Tworzenie hybrydowych aplikacji mobilnych. Wybrać React Native czy Ionic?

Nie ma wątpliwości, że aplikacje mobilne są jednym z kluczowych elementów współczesnego marketingu i obsługi klienta. Według danych opisanych przez Adweek, konsumenci spędzają powyżej pięciu godzin dziennie przed ekranami swoich smartfonów. Co więcej, w 2018 roku, ponad połowę światowego ruchu w sieci (dokładnie 52,2%) wygenerowano przez urządzenia mobilne. W USA ta liczba jest jeszcze wyższa — 57%.
Maciej Kasica. Head of Growth w Ideamotive — software house’ie pracującym ze startupami z całego świata. Pasjonuje go w jaki sposób technologia może wpływać na biznes i życie. Prywatnie mąż, ojciec, psiarz i gadżeciarz.
Aplikacje są wygodnym i skutecznym sposobem komunikacji z użytkownikami. Co więcej, większość użytkowników nie usuwa zainstalowanych aplikacji — według „Mobile App Usage Statistics 2018” tylko 25% z nich usunęło aplikację z powodu zapełnienia pamięci w telefonie.
Biorąc to pod uwagę, pojawienie się wśród ikon aplikacji i utrzymywanie zaangażowania to jeden z lepszych sposobów na zdobycie serc użytkowników. Z tego względu nie powinno nikogo dziwić, że na rynku możemy znaleźć mnóstwo narzędzi i frameworków, które ułatwiają tworzenie aplikacji cross-platformowych (bez potrzeby pisania oddzielnie kodu dla iOS i Android). Aplikacja mobilna to dziś praktycznie must-have — zwłaszcza dla firm B2C i B2B2C.
Tutaj cali na biało wkraczają React Native i Ionic.
React Native to framework wspierany przez Facebooka, stworzony właśnie po to by umożliwić developerom JavaScript produkowanie aplikacji cross-platformowych. Framework korzysta z zestawu wewnętrznych API do stworzenia aplikacji i wykorzystuje elementy interfejsu systemów Android i iOS zamiast rysować własne. Dzięki temu aplikacje wyglądają równie dobrze na obydwu platformach, utrzymując jednocześnie oryginalny, natywny look&feel obu systemów.
Oprócz możliwości stworzenia aplikacji iOS i Android z wykorzystaniem tego samego kodu, specyfika frameworka umożliwia dzielenie kodu z aplikacjami webowymi (pisanymi w React), pozwalając na ponowne wykorzystanie nawet kilkudziesięciu procent kodu.
Wisienką na torcie, poza możliwością stworzenia aplikacji przy pomocy JavaScript, jest wsparcie dla tzw. hot reloading, który pozwala na testowanie zmian i poprawek przez developera w znacznie szybszy i łatwiejszy sposób niż w tradycyjnych, jedno-platformowych, aplikacjach.
Ionic to narzędzie stworzone przez nazywającą się pierwotnie firmę Drifty (obecnie Ionic) z Wisconsin, która początkowo tworzyła rozwiązania typu drag&drop pozwalające robić proste aplikacje z wykorzystaniem jQuery Mobile i Bootstrap. Widząc popularność takich rozwiązań, developerzy z Drifty zdecydowali się stworzyć własny framework umożliwiający tworzenie aplikacji szybciej i prościej — tak właśnie powstał Ionic.
Głównym założeniem frameworku jest możliwość wykorzystania typowo webowego kodu, aby zminimalizować wysiłek związany z wypuszczeniem aplikacji na kolejną platformę. W wielu przypadkach Ionic sprawi, że „kopiuj-wklej” kodu aplikacji webowej będzie działać w aplikacji mobilnej.
Spis treści
Dlaczego powinniśmy porównywać React Native i Ionic?
Oba frameworki korzystają z dobrodziejstw JS i zostały stworzone w celu tworzenia cross-platformowych aplikacji mobilnych. Główną różnicę stanowi fakt, że Ionic bazuje na WebView, dzięki czemu developerzy mogą wykorzystać praktyki typowe dla developmentu aplikacji webowych, w efekcie otrzymując aplikację hybrydową. Z punktu widzenia osoby spoza branży różnic może być bardzo mało. Co więcej, mogą być one nieistotne w trakcie tworzenia aplikacji mobilnej.
Naszym celem jako mobile software house’u jest nie tylko dostarczanie najlepszych aplikacji naszym klientom, ale również edukowanie ich tak, aby mogli podejmować świadome i mądre decyzje.
Porównanie React Native i Ionic jest dość istotne, zwłaszcza jeśli skupimy się na kilku kluczowych kwestiach dotyczących tworzenia aplikacji mobilnych, bo właśnie w tych kwestiach kryją się różnice.
Jakie kwestie powinniśmy brać pod uwagę?
Zwykle rozpatrujemy jedynie wskaźniki i różnice, które dotyczą szybkości działania oraz look&feel samej aplikacji. Powinniśmy jednak spojrzeć pod kątem “wygody” danego rozwiązania z perspektywy stricte biznesowej.
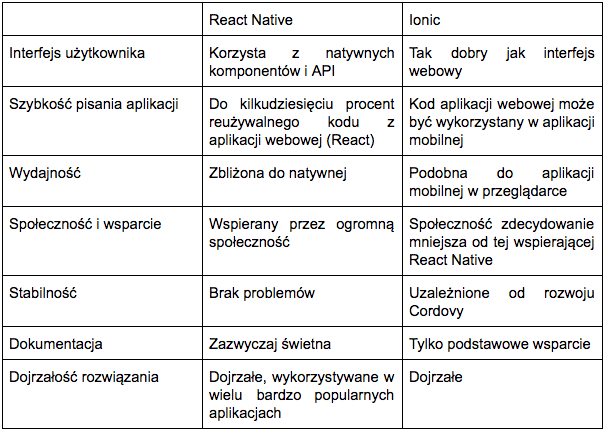
Interfejs Użytkownika
React Native, pomimo wykorzystania JavaScript jako bazy do pisania kodu, dostarcza wrażenia identycznego UI do tego, który cechuje aplikacje pisane natywnie. Istnieje rzecz jasna możliwość, że framework nie obsłuży bardziej nietypowych lub dopiero co wprowadzonych funkcji, ale w zdecydowanej większości przypadków nie są one kluczowe. Ponadto, jeśli taka potrzeba zachodzi, można osadzić natywny kod w ramach aplikacji React Native.
Ionic natomiast opiera się na narzędziach do tworzenia aplikacji webowych. Pozwala developerom na tworzenie natywnych dla danego systemu elementów interfejsu, ale zwykle wymaga to z ich strony więcej wysiłku. Jednym z założeń Ionic jest ponowne wykorzystanie kodu aplikacji webowych, więc najprostszym i najszybszym sposobem budowania aplikacji jest “pożyczenie” interfejsu aplikacji webowej. Z tego względu najczęściej unika się pisania natywnych elementów UI w Ionic i w efekcie nie różnią się one od tych napisanych na potrzeby aplikacji webowej.
Szybkość pisania aplikacji
Jak zostało wspomniane wcześniej, React Native pozwala developerom na wykorzystanie nawet kilkudziesięciu procent kodu aplikacji webowej pisanej w React, co może przełożyć się na znaczne zwiększenie szybkości pisania aplikacji.
Ionic umożliwia developerom przeniesienie strony internetowej bezpośrednio do aplikacji mobilnej. Można stworzyć aplikację mobilną, która będzie po prostu kontenerem dla aplikacji webowej i umieścić ją w App Store lub Google Play. Jeśli aplikacja webowa już istnieje, to w teorii aplikację mobilną można stworzyć nieporównywalnie szybciej.
Wydajność
Gdy chodzi o wykorzystanie mocy obliczeniowej urządzenia mobilnego, pisanie aplikacji w natywnych technologiach będzie najlepszym rozwiązaniem. Niemniej zdarza się, że aplikacja React Native będzie działać równie sprawnie (czasami nawet lepiej).
Z drugiej strony, aplikacje webowe portowane przez Ionic zwykle są zoptymalizowane do działania w mobilnych przeglądarkach, więc powinny działać wystarczająco dobrze jako aplikacja. Niemniej jednak, jeśli aplikacja ma korzystać z natywnych API, pisanie aplikacji w React Native pozwoli ominąć większość problemów wydajnościowych z tym związanych.
Społeczność i wsparcie
React Native jest wspierany przez Facebooka, jednego z najsilniejszych internetowych graczy. Kolejnym atutem React Native jest silna społeczność developerów skupiona wokół frameworku, większa niż ta wspierająca Ionica.
Jeśli chodzi o twarde liczby, według danych serwisu appbrain.com, React Native jest wykorzystywany w 1,72% aplikacji na rynku, wliczając w to takie aplikacje jak Instagram, Facebook, Skype czy Uber Eats.
Według tego samego serwisu Ionic wydaje się być bardziej popularny (3,15% udziału w rynku) Jednak pierwsze wrażenie może być mylące. Najpopularniejsze aplikacje korzystające z Ionic to MyTelkomsel, Yono SBI i aplikacja Vodafone India. Porównując skalę pod kątem ilości instalacji czy liczby użytkowników można by pokusić się o stwierdzenie, że sam Facebook czy Instagram zostały pobrane więcej razy, niż wszystkie aplikacje stworzone w Ionic razem wzięte.
Stabilność
React Native wykorzystuje wszystkie zalety natywnych rozwiązań, dodając tylko jedną warstwę między kodem aplikacji, a urządzeniem. Ionic natomiast potrzebuje warstwy WebView do uruchomienia aplikacji i Cordovy, by wykorzystać warstwę sprzętową. Im większa liczba warstw pośrednich, tym większa szansa, że coś pójdzie nie tak.
Dokumentacja
Ze względu na silne wsparcie Facebooka React Native ma doskonałą, przejrzystą i spójną dokumentację (czegóż innego należy oczekiwać od technologii stworzonej przez internetowego giganta?). Żaden developer, wykorzystujący React Native na co dzień, lub ten dopiero rozpoczynający z nim przygodę nie powinien czuć się zawiedziony.
Dojrzałość rozwiązania
Obie platformy są już kilka lat na rynku (Ionic 6 lat, React Native 4 lata). Oba można już uznać, za wystarczająco dojrzałe. Jednak sam fakt wsparcia React Native przez Facebooka i wykorzystania go we właściwie wszystkich aplikacjach mobilnych tej firmy może świadczyć o fakcie, że to ta technologia jest zdecydowanie lepiej przetestowana na polu bitwy.
Podsumowanie
Choć wydaje się, że Ionic może być bardziej wygodnym rozwiązaniem ze względu na wykorzystywanie webowego kodu, to React Native zapewnia niezawodność, działa szybciej i ma zdecydowanie szerszą bazę użytkowników.
Co więcej, wsparcie zapewnione przez Facebook jest silnym wskaźnikiem, że ten framework zostanie z nami na dłużej. Ze względu na popyt na aplikacje pisane w React Native, również coraz więcej software house’ów decyduje się na oferowanie developmentu w tej technologii. Ionic pomimo dłuższej obecności na rynku nie jest tak szeroko wspierany.
Dlatego też pomimo zalet takich jak jak bardzo krótki czas developmentu, ogólny bilans sugeruje, że React Native będzie lepszym wyborem. Ionic jest bezkonkurencyjny jeśli chodzi o osadzenie usługi internetowej w aplikacji mobilnej — ale czy to jest sens budowania aplikacji mobilnej?
Artykuł został pierwotnie opublikowany na ideamotive.co/blog. Zdjęcie główne artykułu pochodzi z stocksnap.io.
Podobne artykuły

Nie komplikuj swojego kodu. Dependency Injection w iOS

Czy w IT największe szanse będą mieć najlepsi oraz prawdziwi pasjonaci? Wywiad z Joanną Kocik

10 lat temu użytkownicy aplikacji byli mniej wymagający. Wywiad z Maciejem Galosem

Jak zarządzać feature flags w aplikacjach ASP.NET Core przy użyciu Azure?

Computer Vision - rozpoznawanie treści na obrazach tak, jak robi to ludzki mózg

Modularna (r)evolucja w krakowskim oddziale StoneX

wAIste: wykorzystanie AI do walki z marnowaniem żywności i promowania zrównoważonego rozwoju