Korzyści z używania UI First: Rzeczywiste doświadczenie

Artykuł ten będzie interesujący dla większości programistów, którzy tworzą interfejsy użytkownika (UI) w swoich aplikacjach. Przedstawimy kilka podejść, które zastosowaliśmy tworząc UI z myślą o UI First, i które można zastosować ogólnie do każdej platformy. Poza tym, na końcu artykułu załączymy kilka przykładów tego, jak opisane podejścia zostały zastosowane w projekcie dla Androida.
Niedawno zakończyliśmy stworzenie aplikacji MVP na Androida. Udało nam się utrzymać szacunki i zakres określony na początku projektu. Ilość usterek w UI była niewielka, a ocena naszej aplikacji przez zespół projektowy była bardzo pozytywna.
Opierając się na wynikach wykonanej pracy, chciałbym podzielić się kilkoma rzeczami, które, jak widzimy, pozwoliły nam osiągnąć wysoką jakość produktu końcowego.
Tworzenie aplikacji na Androida z UI First Approach
Na początku prac nad aplikacją postanowiliśmy zastosować podejście UI First. Główną ideą tego podejścia jest to, że gdy zaczynamy pracę nad nową funkcją, najpierw budujemy dla niej UI, testujemy implementację na danych testowych, zbieramy informacje zwrotne od zespołu, projektantów i, najlepiej, klienta, a dopiero potem zabieramy się za implementację logiki biznesowej dla tej funkcji.
Takie podejście pozwala osiągnąć następujące wyniki:
- Wykrywać różne stany naszego ekranu, które czasami są pomijane w opracowaniu UI/UX. Mniej usterek związanych z nieprawidłowymi stanami lub nieprzetworzonymi przypadkami w UI trafia do inżynierów testowych, ponieważ programista jest w stanie wykryć je na etapach implementacji i dev testowania.
- Zapewnić projektantom możliwości oceny ich projektu na prawdziwym sprzęcie, aby mogli zrozumieć, jak wygląda i „czuje się” oraz wprowadzić zmiany w razie potrzeby. Wiadomo, że statyczne makiety to jedno, a rzeczywisty projekt na urządzeniu daje zupełnie inne odczucia. Dzięki temu informacje zwrotne od naszego zespołu projektowego nie są odkładane na późne etapy projektu. Pomaga to w otrzymywaniu i stosowaniu informacji zwrotnych od projektantów w małych krokach. Projektanci mogą łatwiej analizować te małe fragmenty, natomiast programiści poświęcają mniej czasu na poprawianie uwag po ich przejrzeniu.
- Jedną z najważniejszych rzeczy jest to, że takie podejście pozwala klientowi ocenić UI nowej funkcji jeszcze przed poświęceniem na nią znacznej ilości czasu. Wszelkie zmiany na tym etapie będą o wiele mniej kosztowne niż po zakończeniu testowania i tworzenia logiki biznesowej dla tego ekranu. Ponieważ jeśli klient zdecyduje się na znaczącą zmianę UI, cała logika biznesowa również musi zostać zmieniona, co wymaga dużo wysiłku i czasu. Aby skutecznie wdrożyć to podejście, stworzyliśmy Storybook dla naszej aplikacji.
Storybook dla naszej aplikacji mobilnej
By móc przeglądać różne stany UI bez przebudowywania projektu, potrzebowaliśmy odpowiedniego narzędzia.
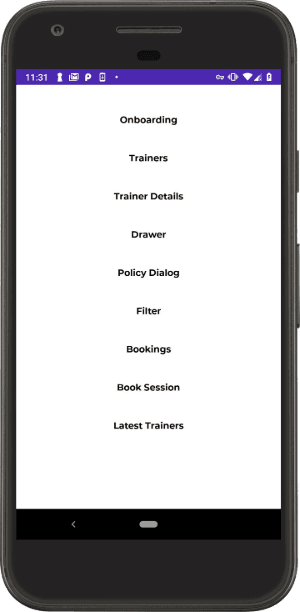
Tutaj właśnie przydał się Storybook. Jest on listą wszystkich ekranów (modalne okna, autonomiczne widoki, w razie konieczności).

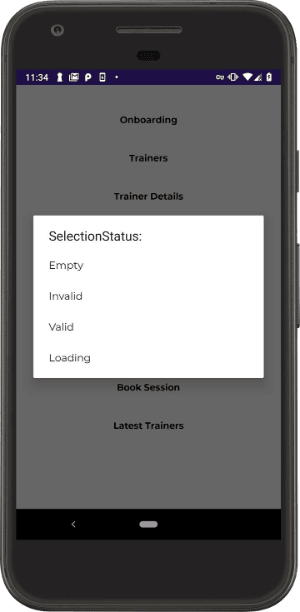
Po wyborze jednego elementu możemy wybrać stan tego ekranu, który nas interesuje, i następnie zobaczyć sam ekran w stanie wybranym wcześniej.


Takie podejście pozwala nam zobaczyć różne stany każdego ekranu bez ponownego uruchamiania aplikacji. Pozwala nam to również na szybsze wdrażanie funkcji, ponieważ otwarcie konkretnego ekranu wymaga od nas wprowadzenia aplikacji w pewien stan. Może to być dosyć czasochłonne, ponieważ trzeba tego dokonać po każdej zmianie i kompilacji projektu.
Za pomocą Storybooka można więc dotrzeć do dowolnego ekranu za pomocą dwóch kliknięć, bez wykonywania żadnych innych powiązanych czynności.
Koncepcja stworzenia Storybooka nie jest nowa. Adaptowaliśmy go do technologii mobilnych, aby zapewnić rentowność tego rozwiązania i zrozumieć, jakie korzyści może nam ono dać.
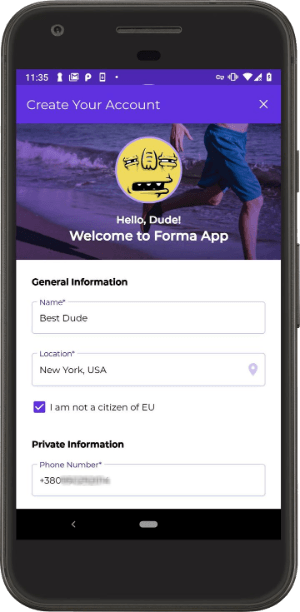
Wybrana metoda tworzenia aplikacji wymaga określonego podejścia do architektury. Wykorzystaliśmy w szczególności interfejs Data Driven UI, który umożliwia wyświetlanie na ekranie rzeczywistych lub testowych danych. Jednocześnie nasz UI jest całkowicie nieświadomy tego, jakie dane wyświetla. Takie podejście zapewnia zgodność projektu, który tworzymy w Storybook z danymi testowymi i projektem z rzeczywistymi danymi.
Jeśli chcesz rozwiązywać podobne i inne ciekawe zadania, dołącz do zespołu Sigma Software w Polsce! Pełna lista ofert pracy dostępna jest tutaj.
Zdjęcie główne pochodzi z Envato Elements.
Podobne artykuły

UX to wewnętrzny głód rozwiązywania problemów, a samo rysowanie jest końcowym etapem pracy. Wywiad z Michałem Pogorzelskim

Bawić się programowaniem. Historia Marcina Milika

Jak zacząć karierę UX Designera? Wywiad z Filipem Ryguckim

