Case Study: Który framework do aplikacji mobilnych jest najlepszy – Ionic, Flutter czy React Native?

Wybór odpowiedniego frameworka do stworzenia aplikacji mobilnej ciągnie za sobą szereg konsekwencji – tak w samej fazie budowania, ale też później, podczas utrzymywania i rozwoju mobilnego produktu. Przy okazji tworzenia stosunkowo prostej aplikacji do komercyjnej organizacji i sprzedaży miejsc na eventach medycznych, sprawdziliśmy trzy frameworki, które wydawały się najbardziej odpowiednie do tego zastosowania.
Radek Wandzel. Mobile Developer w Ulam Labs. Pierwsze doświadczenie zdobywał w Androidzie. Od roku programuję we Flutterze ze względu na bardzo szybki rozwój tego framework’a. Ma w portfolio dwie brytyjskie aplikacje medyczne MediShout oraz Upraisal. Prywatnie interesuje się rozwojem startupów, tworzeniem muzyki oraz grą w piłkę nożną.
Liczyły się dla nas kluczowe aspekty rozwoju, takie jak:
- biblioteki logowania stron trzecich,
- podglądy internetowe,
- biblioteki zarządzania stanem,
- style interfejsu użytkownika,
- obsługa API,
- przechowywanie danych w pamięci telefonu.
W dalszej części tego artykułu możecie więc zobaczyć, jak w takim zastosowaniu sprawdza się Ionic, Flutter i React Native i jakie mają wady i zalety. Odpowiedź nigdy nie jest tak prosta, jak “X jest najlepsze”, więc potraktujcie to jako zestaw wskazówek, który pomoże wam z doborem frameworku do waszych aplikacji, w zależności od tego, które cechy są dla was priorytetowe.
Spis treści
Krótkie porównanie technologii
Flutter
Dla dewelopera, który miał większe doświadczenie w takich językach programowania jak Java czy Kotlin, framework Flutter wydaje się naturalnym wyborem. Język Dart został opracowany przez Google specjalnie do tworzenia aplikacji międzyplatformowych i nie jest zbyt popularny w społeczności programistów – co na pierwszy rzut oka może działać odstraszająco. Okazuje się jednak, że spełnia wszystkie oczekiwania deweloperów: jest obiektowy “object-oriented” i “garbage collected”, ma łatwe do napisania i podobne do popularnych języków zaplecza, obsługuje również interfejsy, mieszanki, klasy abstrakcyjne i może mieć silnie lub słabo typizowane elementy.
React Native
React Native i Ionic są oparte na JavaScript (z dowolnym frameworkiem dla Ionic lub React dla React Native), co jest bardzo powszechne w społeczności deweloperów. Możemy śmiało przyznać, że dla osób znających JavaScript nauka podstaw React Native to bułka z masłem! Naszym zdaniem najważniejsze jest tutaj zdobycie doświadczenia w korzystaniu z kompatybilnych bibliotek dla konkretnych potrzeb biznesowych.
Ionic
Ionic jest szczególnie przyjazny programistom, ponieważ zasadniczo tworzymy aplikację, która będzie służyć zarówno jako aplikacja internetowa, jak i aplikacja Android czy iOS. Korzystamy z tych samych narzędzi, których używamy do budowy klasycznej aplikacji jednostronicowej – języka programowania, frameworka, dobrych praktyk, bibliotek i wreszcie IDE. Dzięki temu nawet bez znajomości technologii mobilnych, front-end deweloperzy mogą bez problemu budować natywną aplikację mobilną.
Nasz wybór do tworzenia aplikacji mobilnych
W pierwszej wersji naszej aplikacji mobilnej zdecydowaliśmy się na użycie Ionic i została ona uruchomiona pomyślnie. Podczas całego procesu tworzenia aplikacji mobilnej odkryliśmy wiele pułapek, w które można wpaść podczas korzystania z tej technologii – wszystkie zostaną opisane w kolejnych sekcjach. Po wdrożeniu aplikacji mieliśmy czas na zbudowanie prototypów React Native i Flutter. Obie technologie przyszły z własnym zestawem problemów (i rozwiązań!), a ostatecznie zdecydowaliśmy się na wersję Fluttera, która jest obecnie dostępna na rynku.
Podstawowe różnice między React Native, Flutter i Ionic
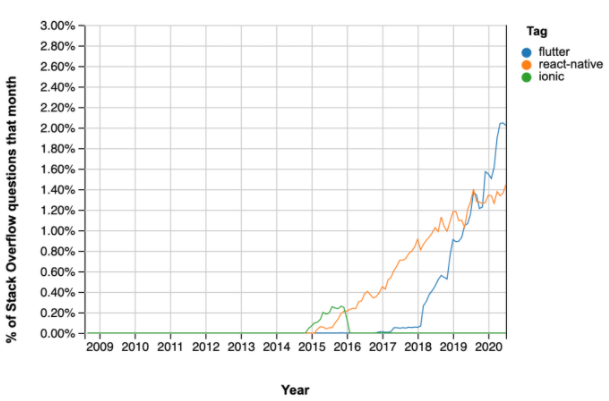
Kiedy mówimy o różnicach, zazwyczaj bierzemy pod uwagę poniższe czynniki: wsparcie społeczności i rozwiązywanie problemów.
Przez bardzo długi czas, React Native zajmował pierwsze miejsce w tworzeniu wieloplatformowych aplikacji mobilnych. Głównie za sprawą tego, że rozwiązanie prawie każdego problemu można było znaleźć w Google.
Natomiast na przestrzeni kilku lat popularność Fluttera rośnie w ogromnym tempie. Co powoduje rozbudowę społeczności wokół tego języka programowania. Tym samym, teraz, tworząc aplikację mobilną dla naszego klienta, nie napotkaliśmy problemu, który nie zostałby opisany w Google.
W przypadku Ionic sytuacja wygląda inaczej. Decydując się na rozpoczęcie projektu w Ionic, stajemy przed wyborem między różnymi frameworkami JavaScript, a następnie natywnym środowiskiem Capacitor lub Cordova. Te wybory ograniczą liczbę osób, które miały podobne problemy do naszego. W skrajnych przypadkach nie było nigdzie odpowiedzi na temat typowych problemów, takich jak routing między stronami na urządzeniach mobilnych za pomocą Vue + Capacitor. Ogólne wsparcie społeczności Ionic jest również znacznie mniejsze niż innych technologii. Więc jeśli nie zaczniesz od Angulara, który był głównym wyborem dla Ionic od samego początku, bądź przygotowany na rozwiązywanie problemów programistycznych… w pojedynkę.
Przykłady ciekawych przypadków biznesowych w aplikacjach mobilnych na Github:
- RN – github.com/jondot/awesome-react-native
- Flutter – github.com/Solido/awesome-flutter
- Jonowy – github.com/Alexintosh/Awesome-Ionic
Rozpoczęcie projektu
Ionic
Rozpoczynając projekt w Ionic, rekomendujemy tworzenie od zera w tym frameworku oraz rozwijanie wszystkich trzech platform naraz: iOS, Android, web. Daje to wiele korzyści, głównie ze względu na jedną bazę kodu źródłowego. Komponenty do tworzenia interfejsu użytkownika dostarczane przez Ionic są zaprojektowane przede wszystkim z myślą o urządzeniach mobilnych – ale świetnie sprawdzą się również w aplikacjach webowych. Na przykład możesz łatwo zmienić nawigację z „menu hamburgera” w telefonie komórkowym na pasek boczny w przypadku aplikacji internetowych.
Procedura i decyzje dotyczące projektowania UI i UX w aplikacjach webowych są zwykle zgodne z zasadą „mobile first” – która mówi, że łatwiej jest zaprojektować interfejs na mniejszym ekranie i odpowiednio go rozbudować niż na odwrót. Tak samo jest z Ionic.
Pakiet SDK typu open source, zapewnia również kilka szablonów początkowych. Są one ograniczone i można je porównać do uruchomienia dobrze znanego narzędzia create-react-app dla aplikacji React. Szablony skupiają się głównie na określeniu domyślnego układu aplikacji.
Flutter i React Native
W momencie powstawania aplikacji, Flutter i React Native zapewniały tylko narzędzia programistyczne dla urządzeń mobilnych, teraz już oba frameworki pozwalają na tworzenie aplikacji webowych. W trakcie pisania zatem, programiści musieli utrzymywać dwie bazy kodu – mobilną i internetową. Zarówno Flutter, jak i RN mają kilka pełnowymiarowych szablonów, które przyspieszają proces programowania (ten używany w naszym projekcie React Native, Ignite, twierdzi, że „oszczędza średnio dwa tygodnie na programowaniu React Native”).
Rzeczywiście, szablon był gotowy do użycia, ale także trochę onieśmielający dla programisty z niewielkim doświadczeniem w React Native. W końcu zalecamy, aby najpierw utworzyć niektóre aplikacje od zera, zanim przejdziemy dalej z tak zaawansowanymi narzędziami. W przypadku Fluttera użyliśmy projektu flutter-boilerplate-project i byliśmy z niego całkiem zadowoleni.
React Native posiada również jedno z najnowocześniejszych dostępnych narzędzi do budowania – Expo. To narzędzie pozwala nam budować, wdrażać i szybko iterować w natywnych aplikacjach na Androida, iOS i aplikacje internetowe z tą samą bazą kodu JavaScript. Warto wspomnieć, że tworzenie aplikacji internetowej z Expo przy użyciu komponentów React Native wygląda obiecująco, ale to rozwiązanie jest na wczesnym etapie beta i naszym zdaniem nie powinno być używane w środowiskach produkcyjnych.
Możliwe jest zainstalowanie wymaganych dodatkowych bibliotek za pomocą Expo i nie wymaga to dodatkowego nakładu pracy. Eliminuje również jedno z głównych wąskich gardeł podczas tworzenia aplikacji na iOS, jakim jest posiadanie urządzenia programistycznego MacOS. Dzięki Expo programiści mogą łatwo tworzyć aplikacje iOS na serwerach w chmurze.
Posiadanie darmowego konta Expo sprawia, że proces ładowania aplikacji jest jeszcze prostszy, ponieważ możemy zobaczyć listę naszych istniejących projektów w przejrzystym interfejsie internetowym. Byliśmy zdumieni możliwościami testowania i łatwością obsługi, jaką zapewnia Expo, zwłaszcza gdy mogliśmy wysłać naszym testerom kod QR, który pozwalał im ponownie zainstalować zaktualizowaną wersję aplikacji jednym kliknięciem.
Debugowanie
Ionic
Debugowanie w Ionic jest proste – znajdując nasz emulator lub podłączone urządzenie w przeglądarce (w Google Chrome: chrome: // inspect / # devices) możemy przeglądać zarówno dzienniki konsoli, jak i ruch sieciowy. Aplikacja działająca z debuggerem będzie działać powoli i czasami musieliśmy ją restartować – jednak te problemy są stosunkowo łatwe do obejścia.
React Native
W RN jest bardzo fajne narzędzie o nazwie Reactotron, które daje nam wgląd w aplikację. Działa podobnie do rozszerzeń przeglądarki, popularnych w aplikacjach internetowych Vue i React, ale jest to samodzielna aplikacja, która wymaga trochę konfiguracji, aby działała poprawnie.
Tworzenie aplikacji React Native w Expo umożliwia również debugowanie kodu za pomocą Expo IDE w przeglądarce i nie są potrzebne żadne dodatkowe konfiguracje.
Flutter
We Flutterze proces debugowania jest naprawdę wygodny, ponieważ mamy do niego kilka narzędzi jakościowych:
- DevTool – narzędzie działające w przeglądarce, które oferuje metryki wydajności i profilowania.
- Android Studio lub VS Code z niezbędnymi wtyczkami Dart i Flutter. Oba obsługują wbudowany debugger na poziomie źródła z możliwością ustawiania punktów przerwania, przechodzenia przez kod i sprawdzania wartości.
- Flutter Inspector – to narzędzie pozwala zbadać wizualne reprezentacje wszystkich widżetów w drzewie widżetów lub sprawdzić właściwości pojedynczego widżetu w celu weryfikacji problemów z wydajnością.
Budowanie aplikacji
Ionic
W przypadku Ionic proces budowy zależy od narzędzia, które wybierzemy: Cordova lub Capacitor. Po zbudowaniu aplikacji jest ona “opakowana” natywnym kodem, który zapewnia natywne interfejsy API (takie jak dostęp do kamery) i umożliwia ostatni krok – zbudowanie ostatecznej wersji .apk. Ten ostatni krok jest wykonywany odpowiednio w AndroidStudio lub XCode dla Androida / iOS, co oznacza, że cała konfiguracja może być dość złożona i trudna do poprawnej konfiguracji. Potrzebujemy zarówno SDK platformy, jak i odpowiednich kont programistów. Na szczęście przygotowanie kodu JS i umieszczenie go w natywnym opakowaniu odbywa się za pomocą poleceń CLI i zajmuje kilka sekund.
Kolejną rzeczą, o której warto wspomnieć, jest różnica między Capacitor a Cordovą. Capacitor jest obiecujący, ma sobie poradzić z wieloma problemami, które wystąpiły w przeszłości. Jednak Cordova nadal ma więcej dostępnych wtyczek / pakietów. Jedną z najważniejszych rzeczy, na które należy zwrócić uwagę, jest to, że Cordova odbuduje całe źródło aplikacji na Androida / iOS przy każdej kompilacji, co oznacza, że wszelkie zmiany wprowadzone w automatycznie generowanych plikach zostaną utracone (zwykle dzieje się tak z uprawnieniami lub innymi małymi, ale istotnymi zmiany). Możesz komunikować się z Cordovą tylko poprzez jego rozbudowaną konfigurację.
Z drugiej strony, Capacitor tylko raz utworzy kod natywny, a następnie zaktualizuje tylko odpowiednie zmiany. Zachęcamy nawet do wysłania tego kodu do repozytorium. Otwiera to możliwości pisania części aplikacji w kodzie natywnym, co może być dość interesujące dla deweloperów posiadających już znajomość języka Java / Kotlin / Swift.
Flutter
Podczas programowania aplikacje we Flutterze, wszystko działa na wirtualnej maszynie MV, która oferuje ładowanie zmian bez konieczności pełnej ponownej kompilacji. Do wdrożenia, aplikacje Flutter są kompilowane bezpośrednio do kodu maszynowego, niezależnie od tego, czy są to instrukcje Intel x64, czy ARM.
Tworzenie aplikacji we Flutterze jest naprawdę proste, ponieważ programiści mogą tworzyć aplikacje na iOS i Androida z konsoli lub za pomocą XCode i Android Studio. Zbudowanie aplikacji na Androida przy użyciu Android Studio pozwala nam stworzyć apk lub zoptymalizowany pakiet aplikacji gotowy do wydania w Google Play. Aby skonfigurować automatyczne podpisywanie, konieczne jest dodanie kilku wierszy kodu w pliku build.gradle.
Tworzenie aplikacji na iOS przy użyciu XCode również nie jest skomplikowane, a użytkownicy mogą przesyłać nowe kompilacje bezpośrednio do AppStore, archiwizując aplikację w Organizatorze. Wszystkie elementy do podpisywania są wdrażane przez XCode.
Android Studio i XCode umożliwiają łatwą konfigurację trybów budowania dla różnych typów operacji i urządzeń. Zwróć uwagę na to, że uruchamianie aplikacji w trybie „release” jest niedostępne dla symulatorów iOS.
React Native
Proces budowania zależy od konkretnych narzędzi. Skorzystaliśmy z Expo i jest to dość szczególny przypadek, ponieważ nie tylko nie mamy dostępu do wygenerowanych plików, ale cała kompilacja jest generowana w chmurze. Przyspiesza to proces budowania, ale brak możliwości interakcji z tymi automatycznie generowanymi plikami wynikowymi iOS i Android może znacznie utrudnić debugowanie.
Obsługa uprawnień
Na urządzeniach mobilnych powszechną praktyką jest uniemożliwienie aplikacji integracji ze zbyt wieloma natywnymi interfejsami API bez zgody użytkownika. Dlatego wiele aplikacji prosi o określone uprawnienia, na przykład dostęp do galerii lub tworzenie powiadomień push. Skonfigurowanie tych uprawnień jest zależne od platformy – wygląda inaczej w natywnych aplikacjach na iOS i Androida. W Ionic musieliśmy napisać je ręcznie dla obu platform.
ReactNative z Expo był miłym zaskoczeniem – uprawnienia są obsługiwane przez konfigurację projektu w jednym miejscu i nie trzeba się o nie później martwić. We Flutterze większość konfiguracji może być obsługiwana automatycznie, ale czasami konieczne jest dodanie opisów uprawnień w info.plist na iOS ze względu na aprobatę AppStore.
Stylizacja interfejsu użytkownika
Flutter
Flutter wprowadza nowy sposób stylizacji interfejsu użytkownika, który różni się od tego, do którego przyzwyczajeni są programiści frontendu, ale jest wystarczająco prosty, aby nauczyć się go w trakcie projektu. Programiści mogą otoczyć każdy widżet innym widżetem stylizującym, takim jak Row, Column, Stack, Padding, Align itp., które są bogato wyposażone w konfigurowalne właściwości dostosowane do wyglądu aplikacji mobilnych.
“Wigdets” we Flutterze, to dokładnie to samo, co w sieci nazywane jest „komponentami”. Można łatwo ponownie wykorzystać w innych widżetach w całej aplikacji.
Jedną z rzeczy, które należy wziąć pod uwagę podczas tworzenia aplikacji za pomocą Fluttera, jest to, że stylizowanie widżetów w sposób wbudowany, tworzy między nimi ścisłe powiązanie, co może wymknąć się spod kontroli i skutkować dużymi i nieczytelnymi plikami, podobnie jak style wbudowane w aplikacjach internetowych. Programiści muszą pamiętać, aby ich widżety były małe i łatwe w podłączaniu.
React Native
React Native zawiera wiele gotowych komponentów, które są wielokrotnego użytku i można je stosować w całej aplikacji mobilnej. Rdzeniem projektu komponentów RN są style podobne do stylizowanych komponentów w React, oparte na klasycznym CSS. Możemy oddzielić małe obiekty stylami dla każdej klasy lub komponentu. Dopuszcza się również stylizację inline w postaci stylowych rekwizytów.
Ionic
W Ionic mamy absolutną swobodę wyboru rozwiązania, które najlepiej pasuje do naszego przypadku, przynajmniej w teorii. Możemy skupić się na natywnych komponentach Ionic, które są oparte na komponentach internetowych i zapewniają natywny wygląd każdej aplikacji lub stylizację za pomocą CSS, używając bibliotek UI, styled-components, tak jak w aplikacjach internetowych.
Dopóki będziemy trzymać się poprzedniego rozwiązania, powinno być dobrze – w praktyce projektowanie niestandardowych komponentów podczas pracy z Ionic jest sprzeczne z jedną z głównych zalet korzystania z tego frameworka i w takim przypadku powinniśmy przede wszystkim rozważyć jego użycie. W przypadku komponentów w Ionic działają one jak wszystkie inne komponenty biblioteki UI, ale czasami musimy sami zaimplementować funkcjonalności dostępne zwykle w standardowych pakietach JS UI (np. brakuje v-model dla Vue).
Wygląd i styl dostosowany do platformy
Ionic
Domyślnie, aplikacje Ionic będą wyglądać inaczej na wielu platformach – będą przypominać natywne projekty iOS na iOS i używać Material Design w innych miejscach. Nazywa się to stylizacją adaptacyjną i jest to domyślna filozofia Ionic, ale jeśli chcesz zastąpić style i sprawić, by wszędzie wyglądały tak samo, można to łatwo zrobić, modyfikując klasy CSS w głównym dokumencie. Należy jednak mieć na uwadze to, że możesz mieć wtedy problemy z obsługą wysokości elementów – na przykład pasek stanu w systemie iOS i Android zachowuje się inaczej.
React Native
React Native stworzy aplikacje o różnym wyglądzie, podobne do Ionic, ale łatwe do dostosowania. Jednak wymuszenie na komponentach, aby wyglądały dokładnie tak samo, nie jest tak trywialne, ponieważ nie ma łatwo dostępnego globalnego arkusza stylów.
Flutter
Aplikacje we Flutterze są identyczne na wszystkich urządzeniach, ponieważ nie używają natywnych widżetów, ale zamiast tego widżetów Dart. Jest to przydatne w większości przypadków, ale jeśli chcesz mieć natywny wygląd i styl na iOS, musisz go zaimplementować samodzielnie (Flutter zaczyna się domyślnie od projektowania materiałów).
Motyw kompozycji globalnej interfejsu użytkownika
We wszystkich omawianych technologiach dostępne są opcje kompozycji globalnej. W Ionic można to zrobić, modyfikując zmienne CSS używane w domyślnych arkuszach stylów Ionic. Flutter ma własne widżety motywów, które można zastosować, aby zmienić wygląd interfejsu użytkownika w sposób globalny. React Native, jak zwykle, ma wiele opcji tworzenia motywów – od składników motywu po przenoszenie domyślnych wartości motywu na obiekty stylu.
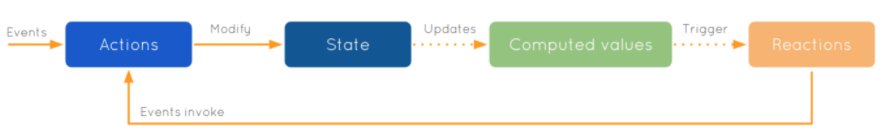
State management
W każdym rozwiązaniu do globalnego zarządzania stanem używaliśmy dobrze znanych narzędzi wykorzystujących architekturę Flux, takich jak Redux, Vuex czy Mobx. W naszych testach użyliśmy MobX dla RN i Flutter oraz Vuex dla Ionic.
Jeśli chodzi o Vuex, nie mieliśmy problemów z jego wdrożeniem – działało od razu w aplikacji Ionic, pozwalając nam przechowywać dane użytkownika i wdrażać prostą pamięć podręczną dla większości typowych żądań.
MobX to naprawdę przydatna biblioteka do zarządzania stanem, która ułatwia połączenie reaktywnych danych aplikacji z interfejsem użytkownika.
Sposób rozwijania stanu globalnego zarówno w React Native, jak i Flutterze był podobny i pozwolił oddzielić logikę biznesową od interfejsu użytkownika. Dzięki MobX programiści mogą łatwo zaznaczyć, które klasy, metody i zmienne będą obserwowalne (@observable, @action, @computed), co oznacza, że będą one dynamicznie reagować na zmiany w globalnym stanie aplikacji.
W zależności od potrzeb dewelopera, klasy przechowujące stan aplikacji mogą być używane w pojedynczych widokach, obsługując tylko dane w nich wymagane lub mogą przekazywać stan globalny w całej aplikacji za pomocą „Providerów”. Providers pozwalają nam przekazywać klasy magazynu do podrzędnych komponentów lub widżetów i używać ich w wygodny sposób.
Dzięki MobX kod jest znacznie bardziej przejrzysty, głównie dzięki umieszczeniu całej logiki biznesowej w oddzielnych klasach przechowujących stan aplikacji. Wadą używania MobX w React Native może być to, że wprowadza nowy system typów, który nie jest w pełni kompatybilny z TypeScript, co może być dużym rozczarowaniem dla fanów TS.
Współpraca z REST API
Flutter
Ta platforma ma niesamowitego i potężnego klienta HTTP dla Dart – Dio – który obsługuje “interceptions”, konfigurację globalną, dane formularzy, anulowanie żądań, pobieranie plików, limit czasu itp. Dio automatycznie rejestruje cały proces żądania i odpowiedzi, a programista może łatwo obserwować wszystkie najważniejsze parametry.
React Native
RN – ponieważ zaczynaliśmy projekt od szablonu, kontynuowaliśmy z domyślnym klientem HTTP już dołączonym – Apisauce. To porządna paczka Axios ze standardowymi błędami i nie mieliśmy żadnych problemów z jej używaniem.
Ionic
Tutaj użyliśmy prostych Axios. React Native i Ionic obsługują ekosystem JS, dzięki czemu programiści mogą wybierać spośród wielu rozwiązań znanych ze świata tworzenia stron internetowych – to ogromna zaleta dla programistów frontendowych, którzy mogą korzystać ze swoich ulubionych narzędzi.
Natywne interfejsy API
Aplikacje mobilne powinny być w stanie obsłużyć wiele specyficznych działań dla urządzeń mobilnych – począwszy od gestów użytkownika, przez korzystanie z aparatu i systemu plików, po powiadomienia push i pracę w tle.
React Native i Flutter dowiodły, że są na bieżąco z obecnymi technologiami – bardzo łatwo było skonfigurować integrację kamery lub logowanie do serwisów społecznościowych. W przypadku Ionic proste rzeczy, takie jak dostęp do plików, są łatwe do skonfigurowania, ale pojawiają się problemy, gdy zaczynamy budować złożone zachowania, tj. zadania w tle lub przepływy płatności.
Ionic
Podczas tworzenia aplikacji w Ionic napotkaliśmy problemy z przetwarzaniem płatności w aplikacji. Używaliśmy już Stripe jako naszej platformy płatniczej, a jednym z wymogów ich biblioteki JS jest to, aby aplikacja była obsługiwana przez https. Niestety Ionic WebView nie zapewnia takiej możliwości. Próbowaliśmy obsłużyć płatność za pomocą różnych natywnych wtyczek, ale nie korzystały one z zamiarów płatności, metody obecnie zalecanej przez Stripe.
Ostatecznie zdecydowaliśmy się na proste rozwiązanie – przekierowanie użytkownika do aplikacji internetowej w celu dokończenia przepływu płatności. Jest to powszechne rozwiązanie, które można znaleźć w wielu aplikacjach, jednak jest ono nieoptymalne w przypadku aplikacji, które w dużym stopniu opierają się na płatnościach.
Brak natywnego wsparcia dla nowoczesnych metod płatności Stripe, zwłaszcza w konfiguracji Vue + Capacitor, jest zdecydowaną wadą i należy go wziąć pod uwagę na początku każdego większego projektu. Dodatkowo można zapomnieć o nowoczesnych technologiach jak ApplePay, które są standardem przy budowaniu aplikacji Flutter, ReactNative czy natywnych.
Używanie pakietów JavaScript stworzonych dla sieci w aplikacjach mobilnych może być również wadą podczas pracy z uwierzytelnianiem społecznościowym. W Ionic działają dobrze – ale są całkowicie oddzielone od profilu Google, który w dzisiejszych czasach prawie zawsze jest już skonfigurowany na urządzeniu. Użytkownicy musieli wpisać swój adres e-mail Google podczas logowania się do naszej aplikacji, niezależnie od tego, czy byli już uwierzytelnieni na swoich telefonach.
Flutter
Flutter to szczególny przypadek wśród wielu rozwiązań mobilnych, ponieważ nie jest konwertowany do Java / Swift podczas kompilacji, nie używa WebView ani widżetów OEM. Używa własnego silnika renderującego do rysowania komponentów, a kod Dart jest kompilowany do natywnych bibliotek. Prowadzi to do sytuacji, w której znajomość Dart jest wszystkim, co jest potrzebne do pisania aplikacji, ale z drugiej strony ogranicza ekosystem tylko do dostępnych pakietów Dart. Jednak ponieważ jest to stosunkowo młoda technologia, większość powszechnie używanych pakietów jest aktualna. Wdrożenie uwierzytelniania Google z istniejącym zapleczem zajęło dosłownie kilka minut.
React Native
RN ma całą moc ekosystemu JS, z wszystkimi jego zaletami i wadami. Co najbardziej zauważalne, istnieje wiele non optionated rozwiązań na wszystko, podobnie jak w przypadku aplikacji internetowych. Ale nie ma sposobu na użycie bibliotek zorientowanych na DOM (w tym bibliotek komponentów) dla React Native – możliwe jest użycie tylko pakietów i kodu niezwiązanego z UI. To znacznie ogranicza wymienność kodu między React Native i React. Te pierwsze muszą polegać na własnej architekturze podczas obsługi natywnych interfejsów API, a to działa dobrze tylko w typowych scenariuszach.
Jednak problemy mogą pojawić się, gdy próbujemy zbudować aplikację działającą w tle lub przetwarzać skomplikowane gesty w czasie rzeczywistym. Połączenie między zdarzeniami JS Reacta, a zdarzeniami natywnymi jest obsługiwane przez most, który przekłada je na inne. JS jest jednowątkowy, co oznacza, że niektóre długo działające akcje po stronie JS mogą blokować interfejs użytkownika. Niektóre działania mogą być również opóźnione. To pozostawia React Native w tyle za Flutterem jeśli chodzi o pełne wykorzystanie potencjału urządzeń mobilnych.
Testy
Dla frameworków opartych na JS – Ionic i React Native – dostępny jest standardowy zestaw rozwiązań testowych. Najpopularniejszym frameworkiem testów jednostkowych jest Jest, ponieważ umożliwia testowanie logiki biznesowej, a także tworzenie migawek komponentów (używanych w połączeniu z Enzyme) do testowania regresji. Używanie MobX for ReactNative umożliwia również używanie migawek do monitorowania transformacji stanu aplikacji.
Jest też Storybook – niezupełnie narzędzie do testowania, ale można o nim myśleć, ponieważ umożliwia łatwe ręczne testowanie określonych komponentów odłączonych od całej aplikacji. W przypadku Ionic dostępne są również testy e2e – preferujemy Cypress, a te można wykonać podczas hostingu aplikacji w trybie webowym.
Flutter oferuje również kilka narzędzi do automatycznego testowania, ze standardowymi rozwiązaniami, takimi jak:
- testy jednostkowe do testowania prostych metod, funkcji lub klas,
- testy widgetów do testowania pojedynczych widgetów,
- testy integracyjne do testowania kompletnej aplikacji.
Biblioteka Mockito pozwala nam na mockowanie klas i poprawę jakości testów jednostkowych. Inne ważne funkcje testowe można znaleźć w bibliotece flutter_test.
To, co jest lepsze – Flutter czy React Native, czy Ionic?
Wierzymy, że z wszystkich tych rozwiązań można stworzyć świetną aplikację mobilną, ale są przypadki biznesowe, w których konkretne frameworki sprawdzą się lepiej. Oto nasze sugestie.
Ionic
To świetne rozwiązanie, ale tylko wtedy, gdy w pełni wykorzystujesz jego zalety. Potrzebujesz szybko rozwijanej, natywnie wyglądającej aplikacji, która będzie działać wszędzie? Świetnie, Ionic dobrze wpasuje się w te wymagania. Nawet lepiej, jeśli nie planujesz intensywnie korzystać z natywnych interfejsów API i nie martwisz się zbytnio o wydajność.
W skrócie:
- Prawdziwie hybrydowe rozwiązanie, które obsługuje web + iOs + android.
- Najlepsze do szybkiego tworzenia prostych aplikacji na wszystkich platformach przy użyciu komponentów o natywnym wyglądzie.
- Średnia wydajność i natywna obsługa API.
- Nie ma sensu go wybierać, jeśli masz niestandardowy projekt lub nie chcesz używać aplikacji internetowej.
- Wyjątkowo słabe wsparcie dla Vue.js.
React Native
Jeśli Twój zespół programistów składa się głównie z ekspertów JS, szukasz dobrej wydajności, a Twoja aplikacja nadal może być klasyfikowana jako typowa pod względem UI – wybierz React Native. Główną zaletą jest to, że ludzie już znają Reacta i rozpoczęcie kodowania zajmuje trochę mniej czasu.
W skrócie:
- Co najmniej część bazy kodu współdzieli z aplikacjami internetowymi. Piszemy w JS / TS, dzięki czemu własne abstrakcje (np. Typy w TS, moduł API, parsery) można przenieść 1: 1 z projektu webowego. Może to być bardzo duży plus podczas wykonywania projektu backend + frontend + mobile, o ile oddzielimy logikę od interfejsu użytkownika.
- Jest to najlepsze rozwiązanie dla osób, które już znają React. Ma manipulowanie logiką, najlepsze praktyki, czyli wszystko, czego możesz potrzebować. Sugerowałbym, że będzie to również najlepsze rozwiązanie dla każdego dewelopera JS / frontendu – łatwiej jest poznać Reacta niż napisać dobry kod OOP bez wcześniejszego doświadczenia.
- Nadal jest w wersji beta, a aktualizacje mogą spowodować awarię aplikacji. Prawdopodobnie nie będzie się to zdarzać codziennie, ale w przypadku dużego projektu obejmującego wiele miesięcy pracy może to stanowić problem.
- Nie zachowuje się dobrze w określonych scenariuszach biznesowych – np. praca w tle, obsługa skomplikowanych gestów. Zdecydowanie najlepiej działa z typowymi interfejsami.
- Na marginesie: ekosystem RN, podobnie jak Ionic i JS w ogóle, jest „zawodny” – musisz przyjrzeć się wielu pakietom i samemu zdecydować, którego użyć. Flutter ma bardzo dobre, wspólne biblioteki, które po prostu działają bez problemów. Z drugiej strony: gdybyśmy sami kodowali coś, wykonywali żądania ściągnięcia lub forki, prawdopodobnie byłoby łatwiej pisać w JS niż w Dart, ponieważ jesteśmy głównie programistami JS i Python.
Flutter
To raczej najlepsze rozwiązanie, ale wymaga zmiany podejścia – co utrudnia wprowadzenie go do zespołu frontendowego. Zdecydowanie łatwiej jest się go nauczyć programistom backendu, ponieważ w dużym stopniu opiera się na zasadach OOP. Nie oczekuj szybkiego rozwoju bez wcześniejszego doświadczenia, ponieważ większości dobrych praktyk trzeba się uczyć od podstaw.
- Ma lepszą wydajność niż RN (chociaż dla standardowych aplikacji bez animacji będzie to marginalne).
- Ma najlepszą integrację z natywnymi interfejsami API.
- Ma najbardziej rozwiniętą społeczność i niezawodny ekosystem biblioteczny.
- Ma dużo narzutów OOP – co nie jest ani dobre, ani złe, ale komuś z zapleczem Python + JS może się to wydawać niepotrzebne. Zmiana podejścia z pisania w JavaScript na kompletne rozwiązanie OOP może być trudne.
- Ma niestandardowe rozwiązanie do stylizacji, którego deweloperzy frontendu muszą się nauczyć od zera.
- W przypadku projektu z istniejącym frontendem programiści JS nie będą mieli szansy na ponowne użycie kodu.
Jeśli dobrnęliście do tego punktu, to doceniamy wytrwałość i mamy nadzieję, że sporo się dowiedzieliście lub chociaż usystematyzowaliście swoją wiedzę. Dajcie znać, czy faktycznie tak było i powodzenia z pisaniem waszych aplikacji!
Zdjęcie główne artykułu pochodzi z unsplash.com. Artykuł został pierwotnie opublikowany na ulam.io/blog.
Podobne artykuły

Zmiany w Next.js. Ewolucja czy Rewolucja?

We frontendzie podoba mi się szybkość, z jaką można zobaczyć efekt swojej pracy. Wywiad z Mateuszem Waligórą

Brainiac — zautomatyzowane budowanie aplikacji

Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy

Jak tworzyć dokumentację? Doświadczenia Software Engineera

Droga na skróty - jak przyspieszyć karierę front end developera?

GraphQL to ciekawostka w cv czy must have?