Czy Gatsby.js może poprawić performance aplikacji?

Różnorodność dostępnych technologii frontendowych służących do wytwarzania nowoczesnych aplikacji jest większa niż się wydaje. Oprócz wielkiej JS-owej trójki: React, Angular i Vue, możemy wybierać z szerokiej gamy bibliotek czy frameworków, stworzonych do konkretnych zastosowań. Istnieją również rozwiązania, które powstały na podstawie jednego z wymienionych czołowych frameworków, ale z odmiennym podejściem. Dzisiaj przedstawię właśnie takie rozwiązanie – Gatsby.js, który już skradł serca wielu deweloperów Reacta na całym świecie.
Mikołaj Wolicki. JavaScript Developer w poznańskim Merixstudio. Ceni sobie pracę w Angularze, jednakże często zgłębia nowe biblioteki, które wynajduje (czasem mocno przypadkowo) na Githubie, aby poszerzać horyzonty. W wolnym czasie oddaje się zabawom z kotem i aranżowaniem kolejnych akwariów.
Spis treści
“Wielki Gatsby”?
Czym właściwie jest wspomniany Gatsby? Jak możemy dowiedzieć się z oficjalnej strony, jest to open source’owy framework oparty na Reactie, chociaż warto wspomnieć, że w dużej mierze korzysta również z GraphQL. Gatsby powstał z zamysłem tworzenia wyjątkowo szybkich aplikacji i witryn internetowych. Ale co sprawia, że aplikacja zaprogramowana z pomocą Gatsby’ego jest tak szybka i efektywna? Wpływ na to ma z pewnością fakt, że Gatsby jest generatorem stron statycznych!
Ale jak to strona statyczna?
Tak, nie mylisz się, mam tutaj na myśli stronę dostarczoną do przeglądarki zawierającą statyczne pliki HTML, CSS i JavaScript! To sprawia, że proces ładowania strony jest bardzo krótki, ponieważ nie jest ona renderowana po stronie klienta w przeglądarce (za pomocą JavaScriptu), a także nie wykonuje się żaden kod po stronie serwera, w celu dostarczenia strony do przeglądarki. Warto podkreślić, że Gatsby nie jest jak Next.js (czy Nuxt.js), to znaczy nie renderuje on strony po zapytaniu serwera – zwraca jednak gotowe pliki powstałe podczas procesu kompilacji. Należy również zaznaczyć, że witryny statyczne nie oznaczają braku elementów interaktywnych czy dynamicznych. Nasze interaktywne komponenty, takie jak przyciski, formularze i wszystkie inne obsługiwane przez JS, nadal działają, ponieważ nasza struktura HTML jest uzupełniana (ang. rehydrated) o wykonywalny kod. Brzmi ciekawie, prawda?
Ale co z zapytaniami do API, w następstwie których pobieramy dane, takie jak posty na blogu czy lista produktów do sklepu e-commerce z zewnętrznych serwerów lub baz danych? Ponieważ Gatsby jest w rzeczywistości generatorem stron statycznych, pobiera on wspomniane wyżej dane podczas procesu kompilacji przeprowadzanego na komputerze, a następnie tworzy odpowiednią treść witryny. W niektórych przypadkach może to być wadą, ponieważ za każdym razem, gdy zaktualizujesz bazę danych, konieczne jest ponowne uruchomienie procesu kompilacji. W tym przypadku, warto pomyśleć o narzędziu do ciągłego wdrażania naszej strony.
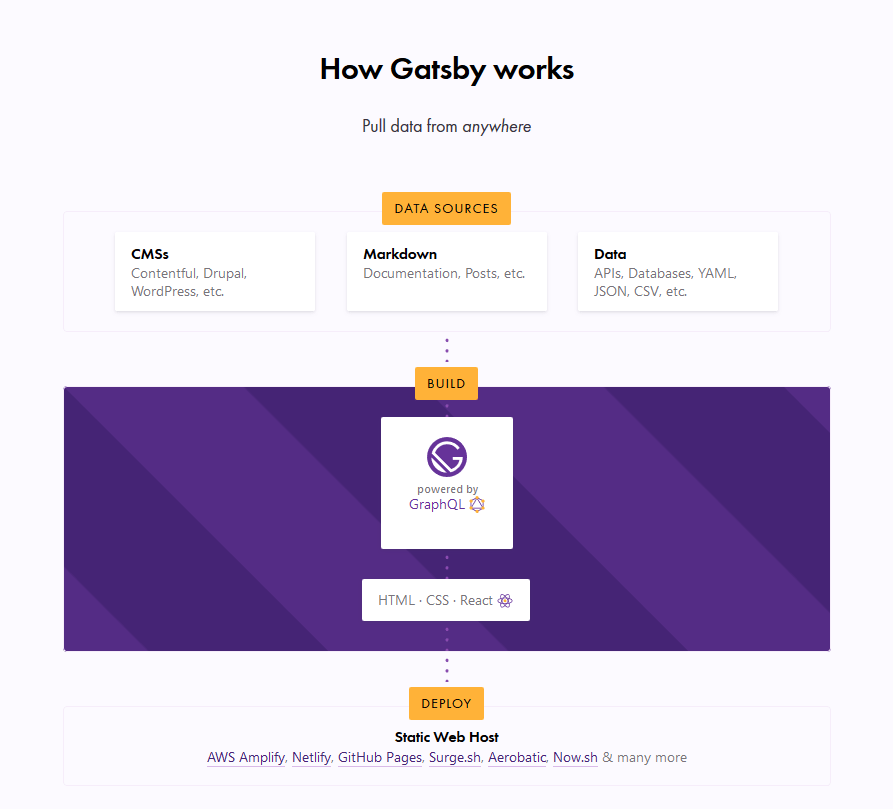
Na poniższym schemacie możemy zaobserwować, jak działa Gatsby:
 Ilustracja obrazująca działanie Gatsby’ego (źródło: https://www.gatsbyjs.org/)
Ilustracja obrazująca działanie Gatsby’ego (źródło: https://www.gatsbyjs.org/)
Ale po co to wszystko? Czy warto?
Jeśli nadal nie wiesz, dlaczego warto stosować Gatsby.js, odpowiedź jest prosta i jest nią szybkość i wydajność! W porównaniu ze zoptymalizowanymi witrynami utworzonymi za pomocą WordPressa (najpopularniejszy CMS dostępny na rynku), te stworzone z użyciem Gatsby będą wydajniejsze. Naprawdę trudno jest przebić szybkość statycznie dostarczonej zawartości strony. Ponadto fakt, że podczas gdy użytkownik wchodzi na stronę nie są wykonywane nowe zapytania HTTP, sprawia, że czas ładowania jest jeszcze krótszy! Takie podejście wpłynie również pozytywnie na wyniki SEO, ponieważ strona będzie „widoczna” znacznie szybciej podczas pierwszej wizyty.
Ładuj zawartość jeszcze płynniej!
Pobieranie przy scrollowaniu i interakcji na stronie
Większość osób rezygnują z aplikacji, które ładują się zbyt długo lub nie reagują podczas użytkowania. Dlatego twórcy Gatsby naprawdę przyłożyli się do rozwiązania tego problemu. Podczas kompilacji kod i dane są dzielone na mniejsze części. Podczas pierwszej wizyty użytkownicy ładują tylko najbardziej krytyczne elementy strony, aby upewnić się, że witryna jest poprawnie wyświetlona w oknie przeglądarki. Gdy wszystko jest widoczne, a użytkownik rozpoczyna interakcję na stronie, Gatsby domyślnie pobiera dane dla innych podstron dostępnych w witrynie, więc nawigowanie między stronami jest niezwykle płynne.
Pamiętaj, że aplikacja utworzona za pomocą Gatsby jest nadal aplikacją SPA (Single Page Application). Oznacza to, że w trakcie nawigacji po stronie (uruchomionej na przykład po kliknięciu linku), nie ma potrzeby ponownego pobierania całej witryny z serwera – to oszczędza ilość przesyłanych danych.
Zoptymalizowane obrazki
Polecam przyjrzeć się jednej z wielu wtyczek, dostępnych w Gatsby – gatsby-image. Jak można się domyślić, wykorzystamy ten komponent do umieszczenia treści obrazkowych na naszej stronie. Co sprawia, że jest taki wyjątkowy? Korzystając z tego komponentu zyskamy:
- reaktywne, zoptymalizowane obrazy pasujące do rozmiaru ekranu,
- obraz zamazany przy pomocy kodowania base64 (niska rozdzielczość), który ładowany jest domyślnie,
- zintegrowany IntersectionObserver, który podmieni obraz w niskiej rozdzielczości na prawidłowy, gdy obraz jest widoczny na ekranie.
Jak wpływa to na wydajność aplikacji? W skrócie:
- użytkownik otrzyma najmniejszy obraz pasujący do jego urządzenia,
- duże i „ciężkie” zdjęcia są pobierane tylko wtedy, gdy są widoczne,
- zamazany obraz ma wymagany rozmiar – problem przeskakiwania treści i przesuwania elementów został właśnie wyeliminowany!
Znając teorie, pokażę, jak to wygląda w praktyce:
| import React from „react” import { graphql, useStaticQuery } from „gatsby” import Image from „gatsby-image” export default const MyGreatGatsbyImage = () => { const data = useStaticQuery(graphql` file(relativePath: { eq: „hello-merix.png” }) { childImageSharp { fluid(maxWidth: 1800) { ...GatsbyImageSharpFluid } } } `) return <Image fluid={data.file.childImageSharp.fluid} /> } |
Powyższy komponent React’owy zawierający zapytanie GraphQL odpowiedzialne za pobierania obrazka, po procesie kompilacji zostanie przekonwertowany na HTML wyglądający tak:
| <div class=„gatsby-image-wrapper” style=„position:fixed;overflow:hidden”> <!– Div pomaga zachować rozmiar docelowy –> <!– Eliminuje to wrażenie skaczącej strony –> <div style=„width:100%;padding-bottom:150.58%”></div> <img src=„data:image/jpeg;base64,base64-image-here” style=„background-color: rgb(251, 250, 252); position: absolute; top: 0px; bottom: 0px; opacity: 0; transition-delay: 0.35s; right: 0px; left: 0px;”></div> <!– Ten element pokazywany jest kiedy będzie widoczny –> <picture> <!– Media queries dla odpowiedniego rozmiaru –> <!– mniejszy obraz = mniej kB do pobrania –> <source srcset=„/static/bf21a/hello-merix.png 400w, /static/6gd3e/hello-merix.png 800w, /static/7be34/hello-merix.png 1200w, /static/def46/hello-merix.png 1600w, /static/kl4ab/hello-merix.png 2400w” sizes=„(max-width: 1000px) 100vw, 850px”> <img alt=„” src=„/static/n84d8/hello-merix.png” style=„position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 1; transition: opacity 0.5s ease 0s;”> </picture> </div> |
Gotowa aplikacja w krótszym czasie
Jak wspomniałem wcześniej, Gatsby używa ReactJS do generowania widoków, co dla wielu programistów będzie dużą zaletą podobnie jak to, że czerpie garściami z GraphQL. Gro JS-deweloperów dobrze zna obie technologie, więc zastosowanie frameworku będzie dla nich mocno ułatwione. Pisanie w Gatsbym jest bardzo podobne do używania zwykłego Reacta, w którym to poprawna konfiguracja Webpacka została wykonana przez zespół odpowiedzialny za tworzenie Gatsby’ego. Wszystko jest więc skonfigurowane i gotowe do pracy. Nic tylko kodować!
Nie masz pojęcia, jak powinien wyglądać interfejs, który planujesz stworzyć? A może szukasz najlepszego szablonu swojego bloga? Gatsby posiada ogromną bibliotekę szablonów startowych, w której na pewno znajdziesz coś dla siebie!
Kolekcja szablonów Gatsby.js
Przekonaj się samemu!
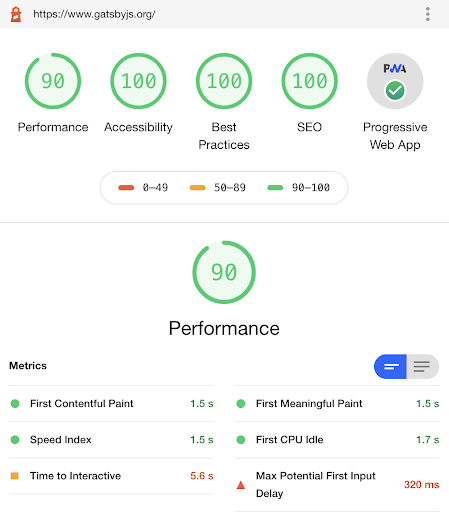
Jeśli nie wierzysz, że witryny tworzone za pomocą Gatsby są tak szybkie, jak opisywałem, wystarczy, że przeprowadzisz prosty audyt za pomocą Lighthouse. To narzędzie programistyczne wbudowane w Chrome, które znajdziesz w karcie “Audits” w narzędziach programisty.
Wynik takiego audytu może czasem różnić się między podejściami. Jednakże, gdy osiągniesz wynik w przedziale 90-100, możesz być pewien, że Twoja strona ma wydajność na najwyższym możliwym poziomie.
A co z PWA?
Warto wspomnieć, że Gatsby wspiera tworzenie progresywnych aplikacji internetowych – które z definicji mają działać niezwykle szybko. Takie podejście staje się powoli standardem. Dodając dwie wtyczki dostarczone przez Gatsby’ego Twoja aplikacja stanie się aplikacją progresywną. Banalne, prawda?
Czy powinienem użyć GatsbyJS w następnym projekcie?
Jak zwykle – to zależy od Twoich potrzeb. Jeśli jesteś programistą znającym Reacta, który nigdy wcześniej nie miał styczności z tym narzędziem, zdecydowanie powinieneś spróbować. Może warto zacząć od wykonania strony z własnym portfolio przy użyciu Gatsby’ego? Z kolei będąc właścicielem firmy, który chce tworzyć swoją witrynę e-commerce za pomocą tego konkretnego narzędzia, ciągłe wgrywanie strony na serwer za każdym razem, gdy pojawi się nowy produkt w sklepie, może być uciążliwe. Z drugiej strony takie będzie znacznie bezpieczniejsze: gdy haker włamie się na serwer, będzie mógł zobaczyć tylko pliki statyczne obsługiwane przez Gatsby – żadnych baz danych, informacji o zamówieniu czy danych karty kredytowej!
Gatsby z pewnością świetnie sprawdzi się podczas tworzenia witryn produktowych czy “landing page’y”, które szybko się załadują i będą widoczne wysoko na liście w wyszukiwarkach. Te dwa aspekty mogą podnieść współczynnik konwersji, a w efekcie pomóc zdobyć więcej użytkowników.
Źródło ilustracji: https://www.gatsbyjs.org/blog/2017-10-05-portfolio-site-gatsby-wordpress/
Podobne artykuły

Zmiany w Next.js. Ewolucja czy Rewolucja?

We frontendzie podoba mi się szybkość, z jaką można zobaczyć efekt swojej pracy. Wywiad z Mateuszem Waligórą

Brainiac — zautomatyzowane budowanie aplikacji

Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy

Jak tworzyć dokumentację? Doświadczenia Software Engineera

Droga na skróty - jak przyspieszyć karierę front end developera?

GraphQL to ciekawostka w cv czy must have?