Tworzyć własny Design System, czy użyć gotowego? [CZĘŚĆ 2]

W pierwszej części artykułu, którą znajdziecie tutaj, opisywaliśmy, czym jest Design System, do czego służy i dlaczego zdecydowaliśmy się na stworzenie własnego. Teraz omówimy, na jakim jesteśmy etapie z naszym Design Systemem oraz jakie problemy napotkaliśmy po drodze.

Wacław Łabuda. Front-end/JavaScript Technical Lead w x-kom. Z firmą x-kom związany od 2017 roku, obecnie pracujący na stanowisku tech lead. Pasjonat czystego kodu i dobrego UX. Prywatnie koneser starych motocykli i miłośnik psów. W wolnych chwilach niespełniony artysta-rzemieślnik.

Rafał Markowicz. UI Designer w x-kom. Zaczynał jako freelancer projektując strony internetowe. Obecnie pracuje jako UI Designer i od prawie dwóch lat zajmuje się rozwojem Design Systemu w x-komie. Lubi minimalistyczne projekty interfejsów, które rozwiązują problemy użytkowników. Prywatnie również fotograf i miłośnik starych przedmiotów.
Spis treści
Problemy multiplatformowości
Jednym z aspektów, z którymi się ciągle zmagamy w projektowaniu nowych komponentów to multiplatformowość. Oprócz aplikacji webowych, sklepy x-kom są dostępne również na systemy iOS i Android. To sprawia, że przy tworzeniu nowych komponentów musimy uwzględniać różnice między konkretnymi platformami.
Inaczej projektuje się pod urządzenia desktopowe, a inaczej na urządzenia mobilne. Podstawową różnicą, jaka wynika tak naprawdę już z samego medium, na którym wyświetlamy daną aplikację czy stronę, jest sposób wchodzenia użytkownika w interakcję z naszym produktem. Dla urządzeń desktopowych będzie to najczęściej myszka, a na urządzeniach i w aplikacjach mobilnych będzie to dotyk. W tym drugim szczególnie musimy pamiętać o odpowiednim obszarze klikalnym.
Naszym celem jest, aby nasze komponenty były maksymalnie spójne na wszystkich platformach, na których występują. Udaje nam się zachować tę spójność nie tylko w kwestii projektowania i zachowania poszczególnych komponentów na różnych platformach, ale też w kwestii samej implementacji i różnic w językach programowania. Oczywiście na tyle, ile pozwalała nam dostępna technologia. A jak to się odbywa? W dość dużym skrócie, gdy komponent jest zaprojektowany i udokumentowany, jest brany na warsztat na spotkania z członkami zespołu Design Systemu. W skład takiego zespołu wchodzą osoby odpowiedzialne za wszystkie platformy, które obsługują naszą stronę. Wszyscy razem przechodzimy przez różne przypadki użycia danego komponentu. Zastanawiamy się, w jaki sposób rozwiązać dane problemy tak, aby było to spójne we wszystkich platformach.
Przede wszystkim zależy nam na wspólnej dokumentacji. Utrzymywanie dokumentacji to jedno z największych wyzwań, nie tylko u nas. A co dopiero byłoby, jeśli musielibyśmy utrzymywać trzy osobne dokumentacje jednego Design Systemu, per technologia? Dodatkowo komunikacja jest znacznie utrudniona. Wspólnym mianownikiem jest UX/UI, który tworzy komponent na wszystkie platformy. Ich jest trzy, a każda z nich składa się z kilku zespołów. Jeśli ta sama rzecz będzie inaczej zaprojektowana czy nazwana pomiędzy platformami, to bardzo łatwo się pogubić w najprostszej komunikacji. UX, rozmawiając de facto o tym samym, musiałby brać poprawkę na to, czy rozmawia z webem, czy na przykład z iOS. Dlatego uspójnienie nazewnictwa czy rozwiązań jest dla nas bardzo ważne.
Oczywiście są sytuacje, kiedy ze względu na różnice technologiczne powstają rozwiązania specyficzne tylko dla danej platformy. Tego nie da się uniknąć, ale minimalizujemy te rozjazdy. W wielu sytuacjach da się jednak znaleźć wspólny język i zaprojektować coś tak, aby wszyscy developerzy, niezależnie od technologii, rozumieli się w sposób spójny i nie potrzebowali oddzielnych dokumentacji.
Wszelkie konieczne różnice są stosownie oznaczane lub podkreślane w dokumentacji, aby uniknąć nieporozumień.
Często szukanie wspólnej drogi wydłuża czy komplikuje prace nad komponentami, ale stosunek zysków do strat jest nieporównywalny. „Naming things” to odwieczny wróg programistów. Tutaj nie dość, że trzeba nazwać „propy” czy nawet same komponenty spójnie pomiędzy platformami, to jeszcze nazwa musi być prosta i klarowna, aby „użytkownicy” tych komponentów nie mieli problemu z rozpoznaniem, czym dany „prop” steruje.
Dodatkowo z czasem dochodzi konieczność zachowania spójności w nazewnictwie pomiędzy różnymi komponentami. Przykładowo, jeśli jeden komponent posiada propa „leftIcon”, to drugiego, jeśli również ustawia ikonę po lewej, nie chcemy nazywać „sideIcon” czy „icon”. Mimo tego, że to może i poprawne nazwy, to łatwiej się potem odnaleźć w całym Design Systemie, jeśli nazwy są w miarę spójne.
Na jakim jesteśmy etapie?
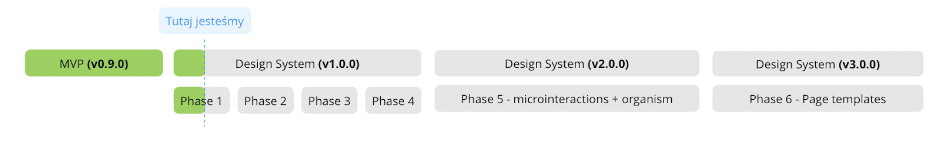
Nasz Design System jest w ciągłej fazie rozwoju. Stworzyliśmy roadmapę komponentów, która jest naszym drogowskazem wdrożeniowym. Podzieliliśmy ją na kilka etapów. Wynikało to z estymacji naszego Design Systemu, jak i również środków przeznaczonych na poszczególne wdrożenia. Tak w uproszczeniu prezentuje się nasza roadmapa:

Ważną kwestią, która dotyczy wdrożeń, jest to, że musimy pamiętać o wszystkich platformach. Bywa tak, że niektóre komponenty są już dostępne na naszej stronie, a w aplikacji jeszcze nie. W związku z tym, aby móc informować realnie, na jakim etapie jest taki komponent, podzieliliśmy naszą roadmapę na platformy. Dodatkowo mamy kilka statusów, które pozwalają innym osobom zorientować się, czy dany komponent jest gotowy do użycia, w trakcie wdrożenia lub może korzysta z natywnych komponentów. Oczywiście tych statusów jest więcej. Są też takie, które dotyczą również projektowania samych komponentów. Przejdźmy natomiast do szczegółów. Na poniższym przykładzie fazy MVP możemy zobaczyć, jak wygląda status naszego MVP Design Systemu.

Wdrażanie komponentów zaczęliśmy tak naprawdę od podstawowych elementów — tak zwanych Foundation. W ich skład wchodzą m.in. colors, typography, radius, shadow. Dodatkowo w naszym MVP uwzględniliśmy także najczęściej wykorzystywane komponenty, takie jak np.: button, icon czy text input.
Jak widać, jeszcze dużo pracy przed nami. Natomiast jesteśmy na dobrej drodze, aby osiągnąć cel, w którym będziemy mogli powiedzieć, że mamy Design System.
W jaki sposób przeglądamy utworzone komponenty?
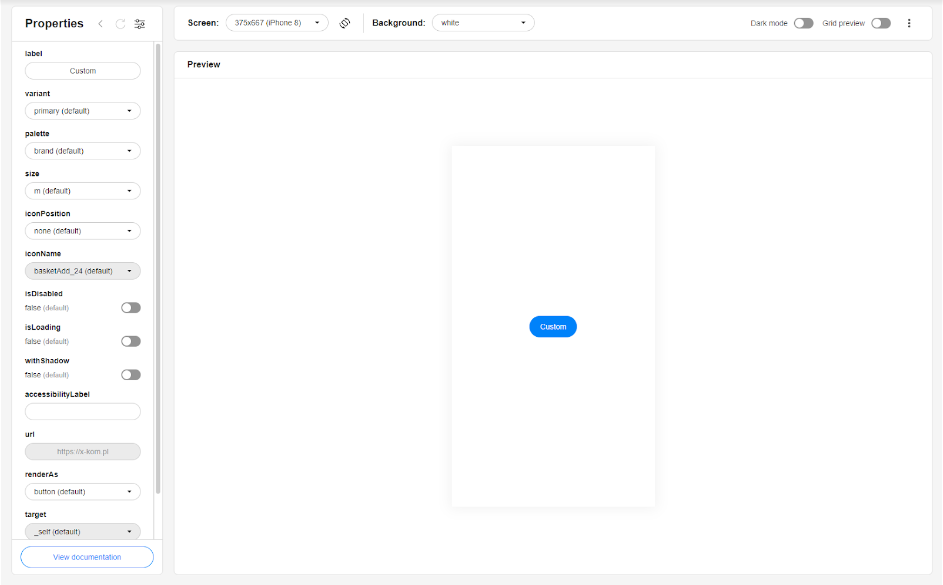
Projektowanie czy pisanie komponentów to jedno, ale trzeba też w jakiś sposób je przeglądać. Dokumentacja czy Figma oczywiście pokazują wszystkie możliwe stany czy warianty. Jednak o wiele lepiej jest pobawić się „żywym” komponentem i samemu zbadać różne możliwe konfiguracje. Pamiętajmy jednak, że taką potrzebę mają zarówno developerzy, jak i projektanci czy reprezentanci biznesu. Dlatego forma przekazu musi być przyjazna zarówno dla osób technicznych, jak i tych nietechnicznych. Powstała więc potrzeba zaprezentowania naszych komponentów w jakimś przyjaznym i łatwym w odbiorze narzędziu.
Tutaj ponownie stanęliśmy przed tą samą decyzją, co w przypadku tworzenia całego Design Systemu: pisać swój playground czy użyć słynnego storybooka czy docza? Ponownie wykonaliśmy research i zapadła decyzja o napisaniu własnego narzędzia. W dostępnych paczkach zawsze coś nam nie odpowiadało. Czegoś było za mało, czegoś za dużo albo coś było zrealizowane nie tak, jak sobie wyobrażaliśmy. Dodatkowo takie narzędzie nie jest bardzo skomplikowane, więc napisanie własnego również nie było bardzo kosztowne. UX zakasali rękawy i zaprojektowali wszystko tak, aby spełniało nasze wymagania. Potem oczywiście doszło parę modyfikacji, a kolejne cały czas się pojawiają.

Możemy tam modyfikować wszystkie propy komponentów, przeglądać, jak dany komponent zachowuje się na poszczególnych widokach (mobile/tablet/desktop), zmieniać kolorystykę tła, kolorystykę komponentu (dark mode), konfiguracje dla konkretnego sklepu – przykładowo Button x-komowy różni się od tego na al.to, głównie brakiem zaokrąglonych rogów. Funkcji przybywa i ubywa, niektóre z początkowych założeń nie sprawdziły się, przez co postanowiliśmy z nich zrezygnować. Dzięki temu, że to nasze wewnętrzne narzędzie, każda zmiana jest prostsza i szybsza oraz całkowicie niezależna od rozwiązań zewnętrznych autorów.
Całość osadzamy w naszej dokumentacji, dzięki czemu przeglądając opis komponentu, możemy od razu w jednym miejscu się nim „pobawić” i przetestować, jak się zachowa w określonej sytuacji. Jest to doskonałe uzupełnienie dokumentacji. Zresztą nie tylko my to stosujemy, bo podobne rozwiązanie można spotkać w wielu Design Systemach z sieci.
Z jakimi problemami się spotkaliśmy, tworząc Design System?
Bez problemów nie bylibyśmy w stanie się rozwijać. Tak też jest i w naszym przypadku. Spotkaliśmy się z wieloma problemami — niektóre wynikają z samego projektowania komponentów. Proces procesem, a jak to jest w praktyce? Nie zawsze działa to tak, jakbyśmy chcieli. Projektanci mają to do siebie, że starają się robić wszystko idealnie i zawsze chcieliby pokazywać perfekcyjne rozwiązanie. Niestety perfekcjonizm może być blokujący w pracy twórczej. I tak czasami lepiej jest pracować w myśl słynnego powiedzenia better done than perfect. Odnoszę wrażenie, że wraz z rozwojem naszego Design Systemu to powiedzenie nabiera większej mocy.
Ale do rzeczy. Przejdźmy więc kilka wybranych problemów, które napotkaliśmy podczas projektowania naszego Design Systemu i wskazówek, które nam pozwoliły zażegnać opisane problemy, też w nawiązaniu do stwierdzenia, że lepiej mieć esign System, który jest nieidealny, niż nie mieć go wcale.
Pierwszy problem: zbieranie i definiowanie potrzeb a realne użycie komponentów
Wspomniany już wcześniej perfekcjonizm nie służy zdefiniowaniu realnych potrzeb i problemów. Zbytnie wybieganie w przyszłość z przypadkami użycia zwykle się nie sprawdza. Oczywiście, ma to też swoje plusy. Ale jeśli się okaże, że czas, który poświęciliśmy na przemyślenie jakiegoś wariantu i wdrożenie go jest niewspółmierny do realnych przypadków użycia, które najprawdopodobniej można rozwiązać w inny sposób, to może się okazać, że mogliśmy ten czas poświęcić na pracę nad kolejnymi elementami Design Systemu. Bo przecież komponenty mają odpowiadać również na potrzeby użytkowników. Ciężko natomiast projektować komponenty do przypadków, których realnie nie ma w naszej aplikacji. To wykraczanie poza przypadki użycia szczególnie zauważyliśmy w obszarze aplikacji. Często zdarza się tak, że aplikacja korzysta z innych rozwiązań na ten sam problem. W tym obszarze szczególnie musieliśmy zwracać uwagę na to, jakie warianty danego komponentu będą nam potrzebne.
Rozwiązanie: Myślę, że Ameryki nie odkryję. Jeśli nie jesteś w stanie przewidzieć, że w przyszłości użyjesz danego komponentu czy jakiegoś jego wariantu, to nie dodawaj kolejnych na przyszłość. Ograniczysz tym samym niepotrzebną pracą projektantom i developerom. Design system to żywy organizm, zawsze można rozwijać w przyszłości dany komponent, jeśli będzie taka realna potrzeba.
Drugi problem: wolny proces wytwarzania komponentów
Nie ma idealnych procesów. Tworzenie Design Systemu trwa i zajmuje dużo czasu. W naszym przypadku każdy z członków zespołu należy również do zespołu cross-funkcjonalnego. Ogarnięcie zadań związanych z nowymi funkcjami na stronie, a dodatkowo rozwój Design Systemu, nie są łatwe.
Rozwiązanie: przerzucenie etapu omawiania komponentów, wypracowywania architektury wdrożenia na zespoły cross. Mianowicie, wdrażanie komponentów z realną potrzebą wynikającą z funkcji, nad którymi pracują zespoły. Obecnie testujemy na nowo takie podejście, biorąc przykład z wcześniejszych kilku komponentów, które wdrożyliśmy w taki sposób.
Podobne artykuły

Czym zajmuje się Front-end developer i UX / UI designer?

Jak zacząć karierę UX Designera? Wywiad z Filipem Ryguckim

Okiem UX-owca. UX to sprawianie, że ludziom żyje się łatwiej w technologicznej dżungli. Wywiad z Moniką Fularską
