Bootstrap 5 – nowości w najpopularniejszej bibliotece CSS

Bootstrap 5 jest już dostępny! Po kilku wydaniach alpha i beta w końcu doczekaliśmy się stabilnej wersji. W piątej odsłonie najpopularniejszej biblioteki CSS na rynku pojawiło się sporo nowości, zarówno pod kątem użytkowym, jak i przyspieszającym działanie całego ekosystemu oraz produkcję.
Mamy to! Kolejne wydanie Bootstrapa obfituje w nowości. Pojawiły się nowe komponenty, usprawnienia wizualne, zmiany pozwalające na przyspieszenie tworzenia front-endu, a także spore zmiany, w postaci chociażby wycofania jQuery. Lecimy!
Spis treści
Wycofanie jQuery z Bootstrap 5
Dość istotną zmianą jest zaprzestanie wykorzystywania biblioteki jQuery przez Bootstrap 5. W to miejsce wejdzie biblioteka JS. Dzięki temu spodziewać się możemy mniejszych plików źródłowych (redukcja o około 85 KB) oraz znaczną redukcję czasu ładowania strony, ku uciesze algorytmów Google. Nic jednak nie stoi na przeszkodzie, aby samodzielnie zaimplementować jQuery i z niego dalej korzystać. Nie zmienia się także sposób działania wszystkich pluginów JS.
Usprawniony Grid i więcej snippetów

Kolejna wersja Boostrapa wprowadza także usprawnienia w systemie siatki CSS. Wśród nowości znajdziemy:
- Możliwość wykorzystania klas kolumn z narzędziami width (np. .col-6 posiada width: 50%), z racji tego, że padding nie jest już wykorzystywany poza .row
- Nowe narzędzia gutter, dzięki którym można teraz edytować horyzontalne i wertykalne guttery. Szerokość guttera została także zredukowana do 1.5rem
- Usunięcie domyślnego position: relative dla klas kolumn
- Usunięcie komponentu .media dla narzędzi
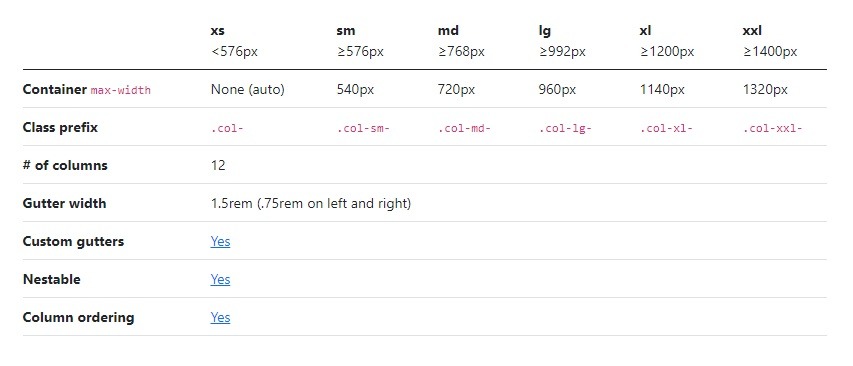
Zmianie uległa także dokumentacja, dotycząca siatki. Teraz jest ona o wiele bardziej przejrzysta. Lepiej wytłumaczone zostały także zagadnienia z breakpointami, kontenerami i wiele więcej.
Zmiany w komponentach
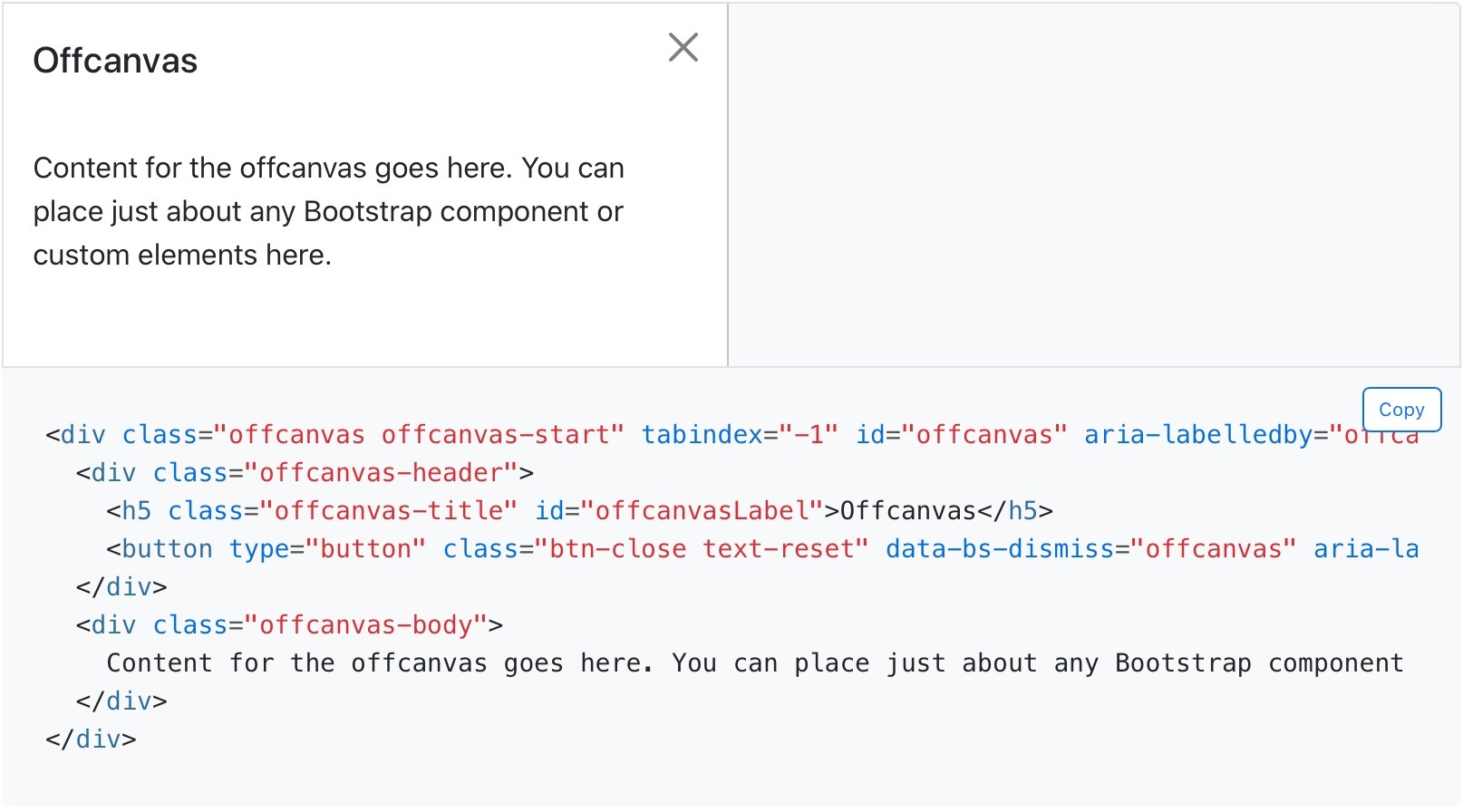
Komponenty w Bootstrapie 5 doczekały się sporych zmian. Autorzy wprowadzili nowość w postaci offcanvas, czyli wysuwanych pasków bocznych. Wykorzystać je można z łatwością chociażby przy budowie menu rozwijalnego, wyświetlania komunikatów, tworzenia podręcznych koszyków z zakupionymi produktami i wielu więcej. Wszystko to z wykorzystaniem kilku klas oraz pluginu JS.

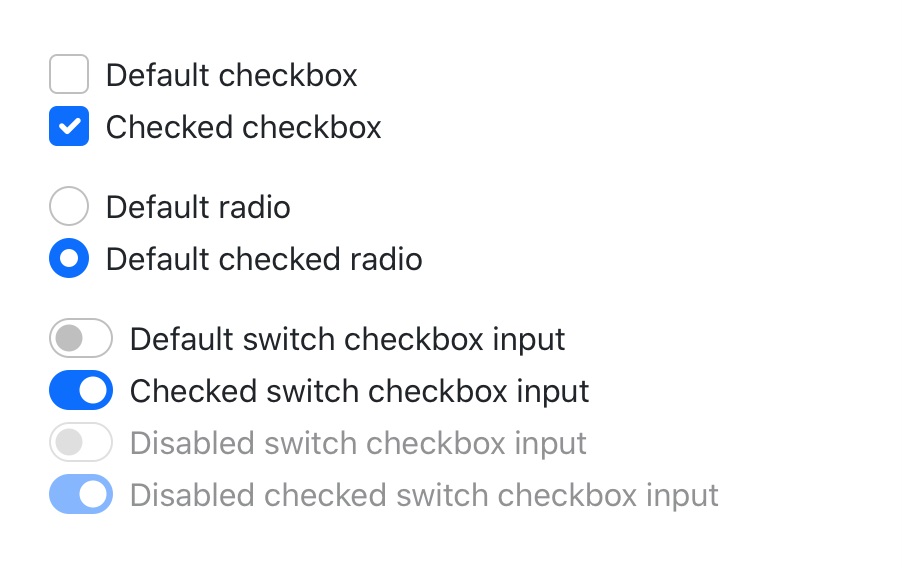
Sporo zmian doczekały się także formularze. Doczekaliśmy się nowych, bardziej atrakcyjnych wizualnie checkboxów, ruchomych etykiet w inputach i nowych inputach do przesyłania plików. Dzięki usprawnionemu gridowi udało się także znacznie uprościć można także proces budowania formularza.

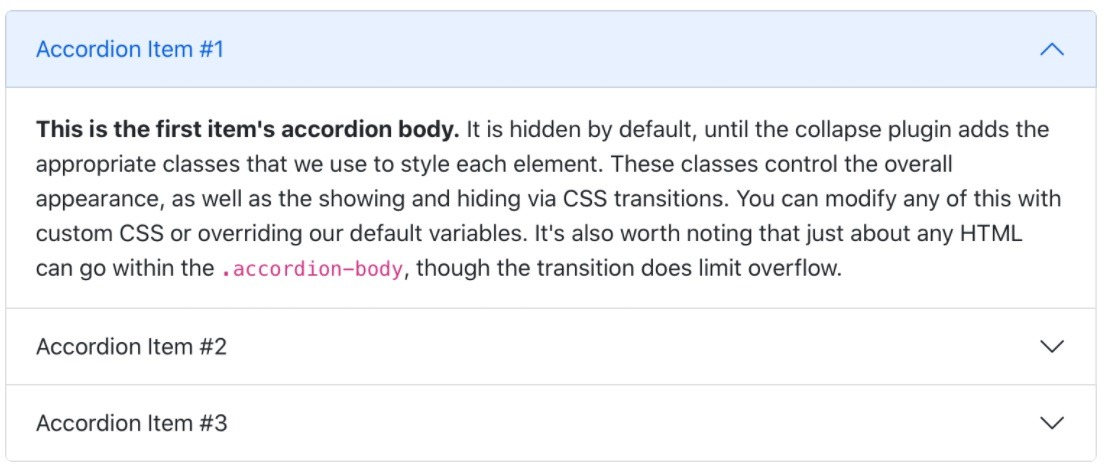
Pojawił się także nowy komponent .accordion, który wykorzystuje plugin Collapse JS, lecz wyposażony został w osobny HTML i CSS. Dzięki temu korzystanie z niego jest o wiele łatwiejsze niż komponent .card accordion, obecny w wersji 4.0.

Bootstrap 5 z Utilities API
Doczekaliśmy się także biblioteki narzędzi w Bootstrapie. Nowe utility API pozwoli na szybkie rozszerzenie domyślnych klas narzędzi Bootstrapowych:
$utilities: () !default;
$utilities: map-merge(
(
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
"opacity": (
property: o,
class: opacity,
state: hover,
values: (
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
// ...
), $utilities);
O tym, jak dokładnie działa nowe API przeczytać możecie w rozbudowanej dokumentacji odnośnie Utility API. Nie zabrakło także nowych utilities. Wśród nowości znajdziemy:
- Pozycyjne: top, right, bottom, left
- .d-grid i gap, ułatwiające pracę nad gridem
- .fs odpowiadający za font-size
- .rounded-1, .rounded-2, .rounded-3, odpowiadające za border-radius
- .overflow-visible oraz .overflow-scroll
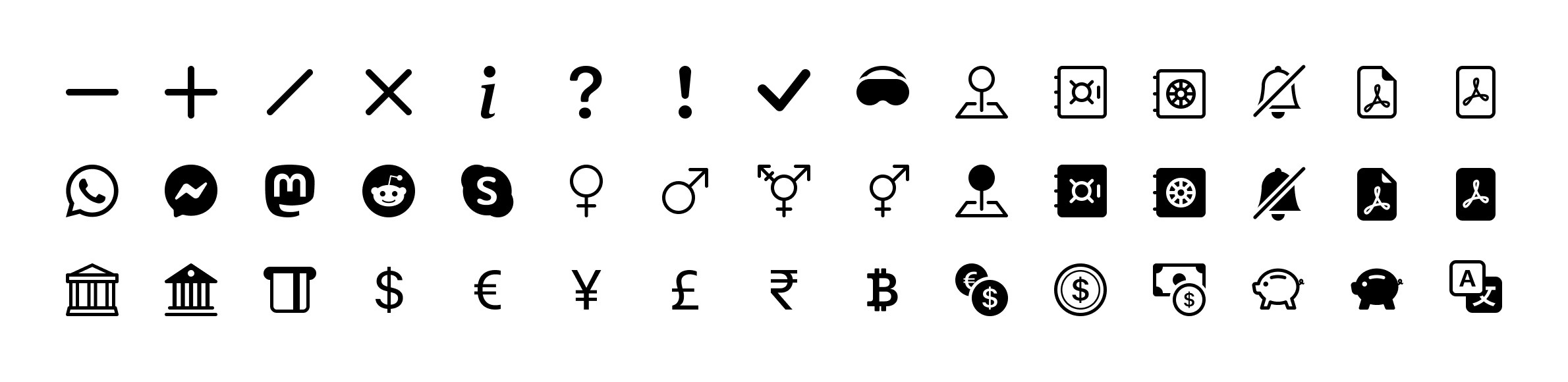
Więcej ikonek! ❤
Tak jak emoji w nowych odsłonach systemów mobilnych, tak ikonki naturalnie stanowią kluczowe usprawnienie w najnowszym Bootstrapie. Doczekaliśmy się kolejnych 45 ikonek, które dołączyły do bazy z ponad 1300 open-source’owych obiektów SVG do swobodnego wykorzystania przez devów.

Zmian jest tyle, że ciężko byłoby je zmieścić w pojedynczym newsie. Wybraliśmy te najciekawsze, a jeśli jesteście zainteresowani wszystkimi nowościami, odsyłamy do oficjalnego postu na blogu Bootstrap!
Źródło: Bootstrap
Podobne artykuły

Marzysz o pracy jak ze snu? Znajdziesz ją u boku ulubionych influencerów na justjoin.it

Za dużo zmian, za dużo stresu i presji, za małe zarobki. Tak czujemy się w pracy?

Już za tydzień największa konferencja dla kobiet IT&TECH – Women in Tech Summit!

Lista najciekawszych projektów technologicznych. Nad czym pracują naukowcy?

Aitana — influencerka, którą pokochali nawet celebryci. Zarabia spore pieniądze i... nie istnieje

Sam Altman, współtwórca OpenAI zwolniony z posady dyrektora generalnego. Po kilku dniach go przywrócili [AKTUALIZACJA]

Ponad 1/3 polskich firm korzysta już ze wsparcia AI. Poznajcie wyniki raportu "AI i rynek pracy w Polsce"

