Jak rozpocząć projekt z użyciem Composera i PHPUnit

Powinniśmy mieć czas i pieniądze na testy tworzonego przez nas kodu, dlatego dziś pokażę Wam, jak przetestowałem kod w projekcie z użyciem Composer’a i PHPUnit. Wartą uwagi techniką pisania testów jest TDD (Test-driven development), która składa się z trzech cykli: red, green i refactor. Najpierw piszemy test, w którym oczekujemy, że nasz docelowy skrypt będzie zwracał, potem go piszemy. Na samym końcu poprawiamy jego wydajność i staramy się zoptymalizować.
Sławomir Kaleta. Full Stack Developer w firmie Web24.com.pl sp. z.o.o. Współtwórca wielu projektów open source, między innymi silnika templatek: SMARTY oraz interpretera php: PHP-SRC. Github.com to jego drugi dom. Posiada 10 letnie doświadczenie w programowaniu oraz 6 letnie administracji systemami. Współpracował z takimi stacjami jak TVN oraz TTV w przygotowaniu programów o tematyce niebezpieczeństw związanych z kradzieżą danych, manipulacjami i wyłudzeniami.
Spis treści
Definicje:
Composer
To narzędzie pozwalające na łatwe zarządzanie zależnościami między bibliotekami w projekcie. Kiedyś pobierało się paczki ze skryptem, który był nam potrzebny, a teraz Composer robi to za nas za pomocą jednego polecenia.
Composer wprowadza pewne standardy grupy ludzi promujących się pod nazwą PHP-FIG — PHP Framework Interop Group (więcej na jej temat możecie przeczytać na php-fig.org). Grupa ta stała się na tyle duża, że część programistów zaczęła uznawać i przestrzegać te (nieoficjalne) standardy. Wynikiem tego dzieła jest bardzo miła spójność kodu u różnych osób. Między innymi standard PSR-4 (następca PSR-0), który stosuje Composer. Wszystkie instrukcje instalacji oraz konfiguracji composera można znaleźć pod adresem Getcomposer.org – Download.
PHPunit
Najpopularniejsze narzędzie do wykonywania testów jednostkowych. W zasadzie framework, który (w wielkim skrócie) sprawdza, czy nasz wynik jest równy naszym oczekiwaniom.
Projekt
Gdy już przejdziemy proces instalacji musimy mieć jakąś podstawę, dlatego przy użyciu konsoli w naszym katalogu (np. htdocs) powinniśmy uruchomić polecenie:
$ composer create-project dframe/dframe-demo justgeek
Rozpocznie to w tym przypadku proces instalacji szkieletu projektu Dframe. Na jego przykładzie przygotujemy własną paczkę, którą będzie można w podobny sposób instalować.
Gdy uruchomione polecenie zakończy się, pojawią się nam pliki w katalogu. Jeśli nie masz np. xampa do uruchomienia Apache2, w konsoli z pomocą php wpisz polecenie:
$ php -S localhost:8080 -t web/ server.php
Dzięki temu uruchomi nam to web-server, więcej na ten temat znajdziesz na PHP Manual – webserver. Gdy wszystko zrobimy poprawnie pod adresem http://localhost:8080 znajdziemy nasz projekt.
Composer.json
Teraz przejdźmy do kodu. By wszystko działało poprawnie musimy mieć załadowany plik vendor/autoload.php. Odpowiada on miedzy innymi za załączenie do naszego projektu odpowiednich bibliotek.
require_once __DIR__ . '/../vendor/autoload.php';
W naszym projekcie jest ona includowana w pliku web/index.php. W folderze projektu znajduje się plik composer.json, który co prawda jest już uzupełniony, jednak dla własnych potrzeb trzeba go zmodyfikować.
{
"name": "your-vendor-name/package-name",
"description": "A short description of what your package does",
"license": "MIT",
"type": "project",
"autoload": {
"psr-4": {
"App\\": "app/"
}
},
"require": {
"php": "^7.0",
"another-vendor/package": "1.*"
},
"autoload-dev": {
"psr-4": {
"App\\Tests\\": "tests"
}
},
"require-dev": {
"phpunit/phpunit": "^6.5"
}
}
| Package Name – każdą przygotowaną paczkę można umieścić w serwisie packagist.org który zajmuje się jedo dystrybucją |
"name": "your-vendor-name/package-name", |
 |
| Autoload – to standard zajmujący się autoloaderem, dzięki któremu możemy cieszyć się prostotą używania narzędzia przedstawionego w tym artykule. Różne rodzaje paczek również znajdziemy na packagist.org |
"autoload": {
"psr-4": {
"Vendor\\Package\\": "src/"
}
},
|
 |
Instalacje paczek można wykonać poprzez konsole. Jeśli w naszej paczce chcielibyśmy użyć np. PHPMailer — popularnej biblioteki do obsługi maili — musimy w konsoli wpisać:
$ composer require phpmailer/phpmailer
W ten sposób w projekcie możemy już go używać. Dla przykładu w pliku app\Controller\Page.php w metodzie index()
namespace Controller;
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
class PageController extends \Controller\Controller
{
/* ... */
/**
* Route: http://localhost:8080/page/index
*/
public function index()
{
$mail = new PHPMailer;
var_dump($mail);
// https://github.com/PHPMailer/PHPMailer/blob/master/examples/smtp.phps
}
/* ... */
Testy jednostkowe
W projekcie mamy już zainstalowany PHPUnit, ale gdybyśmy chcieli użyć go w innym projekcie, instalacje PHPUnit możemy wykonać za pomocą polecenia.
composer require --dev phpunit/phpunit ^6.5
Jak wspomniałem wcześniej, ciekawą techniką pisania testów jest TDD (Test-driven development). Składa się on z 3 cykli: red, green i refactor. To znaczy najpierw piszemy test, w którym oczekujemy, że nasz docelowy skrypt będzie zwracał, potem go piszemy. Na samym końcu poprawiamy jego wydajność i staramy się zoptymalizować.
Poniższa grafika przedstawia ten proces.
W przykładowym zadaniu mamy polecenie, by napisać prosty kalkulator, który będzie zwracał nam wynik.
Rozpoczynamy więc od napisania naszego testu. W naszym projekcie mamy folder app/Tests/, który z reguły powinien się znajdować poza folderem app, jednak w tym przypadku mamy wyjątek. W podanym powyżej folderze stwórzmy plik o nazwie MyTest.php dla PHPUnit — ważne, by w nazwie była końcówka …Test.php.
namespace Tests;
class MyTest extends TestCase
{
public function testFistTest()
{
$this->myLib = new \Libs\MyLib();
$sum = $this->myLib->add(2, 2);
$this->assertEquals($sum, 4);
}
}
W powyższy oto sposób napisaliśmy test dla skryptu, który jeszcze nie istnieje i po uruchomieniu w konsoli poniższego polecenia powinniśmy otrzymać negatywny jego wynik.
$ vendor/bin/phpunit
Red – Test mamy gotowy i jego wynik jest prawidłowy, gdyż pierwszy test nigdy nie może się udać z uwagi na brak danej klasy. Skoro jej nie mamy, to czas ją napisać. Jak to zrobić?
1. Stwórzmy plik app/Libs/MyLib.php
namespace Libs;
class MyLib
{
public function add($first, $second){
return $first+$second;
}
}
2. Teraz ponownie uruchamiamy polecenie
$ vendor/bin/phpunit
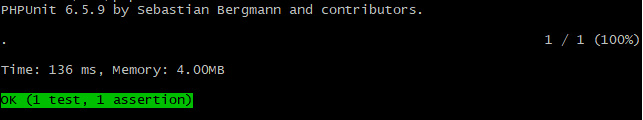
Green — Po zakończeniu powinniśmy uzyskać pozytywny wynik.
Refactory — W kolejnym kroku można byłoby poprawić kod, dodając walidacje wprowadzanych wartości.
Podsumowanie
Testy są bardzo ważne i choć wiele osób ich nie docenia, w dłuższym czasie naprawdę sprawdzają się. Potrafią zaoszczędzić sporo nerwów i czasu w przyszłości. Jeśli w firmie, w której pracujesz nie ma jeszcze testów, to warto zarzucić pomysł, bo podstawowych testów można nauczyć się w kilka godzin. Nie musisz też pisać od razu testów do wszystkiego, możesz je wdrażać stopniowo. Jeśli spotkasz się z wymówką, że brakuje na to funduszy to pomyśl, ile czasu się poświęca na CodeReview.
Bibliografia:
Podobne artykuły

Krytyczne spojrzenie na kod jest kluczowy dla jego skutecznej analizy. Jak analizować systemy legacy

Sieci neuronowe. PyTorch i praktyczny projekt od początku do końca

Od czego zacząć swoją przygodę w branży IT? Rozmowa z Jackiem Hrynczyszynem, Java Developerem

Kim jest Software Architect? Obowiązki, specjalizacje, kariera

Co nowego w Javie? Przegląd zmian, które przyniosło JDK 20

Efektywne zarządzanie Protocoll Buffers z “Buf”. Wszystko, co powinieneś wiedzieć

Czy Scala to wciąż dobry język dla programistów w 2023 roku?