Od drobnego projektu po najpopularniejszą bibliotekę. Historia Vue

Vue, podobnie jak React czy Angular, należy do rodziny najbardziej popularnych frameworków JavaScript służących do budowania interfejsów użytkownika. Pozwala na tworzenie zarówno prostych komponentów, jak i zaawansowanych i skalowalnych aplikacji typu SPA (Single-Page Application) przy wykorzystaniu dodatkowych narzędzi i bibliotek.
Popularność Vue wzrasta, co nie powinno dziwić. Opracowana dla JavaScriptu biblioteka, służy do budowania interfejsów użytkownika. Wykorzystuje się go głównie do budowania zaawansowanych aplikacji internetowych, ale jego elastyczność może także przydać się przy opracowaniu aplikacji mobilnej. To, co można uznać za jego zalety to przede wszystkim prostota. Ze względu na niski próg wejścia, odnajdzie się w nim każdy, kto dopiero uczy się pracy jako software developer.
Spis treści
Co takiego jest w tym Vue?
Za Vue.js przemawia także jego lekkość. Wynosi ona około 18-23 kilobajtów, co przekłada się na szybkość jego działania. I pomimo tego, pozwala na wiele. Niski rozmiar jest spowodowany tym, że w czystej wersji, tzw. „out of box” nie zawiera wiele funkcji. Można je rozszerzyć za pomocą rozwiązań oferowanych przez inne firmy, co pozwala na swobodne korzystanie z tych opcji, które są potrzebne.
Ale za największą zaletę Vue.js niewątpliwie można zaliczyć fakt, że jest to framework kreowany przez społeczność. Nie stoi za nim ani Facebook, ani Google, tylko ludzie, którzy stale starają się go rozszerzać w taki sposób, aby był jak najprzyjemniejszy w korzystaniu dla użytkownika.
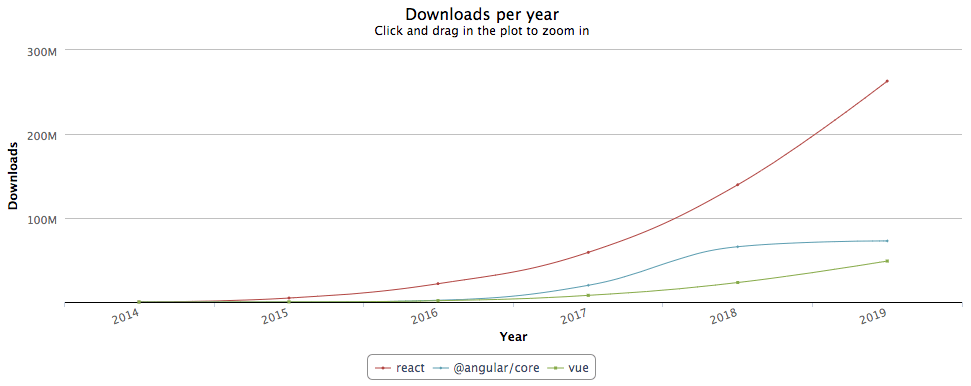
Co jeszcze mówią nam statystyki? Vue.js z roku na rok notuje wzrost popularności i nie zapowiada się na to, żeby sytuacja miała się zmienić. Można spodziewać się, że jeśli jest jeszcze ktoś, kto z niego nie korzysta, to powinien zainteresować się tą biblioteką.
Wszystko za sprawą jednej osoby
Jak to z takimi projektami bywa, Vue.js nie istniałby, gdyby nie przypadek i odważne, niekonwencjonalne decyzje. Tutaj główną rolę odegrał Evan You, młody Chińczyk, który pojechał na studia do Stanów Zjednoczonych. I bynajmniej, nie trafił tam, żeby studiować informatykę.
Na poziomie licencjatu zaczął studia ze sztuki i jej historii. Dopiero kiedy je skończył, zdał sobie sprawę z tego, jak ciężko znaleźć pracę z takim wykształceniem. Na studia magisterskie wybrał zatem coś, co bardziej odpowiadało jego zainteresowaniom. Wybrał Parsons na kierunku Design and Technology, gdzie uczył się o openFrameworkach czy animacjach algorytmicznych, a także projektował aplikacje i interfejsy.
Nie uczyli go z kolei JavaScriptu, więc robił to na własną rękę. Stworzył wtedy klona Clear w HTML5 – aplikacji w stylu to-do. Umieścił ją w swoim portfolio, na które po czasie trafiła osoba z Google Creative Lab. Skontaktowała się z nim i zaprosiła do udziału w Program Five. Co roku do zespołu dostaje się pięć nowych osób i wśród nich znalazł się właśnie Evan You.
ZOBACZ TEŻ: Wszystko, co musicie wiedzieć o JavaScript. Co to? Dla kogo? I ile zarobimy?
Tam miał styczność z wieloma ciekawymi, koncepcyjnymi projektami. Wraz z pozostałymi członkami zespołu próbował odpowiedzieć na pytania w stylu: „Jak wyszukiwarki internetowe będą wyglądać za dziesięć lat?”, „Co by było, gdyby ściany były w pełni interaktywnymi ekranami?” czy „Co by było, gdyby Google rozumiało wszystko, co do niego mówisz?”. Jednym z jego zadań, było tworzenie filmów prezentujących te koncepcje i prototypów do tych pomysłów.
W międzyczasie rozpoczął pracę nad osobnym projektem. W Google w dużej mierze korzystał z Angulara, którego bardzo cenił, ale widział w nim także potencjał do zmian. Spodobał mu się proces data bindingu oraz manipulacja danych z DOM. Niemniej uznał, że wszystkie dodatkowe opcje, które za sobą wprowadza, za bardzo obciążają system, jak na jego potrzeby.
Zastanawiał się więc, w jaki sposób mógłby przenieść wszystkie te części z Angulara, które mu się podobają i zbudować coś lżejszego. W związku z tym, po godzinach zaczął pracę nad nowym projektem. W lipcu 2013 roku zdecydował się nazwać swoje dzieło Seed.js. Jak się jednak okazało, nazwa ta była zajęta, dlatego chcąc opublikować projekt, musiał wymyślić coś innego. Początkowo myślał nad prostą nazwą: „View”, jednak uznał, że jest to zbyt dosłowne rozwiązanie. Sprawdził więc w Google Translate, jak to będzie brzmiało po francusku. “Vue” okazało się strzałem w dziesiątkę. Prosta i ładnie brzmiąca nazwa przypadła mu do gustu, toteż bez większego zastanawiania się, zostawił ją.
Początkowo projekt realizował głównie dla siebie, w taki sposób, żeby odpowiadał jego potrzebom w pracy. Nie oczekiwał, że mógłby na nim zarabiać. Kierował się prostą zasadą, że jeśli coś spodoba się społeczności, to mu to wystarczy.
Jak zacząć zarabiać na swoim projekcie?
– Tworzę określoną wartość dla tych ludzi, więc teoretycznie, jeśli potrafiłbym zebrać te wartości w finansowej formie, to byłbym w stanie się utrzymać – powiedział o Vue.js Evan. W pewnym momencie rozwoju swojego projektu doszedł do wniosku, że jeśli przynajmniej 1% ludzi korzystających z jego pracy, wspierałaby go finansowo, to mógłby zacząć myśleć o kontynuowaniu jej na pełen etat.
Kiedy liczba użytkowników nowopowstałej biblioteki rosła, rosły także oczekiwania wobec niego, a Evanowi czasu nie przybywało. Pracował wówczas w Meteorze, jako Core Dev, więc teoretycznie z finansowym utrzymaniem nie miał problemu. Niemniej, chciał poświęcić swojemu „dziecku” 24 godziny, 7 dni w tygodniu. Zdecydował się więc na konto na Patreonie, gdzie zachęcał patronów do wpłat.
Początkowo były to drobne sumy i czuł się bardziej, jakby ktoś mu postawił kawę w kawiarni, ale z czasem kwoty te rosły. I to do tego stopnia, że w pewnym momencie dostawał 2000 dolarów miesięcznie od indywidualnego patrona. Na rzecz Vue.js zrezygnował ze swojej dotychczasowej pracy w momencie, w którym z Patreona miał zysk rzędu 4000 dolarów na miesiąc. Od tego czasu, czyli od lutego 2016 roku, Vue.js nadal się rozwija, a jego twórca zbiera miesięcznie ponad 16 tys. dolarów na Patreonie.
ZOBACZ TEŻ: Nauka JavaScript – zbiór kursów, materiałów edukacyjnych i definicji
Czy Vue.js jest dla Ciebie?
Pomimo upływu lat nie słabną echa o konflikcie pt.: “Z której biblioteki powinienem korzystać?” Wręcz przeciwnie, z roku na rok to pytanie pojawia się coraz częściej. Po stronie Vue.js stoi przede wszystkim jego niska waga, elastyczność pod względem dostosowania pod swoje potrzeby, a także stale rozwijające się środowisko open-source’owe.
Zaufało mu już m.in. Facebook, Netflix czy Grammarly, więc ciężko przejść obok niego obojętnie. Jeśli jesteś ciekawy jak rozpocząć swoją przygodę z Vue.js, sprawdź artykuł na naszym portalu. Z kolei jeśli interesuje Cię, dlaczego warto z niego korzystać w projekcie opensource, to zapoznaj się z tym.
Całą historię Evana You oraz tego, jak rozwijał się Vue.js, możecie poznać dzięki dokumentowi nagranemu przez Honeypot. Gorąco zachęcamy do zapoznania się z nim!
 Źródła: youtube.com, vuejs.org, betweenthewires.org. Zdjęcie główne artykułu pochodzi z blog.patreon.com.
Źródła: youtube.com, vuejs.org, betweenthewires.org. Zdjęcie główne artykułu pochodzi z blog.patreon.com.
Podobne artykuły

Zmiany w Next.js. Ewolucja czy Rewolucja?

We frontendzie podoba mi się szybkość, z jaką można zobaczyć efekt swojej pracy. Wywiad z Mateuszem Waligórą

Brainiac — zautomatyzowane budowanie aplikacji

Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy

Jak tworzyć dokumentację? Doświadczenia Software Engineera

Droga na skróty - jak przyspieszyć karierę front end developera?

GraphQL to ciekawostka w cv czy must have?

 Źródło: gist.github.com
Źródło: gist.github.com