Jak dostarczyć klientowi wersję beta aplikacji napisanej w React Native

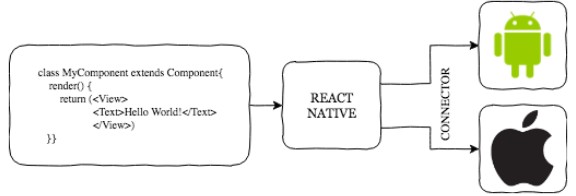
Jeśli kiedykolwiek pisałeś aplikację w React Native, pewnie zauważyłeś, że proces generacji wersji beta wymaga wykonania wielu powtarzalnych czynności, zwłaszcza w przypadku aplikacji wieloplatformowych.

Tomasz Pierzchała. Programista w Brainhub, specjalizujący się aplikacjach React i React Native. Jego przygoda z programowaniem rozpoczęła się jeszcze w szkole podstawowej, kiedy to stworzył swoją pierwszą interaktywną stronę www.
Spis treści
Jak dostarczyć aplikację beta klientowi lub testerowi
Przyjrzyjmy się liście typowych kroków, które należy wykonać, by dostarczyć aplikację beta klientowi lub testerowi:
1. Pobranie odpowiedniego brancha z repozytorium
Android:
2. Umieszczenie klucza APK w katalogu ./android/app/
3. Zbudowanie wersji “release”
4. Wysłanie aplikacji, np. emailem
iOS:
5. Uruchomienie Xcode
6. Zmiana Xcode Schema do Release
7. Przełączenie jsCodeLocation do statycznej main.jsbundle ścieżki plikowej
8. Archiwizacja
9. Przesłanie aplikacji do TestFlight
Jak widać, powyższa lista składa się z wielu powtarzalnych kroków. Skoro są one powtarzalne powinno dać się je zautomatyzować, czyż nie?
Możliwe rozwiązania
Istnieje kilka sposobów na zautomatyzowanie generacji wersji beta aplikacji i dostarczenie jej do klienta.
Visual Studio App Center
Pierwszym rozwiązaniem, które przyszło nam do głowy w Brainhub było wykorzystanie Visual Studio App Center. Stworzone przez Microsoft narzędzie wydaje się bardzo atrakcyjne — poza możliwością zbudowania aplikacji w chmurze, dystrybucji wśród testerów i klienta, służy ono jako platforma do testowania aplikacji na wielu urządzeniach oraz daje dostęp do raportów i zrzutów ekranu z każdego etapu testów.
Jednak, szybko okazało się, że nie jest to najlepsze rozwiązanie dla naszego projektu. VS App Center ma ograniczone możliwości konfiguracyjne, a kod aplikacji należy pobrać z repozytorium na GitHubie, Bitbucket albo VSTS. Z racji tego, że w firmie używamy GitLaba, musieliśmy wykluczyć to rozwiązanie.
HockeyApp i Fastlane
Następną opcją było użycie HockeyApp — narzędzia do dystrybucji aplikacji, które zbiera raporty o błędach oraz opinie użytkowników. Usługa została stworzona z myślą o dystrybucji aplikacji iOS metodą ‘ad hoc’ (poza App Store), ale aktualnie sprawdza się również w wypadku aplikacji na Androida.
HockeyApp działa świetnie jako platforma do dostarczania wersji testowych, ale nie posiada funkcjonalności budowania aplikacji. Do tego zadania możemy użyć Fastlane – narzędzia do automatyzowania procesu budowy aplikacji mobilnych, stworzonego przez fabric.io.
Przygotowania
Zanim rozpoczniemy budowę i deploy aplikacji, musimy przygotować odpowiednie środowisko. W tej części artykułu opisujemy kroki, które należy powziąć na początku.
Automatyczna zmiana jsCodeLocation
Dokumentacja React Native wskazuje, że w przypadku wersji “release“ aplikacji iOS powinniśmy zmienić jsCodeLocation na statyczny bundle javascript’owy w pliku AppDelegate.m. Nie ma potrzeby powtarzania tej czynności ręcznie przy każdym wydaniu — można do tego celu użyć makra #ifedf DEBUG. Wystarczy podmienić linijkę zawierającą jsCodeLocation = … na poniższy fragment kodu.
#ifdef DEBUG
// DEV
jsCodeLocation = [[RCTBundleURLProvider
sharedSettings]
jsBundleURLForBundleRoot:@"index"
fallbackResource:nil];
#else
// PROD
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main"
withExtension:@"jsbundle"];
#endif
Zignoruj dodatkowe pliki
Podczas tworzenia aplikacji zostaną stworzone dodatkowe pliki. Nie musimy dodawać ich do repozytorium, wystarczy zamieścić je w pliku .gitignore.
# Deployment
*.cer
*.jsbundle
*.jsbundle.meta
*dSYM.zip
*.keystore
*.mobileprovision
fastlane/report.xml
Klucz dostępu APK
Do wypuszczenia aplikacji na Androida będziemy potrzebowali klucza, którym ją podpiszemy. Więcej informacji na ten temat pod tym linkiem.
Kiedy klucz zostanie wygenerowany, będziemy musieli przenieść go do katalogu android/app, pamiętając przy tym o dodaniu *.keystore do .gitignore.
Fastlane + HockeyApp + Testflight
W tej części pokażemy jak zautomatyzować proces generowania aplikacji napisanej w React Native w wersji na Androida i iOS, oraz to jak wysłać je do HockeyApp (Android) i Testflight (iOS).
Pierwszą rzeczą jaką musimy zrobić jest zainstalowanie Fastlane. Będzie potrzebować do tego najnowszej wersji narzędzi wiersza poleceń Xcode.
$ xcode-select --install
Zainstaluj Fastlane.
$ [sudo] gem install fastlane -NV` or `brew cask install fastlane`
Zainicjuj Fastlane.
$ fastlane init
Powyższa komenda utworzy w aktualnym katalogu folder zawierający plik i konfigurację Fastlane.
Appfile
W katalogu Fastlane stwórz plik o nazwie Appfile, w którym przechowywane będą dane używane przez narzędzia Fastlane, takie jak AppleID. Jest to krok niezbędny w produkcji aplikacji iOS, która zostanie przesłana do Testflight.
Dodaj swoje AppleID do Appfile.
apple_id "your_apple_id@example.com"
Fastfile
Wersja beta pliku Fastfile może wyglądać następująco:
# More documentation about how to customize your build
# can be found here:
# https://docs.fastlane.tools
fastlane_version "2.68.0"
# Fastfile actions accept additional configuration, but
# don't worry, fastlane will prompt you for required
platform :ios do
lane :beta do
ensure_git_branch(
branch: 'master'
)
git_pull
increment_build_number(
xcodeproj: "./ios/yourProject.xcodeproj"
)
get_certificates
get_provisioning_profile(
app_identifier: "org.you.yourProject"
)
# build your iOS
app
build_ios_app(
project: "./ios/yourProject.xcodeproj",
scheme: "yourProjectRelease",
export_method: "app-store"
)
# TestFlight
pilot()
end
end
platform :android do
lane :beta do
ensure_git_branch(
branch: 'master'
)
git_pull
# build the release variant
gradle(task: "clean", project_dir: "android/")
gradle(task: "assemble", build_type: "Release", project_dir: "android/")
# upload to HockeyApp
hockey(
api_token: "YOUR_TOKEN"
)
end
end
Przeanalizujmy ją krok po kroku.
Poniższy fragment kodu zostanie uruchomiony po wywołaniu w konsoli fastlane ios beta.
platform :ios do lane :beta do # ... end end
Podobnie dla Androida – fastlane android beta.
platform :android do
lane :beta do
# ...
end
end
Upewnij się, że znajdujesz się na masterze i wykonaj git pull żeby zsynchronizować się ze zdalnym repozytorium.
ensure_git_branch( branch: ’master’ ) git_pull
Zmień numer build (tylko dla iOS). Aplikacja przesyłana do Testflight musi mieć numer wyższy niż jej poprzednia wersja.
increment_build_number( xcodeproj: "./ios/yourProject.xcodeproj" )
Testflight i dystrybucja ad hoc wymagają odpowiednich certyfikatów i tzw. “provisioning profile”. Istnieje kilka metod podpisywania aplikacji:
- match,
- cert and sigh,
- funkcja podpisywania w Xcode,
- manualna.
W opisywanym dziś przypadku użyta została metoda cert and sigh. Więcej informacji na temat podpisywania aplikacji przy użyciu Fastlane możesz znaleźć tutaj.
get_certificates get_provisioning_profile( app_identifier: "org.you.yourProject" )
Następnym krokiem w tworzeniu aplikacji iOS jest przekazanie takich parametrów projektu jak path, scheme i export_method (może ona przyjąć jedną następujących wartości: app-store, ad-hoc, package, enterprise, development, developer-id).
build_ios_app(
project: "./ios/yourProject.xcodeproj",
scheme: "yourProjectRelease",
export_method: "app-store"
)
W ostatnim etapie budowy aplikacji iOS przesyłamy ją do Testflight.
pilot()
A teraz przyjrzyjmy się procesowi dostarczania produktu w wersji na Androida. Składa się on z dwóch kroków – czyszczenia i budowania wersji release.
gradle(task: "clean", project_dir: "android/")
gradle(task: "assemble", build_type: "Release", project_dir:
"android/")
Na tym etapie możesz już wysłać wygenerowaną aplikację do HockeyApp.
hockey(
api_token: "YOUR_TOKEN"
)
Warto tu wspomnieć, że nawet jeśli zapomnisz wskazać jakiś parametr (lub zrobisz to celowo, np. nie podasz nazwy użytkownika iTunes Connect w Fastfile) Fastlane zapyta o te dane w konsoli.
Konfiguracja HockeyApp
Po zarejestrowaniu się i zalogowaniu w HockeyApp, zobaczysz przycisk “New app”.

Po naciśnięciu przycisku, zostanie wyświetlone okno dialogowe. Wybierz opcję “Create the app manually instead”.

W następnym oknie możesz dodać takie dane jak “CFBundleIndentifier” z pliku Info.plist dla iOS, oraz “package” z pliku AndroidManifest.xml dla Androida. HockeyApp używa tej wartości do skojarzenia przesłanej aplikacji z aplikacją, która jest zarejestrowałeś w HockeyApp.

Po zapisaniu danych HockeyApp otworzy okno, za pomocą którego będziesz mógł zaprosić użytkowników do testowania aplikacji. Po zaakceptowaniu zaproszeń będą oni otrzymywać powiadomienia za każdym razem, kiedy zostanie udostępniona nowsza wersja produktu.

Przenieśmy się teraz do panelu ustawień, gdzie wygenerujemy token niezbędny do przesyłania aplikacji do Fastlane.

Wklej token w Fastfile.
hockey(
api_token: "token_goes_here"
)
Konfiguracja Testflight
Po zarejestrowaniu się i zalogowaniu w iTunes Connect, musimy stworzyć nową aplikację. Wybieramy jeden z certyfikatów do podpisania aplikacji w polu Bundle ID. Jeśli nie masz żadnego certyfikatu kliknij “Register a new bundle ID” w zakładce Developer, stwórz certyfikat i wybierz go w polu Bundle ID.

Stwórz certyfikat App Store i Ad Hoc.

Uruchomienie skryptu
Na tym etapie mamy już przygotowane środowisko i możemy przystąpić do stworzenia i przesłania aplikacji do HockeyApp i Testflight.
$ fastlane ios beta && fastlane android beta
Jeśli napotykasz błąd “[Transporter Error Output]: Could not start delivery: all transports failed diagnostics” oznacza to, że twój komputer jest chroniony przez firewall, który blokuje porty do których dostępu potrzebują protokoły Aspera i Signiant używane przez iTunes Connect Transporter.
W tym wypadku, powinieneś użyć protokołu DAV, który jest rozszerzeniem HTTP. Żeby tego dokonać dodaj następującą flagę przed poniższą komendą:
$ DELIVER_ITMSTRANSPORTER_ADDITIONAL_UPLOAD_PARAMETERS="-t DAV" fastlane beta && fastlane android beta
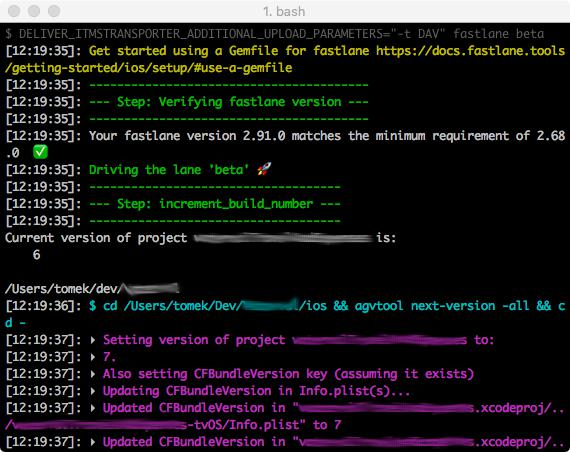
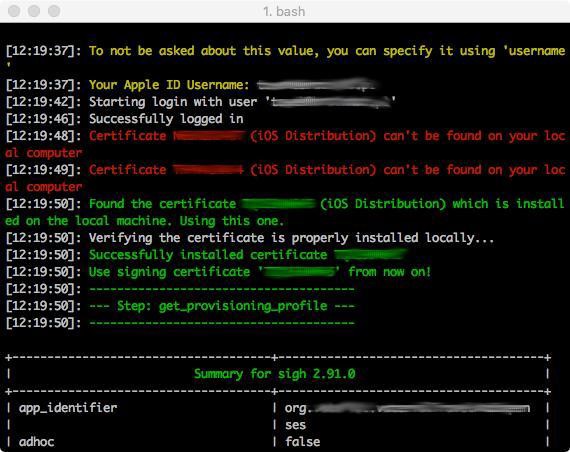
Po uruchomieniu polecenia Fastlane poinformuje cię o krokach, które podejmuje.

W kroku get_certificates, get-provisioning_profile i pilot, zostaniesz zapytany o twoje AppleID jeśli nie podałeś go w Appfile.

Po udanym przesłaniu wniosku Testflight, Fastlane stworzy i wyśle wersję aplikacji na Android do HockeyApp.

Podsumowanie
Pamiętasz dziewięć powtarzalnych kroków, o których wspomnieliśmy na początku? Oto one:
1. Pobranie odpowiedniego brancha z repozytorium
Android:
2. Umieszczenie klucza APK w katalogu ./android/app/
3. Zbudowanie wersji “release”
4. Wysłanie aplikacji, np. emailem
iOS:
5. Uruchomienie Xcode
6. Zmiana Xcode Schema do Release
7. Przełączenie jsCodeLocation do statycznej main.jsbundle ścieżki plikowej
8. Archiwizacja
9. Przesłanie aplikacji do TestFlight
Po ukończeniu tego tutorialu jedynym krokiem jaki pozostaje ci wykonać jest uruchomienie Fastlane.
Istnieje kilka narzędzi do zautomatyzowania procesu generowania i dystrybucji aplikacji napisanych w React Native. Jeśli nie chcesz tworzyć aplikacji w chmurze i chcesz mieć cały proces pod kontrolą, Fastlane wraz z usługami takimi jak HockeyApp, Crashlytics, Google Play, Testflight, itp., powinny ci w tym pomóc.
Artykuł jest tłumaczeniem posta “How to Deliver a React Native App to the Client” opublikowanego na blogu Brainhub.eu.
Podobne artykuły

Kobiety i neuroatypowość w IT: przeczytaj zanim wydasz opinię. Felieton Malwiny Wąsowskiej-Domirskiej

Python podstawy - kursy, tutoriale online - 10 rekomendacji

Data Analytics, Data Science, Machine Learning – co wybrać?

12 wniosków i dobrych praktyk z refaktoryzacji kodu

Nie jesteś przekonany do code review? Oto kilka porad na start

Jak Slack dba o każdego użytkownika? Stosuje accessible technology

6 kroków do przebranżowienia się na programistę. Plan nauki IT