Modelowanie procesów z wykorzystaniem elementów Event Stormingu w wersji zdalnej

W ramach pracy nad projektem wykorzystaliśmy elementy Event Stormingu dla celów Modelowania Procesu przebudowy elementów systemu informatycznego. O nich chciałbym na przykładzie opowiedzieć w poniższym artykule.
Wstęp do Event Stormingu(ES)
Event Storming został stworzony w 2012 roku przez Alberto Brandoliniego, który jest również autorem książki Introducing Event Storming.
Celem Event Stormingu jest poznanie skomplikowanych domen biznesowych w sposób, który jest szybki, angażujący oraz jest efektywny. Jest on alternatywą dla bardziej dogłębnych podejść takich jak UML.
Event Storming angażuje osoby z wielu różnych środowisk: inżynierów oprogramowania, product ownerów oraz ekspertów domenowych i pozwala im pracować wspólnie w jednym pomieszczeniu. Do tego celu jest wykorzystywana przestronna ściana na której można pisać – lub jej odpowiednik – taka, która nie ogranicza umieszczania na niej idei. Oprócz ściany potrzebować będziemy karteczki samoprzylepne w kilku kolorach oraz markery. Dzięki temu uczestnicy warsztatu będą mogli bez ograniczeń eksplorować domenę biznesową co pozwoli na zdefiniowanie sposobu działania systemu(lub jego części).
Efekty warsztatu
W teorii powinno to pozwolić na głębsze zrozumienie systemu, łatwiejsze dzielenie się wiedzą między uczestnikami oraz jej(wiedzy) zrównanie w zespole uczestniczącym w warsztacie. Oprócz tego Event Storming pozwala na znalezienie hot-spotów, czyli miejsc, które mogą stanowić problem w przyszłości lub być tak zwanym wąskim gardłem systemu. Warsztat może pozwolić na znalezienie nowych rozwiązań oraz (w ogóle) lepsze dopasowanie oprogramowania z odpowiedniejszą architekturą dla problemu, który chcemy rozwiązać.
Wymagania odnośnie uczestników w ES
Wymaganymi uczestnikami w warsztatach są:
- Eksperci techniczni: inżynierowie oprogramowania, architekci, analitycy.
- Eksperci domenowi: product ownerzy, zespoły wsparcia produktu – osoby, które pracują z naszym systemem na co dzień.
- Facylitator: osoba(lub osoby), która znają zasady Event Stormingu – będzie ona odpowiedzialna za formę oraz prawidłowy przebieg warsztatu.
Etapy warsztatów Event Stormigowych
1. Chaotyczna eksploracja domeny biznesowej
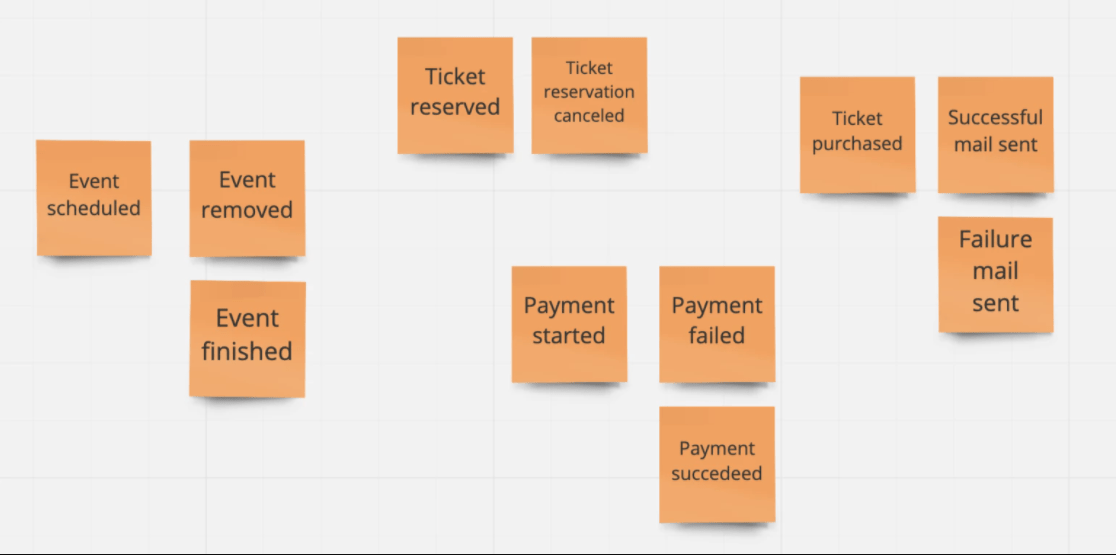
W tym etapie staramy się znaleźć wydarzenia, które występują w naszej domenie. Wydarzenia(zapisywane w czasie przeszłym – na przykład: bilet został zarezerwowany) zostają umieszczone przez uczestników na ścianie. To bardzo ważny element warsztatów ponieważ pozwala na znalezienie zdarzeń, które są często(przez przypadek) pomijane przy projektowaniu systemu czy tworzeniu User Stories. Umieść sam jeden lub kilka wydarzeń na tablicy, aby umożliwić uczestnikom łatwiejszą eksplorację systemu.
Pierwszy etap warsztatów Modelowania Procesu w Event Stormingu
2. Znajdź Hot-Spoty
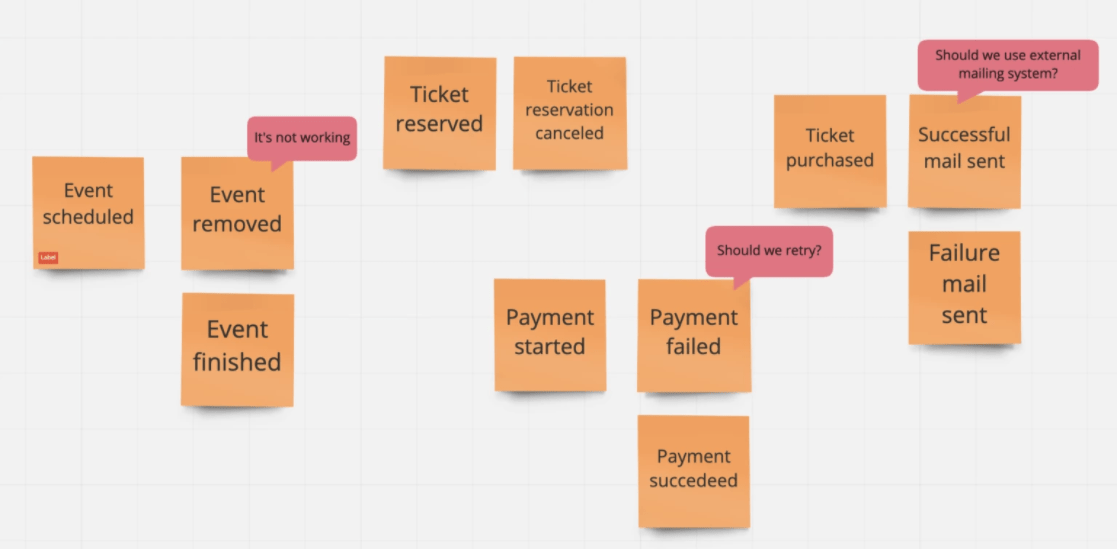
Zaznacz obszary na których zachodzą największe zmiany i które powodują duże zainteresowanie oraz dyskusję – lub konflikty. Spróbuj wraz z uczestnikami rozwiązać je.
Hot-Spoty – czyli miejsca, które wzbudzają największe zainteresowanie i emocje
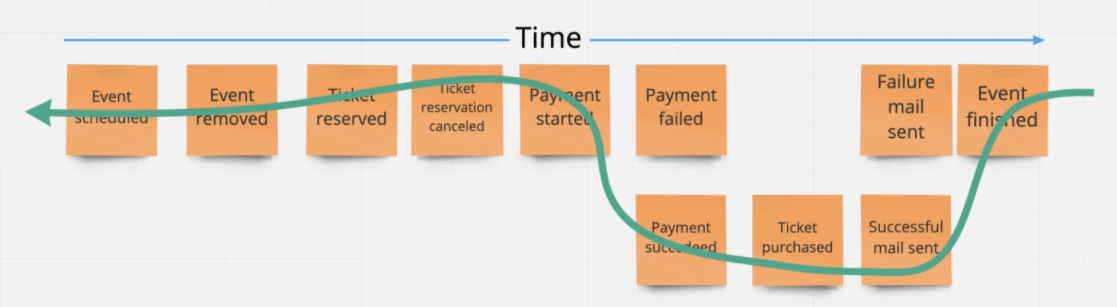
3. Uszereguj wydarzenia na osi czasu
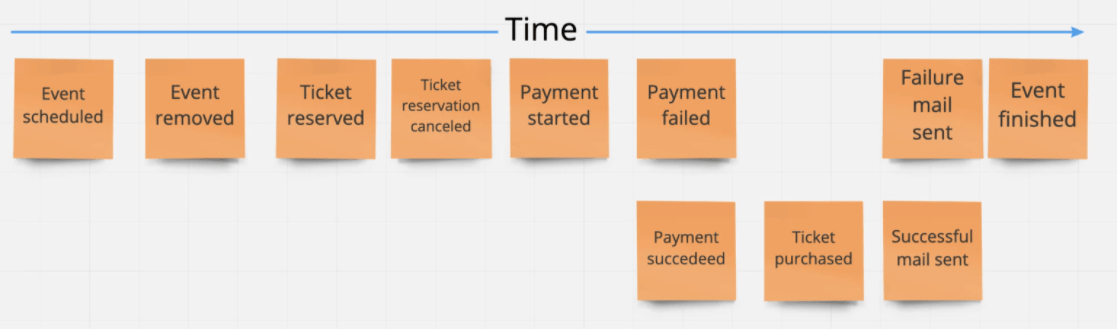
Przeorganizuj wydarzenia w taki sposób, aby tworzyły oś czasu – po lewej stronie umieść te, które występują najwcześniej a po prawej, te które najpóźniej. Podczas tego etapu zgrupuj zduplikowane wydarzenia.
Ta faza również może obudzić emocje wśród uczestników – dla niektórych to co jest duplikatem może okazać się niezależną funkcjonalnością. Przedyskutujcie to wspólnie.
Wydarzenia umieszczone na poprawnej linii czasu
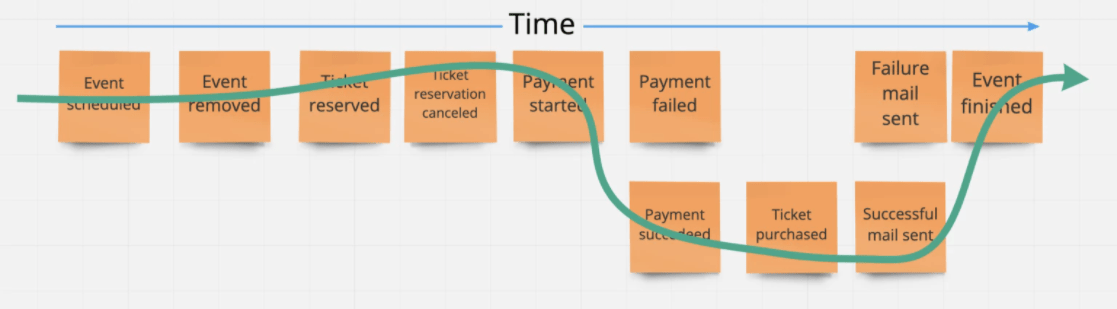
4. Prześledź wydarzenia zgodnie z linią czasu
Znajdź rozgałęzienia i nowe, inne możliwości. Zauważ, że „happy-path” to tylko jedna z możliwości. Na przykład: płatność może zakończyć się poprawnie – istnieje również szansa, że nie powiedzie się. Odpowiedz z zespołem na pytania typu: co stanie się, gdy klient nie zapłaci za rezerwację – lub co w wypadku, gdy opłaci ją, ale za dwa tygodnie lub po wydarzeniu.
5. Przeczytaj wydarzenia od ostatniego do pierwszego
Ludzki mózg ma dużą trudność, aby kłamać, gdy musi opowiedzieć jakąś historię od końca do początku. To technika, która jest wykorzystywana przez śledczych podczas przesłuchań. Pozwala na znalezienie nieścisłości w wersji wydarzeń oskarżonego. Nam pozwoli na znalezienie słabych punktów w procesie, który zdefiniowaliśmy na ścianie. Dzięki temu krokowi możemy znaleźć obszary, które wymagają wyjaśnienia lub dalszych prac nad dokładniejszym zdefiniowaniem.
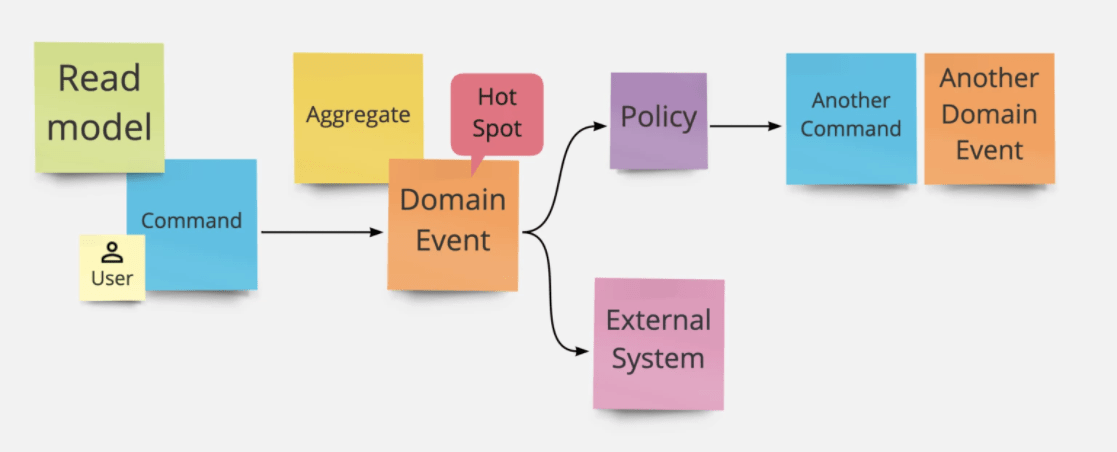
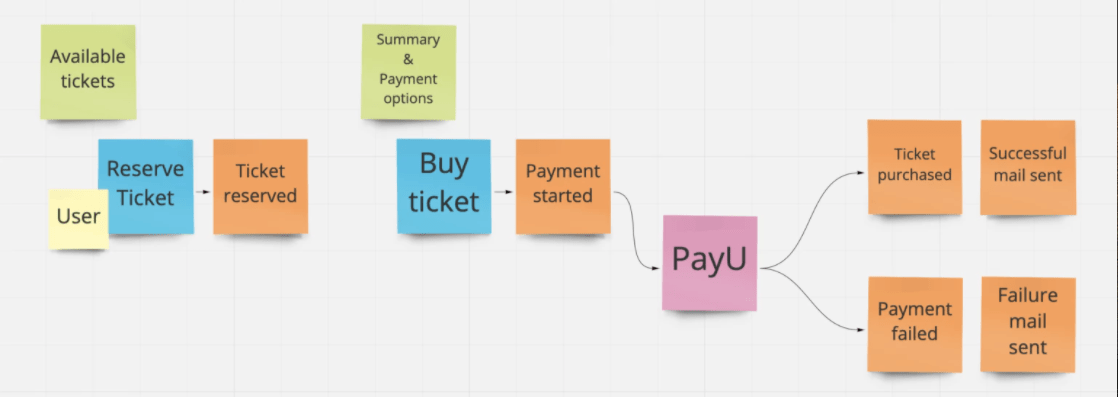
6. Wprowadź wszystkie typy karteczek
Wykorzystaj wszystkie – lub wybrane – typy karteczek samoprzylepnych
Wprowadź wszystkie – lub wybrane – typy karteczek samoprzylepnych Zastosowanie różnych typów karteczek do zarysu architektury
Alberto Brandolini wprowadza kilka typów karteczek, które różnią się kolorem oraz kształtem. Pozwala to na tworzenie zarysu architektury z podziałem na komendy oraz zapytania(Command Query Responsibility Segregation – CQRS).
Razem z uczestnikami można zadać sobie pytanie – przecież wprowadzenie nowych typów karteczek może zaburzyć linię czasu. Natomiast „odpowiedzialność jest lepszym wyznacznikiem dla solidnej architektury systemu” wg Brandoliniego.W ramach pracy nad projektem wykorzystaliśmy elementy Event Stormingu dla celów Modelowania Procesu przebudowy elementów systemu informatycznego. O nich chciałbym na przykładzie opowiedzieć w poniższym artykule.
Spis treści
Typy karteczek
- Zdarzenie domenowe – związane z domeną, które występuje w procesie. Zapisane w czasie przeszłym – pomarańczowy.
- Model odczytu – widok z którego skorzysta użytkownik(lub inny system), aby wykonać pewne zadanie na naszym systemie – zielony.
- Komenda – wykonana przez użytkownika(lub zewnętrzny system) na Agregacie, która powoduje powstanie Zdarzenia domenowego – niebieski.
- Użytkownik – osoba(lub system), który wchodzi w interakcję z naszą aplikacją i wykorzystuje do tego Model odczytu – jasnożółty.
- Agregat – zbiór Zdarzeń domenowych, które reprezentują większą część systemu(na przykład jeden mikroserwis) – żółty.
- Zewnętrzny system – system, który wchodzi w interakcję z naszą aplikacją – różowy.
Więcej o Event Stormingu dowiesz się ze Źródeł. Polecam książkę Brandoliniego, Awesome Event Storming (autorem jest Mariusz Gil) oraz wykład Sławomira Sobótki.
Warsztat
Notka: kilka miesięcy przed warsztatem zdalnym w gronie kilku osób próbowaliśmy wykorzystać podczas warsztatu z modelowanie procesu biznesowego części Event Stormingu, aby uzyskać obraz na system „z lotu ptaka”.
Wprowadzenie do warsztatu
W grupie trzech osób – razem z Marcinem oraz Magdą rozpoczęliśmy przygotowania do warsztatu. Skorzystaliśmy z wielu źródeł i obejrzeliśmy kilkanaście godzin prezentacji o ES oraz o sesjach zdalnych.
Przygotowania rozpoczęły się około miesiąc przed warsztatem, dzięki czemu mieliśmy odpowiednią ilość czasu, aby zgłębić się w Event Storming. Sporządziliśmy listę potencjalnych zalet oraz wad, a także problemów, które możemy napotkać.
Po kilku spotkaniach byliśmy gotowi: narzędzia, prezentacja oraz nasze nastawienie.
Zdecydowaliśmy podzielić sesję warsztatową na dwie części. Pierwszą z nich było wprowadzenie do narzędzi oraz samego warsztatu. Podczas tego etapu, w trakcie dyskusji – zdecydowaliśmy się na jedynie krótkie wprowadzenie oraz prezentację wyłącznie Zdarzeń domenowych. A resztę zasad chcieliśmy wyjaśnić w odpowiednim momencie, gdy będą one potrzebne podczas trwania warsztatu.
Wykorzystaliśmy Miro. To narzędzie freemium, które pozwala na łatwą i przyjemną współpracę zdalną.
Magda znalazła Murala, który też nadałby się do naszego celu. Oferuje on więcej funkcjonalności niż Miro. Zdecydowaliśmy pozostać przy Miro ponieważ z nim najdłużej pracowaliśmy.
Zadanie do rozwiązania
Po krótce
Chcemy stworzyć strony w serwisie internetowym na której informacje będą zawsze aktualne. Obecnie istnieje prosty mechanizm cache, który odświeża się co kilka minut w momencie wizyty użytkownika lub bota wyszukiwarek. Chcielibyśmy być bardziej „zorientowani na zdarzenia” i odświeżać stan strony w momencie, gdy jest to wymagane. Na przykład gdy dane zmienią się.
Dłuższa wersja:
Jak zapewne prawie wszyscy w dzisiejszych czasach: pracujemy z systemem informatycznym, który składa się z wielu elementów, które są połączone poprzez zdarzenia(eventy) w nie do końca optymalny sposób. Niektóre z nich pochodzą z mikroserwisów, niektóre z Kafki, która obserwuje zdarzenia na bazie danych. Możemy ich użyć, aby wywołać zmiany w modelu widoku(view-model) powodując jego przebudowanie. Pozwoliłoby to nam na niemal natychmiastową zmianę pewnej grupy stron w momencie pojawienia się istotnych zmian w danych.
Przynajmniej tak wyglądał nasz pomysł.
Problemem okazała się wielkość systemu. Kilkadziesiąt mikroserwisów i setki jednoczesnych procesów przetwarzających dane. Część z systemów klasy legacy, które powstały lata temu i są jedynie utrzymywane. Nie wszystkie wchodzą w interacje z problemem, który chcieliśmy rozwiązać – na szczęście.
Wykorzystując wiedzę całego zespołu staraliśmy się znaleźć optymalne podejście do rozwiązania problemu odświeżenia modelu widoku. Ta część jest wycinkiem większego procesu zmiany architektury w aplikacji którą rozwijamy.
Cel warsztatu
Podczas warsztatu z zespołem staraliśmy się znaleźć hot-spoty, które mogły by wyjść na wierzch podczas budowania rozwiązania odświeżania view-modelu.
Chcieliśmy również, aby poziom wiedzy wyrównał się w zespole. Wspólna wiedza jest zazwyczaj większa niż wiedza pojedynczej osoby, ponieważ pozwala na zaadresowanie tak zwanych „martwych punktów”.
Kolejnym celem było znalezienie lepiej dopasowanej architektury do naszego problemu, która byłaby odpowiedniejsza(a najlepiej optymalna) dla całej zremodelowanej aplikacji. A to z kolei pozwoliłoby nam na stworzenie lepszego oprogramowania.
No i ostatni punkt – nauka nowych narzędzi oraz prezentacja ich zespołom. Narzędzia te pozwalają na lepszą współpracę zdalną w trakcie tych trudnych czasach COVIDowych.
Przebieg warsztatu
W fazie eksploracji powstało około 60 karteczek ze zdarzeniami domenowymi. Zgrupowaliśmy wydarzenia usuwając duplikaty i umieszczając je na osi czasu.
Zebrane karteczki w fazie eksploracji
Podczas fazy odczytywania zdarzeń zgodnie z osią czasu, a następnie przeciwnie do osi czasu znaleźliśmy wiele budzących wątpliwości elementów. Niektórzy z nas mieli inny ogląd na to jak system działa lub działać powinien.
Z niewielką ilością czasu, który nam pozostał zdecydowaliśmy się na zakończenie warsztatu z modelowania domeny i spróbowaliśmy podsumować wspólnie warsztat.
Podsumowanie warsztatu
Dowiedzieliśmy się, że modelowanie procesu z wykorzystaniem zasad Event Stormingu pozwala na lepsze zbadanie domeny. Nam warsztat pozwolił na znalezienie słabszych miejsc, ale i też miejsc, które są dobrze przemyślane. Zgodziliśmy się, że zdalna forma była znacznym utrudnieniem dla efektywności warsztatu ponieważ bycie wspólnie w jednym pomieszczeniu pozwala na łatwiejszą wymianę myśli.
Wnioski
Warsztat pozwolił nam spotkać się i nauczyć nowych technik oraz narzędzi. Zdalna forma była wyzwaniem. Miro pozwoliło nam na efektywną współpracę w 9 osób na raz. Na jednej tablicy. Poruszając karteczki i starając się poznać działanie narzędzia jednocześnie ucząc się zasad Event Stormingu.
Bycie uczestnikiem w warsztatach na których jest ekspert w temacie techniki Event Stomingu było by dla nas pomocne, aby pomóc lepiej zareagować na kilka nietypowych sytuacji.
Dzięki opiniom uczestników po warsztacie dowiedzieliśmy się, że po pierwsze nasze przygotowanie było odpowiednie. Oczywiście wiemy, że zawsze może być lepiej :). Po drugie prowadzenie warsztatów w formie zdalnej i w dodatku po raz pierwszy jest dużym wyzwaniem – mamy ważną lekcję na przyszłość.
Wskazówki
Użyj rzeczywistego przykładu, gdy chcesz spróbować Event Stromingu. Łatwiej jest omawiać coś co istnieje niż abstrakcyjny byt. Wybierz taki problem, który Twój zespół będzie starał się rozwiązać w kilku najbliższych tygodniach lub sprintach.
Odpowiedz sobie na pytanie: „Dlaczego chcemy zrobić warsztat?„. Jeżeli chcesz go zrobić tylko dla samego Event Stormingu – przemyśl to raz jeszcze. Dzielenie się wiedzą, lepsze zrozumienie domeny i wprowadzanie usprawnień(na przykład do architektury aplikacji) są nieco lepszym celem, które warsztat może pomóc zrealizować.
Gdy używasz Miro włącz przyciąganie do siatki i do obiektów. Zazwyczaj lubimy symetrię i równe ułożenie karteczek, ale nie jest to szczególnie potrzebne na czas warsztatu. Co więcej zajmuje czas podczas fazy modelowania.
Faza eksploracji
W pierwszej fazie – fazie eksploracji – gdy pracujesz zdalnie dobrze jest przypisać kolor karteczki do osoby z zespołu. Pomoże to mocniej zaangażować się w warsztat poprzez stworzenie delikatnej presji – każdy widzi co się dzieje z karteczkami, które tworzymy. Takie samo uczucie jest obecne podczas warsztatów odbywających się fizycznie, gdy pracujesz na żółtych karteczkach wraz z zespołem. My wykorzystaliśmy kolorowe tagi, które są dostępne dla karteczek w Miro.
Kolorowe tagi, które pozwalają określić kto jest autorem karteczki
Szukanie hot-spotów
W drugim etapie – szukaniu hot-spotów – gdy powstanie duża liczba gorących tematów możesz spróbować zrobić głosowanie nad ważnością poszczególnych karteczek. Pozwoli to skupić się na najważniejszych obszarach. Gdy zostanie trochę wolnego czasu pod koniec warsztatów zawsze można wrócić do mniej popularnych wątków.
Podczas warsztatów oprócz happy path skup się także na warunkach brzegowych. Zadaj pytanie w stylu: co stanie się, gdy ta usługa będzie niedostępna lub jak zachowa się nasz system, gdy serwis partnera odpowie błędem.
Nie musisz używać wszystkich typów karteczek. Możesz też dodawać nowe typy – na przykład metryki, gdy jest to dla Was potrzebne.
Optymalna długość warsztatów to około dwie godziny. Pozwala to pozostać maksymalnie skupionym i jednocześnie jest to długość, która sprawia, że nie jesteśmy na końcu bardzo zmęczeni.
Miłego dnia!
P.S. Mam dla Ciebie artykuł o tym, że Każda linia kodu ma znaczenie. Każda! I to nawet dla bezpieczeństwa Twojej firmy.
Źródła:
[0]A. Brandolini, Introducing EventStorming. Leanpub, 2015. Dostęp: paź. 29, 2021. [Online]. Dostępne na: leanpub.com.
[1]M. Keeling i J. Runde, Trying out online EventStorming youtube.com. (dostęp paź. 29, 2021).
[2]M. Gil, Awesome EventStorming. 2021. Dostęp: paź. 29, 2021. [Online]. Dostępne na: github.com.
[3]P. Rayner, YOW! 2016 Paul Rayner – EventStorming – Collaborative Learning for Complex Domains, (mar. 19, 2017). Dostęp: paź. 29, 2021. [Online Video]. Dostępne na: youtube.com.
[4]K. Baas-Schwegler, Making the most out of remote EventStorming, baasie.com, mar. 19, 2020 baasie.com (dostęp paź. 29, 2021).
[5]S. Bowman, The 6 Trumps Bookmark, Training from the BACK of the Room!, lip. 10, 2016. bowperson.com (dostęp paź. 29, 2021).
[6]S. Sobótka, Event Storming – od analizy do architektury, (luty 28, 2020). Dostęp: paź. 29, 2021. [Online Video]. Dostępne na: youtube.com.
[7]M. Gil, 4Developers 2019: EventStorming Lessons Learned-kilkadziesiąt tysięcy post-itów później, Mariusz Gil, (kwi. 17, 2019). Dostęp: paź. 29, 2021. [Online Video]. Dostępne na: youtube.com.
[8]K. Baas-Schwegler, EventStorming cheat sheet, baasie.com, lip. 29, 2019. baasie.com (dostęp paź. 29, 2021).
[9]C. Pontet, EventStorming: From big picture to software design – Cédric Pontet, (cze. 25, 2019). Dostęp: paź. 29, 2021. [Online Video]. Dostępne na: youtube.com.
[10]A. Brandolini, Alberto Brandolini – 100,000 Orange Stickies Later | Øredev 2019, (lis. 15, 2019). Dostęp: paź. 29, 2021. [Online Video]. Dostępne na: youtube.com.
[11]A. Brandolini, Joys and pitfalls of collaborative modeling – Alberto Brandolini – DDD Europe 2019, (sie. 14, 2019). Dostęp: paź. 29, 2021. [Online Video]. Dostępne na: youtube.com.
Podobne artykuły

Świat agentów: automatyzacja i co dalej

Kobiety i neuroatypowość w IT: przeczytaj zanim wydasz opinię. Felieton Malwiny Wąsowskiej-Domirskiej

AI zwiększa produktywność, ale i stres. Co 3 programista ukrywa korzystanie z niej w pracy.

Od raju juniorów do wymagającego rynku nowych kompetencji. Kariera w IT w dobie AI.

Branża tech i praca z biura: kto wygrywa w erze powrotów do pracy stacjonarnej (RTO)?

Technologia wespół w zespół z biznesem w dmTECH [WYWIAD]

Co dalej z rynkiem pracy IT w 2025 roku? Oto 5 sygnałów, że coś się zmienia