Tworzyć własny Design System, czy użyć gotowego? [CZĘŚĆ 1]

Zanim przejdziemy do tego, dlaczego w x-kom zdecydowaliśmy się na własny Design System – wyjaśnimy, czym on tak naprawdę jest. Termin ten w branży technologicznej jest z nami od dobrych kilkudziesięciu lat. Mimo tego mam wrażenie, że ciągle istnieje jakaś doza niepewności, czym jest ten mityczny stwór.

Wacław Łabuda. Front-end/JavaScript Technical Lead w x-kom. Z firmą x-kom związany od 2017 roku, obecnie pracujący na stanowisku tech lead. Pasjonat czystego kodu i dobrego UX. Prywatnie koneser starych motocykli i miłośnik psów. W wolnych chwilach niespełniony artysta-rzemieślnik.

Rafał Markowicz. UI Designer w x-kom. Zaczynał jako freelancer projektując strony internetowe. Obecnie pracuje jako UI Designer i od prawie dwóch lat zajmuje się rozwojem Design Systemu w x-komie. Lubi minimalistyczne projekty interfejsów, które rozwiązują problemy użytkowników. Prywatnie również fotograf i miłośnik starych przedmiotów.
Spis treści
Co to jest Design System?
Design System to inaczej udokumentowany zbiór reużywalnych komponentów, z których tworzymy nasze produkty cyfrowe, strony czy aplikacje. To nie tylko biblioteka komponentów w Figmie, Sketchu czy innym programie do projektowania UI. To również logika i kod, który kryje się w zaimplementowanym komponencie. I na sam koniec to też wspólny język wizualny, zbiór zasad i ograniczeń, które ułatwiają projektowanie, przyśpieszają wdrażanie i powodują, że nasze produkty są bardziej spójne, łatwiejsze w nanoszeniu zmian w projekcie.
Po co nam Design System
Gdy już odpowiedzieliśmy sobie, czym jest Design System, możemy zacząć zastanawiać się, czy będzie nam przydatny. Czy sklep internetowy w ogóle potrzebuje takiego systemu projektowego?
W x-kom kluczowym aspektem odpowiadającym na to pytanie była kwestia tego, że musieliśmy projektować i tworzyć nowe funkcje nie na jeden sklep, lecz aż cztery. Grupa x-kom to nie tylko x-kom.pl, który jest naszym głównym produktem, ale również al.to, combat.pl oraz x-kom.de.
Każdy z tych sklepów trafia do różnej grupy odbiorców. Aby utrzymać spójność marki w tak wielu kanałach, potrzebujemy systemu, który ułatwi projektantom i deweloperom tworzenie nowych funkcji czy też wprowadzanie zmian w obszarach, które już istnieją w naszych sklepach. Mając zdefiniowane nawet podstawowe elementy i komponenty, projektanci mogą skupić się bardziej na rozwiązywaniu konkretnego problemu użytkownika, niż na zastanawianiu się, jakiego koloru przycisku użyć.
Spójny język wizualny, oprócz usprawnień czysto praktycznych, które wpływają na pracę pracowników, to też cel biznesowy. A jak to w branży e-commerce – celem jest zwiększenie konwersji przy jednoczesnym obniżeniu kosztów wytwarzania nowych funkcjonalności. Również w x-kom jest nie inaczej. Wdrożenie takiego systemu pozwoliłoby nam znacząco przyspieszyć pracę, zmniejszyć koszty związane z utrzymywaniem produktu. Reużywalne komponenty, język wizualny i ogólnie design naszych sklepów, który mocno opiera się na doświadczeniach użytkownika, pozwala na zwiększenie konwersji i zaangażowania użytkowników. Budujemy tym samym spójny ekosystem we wszystkich naszych produktach.
Dlaczego wcześniej napisałem w czasie przyszłym? Może to kwestia nie tak oczywista, jak by się mogło wydawać. Design System to nie jest coś, co można nazwać skończonym tworem. Oczywiście możemy mówić, że na pewnym etapie jest skończony. Gdy osiągniemy wyznaczone cele, opiszemy większość podstawowych komponentów, czy wyznaczymy zasady, którymi mają kierować się projektanci. Natomiast okazuje się, że tak samo, jak technologia ciągle się rozwija, tak postrzeganie projektowania również. Design System daje nam pole do optymalizacji naszego interfejsu i ciągłego usprawniania nie tylko jego wyglądu, ale też działania i zaspokojenia potrzeb użytkowników.
Od strony technicznej natomiast Design System pozwala na wykorzystanie potencjału technologii React, w której nasz sklep powstaje. Tworzymy reużywalne komponenty i możemy dokonać zmian w kilku projektach jednocześnie, modyfikując dany komponent w jednym miejscu. Dodatkowo wersjonowanie Design Systemu umożliwia wczytanie różnych wersji lub stanów komponentów w zależności od aktualnych potrzeb.
Z czego się składa nasz Design System?
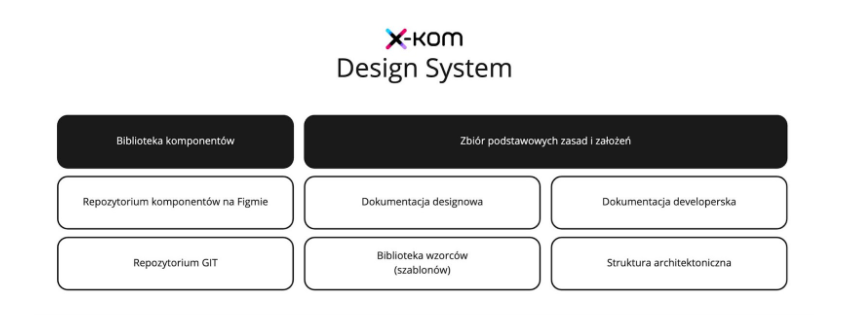
Każdy Design System musi mieć swoją strukturę. Poniższy podział obrazuje, z czego składa się nasz:

Biblioteka komponentów
Aby tworzyć, korzystać z komponentów i rozwijać bibliotekę, musimy mieć narzędzie, które to umożliwi. W naszym przypadku padło na Figmę. Myślę, że tego narzędzia nie muszę przedstawiać. Natomiast dla tych, którzy nie są jeszcze do niego przekonani, jest to obecnie standard na rynku narzędzi do projektowania interfejsów. Oprócz świetnego zarządzania biblioteką komponentów, możliwości tworzenia prototypów oraz interaktywnych komponentów, Figmę wyróżnia opcja kolaboracji z innymi członkami naszego zespołu. Choć powoli możliwość współpracy w czasie rzeczywistym staje się standardem wśród tych narzędzi, to ogrom aktualizacji i ciągły rozwój Figmy powoduje, że wciąż jest najchętniej wybierana w branży.
Wraz z rozwojem naszego Design Systemu musieliśmy zastanowić się, jak usprawnić nasz zestaw narzędzi i proces dostarczania nowych komponentów i usprawnień strony. Zanim przenieśliśmy całą naszą bibliotekę komponentów do Figmy, korzystaliśmy aż z trzech programów: Sketch, Marvel, Symplii. W tym momencie mamy tylko jedno. To był dość duży krok w stronę optymalizacji naszego procesu, jak i kosztów związanych z utrzymywaniem tych narzędzi.
Aby efektywnie zarządzać komponentami i biblioteką Design Systemu, podzieliliśmy cały system na kilka mniejszych osobnych bibliotek. Nie bylibyśmy w stanie przechowywać wszystkich elementów w jednej bibliotece. Byłoby to nieoptymalne i znacząco obniżyłoby wydajność pracy Figmy. Dlatego podzieliliśmy nasz system na poszczególne obszary:
- Design System Core – to nasza główna biblioteka i składa się z podstawowych stylów i głównych komponentów.
- Design System Web – biblioteka, która składa się z większych komponentów webowych, takich jak np. header, footer.
- Design System Mobile – komponenty używane tylko w naszych aplikacjach mobilnych, jak na przykład Bottom Drawer.
- Design System Dark Mode – jest to biblioteka Design System Core, tylko w trybie ciemnym.
- Design System Icons – zbiór naszych wszystkich ikon.
- Design System Illustrations – zbiór ilustracji.
- Design System Assets – zbiór różnych logotypów, sygnetów czy materiałów związanych z naszym brandingiem.
- Design System Tools – to biblioteka narzędzi dla projektantów, np. różnego rodzaju sticky notes, elementy służące do opisywania makiet itp.
Zbiór podstawowych zasad i założeń
Następnym istotnym elementem każdego Design Systemu jest dokumentacja. Podzieliliśmy całą dokumentację na kilka różnych obszarów:
- Foundation – dokumentacja naszych podstawowych stylów: kolorów, stylów tekstowych, cieni.
- Components – to zbiór udokumentowanych komponentów, specyfikacji, wariantów, opisanych dobrych praktyk czy przypadków użycia danego komponentu. To źródło prawdy dla projektantów. Taka dokumentacja to istotna część każdego Design Systemu. Pozwala ustandaryzować korzystanie z komponentów i utrzymać spójność.
- Guidelines – to dokumentacja ogólnych wzorców projektowych, szablonów, które mogą dotyczyć wszystkich komponentów lub wybranych obszarów naszego Design Systemu. Zaliczamy do tego opisy np. tworzenia formularzy, stosowania odpowiedniego obszaru klikalnego w komponentach czy zasady dotyczące dostępności komponentów.
Dobrze przemyślana struktura każdego Design Systemu pomaga w jego standaryzacji, rozwoju i przede wszystkim jest źródłem prawdy dla wszystkich członków zespołu.
Jak już określiliśmy, Design System to nie tylko wytyczne i zasady UX/UI. To również przystosowanie z technologicznego punktu widzenia i dokumentacja developerska.
Kiedy już ustalimy, jak dany komponent ma wyglądać, jakie przyjmuje stany oraz w jakich kontekstach będzie wykorzystywany, rozpisujemy sobie techniczne podejście z uwzględnieniem multiplatformowości. Nasz Design System powstaje osobno na platformy mobilne (Android i iOS) oraz osobno na web. Niemniej staramy się, aby zastosowanie tworzonych komponentów było spójne, niezależnie od platformy. Dlatego też przede wszystkim ustalamy wspólny zestaw „propów” oraz możliwych ich wartości. Dzięki temu również dokumentacja jest tylko jedna dla wszystkich trzech platform, z wyróżnieniem jedynie drobnych różnic, które czasem mimo wszystko się pojawiają.
Następnie, zależnie od platformy czy też technologii, w jakiej będą powstawać poszczególne komponenty, ustalamy, w jaki sposób je zaprojektować. Mając na uwadze kontekst wykorzystania komponentów oraz całą roadmapę, możemy rozbić większe komponenty na mniejsze części wspólne. To po pierwsze ułatwi ich budowanie, po drugie skróci czas ich tworzenia, a po trzecie pozwoli ponownie wykorzystać możliwości technologii, w których piszemy i zdefiniować część logiki dla kilku komponentów w jednym miejscu. Dzięki temu tworzymy pewne „grupy” elementów, które bazują na wspólnej logice. Zmiana owej logiki przekłada się na zmianę zachowania kilku elementów jednocześnie.
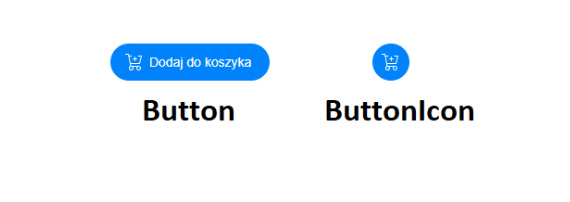
Pokażę to na przykładzie. Z założeń wynikało, że potrzebujemy komponentu Button oraz ButtonIcon. Oba mają niemal identyczną logikę, podobne stany, podobny zestaw „propów”. Różnią się w dużej mierze obecnością tekstu wewnątrz Buttona. Wydzieliliśmy więc część wspólną, w postaci abstrakcyjnego komponentu ButtonBase, na bazie którego powstały ostatecznie Button oraz ButtonIcon.

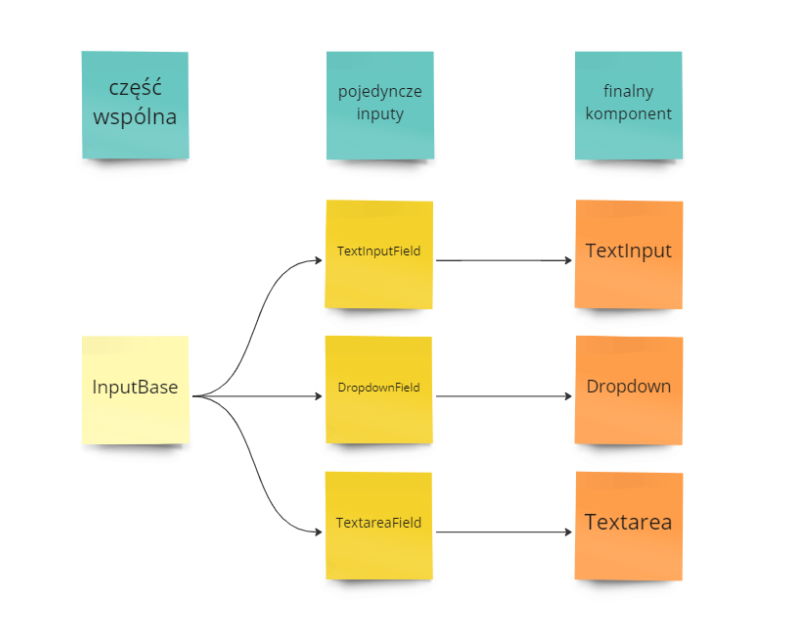
Zastosowana praktyka przyjęła się tak dobrze, że podobny zabieg wykorzystaliśmy przy budowaniu Inputa, Dropdowna i Textarea. Z tym że tam rozbiliśmy to jeszcze bardziej (patrz grafika poniżej). Taka modularyzacja pozwala nam dostarczać elementy szybciej, rozdzielać je pomiędzy kilka zespołów jednocześnie oraz kontrolować wspólną logiką z jednego miejsca.

Dopiero tak przygotowane opisy komponentów, ich architektura oraz makiety trafiają do zespołów, które piszą faktyczny kod. Dzięki tak szczegółowemu rozpisaniu wyglądu, stanów i architektury, zespoły dostają w zasadzie gotowy przepis, który muszą jedynie przełożyć na odpowiedni dla platformy język programowania.
Gotowy system vs pisanie własnego
Często programiści, gdy mają stworzyć jakąś funkcjonalność czy komponent, stają przed decyzją. Czy pobrać z sieci gotową paczkę, która zawiera większość planowanej logiki i jedynie zmodyfikować to, co im nie odpowiada? Czy też pisać wszystko od zera i już od początku budować wszystko pod własne wymagania?
W pierwszym przypadku istnieje ryzyko, że modyfikowana paczka lub biblioteka nie umożliwia dokonania pewnych modyfikacji lub byłyby one bardzo czasochłonne i skomplikowane. Tutaj można dojść do wniosku, że łatwiej jednak napisać coś od początku samemu. Wymaga to trochę „tworzenia koła na nowo”, ale daje nieograniczone możliwości rozwoju. Nie zdajemy się też na łaskę i niełaskę autorów zewnętrznych bibliotek.
Przed rozpoczęciem pracy nad Design Systemem stanęliśmy przed podobną decyzją. Wykorzystać gotowy Design System z internetu i zmodyfikować go pod nasze potrzeby, czy pisać własny od podstaw? Pierwsza opcja wyglądała bardzo kusząco, w końcu na rynku jest już kilka rozbudowanych Sesign Systemów, sporo pracy odpada, czas się skraca, accessibility, obsługa z klawiatury – wszystko pewnie tam jest gotowe i podane na tacy. Dorabiamy tylko, to co brakuje i fajrant. Same plusy.
Podobne artykuły

Czym zajmuje się Front-end developer i UX / UI designer?

Czy technologia no code to przyszłość branży IT? Wywiad z Emilem Bednarczykiem i Kamilem Tarczyńskim

Humanista w IT. Jak zostać UXowcem?