Modularna (r)evolucja w krakowskim oddziale StoneX

Kiedy przychodzi czas na zmiany w architekturze? W przypadku StoneX stało się to wtedy, gdy zespół rozrósł się do 20 developerów, ilość zmian w kontekście nowych ficzerów przewyższyła wszelkie normy, liczba plików C# przekroczyła 7000, a liczba linii kodu osiągnęła poziom 500 000.
Sam projekt początkowo był rozwijany przez dosłownie kilka osób. Dzisiaj ta liczba wynosi 24 (to zarówno programiści, jak i testerzy). Po drugiej stronie są nasi klienci. A tych każdego dnia aktywnych jest kilkadziesiąt tysięcy.
W tym artykule chcę przedstawić Ci historię i plany naszego zespołu w StoneX w kontekście monolitycznej aplikacji mobilnej tworzonej w Xamarinie (Native), którą mamy przyjemność rozwijać z naszym zespołem. Mowa tu o aplikacji FOREX.com oraz City Index. Poniżej możesz sprawdzić, o czym mowa.
FOREX:
City Index:
Spis treści
Stan początkowy
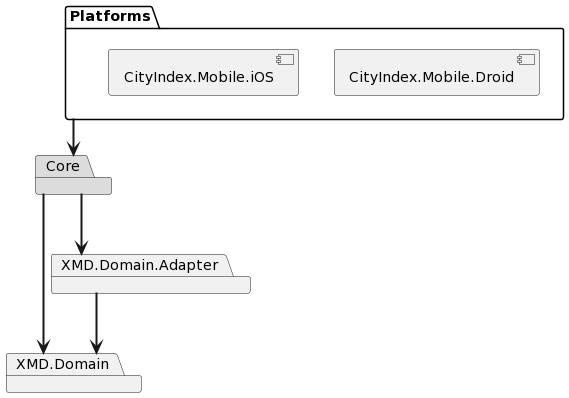
Ilość zmian w kodzie była (i nadal jest) bardzo duża. Dorzućmy do tego dotychczasową strukturę naszej solucji opierającej się na domyślnym podejściu wykorzystywanym w aplikacjach Xamarin. Mam tu na myśli solucję składającą się z projektów platformowych oraz projektu Core, w którym zamknięta jest logika biznesowa. Co prawda korzystamy z projektu domenowego, ale mimo wszystko zamknięcie większości logiki w jednym projekcie Core w aplikacji rozwijanej przez blisko dwudziestu developerów i nowymi ficzerami dodawanym każdego tygodnia musiało w końcu dać o sobie znać. I to wcale nie w przyjemny sposób.

Typowy monolit. I co więcej, w niektórych jego częściach Big Ball of mud. Z drugiej strony skłamałbym, twierdząc, że jesteśmy u granic stabilności kodu, ale z pewnością byliśmy wtedy w krytycznym momencie, który wymaga od nas działań.
Co z tym zrobiliśmy w StoneX?
Mimo że systematycznie pracowaliśmy nad długami technicznymi, to w połowie 2022 roku dotarło do nas, że coś musi zmienić się w strukturze samego projektu, jeśli wciąż chcemy mieć nad nim kontrolę. I nie chodziło tu bynajmniej o zmiany nazw klas. Potrzebowaliśmy gruntownego remontu, który na koniec dnia pozwoliłby zajmować się wieloma funkcjonalnościami jednocześnie, ale w sposób inny niż dotychczas.
Pracowaliśmy w dużym zespole, gdzie konflikty związane z równoczesnym wprowadzaniem zmian są nieuniknione. W całej akcji chodziło o zminimalizowanie ryzyka, w którym zmiany jednego developera wpływają na funkcjonalność tworzoną przez innego. Ponadto, w miarę rozwoju aplikacji, jej struktura stała się bardziej skomplikowana, utrudniając zrozumienie powiązań między zależnościami. To była kolejna kwestia do zaadresowania. Natomiast odpowiednia separacja odpowiedzialności pozwoliłaby nam zwiększyć stabilność aplikacji, która z perspektywy klientów Forex.com czy City Index jest priorytetem. Generalnie wiedzieliśmy, że musimy zająć się enkapsulacją funkcjonalności na poziomie samego projektu.
Decyzja: wprowadzamy modularny monolit
Pierwsze przymiarki pojawiły się we wrześniu 2022, kiedy to wspólnie z Tomkiem Wiśniewskim (Technical Lead) i Krzyśkiem Kabała (Architekt) przedstawiliśmy zespołowi zmiany, których chcemy dokonać, ich powód i wysokopoziomowy plan migracji. Pojawiło się sporo obaw, część z nich była w pewnym sensie uzasadniona, część wynikała z lęku przed drastycznymi zmianami, które mogą wprowadzić zamieszanie w codziennej pracy. Zebraliśmy wszystko to, co nurtowało zespół i przygotowaliśmy odpowiedzi, które rozwiały wątpliwości i upewniły zespół w tym, dokąd zmierzamy.
Decyzja została podjęta. Skupiliśmy się na przygotowaniu listy potencjalnych modułów. Dla ułatwienia sobie pracy zdecydowaliśmy się na początkowym etapie na skorzystanie z projektów Shared. Nie chodzi mi tu wcale o stare biblioteki Shared wykorzystywane dawno temu w .NET. Mam tu na myśli projekt, który przechowuje bazową logikę używaną w każdym z modułów.
Obecnie istnieją dwa projekty Shared: Abstractions oraz Infrastructure. Nie są one na tym etapie idealnie czyste pod względem podziału – jest on dość umowny. Teraz w projekcie Abstractions znajdują się te bazowe klasy, które są wykorzystywane jako klocki do budowania funkcjonalności. Co oznacza, że trafiły tam klasy odpowiedzialne za podstawową logikę klas akcji (Actions), które są odpowiednikiem przypadków użycia.
Na pierwszy ogień trafiła jedna z najprostszych funkcjonalności w aplikacji. Mowa tu o Client Financial Overview. Rozpoczęcie od tej funkcjonalności pozwoliło nam na rozpoznanie pierwszych problemów i spojrzenie na to, czego możemy się spodziewać.
Krok pierwszy: Client Financial Overview
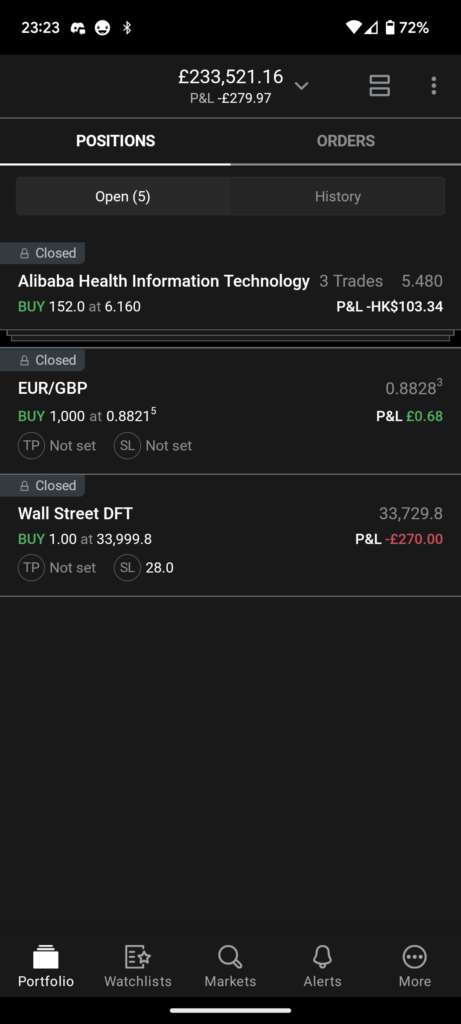
Czym jest ta funkcjonalność? Poniższy zrzut ekranu przedstawia ekran portfolio klienta. Wspomniany moduł to wartości, które znajdują się na górnej belce. Po ich kliknięciu klient może uzyskać dostęp do większej ilości informacji o jego stanie konta (kolejny zrzut).

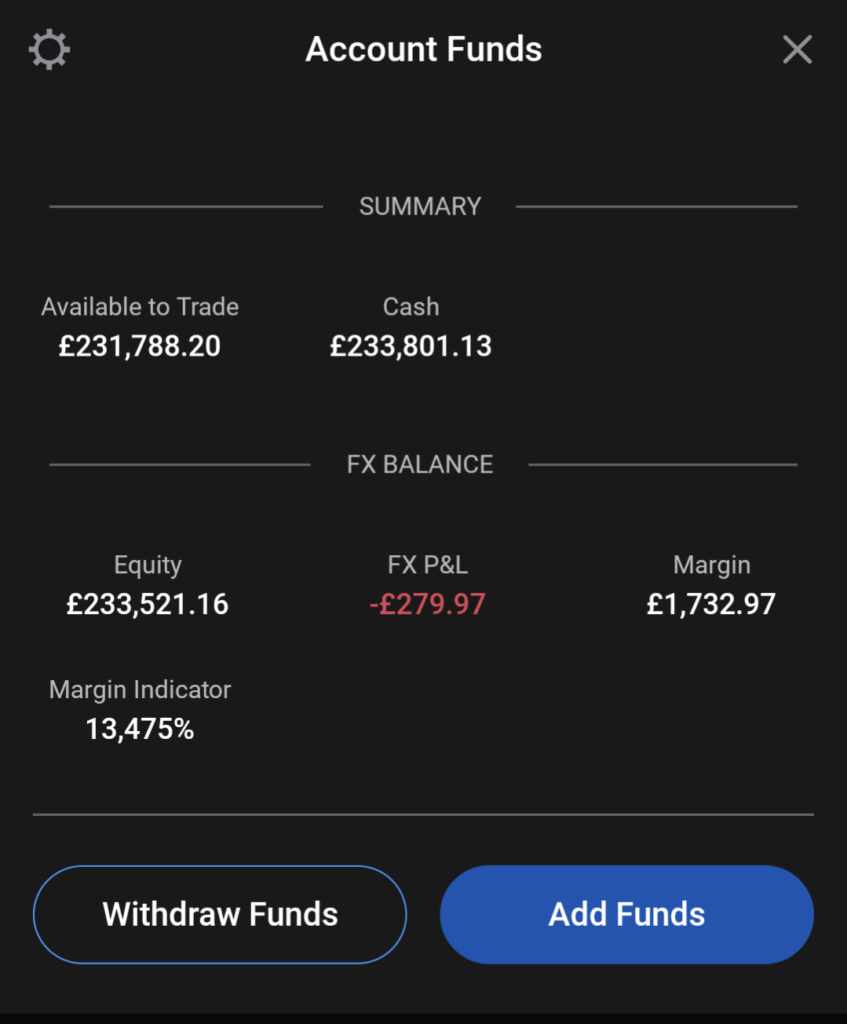
Poniżej znajdziesz obraz dotyczący informacji o koncie oraz dwie możliwe akcje do wykonania: wypłacenie, oraz dodanie funduszy.

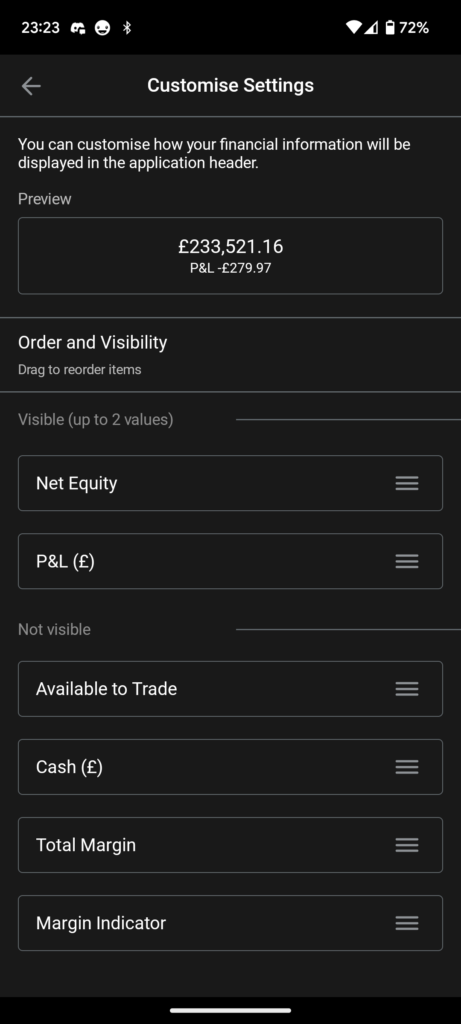
Dodatkowo klient ma możliwość spersonalizowania górnej belki.
Ta funkcjonalność również stała się częścią modułu CFO.

Wysokopoziomowe założenia
Jakie mamy założenia w kontekście podziału odpowiedzialności? Chcemy bazować na regułach Clean Architecture i podejścia Domain-Driven-Design. W ten sposób zamierzamy określić docelowy kształt modułu. Swoją drogą u podstaw naszego projektu istniało już podejście DDD, ale z czasem się bardzo rozmyło, a język, który był używany na początku, dość mocno się „ubrudził”.
Wracając do założeń: każdy z modułów, oprócz projektów testów będzie składał się z:
- Dedykowanego projektu domenowego (obecnie cała domena jest w jednym projekcie).
- Projektu
Contracts, który umożliwi innym modułom na interakcję z tym konkretnym. - Projektu
Application, który będzie implementował logikę biznesową modułu. - Projektu
Infrastructureodpowiedzialnego za implementację interfejsów projektuApplication, które wymagają integracji z bibliotekami czy zewnętrznymi zasobami.
Oczywiście przedstawiony opis powyższych projektów, ich odpowiedzialności oraz interakcji zachodzących pomiędzy nimi jest bardzo uproszczony. Co więcej, już teraz zdajemy sobie sprawę, że będzie ewoluował po każdej iteracji zmian.
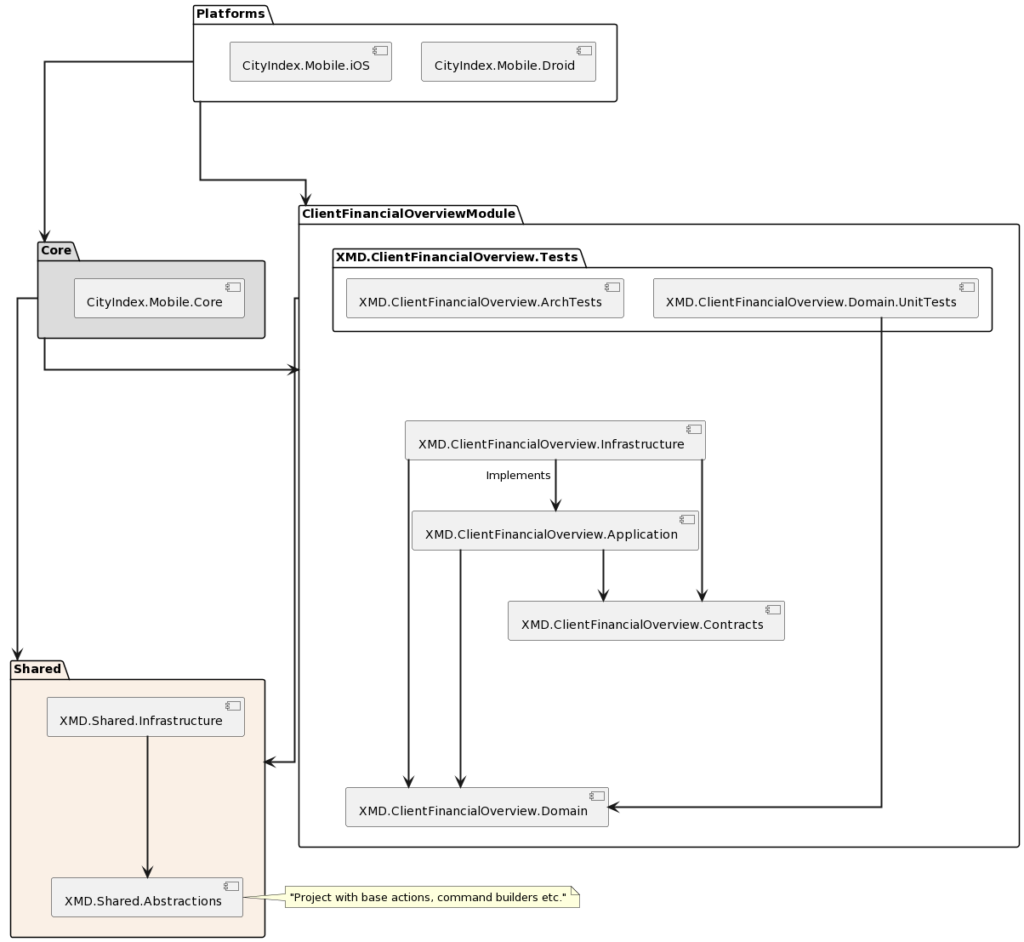
Poniżej możesz zapoznać się z wysokopoziomową architekturą, do której chcemy dążyć. Tutaj na przykładzie modułu CFO:

Na obecnym etapie nie chcemy wprowadzać zmian w architekturze modułów, o ile nie będzie to wymagane. To, co najtrudniejsze przed nami, to proces rozbicia zależności, które są wykorzystywane w wielu funkcjonalnościach (potencjalnych modułach). Dla lepszego zrozumienia domeny chcemy przeprowadzić serie warsztatów Event storming. W zasadzie to testową sesję mamy już za sobą, a kolejne będą kwestią czasu. Liczymy, że pomoże to nam, programistom, lepiej zrozumieć projektowany system i język domenowy, a właścicielom projektu na głębsze zrozumienie tego, co właściwie chcemy przeprowadzić.
Jakie mamy plany w StoneX na rok 2023?
Jako osoba odpowiedzialna za migrację do modularnego monolitu jestem pełny zapału. Dlatego wraz z zespołem postanowiliśmy częścią z naszych planów podzielić się ze społecznością. Tak więc przedstawiają się najbliższe długie miesiące w naszym projekcie:
- Wyodrębnienie najbardziej krytycznych funkcjonalności jako dedykowanych modułów w ramach migracji do architektury modularnej, zerwanie silnych powiązań pomiędzy najważniejszymi modułami oraz wprowadzenie jednolitego języka domenowego.
- Finalizacja migracji projektów do .NET 7.
- Pełna refaktoryzacja projektu testów UI i zaangażowanie programistów do ich tworzenia. Co już jest na zaawansowanym etapie.
- Przeprowadzenie warsztatów Event Storming do celów pełnego zrozumienia projektu.
- Nie osiwieć przy migracji do modularnego monolitu.
Cele z naszej perspektywy są ambitne. Co więcej, zdajemy sobie sprawę, że nie jest to chleb powszedni w każdym projekcie. Mam tu głównie na myśli temat migracji do architektury modularnej, co jest sporym przedsięwzięciem i nie w każdej firmie byłoby to możliwe.
Plany są ambitne, a zasoby ograniczone – w tym głównie zasoby ludzkie. Dlatego aktualnie rozszerzamy nasz krakowski zespół o kolejnych programistów. Może chciałbyś/chciałabyś dołączyć do StoneX?
Co u nas znajdziesz? Z pewnością wymagający projekt (nie jest to typowy CRUD), możliwość wzięcia udziału w procesie migracji dużego systemu do modularnego monolitu i świetnych ludzi, którzy po pracy rozwijają różne pasje. Nawet jeśli nie przekonuje Cię praca przy modularnym monolicie, to wciąż mamy wiele nowych funkcjonalności do stworzenia.
Gwarantuję, że nudy w naszym zespole nie uświadczysz. Dlatego, jeśli cenisz sobie wyzwania (może to trochę nagminnie używane określenie, ale u nas to naprawdę są wyzwania) to jesteśmy dobrym miejscem dla Ciebie.
To co, dołączysz?
Zdjęcie główne zostało pobrane z Unsplash.com i jest autorstwa Raphaela Koha.
Podobne artykuły

Czy Mobile to atrakcyjna ścieżka kariery? Devdebata

Jak wygląda praca iOS developera tworzącego aplikację dla jednego z topowych klubów piłkarskich? Wywiad z Robertem Ignasiakiem

wAIste: wykorzystanie AI do walki z marnowaniem żywności i promowania zrównoważonego rozwoju

