Jak używać Canopy do testów akceptacyjnych Twojej aplikacji internetowej

Kiedy chcesz stworzyć aplikację internetową, która dostarczy najlepszą wartość użytkownikom, musisz być pewny, że kontent będzie odpowiednio w niej wyświetlany. Jest kilka sposobów, aby to osiągnąć. Po pierwsze — testowanie manualne. Jest to rozwiązanie czasochłonne, jednak nie wymaga ono żadnych specyficznych umiejętności, aby poradzić sobie z większością podstawowych przypadków.
Łukasz Sosiński. .Net Developer w Setapp. Przygodę z technologią Microsoftu zaczął na studiach i tak mu zostało. Lubuje się w tworzeniu aplikacji internetowych, starając się ograniczyć swój udział przy pracach frontendowych. Aktualnie kształci się w kierunku tworzenia oprogramowania opartego o .NET Core. Fan piłki nożnej i e-sportu, głównie Counter Strike.
Jeśli wierzysz w stereotypy to… programiści są leniwi! Dlatego w tym przypadku lepszym rozwiązaniem jest napisać testy end-to-end. Oczywiście warto rozważyć również aspekt biznesowy implementacji tych testów. Testy manualne nie wymagają żadnego przygotowania, jednakże każda nowa funkcjonalność w Twojej aplikacji będzie wymagała dodatkowego nakładu czasu, aby ją odpowiednio przetestować. Natomiast testy end-to-end wymagają większej inwestycji na samym początku (trzeba napisać te kilka testów), jednak po czasie takie podejście się opłaci, dzięki mniejszej liczbie regresji. Dodatkowo uważam, że łatwiej jest modyfikować/adaptować testy do zmian wprowadzanych w aplikacjach, niż za każdym razem weryfikować poprawność rozpisanych scenariuszy testów manualnych.
Spis treści
E2E
Testy end-to-end (e2e) są również nazywane akceptacyjnymi, i taki jest ich cel. Zapewniają, że spełnimy oczekiwania (lub planowane oczekiwania) użytkownika końcowego. Testy jednostkowe lub integracyjne testują tylko częściowo w jaki sposób użytkownik może otrzymać oczekiwaną zawartość. W tym wypadku należy skorzystać właśnie z testów akceptacyjnych. Oczywistym wydaje się, że aby testy te miały sens, należy je przeprowadzić na poziomie interfejsu użytkownika, wykonując tylko takie kroki, które są dla tego użytkownika dostępne.
Wady testów akceptacyjnych:
Tak, niestety te testy również posiadają swoje wady:
- Testy akceptacyjne są wolniejsze od testów jednostkowych lub integracyjnych, ponieważ muszą przejść przez każdą warstwę aplikacji.
- Debugowanie testów akceptacyjnych wymaga więcej uwagi, ponieważ możemy dostrzec miejsce w aplikacji, w którym występuje problem i w jaki sposób powstał, ale na pierwszy rzut oka nie możemy zweryfikować, która część kodu za to odpowiada.
Ze względu na powyższe problemy, zaleca się pisać minimalną niezbędną liczbę testów. A co oznacza “minimalna niezbędna liczba”? To już zależy od decyzji zespołu/programisty.
Canopy
W tytule wpisu wspomniałem o tym, czego używamy do testowania naszych aplikacji internetowych. Jednakże warto wytłumaczyć czym dokładnie jest Canopy. Tłumacząc dokumentację projektu Canopy jest frameworkiem do testów aplikacji internetowych z jednym celem — sprawić, aby testy UI były proste. Framework opiera się o Selenium, które jest dobrze znane w środowisku programistycznym. Z drugiej strony, jeśli ta nazwa nic Tobie nie mówi… nie przejmuj się! Nie jest to wiedza niezbędna, by zacząć pracować z Canopy.
Jeden z kluczowych punktów dokumentacji mówi o tym, że framework ten jest “łatwy do nauki”. Opierając się na swoim doświadczeniu — zdecydowanie mogę to potwierdzić. Jego najbardziej skomplikowaną częścią jest przyswojenie składni języka F#. Nie jest to problem nie do przeskoczenia, prawda? Jest jeszcze jedno pytanie, które pojawia się na starcie — co z licencją i kosztami? Framework ten jest dostępny na bazie licencji MIT, więc nie ma się czym przejmować — wystarczy korzystać.
Jak zainstalować Canopy?
W dzisiejszych czasach nie ma już raczej rzeczy, którą byłoby ciężko zainstalować. Podobnie sprawa ma się z tytułowym frameworkiem — wystarczy skorzystać z NuGeta.
PM> Install-Package canopy
Dodatkowo rekomendowałbym zainstalowanie Argu parsera. Paczka ta pozwoli na używanie parametrów przy wywoływaniu testów z wiersza poleceń. Jest ona używana w pakiecie startowym Canopy (który może być pobrany stąd) i w projekcie przykładowym, który znajdziesz poniżej.
Elementy Canopy warte wyróżnienia
Przed napisaniem pierwszych testów należy zapoznać się z dokumentacją Canopy. Jest krótka, zwięzła i czytelna. Informacje, które podaję poniżej oczywiście można uzyskać ze wspomnianej dokumentacji, jednak dodam również mój krótki komentarz i krótkie wyjaśnienie dlaczego akcja, asercja czy dana funkcja jest użyteczna.
Context
Jednym z najważniejszych elementów Canopy, który doceniłem pisząc testy dla naszej aplikacji jest możliwość korzystania z kontekstów. Context pozwala zdefiniować na przykład funkcje once / before / after / lastly oddzielnie dla każdej sekwencji testów. Dzięki temu rozwiązaniu będziesz mógł przygotować aplikację do określonej grupy testów. Jednym z przykładów, w których to rozwiązanie może być użyteczne, to porównywanie stanu aplikacji będąc zalogowanym jako jej administrator lub zwykły użytkownik. Przełączanie kontekstu będzie widoczne w konsoli, kiedy testy będą uruchomione, z tego powodu warto odpowiednio go nazwać.
context “context name”
once
Jest to funkcja uruchamiana na początku każdego kontekstu. Powinna być używana wtedy, gdy definiowana akcja nie jest częścią testu, ale jest wymaganym elementem, by testy zostały wykonane poprawnie. To jest dobry moment, by wczytać naszą aplikację (! ^ lub url) lub zalogować się do panelu administratora.
once (
fun _ -> ()
)
before
Funkcja before jest wykonywana na początku każdego testu. Funkcję tę należy używać kiedy wiesz, że poprzedni test zmieni stan aplikacji i nie będzie on odpowiedni dla następnego.
before (
fun _ -> ()
)
After ma działanie podobne jak before, jednak jest wykonywane po każdym teście. Jest odpowiednią funkcją do czyszczenia/wycofywania zmian wprowadzonych w ostatnim teście.
after (
fun _ -> ()
lastly
Jest to funkcja przeciwna dla once. Wywoływana jest na samym końcu kontekstu. Powinno się ją stosować, gdy wykonywana czynność nie jest etapem testu, ale następujący kontekst może nie wymagać stanu aplikacji uzyskanej poprzez wykonane testy. To dobry moment, aby wylogować się z panelu administracyjnego.
lastly (
fun _ -> ()
)
Start browser
Kiedy tworzymy aplikację, chcemy aby oferowała tę samą jakość wszystkim odbiorcom. Jednym ze sposobów zapewnienia tego, jest testowanie produktu w środowisku docelowym. Ręczne testowanie na różnych przeglądarkach jest czasochłonne. Przeglądarek jest wiele, a do tego każda z nich posiada różne wersje. Canopy udostępnia mechanizm, za pomocą którego możemy uruchomić testy na różnych przeglądarkach. Oczywiście framework nie ma ich wbudowanych, ale może korzystać z dostępnych dla Twojego środowiska. Aby uruchomić daną przeglądarkę, wystarczy wpisać instrukcję startową.
start chrome
Przetestujmy coś
Selektory są napisane tak, by pasować do strony www.setapp.pl
Repozytorium
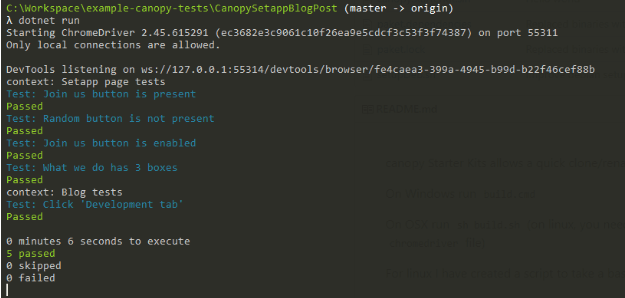
Przykładowe testy możesz pobrać z bitbucketa. Rozwiązanie to jest oparte o pakiet startowy Canopy (Canopy Starter Kit). Aby uruchomić projekt, należy uruchomić wiersz poleceń w folderze z solucją i wykonać poniższą komendę. Jeden z testów z “Under Development” zwróci błąd. Jest to celowe rozwiązanie — ma na celu pokazać, że poprzednie metody zmieniają stan aplikacji i dlaczego musimy być uważni przy pisaniu testów.
dotnet run
Przykłady
Czy element jest wyświetlany lub nie?
"Join us button is present" &&& fun _ ->
displayed ".button#join-us-cta"
"Random button is not present" &&& fun _ ->
notDisplayed "#random-button"
Czy element jest włączony/dostępny?
"Join us button is enabled" &&& fun _ ->
enabled "#join-us-cta"
Porównanie wartości
"Join us button has correct value" &&& fun _ ->
"#join-us-cta" == "Join us"
Weryfikacja liczby elementów
"What we do has 3 boxes" &&& fun _ ->
count ".landing-what-we-do .images .landing-what-we-do-box" 3
Czy można kliknąć przycisk i w efekcie czego zostaniemy przekierowani na inną stronę?
"Join us button redirect to Career page" &&& fun _ ->
displayed "#join-us-cta"
click ("#join-us-cta")
on "https://setapp.pl/career"
W poniższym przykładzie używam funkcji “once” i “lastly” do przygotowania kontekstu do testów z użytkownikiem zalogowanym w panelu administratora. “Once” symuluje proces logowania użytkownika a “lastly” wylogowania. Nie jest to zaimplementowane w przykładowym projekcie.
module yourProject.Authorization
open canopy.classic
open canopy.runner.classic
open Common
let login (site: String) =
url (site)
"#LoginControl_UserName" << "admin login"
"#LoginControl_Password" << "admin password"
click "#LoginControl_Button1"
let logout (site: String, returnToSite: String) =
url (site)
url (returnToSite)
let setupAuthorization(site: String, returnToSite: String) =
once (fun _ ->
url (site)
login(site)
)
lastly (fun _ ->
logout(site, returnToSite)
)
Debugowanie
Ważną sprawą przy debugowaniu jest zaznaczenie testów jako “Work in Progress”. Może to być osiągnięte na dwa poniżej podane sposoby. Wtedy będziesz mógł obserwować kolejne kroki, które wykonuje test i dostrzec błędy w kodzie. Warto wspomnieć, że jeśli jakikolwiek test zostanie oznaczony jak WIP, wtedy tylko te testy będą uruchamiane. Testy w trybie debugowania wykonywane są wolniej, jednak wybierane elementy są podświetlane.
"Join us button is enabled" &&&& fun _ ->
enabled "#join-us-cta"
wip(fun _ ->
enabled "#join-us-cta")
Podsumowanie
Canopy jest frameworkiem, który pozwoli na wykonywanie testów akceptacyjnych Twojej aplikacji w łatwy, wygodny i przyjemny sposób. W połączeniu ze składnią F# otrzymujemy również prosty kod do analizy, nawet dla początkującego programisty. Jeśli poszukujesz alternatywy dla Selenium — śmiało spróbuj Canopy! Początkowo sam nie byłem przekonany do tego rozwiązania — jednak po kilku tygodniach pracy z tym frameworkiem już nie czuję niechęci do pisania testów end-to-end.
Artykuł został pierwotnie opublikowany na blog.setapp.pl. Zdjęcie główne artykułu pochodzi z unsplash.com.
Podobne artykuły

Jak budować efektywną strategię QA i usprawnić współpracę na linii Dev-QA

Czy QA to nadal drzwi do IT i co rynek „gotuje” testerom? Wywiad z Jakubem Klechem

Pair testing: jak developerzy i testerzy wspólnie dbają o jakość

Jako twórcy aplikacji mało wiemy o odbiorcach. O użyteczności i dostępności w IT

Klienci chcą rozwiązań problemów, a nie fajerwerków. O zjawisku overengineeringu

Zmienił się apetyt na ryzyko. Organizacje w końcu kładą nacisk na budowę kultury jakości

Automatyzuj przewidywalną część pracy. Zaoszczędzony czas poświęć na dogłębną analizę kodu