Wady i zalety React Native w porównaniu z technologiami natywnymi

Przygotowujesz się do developmentu aplikacji mobilnej? Uwzględniasz ją w długoterminowej strategii firmy i zastanawiasz się jaką technologię wybrać? Z tego artykułu dowiesz się jakie są wady i zalety aplikacji tworzonych natywnie i tych z wykorzystaniem React Native oraz w jakich sytuacjach wybrać daną technologię.
Agata Wiewióra. Account & Business Development Manager w Future Mind — software house projektujacym i tworzącym produkty mobilne, webowe oraz rozwiązania z zakresu Internetu Rzeczy, odpowiedzialna za budowanie i utrzymywanie silnych relacji z klientami oraz obsługę klientów na etapie zbierania wymagań i przygotowywania ofert.
Emil Waszkowski. Growth Manager & Business Analyst w Future Mind — software house projektujacym i tworzącym produkty mobilne, webowe oraz rozwiązania z zakresu Internetu Rzeczy. W pracy łączy analityczne podejście z wiedzę z finansów, strategii oraz sprzedaży i marketingu. Może godzinami czytać i rozmawiać o nowych technologiach, startupach i modelach biznesowych.
Spis treści
Czym jest React Native
React Native to cross-platformowy framework stworzony i rozwijany przez Facebooka, który umożliwia tworzenie aplikacji mobilnych z użyciem JavaScript na platformy iOS i Android. Dzięki użyciu natywnych komponentów layoutu React Native pozwala tworzyć interfejsy trudne do odróżnienia od aplikacji pisanych z wykorzystaniem Java / Kotlin lub Swift / Objective-C. React Native pozwala współdzielić kod pomiędzy dwie platformy, dzięki zdolności do “tłumaczenia” JavaScript na natywne komponenty używając tzw. mostów (bridges), stąd właśnie nazwa — React Native.
Zalety React Native w stosunku do technologii natywnych
React Native został stworzony, aby przyspieszyć proces developmentu aplikacji mobilnych i umożliwić organizacjom poruszanie się szybciej. Odpowiada za to kilka właściwości tego frameworka. Oto one:
Szybszy proces developmentu
To największa zaleta React Native dla developerów aplikacji mobilnych. Dzięki funkcji “hot reloading” programiści oszczędzają czas, który poświęcają na kompilację kodu w przypadku użycia natywnych języków programowania. Zmiany wprowadzone w kodzie są widoczne w po kilku sekundach, a nie po kilku minutach, tak jak w przypadku większych zmian pisanych z wykorzystaniem technologii natywnych.
Współdzielony kod
React Native pozwala współdzielić około 70% kodu w zależności od zaawansowania technicznego aplikacji i wykorzystania elementów specyficznych dla danej platformy. Jeśli tych unikalnych elementów będzie więcej to mniej kodu będziesz w stanie współdzielić, jeśli aplikacja będzie prostsza to możesz użyć więcej wspólnego kodu.
Lepszy niż aplikacje hybrydowe
Framework React Native nie jest technologią hybrydową, taką jak Cordova, Ionic, etc., które wykorzystują tzw. WebView, czyli komponenty webowe osadzone w aplikacji mobilnej. Takie rozwiązanie nie pozwala wykorzystać natywnych UI oraz możliwości urządzeń mobilnych dostępnych przez API. React Native pozwala używać natywnych elementów interfejsów i sporo API specyficznych dla danej platformy.
Wady React Native w porównaniu do technologii natywnych
Pomimo oczywistych zalet React Native posiada również wady, które wynikają głównie ze specyfiki tworzenia aplikacji na urządzenia mobilne i stosunkowo małej dojrzałości frameworka.
I tak musisz użyć natywnego kodu
Tak jak wcześniej napisaliśmy, do stworzenia określonych części aplikacji będziesz musiał użyć natywnego kodu. Moduły aplikacji odpowiedzialne za wykorzystanie unikalnych możliwości smartfonów np. aparatu czy akcelerometru muszą być napisane w technologiach natywnych. Oczywiście możesz wykorzystać biblioteki 3rd party, ale nie są oficjalnie wspierane przez Facebooka. Do tego dochodzi jeszcze kod potrzebny na wcześniej wspomniane mosty, które łączą elementy napisane w JavaScript z elementami natywnymi.
Nie obsługują natywnych API i SDK
Pomimo szybkiego rozwoju React Native nie posiada gotowych modułów, które pozwalają na dostęp do API platformy iOS lub Android. W takich sytuacjach developerzy muszą sami pisać tzw. Native Modules lub tworzyć mosty z wykorzystaniem Java / Kotlin lub Swift / Objective-C, a to wydłuża czas developmentu. W przypadku technologii natywnych nie ma takiej potrzeby.
To samo dotyczy natywnych frameworków, bibliotek czy SDK — jeśli chcesz wykorzystać możliwości Augmented Reality, asystentów głosowych czy SDK do płatności mobilnych znów potrzebne są mosty. To sprawia, że będziesz potrzebował nie dwóch, a trzech różnych developerów o czym przekonało się Airbnb.
Performance
Stosowanie wyżej opisanych mostów czy Native Modules zamiast natywnych API negatywnie wpływa na performance aplikacji, dlatego właśnie spora część firm (jak np. Airbnb, Udacity) odwraca się od RN. Również fakt, że procesor i pamięć smartfona są zoptymalizowane pod natywne komponenty może spowodować mniej efektywne wykorzystanie zasobów urządzenia.
Dłuższe debugowanie
Developerzy wymieniają jeszcze jeden aspekt problematyczny w przypadku React Native — chodzi o debugowanie aplikacji, które jest trudniejsze w przypadku RN — w praktyce oznacza to, że szybciej piszemy kod, ale jak trafiamy na kłopoty, to ich rozwiązanie zajmuje więcej czasu, co przekłada się na mniejszą przewidywalność kosztów (szczególnie na Androidzie).
Facebook…
React Native został stworzony przez Facebooka i to on jest odpowiedzialny w największym stopniu za rozwój frameworka. Zawsze istnieje szansa, że jak Facebook stwierdzi, że odchodzi od RN, to przestanie być rozwijany. Jest to mało prawdopodobne, ale jak wiadomo korporacje rządzą się swoimi prawami. Jednak największym zagrożeniem ze strony Facebooka jest jego prawo do odmówienia udzielenia Ci licencji jeśli uzna, że Twoja aplikacja narusza jego patenty.
Jaką technologię wybrać biorąc pod uwagę Twoją strategię?
Wybór technologii powinien być następstwem Twoich celów i strategii – nigdy odwrotnie. Nie pozwól, aby technologia negatywnie wpłynęła na Twoją strategię lub ją ograniczyła. Zastanów się nad celem aplikacji, perspektywą czasową, w której będziesz ją wykorzystywać oraz w jaki sposób możesz wykorzystać unikalne możliwości urządzeń mobilnych. Jeśli zastanawiasz się jak przygotować się do stworzenia aplikacji mobilnej – przygotowaliśmy dla Ciebie poradnik. A teraz przeczytaj w jakich przypadkach lepiej użyć React Native, a kiedy warto napisać aplikacje w technologiach natywnych.
Kiedy użyć React Native
Przez ostatnie kilka lat (RN powstał w 2015 r.) zyskiwał popularność ze względu na szybki „półśrodek”, który umożliwiał stworzenie aplikacji mobilnej na obie platformy przy współdzieleniu dużej części kodu. Obecnie, przez wiele firm jest traktowany raczej jako rozwiązanie dobre w przypadku np. aplikacji przygotowywanych na potrzeby eventów czy krótkoterminowych kampanii, w szczególności aplikacji, które nie realizują skomplikowanych funkcji z wykorzystaniem natywnych API i których cykl życia ma być dość krótki.
React Native jest oparty na JavaScript, który jest jednym z najszerzej używanych języków programowania. Dlatego jeśli rozwijasz produkt webowy i chcesz napisać prostą aplikację mobilną do podglądu danych z głównej aplikacji typu “ściągnij i wyświetl” to możesz wykorzystać zasoby in-house. Efektywniej będzie zaangażować developerów React.js niż zatrudniać programistów mobile.
Ważne — nie używaj RN, kiedy projektujesz złożoną aplikację na pojedynczą platformę. Ten framework został stworzony w celu optymalizacji procesu developmentu produktu na wiele platform i nie wykorzystasz w pełni jego zalet w przypadku jednej.
Kiedy użyć technologii natywnych
Argumenty, które przede wszystkim przemawiają za wyborem technologii natywnych, dotyczą rozwoju tego produktu w przyszłości. Poza tym, naszym zdaniem, do projektów o długim cyklu życia lepszym wyborem są aplikacje natywne.
Jeśli Twoim celem jest wdrożenie aplikacji dużej, stabilnej i rozwijanej w przyszłości to React Native nie jest najlepszym wyborem. Wynika to z tego, że choć rzeczywiście można napisać sporą część kodu wspólnego dla obydwu platform, to realnie jest to ok. 70%, a względem natywnych aplikacji dochodzi do tego kod potrzebny na „bridge” pomiędzy częścią JavaScript, a natywną.
Im prostsza aplikacja (typu „ściągnij i wyświetl”) i generyczny interfejs, tym większa część kodu jest wspólna. Im więcej skomplikowanych funkcji, specyficznych dla danej platformy elementów interfejsu i zależności od zewnętrznych, natywnych bibliotek (czytanie kodów QR, natywne API, systemy płatności) tym więcej potrzeba kodu natywnego.
Więc jeżeli zastanawiasz się nad wprowadzeniem:
- technik OCR do rozpoznawania numerów, które będą „wypełniać” za użytkownika te numery (jak w aplikacji Generali),
- rozwiązań wykorzystujących AR (np. wybór i dobieranie opakowań, które robiliśmy dla Packhelp),
- asystentów głosowych,
to w tych przypadkach jedynie aplikacje natywne w pełni obsłużą te technologie. Generalnie jest tak, że jak do danej platformy zostanie wymyślony jakiś ciekawy feature, to w przypadku RN nie ma pewności, czy i kiedy zostanie zaadaptowany.
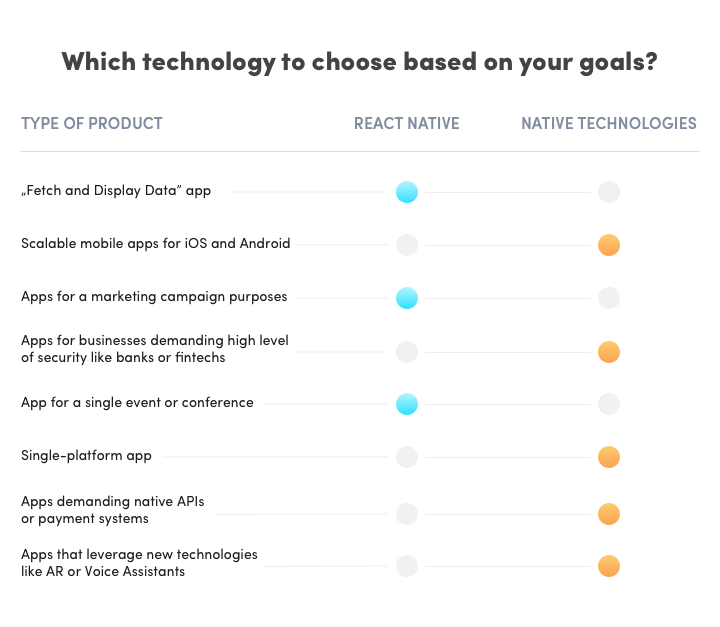
Dla ułatwienia wyboru przygotowaliśmy poniższą tabelę:
Podsumowanie
Złotą zasadą przy wyborze technologii jest dopasowanie jej do celów i strategii. Zatem jeśli Twoim celem jest stworzenie prostej aplikacji mobilnej w celach promocyjnych lub na jakieś konkretne wydarzenie i jej długość życia jest ograniczona to zdecydowanie wybierz React Native — zaoszczędzisz czas i pieniądze.
Natomiast jeśli aplikacja mobilna jest częścią Twojej długoterminowej strategii i zamierzasz ją rozbudowywać o możliwości, które dają natywne API, SDK płatnicze obsługujące aplikacje m-commerce oraz nowe natywne frameworki takie jak np. ARKit, wybierz technologie natywne — w długiej perspektywie będą rozwiązaniem bardziej efektywnym.
Artykuł został pierwotnie opublikowany na blogu futuremind.com/blog/.
Podobne artykuły

Nie komplikuj swojego kodu. Dependency Injection w iOS

Czy w IT największe szanse będą mieć najlepsi oraz prawdziwi pasjonaci? Wywiad z Joanną Kocik

10 lat temu użytkownicy aplikacji byli mniej wymagający. Wywiad z Maciejem Galosem

Jak zarządzać feature flags w aplikacjach ASP.NET Core przy użyciu Azure?

Computer Vision - rozpoznawanie treści na obrazach tak, jak robi to ludzki mózg

Modularna (r)evolucja w krakowskim oddziale StoneX

wAIste: wykorzystanie AI do walki z marnowaniem żywności i promowania zrównoważonego rozwoju