Jak stworzyć prostą aplikację za pomocą NativeScript

Jest wiele powodów, żeby zacząć używać NativeScript do pisania aplikacji mobilnych. Mimo tego, że nie jest tak popularny jak React Native, zdecydowaliśmy się jednak na wypróbowanie {N}. Oba frameworki pozwalają tworzyć w pełni natywną, hybrydową aplikację. Za naszym wyborem stanął stack technologiczny naszego zespołu, czyli znajomość Angulara. Nadszedł czas, aby zabrać was w małą podróż, której celem będzie stworzenie pierwszej aplikacji w {N}, ale bez obaw, będę waszym przewodnikiem.
Jakub Pawlak. Mobile and front-end developer w JCD. Zaczynał jako Frontend Developer, od roku tworzy aplikacje mobilne w Angularze z NativeScript’em, którego jest gorącym zwolennikiem i popularyzatorem. Entuzjasta dobrego UX i UI. Swoim doświadczeniem chętnie dzieli się na blogu. Spotkacie go na konferencjach i meetupach w Warszawie. W przerwach od kodowania gra na saksofonie.
Powróćmy jeszcze do tego, dlaczego w jcd.pl zdecydowaliśmy się na NativeScript. Za użyciem go przemawiał fakt, że React Native w pewnych sytuacjach wymaga pisania natywnego kodu oddzielnie dla Androida i iOS’a. Aplikacja napisana w NativeScript ma dostęp do natywnego API bezpośrednio z poziomu kodu w JS lub TypeScript’cie, nie jest wymagane tworzenie tzw. mostów (ang. bridge, kod umożliwiający komunikację między natywnym API urządzenia i kodem napisanym w JavaScript). Dostępne już na początku naszej pracy funkcje i pluginy w pełni wystarczały do zrealizowania pierwszego projektu.
Z biegiem czasu okazało się, że platforma jest rozwijana na tyle dynamicznie, że kolejne wersje frameworka przynoszą, co chwila nowe optymalizacje oraz przydatne narzędzia jak Marketplace czy szablony projektów. Na bieżąco implementowane są także nowe wersje Angulara, co pozwala nam stale korzystać z najnowszych rozwiązań oferowanych przez oba frameworki.
Niedawno, na wewnętrzne potrzeby opracowaliśmy przykładową aplikację o nazwie Restaurant Finder. Celem aplikacji jest znalezienie najbliższej restauracji w wybranej lokalizacji w danej kategorii. Oczywiście nie jest ona konkurencją dla aplikacji Mapy Google, jest jedynie pokazem możliwości, jakie daje framework NativeScript.
Aplikacja składa się z czterech ekranów:
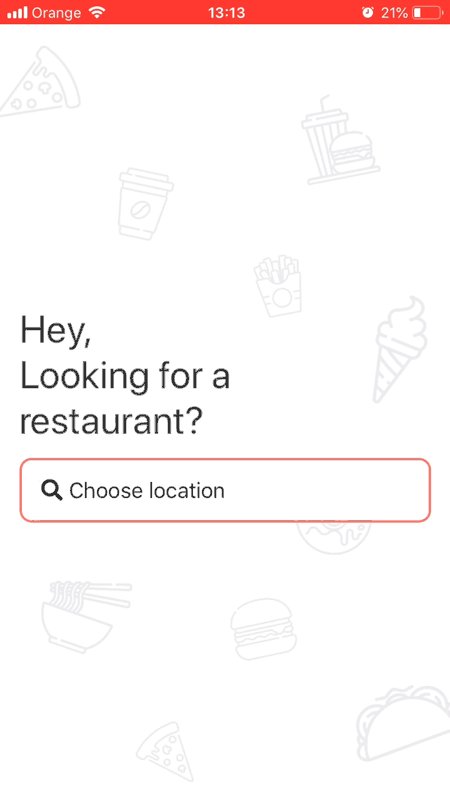
1. Ekran główny, na którym użytkownik może wybrać lokalizację do dalszego wyszukiwania. Aplikacja prosi o pozwolenie na lokalizację. Po zezwoleniu pojawiają się dwa przyciski — przekierowanie do ekranu kategorii lub do ekranu wyszukiwania miejsca.
2. Opcjonalny ekran wyszukiwania adresu korzystający z autouzupełniania miejsc Google.
3. Kategorie pozwalają użytkownikowi wybrać jedną z predefiniowanych kategorii restauracji do znalezienia.
4. Strona wyników przedstawia mapę z trasą od lokalizacji użytkownika do znalezionej restauracji z dodatkowymi informacjami o miejscu.
W tym tutorialu przedstawię pierwszy, prosty ekran z małą animacją pojawiania się treści na ekranie. Funkcja lokalizacji zostanie omówiona w następnym samodzielnym samouczku. Aby uprościć start, skorzystam z NativeScript Playground. Strona ta pozwala nowym programistom na natychmiastowe uruchomienie aplikacji bez konieczności instalowania lokalnego środowiska programistycznego. Kolejną ogromną zaletą tej platformy, szczególnie dla użytkowników Windows / Linux, jest możliwość przetestowania aplikacji na iOS, funkcji niedostępnej lokalnie.
Spis treści
Struktura widoku
Wejdź na stronę NativeScript Playground i utwórz nowy projekt NativeScript + Angular. W lewym panelu bocznym, widoczna jest podstawowa struktura aplikacji. Będziemy używać domyślnego komponentu home. Efekt końcowy będzie wyglądał następująco:
Usuń domyślne znaczniki szablonu — ActionBar i ScrollView z GridLayout. W naszym układzie będziemy używać tylko jednego kontenera i będzie to pozostały GridLayout (omówiłem kilka dobrych praktyk dotyczących tworzenia layoutu tutaj). Taki sam efekt można osiągnąć używając kontenera typu Flexbox i zachęcam do dalszych eksperymentów z jego użyciem.
Nasz widok ma obraz w tle, etykietę i przycisk z małą ikoną. Etykieta jest rozłożona na trzy wiersze tekstu. Masz tu 3 opcje do wyboru — użyj trzech etykiet, zakodowanego znaku nowej linii 
 (nie zapomnij o średniku!) lub FormattedString. Najlepszą opcją zapewniającą elastyczność w przyszłych tłumaczeniach na różne języki będzie użycie zakodowanego znaku nowej linii. Nie zapomnij ustawić wartości atrybutu textWrap elementu Label na true. Pod etykietą dodaj komponent Button i dodaj odpowiednią wartość tekstową. Mamy zatem dwa rzędy, które powinny zajmować minimalną przestrzeń. Dodaj dwie wartości „auto” do atrybutu ‘rows’ kontenera GridLayout i przypisz indeksy wierszy w naszych elementach. Aby je ustawić na środku ekranu, ustaw atrybut verticalAlignment na ‘center’.
<GridLayout rows="auto, auto" verticalAlignment="center">
<Label row="0" text="Hey,
Looking for a
restaurant?" textWrap="true"></Label>
<Button row="1" text="Choose location"></Button>
</GridLayout>
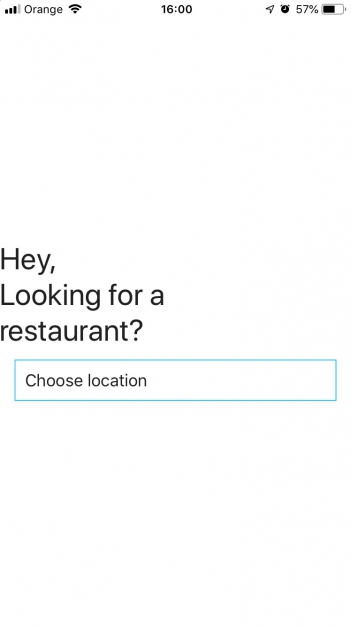
Po dodaniu kilku domyślnych klas zawartych w CSSowym motywie NativeScript, ekran powinien wyglądać tak:
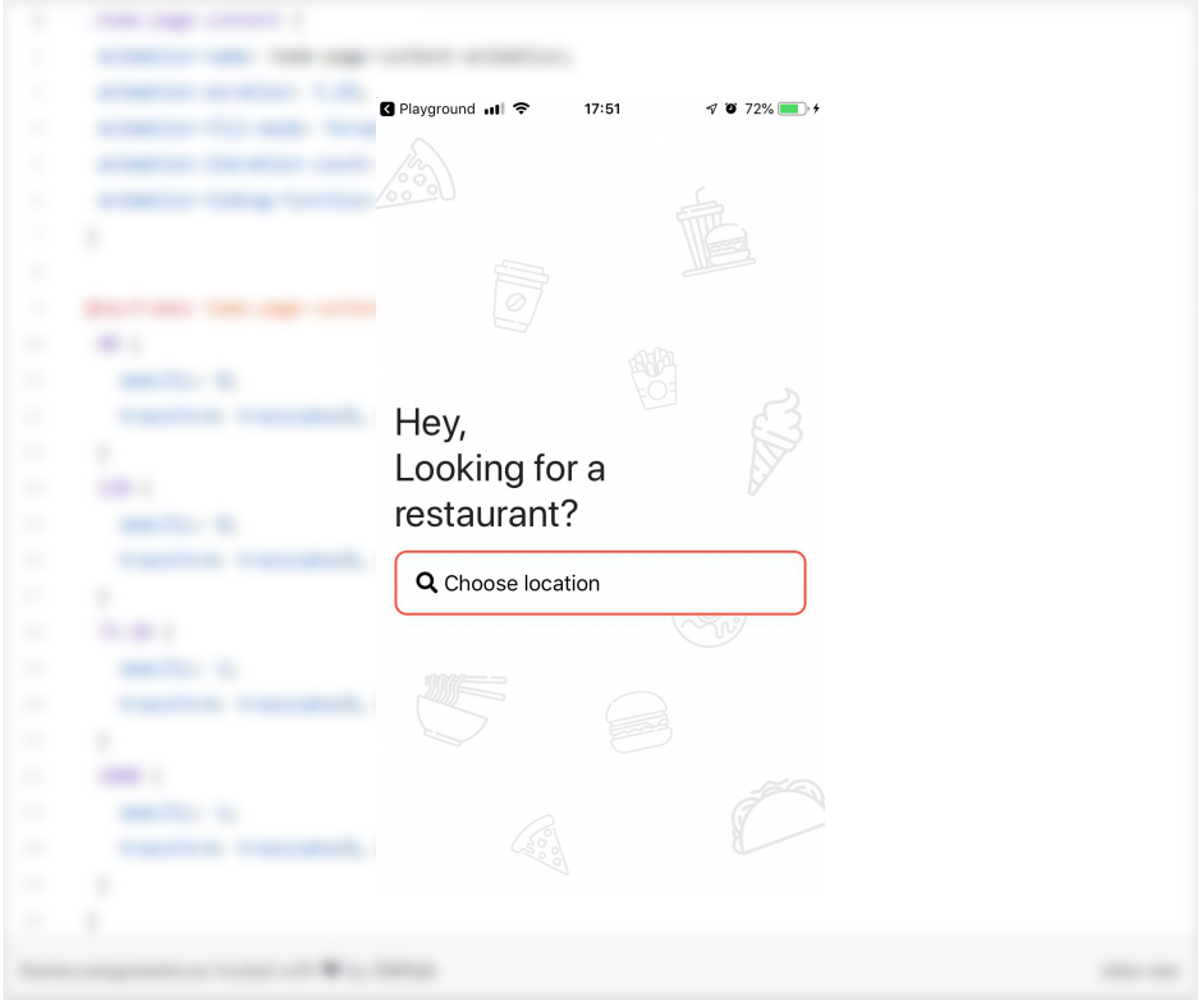
Twój projekt w Playground powinien wyglądać tak.
Do ikony w naszym przycisku użyjemy czcionki z ikonami. FormattedString jest najlepszym rozwiązaniem dla tego rodzaju zadań. Jest to kontener wewnątrz etykiet, pól tekstowych i przycisków, który zawiera elementy typu span. Daje nam to możliwość korzystania z różnych klas dla naszych fragmentów tekstowych. Jeśli chcesz dowiedzieć się więcej o stosowaniu czcionek w {N}, sprawdź świetny artykuł na ten temat na oficjalnym blogu NativeScript.
Usuń atrybut ‘text’ z elementu Button i dodaj znacznik FormattedString między tagiem otwierającym i zamykającym znacznik Button, tak jak w przypadku layoutów.
<Button row="1" class="btn btn-outline text-left h4">
<FormattedString>
<Span text="icon " class="fa"></Span>
<Span text="Choose location"></Span>
</FormattedString>
</Button>
Następnie utwórz nowy folder w menu struktury projektu po lewej stronie o nazwie „fonts”. W tym celu umieść kursor nad folderem ‘app’, kliknij przycisk z trzema kropkami po prawej stronie i kliknij „Add folder”.
Zrób to samo dla nowo utworzonego folderu, ale tym razem z menu wybierz „Upload resources”. Ze strony FontAwesome pobierz czcionkę z ikonami. W pobranym i rozpakowanym folderze otwórz folder „webfonts”, znajdź plik .ttf i prześlij go do swojego Playground (w moim projekcie fa-regular-400.ttfnie działa poprawnie, zamiast niego użyj fa-solid-900.ttf). Chcemy mieć dostęp do naszej nowej czcionki w całym projekcie dlatego dodajmy nową klasę do app.css.
.fa {
font-family: "Font Awesome 5 Free", "fa-solid-900";
}
Aby wykończyć wygląd ekranu, dodaj margines do etykiety za pomocą klasy „m-x-16” i dodaj kilka stylów do przycisku.
Zdjęcie w tle
Przygotowałem fikuśny obrazek tła z pomocą darmowych ikon z flaticon, aby nadać aplikacji ładny wygląd. Możesz pobrać obraz poniżej i wstawić go bezpośrednio do projektu w folderze ‘app’ lub utworzyć dla niego folder.
Przy obecnej strukturze naszego widoku nie możemy po prostu dodać obrazu w tle. GridLayout zajmuje tylko minimalną ilość miejsca na ekranie. Aby to zmienić, możemy dodać dwa dodatkowe wiersze zajmujące maksymalną przestrzeń w następujący sposób: rows = "*, auto, auto, *". Zauważ, że verticalAlignment jest teraz zbędny.
Umieść element typu ‘Image’ przed ‘Label’. Kolejność ma znaczenie — szczególnie w iOS. Jeśli umieścimy obraz poniżej przycisku, zakryje on inne komponenty. Pamiętaj, aby ustawić indeks wiersza, właściwość rowSpan, a żeby pokryć całą widoczną przestrzeń, dodaj atrybut stretch="aspectFill".
Jeśli testujesz aplikację na iPhonie, układ wygląda na gotowy, ale na Androidzie system dodaje domyślny ActionBar na górze ekranu. Aby go usunąć przejdź do home.component.ts, importuj element Page z tns-core-modules/ui/page, wstrzyknij Page w konstruktorze i ustaw jego właściwość actionBarHidden na true.
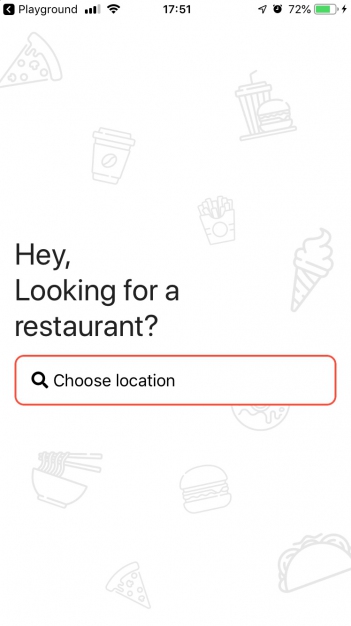
Możesz sprawdzić aktualny stan projektu tutaj. Twój ekran powinien wyglądać teraz tak:
Wykończenie
Aby ukończyć ten samouczek, dodajmy ostatni akcent — animację pojawiania się treści w CSS. Dodaj klasę „home-page-content” do GridLayout.
<GridLayout rows="*, auto, auto, *" verticalAlignment="center" class="home-page-content">
Ponieważ animacja będzie tylko w tym komponencie, możemy zamknąć ją wewnątrz modułu ‘home’, co oznacza, że zdefiniujemy klasę CSS w pliku home.component.css. Zastąp bieżącą zawartość CSS tego pliku poniższym kodem:
.home-page-content {
animation-name: home-page-content-animation;
animation-duration: 3.25;
animation-fill-mode: forwards;
animation-iteration-count: 1;
animation-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
}
@keyframes home-page-content-animation {
0% {
opacity: 0;
transform: translate(0, 15);
}
12% {
opacity: 0;
transform: translate(0, 15);
}
75.2% {
opacity: 1;
transform: translate(0, 0);
}
100% {
opacity: 1;
transform: translate(0, 0);
}
}
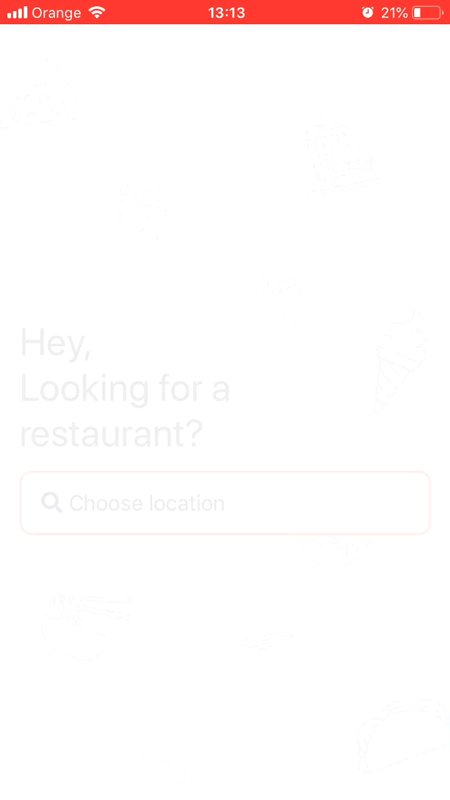
W powyższym fragmencie zdefiniowaliśmy naszą klasę dodającą do danego elementu animację zdefiniowaną poniżej w elemencie @keyframes. Następnie zdefiniowaliśmy niektóre opcje odtwarzania animacji, takie jak czas jej trwania lub liczba powtórzeń. Definicja @keyframes naszej animacji opisuje niektóre właściwości klasy, które płynnie zmieniają się w czasie. Zapisz projekt i powiedz „Wow” na widok swojej aplikacji mobilnej!
Możesz sprawdzić ostateczną wersję kodu tutaj.
Artykuł został pierwotnie opublikowany na jcd.pl.
Podobne artykuły

Od raju juniorów do wymagającego rynku nowych kompetencji. Kariera w IT w dobie AI.

Tech staż w NBP? To może być Twój bilet do kariery! Zobacz co oferuje centralny bank Polski

Juniorze, przebij się w gąszczu innych kandydatów

10 najczęstszych pytań na rozmowie rekrutacyjnej. Odpowiedzi w języku angielskim

W dzisiejszych czasach programista odbiega od stereotypu chłopaka z piwnicy. Wywiad z Dorianem Opackim

Od juniora do mida. Jak najszybciej wejść poziom wyżej

Jak znaleźć swoją pierwszą pracę w IT? Unikaj tych błędów na początku Twojej kariery