5 easter eggów na GitHubie

Tego serwisu nie trzeba nikomu przedstawiać. GitHub jest przy każdym programiście praktycznie od samego początku, przez całą karierę zawodową. Wklepanie adresu strony wszyscy mamy tak wyćwiczone, że potrafilibyśmy to zrobić bez namysłu z zamkniętymi oczami, wybudzeni w środku nocy. O ile już nie mamy go zapisanego w zakładkach. Ale… co jeśli popełnimy literówkę? Oto lista 5 easter eggów na GitHubie!
Chociaż jest wiele serwisów internetowych, które hostują repozytoria Git w chmurze, to jednak GitHub jest najpopularniejszy. Dzięki niemu udostępnimy swój kod innym programistom i możemy współpracować z nimi w czasie rzeczywistym przez internet. Chociaż easter eggi prędzej skojarzymy z grą komputerową, znajdziemy je również na GitHubie!
Zanim jednak do nich przejdziemy, to małe przypomnienie, czym jest easter egg? To określenie po raz pierwszy ujrzało światło dzienne w 1979 roku. Zostało spopularyzowane przez Steve’a Wrighta, dyrektora ds. Rozwoju oprogramowania w Atari, który ukrył taki smaczek w grze Adventure.
Spis treści
Jakie easter eggi znajdziemy w GitHubie?
Znajdziemy ich sporo! I to przeważnie takie, których nikt nie spodziewałby się znaleźć. Oto kilka z nich.
Literówka? Zdarza się każdemu!
O tym, jak szkodliwe w skutkach może być przejęzyczenie, w swoim skeczu opowiadał Krzysztof Kowalewski. Ale to, z czym mierzymy się częściej, to literówki. Wpisując w przeglądarkę adres GitHuba, może zdarzyć się tak, że gdzieś z klawiatury uciekną nam poszczególne klawisze i wychodzą wtedy z tego różnego rodzaju kwiatki.
Szczęśliwie twórcy strony znają od podszewki problemy, z jakimi mierzymy się na co dzień, i wyszli nam naprzeciw. Jeśli się pomylimy i zamiast na GitHuba wejdziemy na następującą stronę: https://guthib.com/, to naszym oczom ukaże się taki komunikat:
3.141592… Jak dalej to szło?
Nie jest to raczej pytanie, które zadajemy sobie codziennie przed snem, ale czasami każdemu z nas zdarzy się zastanowić. O ile wygooglowanie odpowiedzi byłoby najszybszym rozwiązaniem, o tyle nie najbardziej “widowiskowym”. Jest to ciekawostka, którą można przedstawić znajomym podczas imprezy, żeby wyjść na: “I’m fun at parties guy”. Gdy wklepiemy adres: https://github.com/π zobaczymy graficzny pokaz liczby Pi w formacie ASCII z dokładnością do 336 miejsc po przecinku!
Just keep it logically awesome
A kojarzycie Octocata? Maskotka GitHuba również zasłużyła na swoją własną grafikę w formacie ASCII. Znajdziecie ją pod tym adresem: https://api.github.com/octocat
Co mają ze sobą wspólnego GitHub Skyline i Konami?
Jest całkiem spore prawdopodobieństwo, że zdążyłeś już poznać GitHub Skyline. Jeśli jeszcze tego nie zrobiłeś, to koniecznie musisz nadrobić zaległości. Są to Twoje kontrybucje, tylko że wygenerowane w 3D, które dodatkowo możesz ściągnąć w formacie .stl i następnie wydrukować.
How cool is this? Now you can see your @GitHub commits as a 3D city skyline 🏙️
What does your GitHub skyline look like? Give it a try 👇https://t.co/AYgNHS9For#GitHub #devRel #code #OpenSource #coder #developers pic.twitter.com/2kbnMru2lw
— ✨ Michelle "MishManners" Duke 🍩 (@MishManners) February 17, 2021
Ale żeby nie było nudno, twórcy zostawili dla społeczności mały smaczek. Okazuje się, że jeśli podczas korzystania z funkcji wprowadzimy następującą kombinację, to będziemy mogli podziwiać ją z shaderem.
⬆️⬆️⬇️⬇️⬅️➡️⬅️➡️
Znane, prawda? Konami Code, jak sama nazwa wskazuje, to kod, który pojawił się w wielu grach firmy Konami. Po raz pierwszy został zaimplementowany w 1986 roku w grze Gradius. Twórca dodał go, ponieważ gra była dla niego za trudna i przez to nie mógł jej swobodnie testować.
Skyline is a cool website from @github but you know what's cooler than that?
Finding that the website have a Konami code on its source code. Go to https://t.co/qVcezSZm7u and press the next sequence:
⬆️⬆️⬇️⬇️⬅️➡️⬅️➡️🅱🅰
Voilà! You will see the chart with a shader!!!!! pic.twitter.com/wgENSOF94p
— Carles Núñez Tomeo (@carlesnunez) February 17, 2021
CV na GitHubie
Tutaj musimy przyznać – nie jest to odkrycie godne odkrycia Ameryki, ale nadal jest to ciekawostka, którą warto znać. Pewnie niejednokrotnie spotkaliście się ze stwierdzeniem, że GitHub to najlepsze portfolio programisty. A jeśli portfolio, to dobrze byłoby, gdyby się odpowiednio prezentowało.
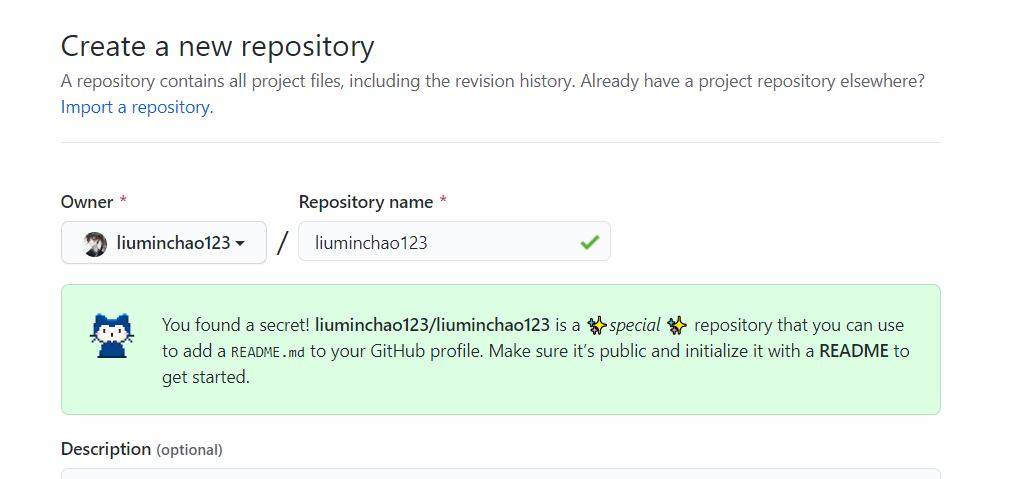
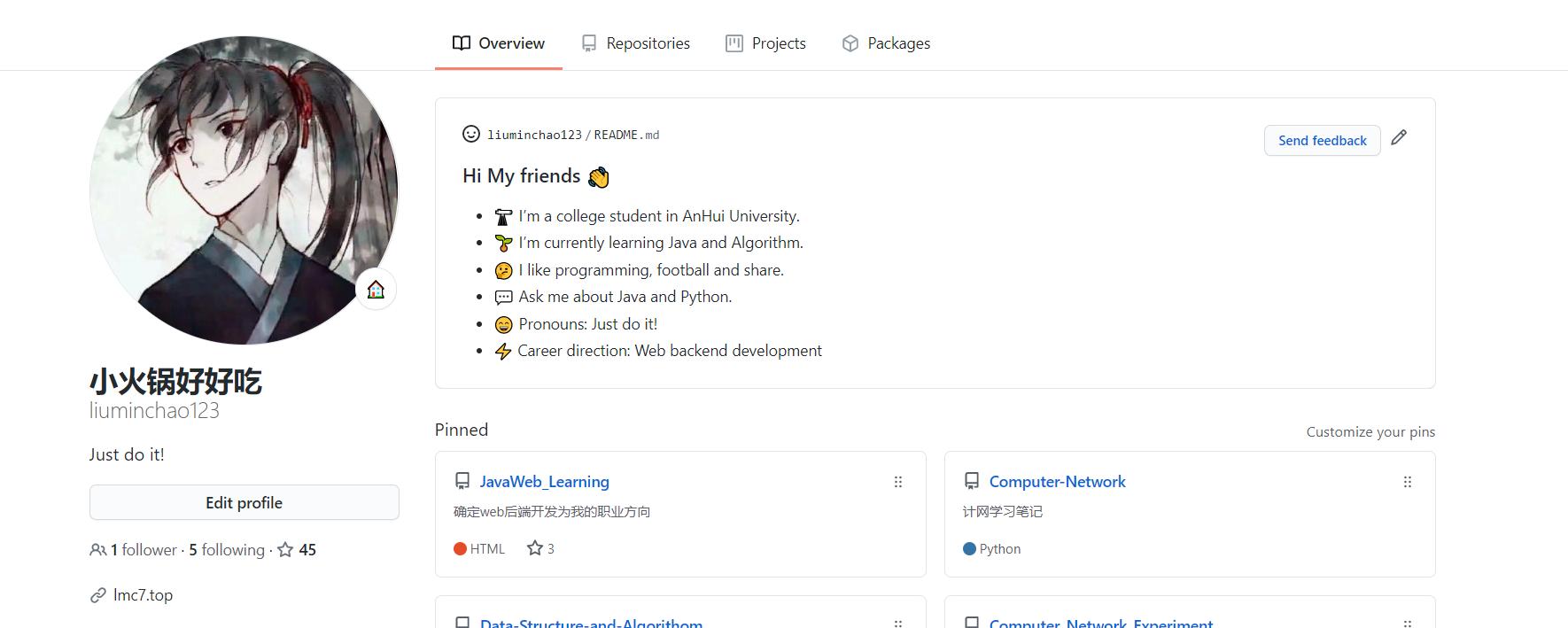
Twórcy GitHuba przygotowali rozwiązanie, które wspomoże w tej kwestii największych leniuchów. Wystarczy tylko stworzyć nowe repozytorium i nazwać je swoim nickiem na portalu. Wyskoczy nam wówczas następujący komunikat:
Następnie należy przejść do pliku README.md, który możemy uzupełnić według własnego zapotrzebowania. To, co zapiszemy w tym pliku, pojawi się na naszym profilu.
Powyższa lista z pewnością nie wyczerpuje wszystkich „wielkanocnych jajek”, jakie skrywa przed nami GitHub. Znacie ich więcej? Podzielcie się nimi w komentarzach!
Zdjęcie główne artykułu pochodzi z Unsplash. Źródła: dev.to, StackOverflow, programmersought.com
Podobne artykuły

Hosting WordPress – współdzielony i szybki. Jak wybrać hosting?

Programowanie i testowanie to dwie okładki tej samej książki

6 przydatnych narzędzi w Chrome DevTools, których prawdopodobnie nigdy nie użyłeś

Buddy, czyli nie taki DevOps straszny, jak go malują

Fefaq - nowa aplikacja z pytaniami rekrutacyjnymi dla frontendowców

Naucz się programować, skurczybyku! Sprawdź konkretny zbiór materiałów do nauki programowania