dodany kod jest zgodny z przyjętym standardem kodowania?
- Czy w nowym kodzie istnieją typowe błędy?
- Czy przypadki użycia są w pełni zaimplementowane?
Powyższa checklista, na której skupiają się recenzenci, może być dłuższa i punkty mogą dotyczyć też struktury, wydajności czy bezpieczeństwa.
Zalety
Głównym celem Code Review jest podniesienie jakości wytwarzanego oprogramowania. Dzięki wyeliminowaniu głupich błędów, oprogramowanie powstaje szybciej, a krótszy czas pracy oznacza oszczędność pieniędzy. Członkowie zespołu czują się pewniej wiedząc, że ktoś jeszcze ich “ubezpiecza” i tym samym zwiększa się zaufanie pomiędzy współpracującymi programistami. Rośnie także świadomość i odpowiedzialność całego zespołu nad projektem, a nie poszczególnych osób nad daną funkcjonalnością. Znika problem przerzucania winy i zasłaniania się niewiedzą.
Wady
Oczywiście dobrze zastosowane Code Review niesie za sobą dodatkowe koszty. Koszty związane z godzinami pracy, które trzeba na niego poświęcić. Mimo to, nie powinniśmy przy wycenie prac doliczać dodatkowo czasu specjalnie na Code Review. Jakość kodu i eliminacja błędów na wczesnym etapie — dzięki zastosowaniu tej praktyki — z pewnością zaprocentuje w dłuższej perspektywie. Pojawia się jeszcze jeden problem, o którym warto wspomnieć. Kod, który oceniamy piszą najczęściej nasi koledzy i mimo tego, że oceniamy tylko efekty ich pracy, niektórzy mogą odebrać to jako ocenę ich osoby. Dotyczy to zwłaszcza początkujących programistów, gdzie mnogość uwag, może ich przytłoczyć, rozgniewać czy nawet zniechęcić do zgłębiania świata programowania. Dlatego ważne jest, żeby pochwalić kod czy zastosowane rozwiązanie, ale czasem również samego autora.
Stale, ale z głową
Code Review, aby miało sens musi stać się stałą praktyką podczas pracy zespołu projektowego. Nie może być tak, że raz dajemy komuś kod do wglądu, a raz nie. Jednocześnie należy pamiętać, że nie jest to narzędzie służące do przesadnego wytykania błędów. Jeśli kod jest wystarczająco dobry nie poprawiajcie go.
Jakiś czas temu kolega z pracy kazał poprawić kod oparty o Promise/then na składnie opartą o async/await, bo ostatnio ją poznał i po prostu tak mu przypadła do gustu. Nie ma sensu i szkoda czasu. Formalizmy spowalniają rozwój kodu. Taka uwaga miałaby sens, jeśli chcielibyśmy zaprezentować koledze nowy sposób obsługi asynchroniczności w JavaScript, ale w momencie, kiedy nie był on skomplikowany, była to uwaga na wyrost. Dzięki systematyczności możliwe staje się wypracowanie spójnych zasad i standardu kodowania, zasad tworzenia czystego kodu, stosowanych wzorców czy sposobów pisania testów.
Efektywne Code Review
Z czasem iteracje poprawek stają się coraz rzadsze. Developerzy uczestniczący w teamie uczą się ze sobą współpracować i lepiej oraz szybciej piszą kod zgodny z przyjętymi zasadami. Pracę recenzenta oczywiście można usprawnić. Zagadnienia związane z odpowiednim formatowaniem kodu, takie jak wcięcia, przecinki można zlecić np. Prettier. Do bardziej zaawansowanego analizowania kodu, na samym etapie tworzenia oprogramowania warto dołączyć narzędzie typu linter, dla JavaScript — ESLint). Popularne lintery ograniczają się zazwyczaj do analizy poprawności składniowej kodu. SonarQube natomiast potrafi jeszcze szerzej spojrzeć na analizę statycznego kodu i znacznie ułatwić pracę przy Code Review.
Pisząc kod i później wysyłając go do oceny, warto czasami pomyśleć o recenzencie. Dużo łatwiej i jednocześnie dokładniej sprawdza się niewielkie ilości kodu. Jeśli wystawimy na raz commit, który ma kilkaset linii zmian, nie sposób się w tym odnaleźć. Recenzent musi przeanalizować cały kod i jednocześnie zrozumieć co było intencją autora, co często kończy się powierzchownym sprawdzeniem.
Kto może, a kto nie?
W Netizens panuje zasada, że każdy — niezależnie od doświadczenia — może przeprowadzić Code Review. Gdy wprowadzaliśmy tę metodę tylko programiści seniorzy realizowali przegląd. Doszliśmy jednak do wniosku, że juniorzy, przeglądając kod od seniorów również są wstanie wiele wynieść — właśnie z samego czytania. Każdy popełnia błędy, a zdarzyło się, że młode i bystre oko wyłapało coś, co umknęło starszemu developerowi.
Skutki uboczne, ale pozytywne
Poza oczywistą zaletą, jaką jest podniesienie jakości wytwarzanego oprogramowania, korzystanie z Code Review pozytywnie wpływa na jakość wiedzy całego zespołu. Niesamowicie ułatwia przepływ informacji na temat samego projektu, jego modułów czy architektury. Zastosowanie przeglądu kodu to jednak przede wszystkim skutki daleko idące, których na początku projektu mogliśmy w ogóle nie wziąć pod uwagę.
Minimalizuje Bus Factor
Bus factor jest to prześmiewczo nazwana miara ryzyka wynikająca z tego, że wiedzą i doświadczeniem przy realizacji zadania dysponują tylko pojedyncze osoby. Inaczej mówiąc to liczba osób, która musi zostać przejechana przez autobus, by nie udało się już kontynuować projektu. Oczywiście nie należy brać tego dosłownie, ale w momencie kiedy za sporą część w systemie odpowiedzialny jest tylko jeden programista i dotknie go zdarzenie losowe, stanowi to bardzo duże ryzyko dla dalszego rozwoju projektu.
W takich sytuacjach tylko dobra dokumentacja może go uratować i pozwolić zrealizować zadanie w terminie. Niestety, wzorowo prowadzona dokumentacja to czasami taki Święty Graal w świecie programisty. Albo jest niewystarczająca, albo jest już nieaktualna. Dopiero Code Review i świadomość kolegów z zespołu może być tym czynnikiem, który zminimalizuje efekt Bus Factor.
Spójny i aktualny poziom wiedzy
Wracając do wspomnianej historyjki z babcią, przegląd kodu pozwala nam być również na bieżąco z wiedzą i dobrymi praktykami. Dzięki ciągłemu podglądaniu pracy kolegów możemy uchwycić, lepiej zrozumieć pewne mechanizmy, których jeszcze nie stosowaliśmy w swoim kodzie. Z drugiej strony dobry feedback naszego kodu również udoskonala nas jako programistów. Robimy coraz mniej błędów, bo z tyłu głowy są już te, na które członkowie zespołu wcześniej zwrócili nam uwagę.
Nowy w zespole
Mechanizm Code Review świetnie sprawdza się, gdy do zespołu projektowego dołącza nowy pracownik. Często wygląda to tak, że usiądziemy z nowym developerem na kilkadziesiąt minut, opowiemy mu co nieco o projekcie kończąc — “dalej już sobie poradzisz. Jak coś to pytaj”. Taka osoba może wtedy siedzieć dniami, a może nawet tygodniami i poznawać system, analizując kod. Po wprowadzeniu zmian w kodzie, może nie być świadoma, że coś zrobiła niezgodnie z założeniami. Przedstawiony scenariusz idealnie nadaje się do tego, żeby pracować w parach — pair programming. Niestety programowanie w parach nie jest dla wszystkich.
Część programistów nie potrafi pracować produktywnie, gdy ktoś patrzy im na ręce. Zaczynają się denerwować, są nieskoncentrowani, a klawisze na klawiaturze stają się dla nich coraz mniejsze. Jest to spowodowane naruszeniem pewnej intymnej strefy — około 0,5 metra, która zarezerwowana jest tylko dla najbliższych członków rodziny. Z czasem ten problem zapewne minie, ale po co stresować kolegę w pierwszych dniach pracy? Tutaj z powodzeniem możemy wykorzystać Code Review. Nowa osoba w zespole pracuje komfortowo, a my jesteśmy w stanie wyłapać braki i uzupełnić jej wiedzę.
Code Review jawi się jako narzędzie zabezpieczające pracę developerów i jednocześnie podnoszące ich kwalifikacje. To ogromny potencjał w pracy programisty, z którego każda firma powinna nauczyć się odpowiednio korzystać. Na pewno tę formę współpracy w zespole pochwaliłaby również… babcia, która zawsze mi powtarzała, że nauka to pokarm dla rozumu. A w tym wypadku nie tylko dla jednego.
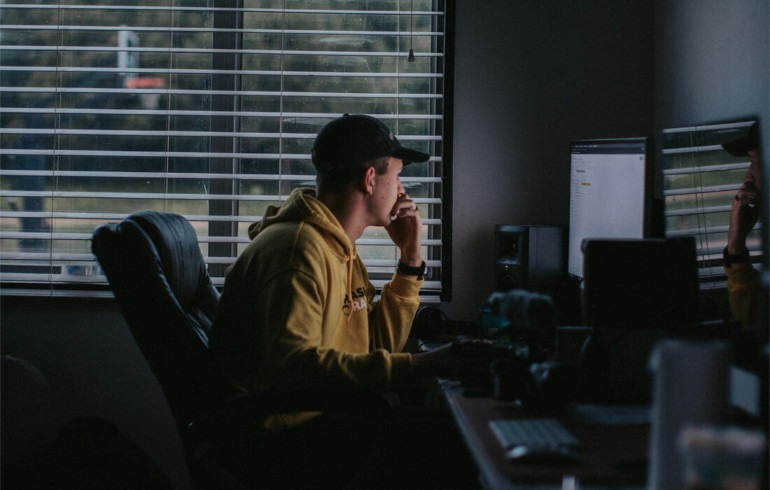
Zdjęcie główne artykułu pochodzi z unsplash.com.
Podobne artykuły

Kobiety i neuroatypowość w IT: przeczytaj zanim wydasz opinię. Felieton Malwiny Wąsowskiej-Domirskiej

Python podstawy - kursy, tutoriale online - 10 rekomendacji

Data Analytics, Data Science, Machine Learning – co wybrać?

12 wniosków i dobrych praktyk z refaktoryzacji kodu

Nie jesteś przekonany do code review? Oto kilka porad na start

Jak Slack dba o każdego użytkownika? Stosuje accessible technology

6 kroków do przebranżowienia się na programistę. Plan nauki IT