Od zera do web developera w 9 miesięcy. Historia Austina Tackaberry

Austin Tackaberry jeszcze na studiach poznał podstawy C, Pythona oraz Matlabu. Gdy po latach nauki został inżynierem chemii, znalazł pracę w rafinerii na stanowisku Process Engineera. Po godzinach uczył się programowania i dziewięć miesięcy później znalazł pracę na stanowisku Software Engineera. Z jakich materiałów korzystał i dlaczego zainteresował się programowaniem?
— Od zawsze interesowały mnie studia MBA, ale za każdym razem, gdy widziałem wysokość czesnego, moje zainteresowanie malało. 27 maja 2017 roku ponownie szukałem informacji o studiach MBA i natknąłem się na stanowisko software engineera — pisze Austin na blogu. Dowiedział się wtedy o wysokich zarobkach engineerów, ale przede wszystkim o tym, że pracodawcy ciągle szukają kolejnych pracowników. Austina zachwyciło też to, że zostanie engineerem pozwalało mu na łatwe wejście w branżę startupową, o której od lat marzył, ale nie miał pieniędzy na realizację swoich pomysłów. — Wszystko co wtedy potrzebowałem to komputer, reszta nie była już przeszkodą — pisze.
Coraz więcej znajomych i ludzi z kręgu Austina rzucało swoje prace, by wziąć udział w bootcampie programowania. Tackaberry postanowił jednak obrać inną drogę, którą opisujemy poniżej.
Spis treści
Plan
Trzeba przyznać, że Austin do tematu zmiany pracy przygotował się wzorowo. Najpierw ustalił główny cel, do którego miał dążyć i który miał być jego motywacją do działania. — Twój cel powinien być prosty i wymierny — pisze na blogu. Taki był też jego cel, a dokładnie brzmiał tak:
Znaleźć pracę jako software engineer w przeciągu najbliższego roku z tymi samymi albo wyższymi zarobkami niż w obecnej pracy.
Gdy określił swój cel, przygotował plan realizacji. Nie wiedział jednak, jak może nabyć umiejętności i zdobyć pracę, więc posiłkował się dostępnymi radami i wskazówkami. Opracował plan opierając się na tych źródłach:
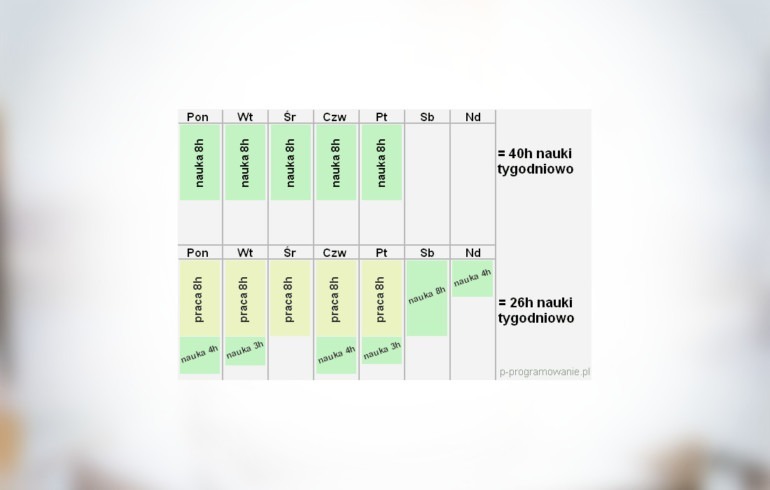
Właśnie 27 maja 2017 roku postanowił zrobić coś więcej niż czytać artykuły o programistach: spróbować zostać jednym z nich. Postanowił też, że nie będzie poświęcał więcej niż 40 godzin tygodniowo na pracę na etacie, by przez cały tydzień mieć czas na naukę. Plan był prosty, ale rzeczowy.
1. Weź udział w kursie “Wstęp do CS”, by poznać podstawowe pojęcia związane z CS.
2. Śledź publikacje freeCodeCamp dopóki nie stworzysz portfolio.
3. Dowiedz się o pisaniu czystego kodu, refaktorowaniu i testach.
4. Weź udział w projekcie open source.
5. Przygotuj się na rozmowy kwalifikacyjne.
Czy udało mu się zrealizować wszystkie punkty planu?
Miesiąc 0
Podjęcie tego wyzwania dało Austinowi mocną dawkę motywacji. Zaplanował, że będzie rozpoczynał naukę od razu po pracy i będzie uczył się tak długo, aż zaśnie. Odrzucił więc wszystkie rozrywki, by skupić się na głównym celu. Poświęcił także weekendy, podczas których tylko realizował plan, nic więcej. Pierwszy kurs — Udacity CS101 — znalazł czytając Google Technical Guide. — W Udacity mogłem śledzić w procentach, jak dużo zrobiłem, bo to mnie bardzo motywowało — wspomina. 75% kursu Udacity CS101 ukończył w 10 dni. Ostatnie 25% było trudniejsze, wymagało więcej czasu. — Cały kurs ukończyłem w 20 dni — pisze.
Kurs Udacity CS101 dostępny tutaj.
Austin, podczas trwania kursu na Udacity, często zaglądał do learnprogramming subreddit. Przeczytał tam, że w nauce ważne jest bycie aktywnym użytkownikiem, dzięki czemu łatwiej o motywację do działania. Dlatego utworzył nowe konta na Twitterze, Reddicie, Stack Overflow, Medium i na Quorze. Zaprzestał także zaglądania na Instagram, Facebooka i inne nieprogramistyczne media. Kurs, który skończył na Udacity, nie był ostatnim w pierwszym miesiącu nauki.
I choć planował zrobić tylko jeden, słyszał wiele pozytywnych opinii na temat “Harvard CS50” — dzięki niemu przypomniał sobie podstawy C, Pythona i web developmentu. Ukończył go, a o swoich doświadczeniach napisał kolejny post.
Kurs Harvard CS50 dostępny tutaj.
Miesiąc 1
Po pierwszym miesiącu nauki, Austin postanowił, że skonfiguruje swojego laptopa, by mieć możliwość pracy zarówno na Windowsie, jak i na Ubuntu. Kosztowało go to wiele nerwów, ale w końcu udało mu się to zrobić. W tym miesiącu Austin postanowił także pójść na pierwszy w życiu meetup programowania. Atmosfera podczas tego eventu tak mu się spodobała, że w ciągu 9 miesięcy wziął udział w blisko 50 meetupach.
Podczas jednego z nich Austin wrócił do domu z myślą, że musi zdecydować, w którą stronę chce iść. Tworzyć aplikacje mobilne, a może zająć się web developmentem? Wybrał ostatnią opcję ze względu na duże zainteresowanie pracodawców i możliwości rozwoju. Znajomi doradzali mu, by zainteresował się The Odin Project — projektem przygotowującym do pracy z Rubym, albo freeCodeCamp. Wybrał pierwszy, ale po dwóch dniach zrezygnował.
Austin zrobił szybki research i zorientował się, że zdecydowanie więcej ofert pracy dotyczy JavaScriptu, a nie Ruby. Dlatego częściej odwiedzał freeCodeCamp i brał udział w wyzwaniach i przykładowych projektach do stworzenia. Na początku był niechętny tworzeniu standardowych projektów, bo chciał mieć takie, które zaskoczą rekrutera, ale potem zrozumiał, że warto zacząć od aplikacji, którą ktoś chętnie oceni, dzieląc się swoim doświadczeniem.
Miesiąc 2
Czytając freeCodeCamp Austin poznał kolejną ciekawą stronę You Don’t Know JS. — Musiałem ponownie przeczytać o tych samych kwestiach, dla przypomnienia, ale to świetne źródło informacji o tym, czym są scope, closures, promises i inne elementy JavaScriptu, o których słyszałem, ale zawsze wydawały mi się zbyt skomplikowane — czytamy na blogu.
Wracając do freeCodeCamp, Austin przeszedł wszystkie zadania z listy przygotowanej przez autorów tej strony. Motywował go wskaźnik postępu, czyli lista to-do z materiałami do zrobienia. Celem na ten miesiąc było także poznanie Reacta. Dowiedział się już, jak za pomocą JS-a stworzyć przejrzyste i funkcjonalne strony, ale to React otworzył mu oczy na wiele innych, ciekawych spraw.
Zaznajomienie się z Reactem należało do trudniejszych etapów tej podróży, ponieważ wówczas było mało dostępnych materiałów na ten temat. Tackaberry podpytał znajomych, dlaczego ma takie trudności z Reactem i dowiedział się, że znaczy to tyle, że nie do końca zna JavaScript. Austin wziął sobie tę radę do serca i postanowił przypomnieć sobie podstawy JS-a. Mimo tego nadal nie rozumiał, jak wykorzystać w pracy Reacta.
Miesiąc 3
— Nie porzuciłem Reacta i szukałem kolejnych miejsc w sieci, które pomogłyby mi go zrozumieć. Skupiłem się na freeCodeCamp i stworzyłem kilka projektów – z brzydkim kodem, ale działającym. Uczestnicząc w meetupie zostałem zobowiązany do stworzenia pewnego projektu od zera, a dokładniej opracowania strony internetowej dla grupy meetupowej — CodeClub.Social — pisze Austin.
Było to dla niego ciekawe wyzwanie ze względu na to, że projekt przygotowywano samodzielnie, a nie przy pomocy samouczka, który krok po kroku pokazuje, jak coś wykonać. Użył Reacta, by dodać na stronie karty zsynchronizowane z API Meetupa i pozwalające na zapisanie się na trzy wydarzenia do przodu. Przy okazji poznał bliżej, czym jest Git i GitHub.
Miesiąc 4
Austin przerobił wszystkie zadania dotyczące wykorzystania API na freeCodeCamp. Wtedy postanowił, że zacznie tworzyć swój projekt, a dokładniej aplikację napisaną w Node, która przechowuje losowe linki URL w bazie. Następnie pokazuje losowe obrazy użytkownikowi, który wejdzie na stronę. Tutaj świetnie sprawdziła się rada, którą słyszał zewsząd: najwięcej nauczysz się na projektach, które sam wymyśliłeś.
Kiedy go ukończył, był niezwykle dumny z siebie. Co prawda kod nadal był brzydki, ale działał.
Podczas realizacji jednego projektu przychodziły mu pomysły na kolejne, które skrzętnie zapisywał. W ten sposób do dziś ma mnóstwo projektów do zrealizowania i nie marnuje czasu, a poświęca go na kolejne rzeczy. W czwartym miesiącu nauki wreszcie poczuł, że powinien stworzyć własne portfolio i dopracować je tak, by zaskoczyć rekrutera.
Gdy szukał nowej restauracji, do której mógłby pójść, zawsze sprawdzał oceny użytkowników Yelpa, a później ocenę użytkowników Google’a. Pomyślał więc: a co gdyby stworzyć aplikację, która zbiera źródła obydwóch ocen w jednym miejscu? Tak powstał pomysł na Yeggle — aplikację opartą o Node/Express/React i API Google’a oraz Yelpa. — Gdy zacząłem nad nią pracę, myślałem, że nie podołam najcięższym elementom, ale udało się. Pochwaliłem się swoim projektem na Reddicie, ale nikt się nim nie zainteresował. Było to dla mnie trudne, ale nie załamałem się — pisze Austin.
Miesiąc 5
W tym miesiącu Austin najwięcej czasu poświęcił na swój kolejny projekt. Przeczytał wiele artykułów na temat tego, jak trudno dostać pracę jako programista samouk, dlatego pomyślał, że musi stworzyć coś unikalnego. — Przypomniałem sobie o grze, w której widzieliśmy wykres giełdowy Dow Jones i mieliśmy jedną szansę na kupienie akcji po jak najniższej cenie i jedną szansę na sprzedanie po najdroższej. Celem gry było pokazanie, że to bardzo trudne — pisze Austin.
Pomyślał, że wykorzysta pomysł, ale wykona go nieco inaczej. Po wejściu na StockIT, widzimy wykres i mamy 3 szanse kupna dowolnych akcji i 3 szanse sprzedaży ich. Celem gry jest walka z algorytmem o to, kto więcej zarobi na sprzedaży.
Znalazł film o Pandas i Scikit, który pokazywał różne techniki działania algorytmu machine learningu. Na początku chciał wykorzystać masę danych, ale okazało się, że trudno było stworzyć zwyczajny model regresji liniowej. Najtrudniejsze okazało się połączenie D3 z Reactem, ponieważ obie biblioteki chciały kontrolować DOM. Skończyło się na tym, że użył D3 do wygenerowania SVGs i Reacta do ogarnięcia DOMu.
— Tym razem, gdy ogłosiłem powstanie projektu na Reddicie — wszyscy go pokochali — cieszy się.
Miesiąc 6
Po stworzeniu StockIT Austin postanowił zrealizować kolejny projekt. Tym razem opracował job board agregujący oferty pracy zamieszczone na Stack Overflow, Githubie i Hacker News. — Żeby dodać coś od siebie, stworzyłem możliwość segregacji ofert po technologiach i po tym, jak bardzo interesujesz się poszczególnymi technologiami. Załóżmy na przykład, że firma szuka pracownika, który zna JavaScript, Reacta i Pythona. W takim wypadku zaznaczam, że najlepiej znam JavaScript i Reacta, a Pythona mniej. Wtedy widzę oferty pracy dopasowane do moich umiejętności — pisze na blogu.
I choć podczas pracy nad nim napotkał na wiele trudności, jest zadowolony z finalnego efektu. Projektem pochwalił się na cscareerquestions, dzięki czemu w krótkim czasie odwiedziło go 650 osób. Projekt znajdziecie pod tym adresem.
Austin Tackaberry w szóstym miesiącu nauki programowania, za namową kolegi poznanego podczas meetupu, postanowił aplikować na pierwsze w życiu stanowisko developera. Zanim zdecydował się na ten krok, przeczytał chyba wszystkie możliwe posty o tytułach zbliżonych do “kiedy aplikować na pierwsze w życiu stanowisko juniora” i dowiedział się z nich, że w większości przypadków odpowiedź brzmiała: teraz. — Miałem najpierw przygotować wyjątkowe projekty do portfolio i dopiero przygotowywać się do rozmów o pracę, ale kolega namówił mnie, żebym porzucił ten plan — pisze.
Miesiąc 7
W tym miesiącu Austin postanowił dopracować portfolio, ale też nauczyć się testowania i Reduxa. Dodał też flexboxa do CodeClub.Social, by był responsywny. Usprawnił UX w jobSortcie(). Pod koniec miesiąca złożył 63 aplikacje. Najpierw przejrzał Hacker News, oczywiście za pomocą projektu jobSort().
Na początku po prostu aplikował na oferty, bez personalizacji cv czy wiadomości do rekrutera. Później postanowił to zmienić i opłaciło się to, bo otrzymał 5 odpowiedzi, które zakończyły się rozmowami przez telefon. Z tych rozmów bardzo dużo dowiedział się o procesie rekrutacji.
Wszyscy piszą, że developerzy nie powinni wiele oczekiwać od firmy, tylko uczyć się i korzystać z rad starszych kolegów. Czego dowiedział się podczas rozmów? Tego, że nikt nie szuka juniorów, tylko osób, które po przyjściu do pracy od razu będą wiedzieć co robić.
Podsumowując:
- firmy szukają osób, które od razu wniosą wartość,
- trzeba być wystarczająco pewny siebie, by przekonać rekrutera, że potrafię dać wartość firmie.
Miesiąc 8
Ten miesiąc Austin rozpoczął od nocnej zmiany w jego codziennej pracy. Przez najbliższe 40 dni pracował po 12 godzin dziennie, 6 dni w tygodniu, od 5 rano do 5 po południu. Wiedział, że przez to jeszcze trudniej będzie osiągnąć założony cel, ale musiał go osiągnąć.
Zrefaktorował jobSort.tech przy użyciu Reduxa, co o dziwo nie było tak trudne jak przypuszczał. Przesłuchał wielu podcastów na ten temat i przeczytał sporo blog postów o tym, jak to zrobić i… zrobił! — Bardzo podoba mi się przepływ danych, nie rozumiem dlaczego ludzie narzekają na Reduxa — pisze.
Według opracowanego na początku planu, miesiąc ósmy powinien poświęcić na uczestniczenie w projektach opensource’owych. Austin postanowił zainteresować się projektami używającymi Reacta. — Wiedziałem, że mój udział nie będzie znaczący, ale mimo wszystko chciałem pomóc — pisze na blogu.
Zaczął od czytania dokumentacji projektu, co bardzo dużo go nauczyło, ale pozwoliło też zrozumieć, że problemem będzie to, że w tego typu projektach jest mało prostych zadań do realizacji. W jednym z meetupów, w których uczestniczył Anthony Ng polecił zainteresować się Downshift — biblioteką stworzoną przez Kenta C. Dodds. To było to. Właściwa trudność, odpowiednia ilość problemów, z którymi sobie poradził, niezbyt wielu współpracowników, superpomocny opiekun, czysty sprawdzony kod. Co więcej, było to idealne rozwiązanie niektórych problemów, które miał z aplikacją jobSort().
W połowie miesiąca dostał wiadomość e-mail od jednej z firm. Umówił się z nią na rozmowę z rekruterem, a później na rozmowę techniczną. — Technologie, jakich używali to: React, Redux oraz D3, czyli dokładnie to, czego się uczyłem — cieszy się Austin. Podczas rozmowy głównie opowiadał o swoich projektach, po czym został zaproszony na rozmowę w biurze.
Nie miał czasu porządnie przygotować się do rozmowy, więc nie liczył na zatrudnienie, ale na to, że zdobędzie jakieś nowe doświadczenie. W dodatku nadal pracował na nocną zmianę, więc po 3 godzinach snu poszedł na dość stresującą rozmowę. Przez godzinę programował razem z innym developerem, co nie było trudne, ale dość stresujące. — Niestety nie wiedziałem, jak wykonać zlecone zadanie, więc po prostu zacząłem szukać odpowiedzi w sieci. Nie zważałem na to, czy to dobre zachowanie na rozmowie, czy nie. Od czasu kiedy zrozumiałem, że poległem na pair programmingu, wyluzowałem się, bo czułem, że nie dostanę pracy — pisze Austin.
Miesiąc 9
Oferta pracy
Plan Austina udał się, dziewięć miesięcy i siedem dni pracy na etacie, a po godzinach ciągła nauka przyniosła efekty. Decyzja o zmianie ścieżki kariery była trudna, ale opłaciła się. I choć Austin obawiał się rzucenia pracy na etacie na rzecz stanowiska juniora, to zdecydował się zaryzykować. — Jestem zadowolony z tej decyzji. Chcę, żeby w końcu ktoś zapłacił za mój kod! — cieszy się.
Jak zostać web developerem — krok po kroku
W całym artykule Austin starał się pokazać swoją historię od zera do web developera, dzieląc się linkami, ale i spostrzeżeniami na temat branży. Warto jednak zebrać wszystkie rady dla początkujących w jednym miejscu.
1. Znajdź to, co Cię motywuje. W przypadku Austina była to checklista, dokumentowanie postępów oraz współpraca i udział w społeczności programistów. — Jeśli nie jesteś odpowiednio zmotywowany do osiągnięcia swojego celu, nic innego nie zmusi Cię do tego — pisze.
2. Twórz cele i realizuje je. Warto mieć miesięczne cele, a może nawet dzienne cele. Te pierwsze posłużą do pilnowania ogólnego założenia, jakim było zostanie web developerem, a dokładniej otrzymanie pierwszej oferty pracy. Dzienne cele pilnują i usprawniają osiągnięcie głównego celu. To co sprawdziło się w przypadku Austina, to na pewno przygotowywanie dziennych celi wieczorami. Dzięki temu nie ma się sztucznego poczucia, że zrobiłeś postęp, a tak naprawdę mało zrobiłeś. Jeśli dzisiaj nie zrealizowałeś celu nadanego wczoraj wieczorem, to po prostu nie zrobiłeś nic więcej, by osiągnąć główny cel.
3. Bierz udział w meetupach – znacznie wcześniej niż myślisz. Pójście na meetup wydaje się przerażające, ale pamiętaj, że w większości przypadków ludzi są mili i chętni do pomocy. Na pewno spotkasz ludzi, którzy nie będą chcieli z Tobą rozmawiać, ale to mniejszość i na pewno nikt nie będzie Ciebie oceniał. W dodatku, każdy uwielbia udzielać rad.
4. Bierz udział w projektach open source’owych – znacznie wcześniej niż myślisz. Kiedy zaczynasz naukę programowania, Github wydaje się strasznym miejscem, którego nie chcesz odwiedzać. — A tak naprawdę to bardzo otwarte miejsce dla początkujących i świetna platforma do czytania świetnie napisanego kodu i otrzymania oceny swojego — pisze Austin.
5. Aplikuj o pracę – wcześniej niż myślisz. Zrozumienie tego było ciężkim doświadczeniem, ponieważ myślał, że jest inaczej. Austinowi zawsze wydawało się, że po prostu będzie wiedział, kiedy będzie gotowy aplikować na stanowisko juniora. — Uwierz mi, nie będziesz tego wiedział — czytamy na blogu. — Równie dobrze możesz zacząć dzisiaj. Nie szalej jednak i nie aplikuj do 300 firm naraz. Wiedz jednak, by dowiedzieć się, czego powinieneś się jeszcze nauczyć, najlepiej aplikować na oferty pracy i czekać na feedback — pisze.
Artykuł został przetłumaczony za zgodą autora, który opublikował wpis na freecodecamp.org.
Podobne artykuły

Kobiety i neuroatypowość w IT: przeczytaj zanim wydasz opinię. Felieton Malwiny Wąsowskiej-Domirskiej

Python podstawy - kursy, tutoriale online - 10 rekomendacji

Data Analytics, Data Science, Machine Learning – co wybrać?

12 wniosków i dobrych praktyk z refaktoryzacji kodu

Nie jesteś przekonany do code review? Oto kilka porad na start

Jak Slack dba o każdego użytkownika? Stosuje accessible technology

6 kroków do przebranżowienia się na programistę. Plan nauki IT