WordPress jako Headless CMS

Dostęp do API w WordPressie jest możliwy od wersji ≥ 4.7. Od tego wydania minęło już kilka dobrych lat, więc możemy być niemal pewni, że większość WordPressowych użytkowników mniej lub bardziej świadomie wykorzystuje tę funkcjonalność. W artykule chciałbym się skupić na podstawowych możliwościach i bezpieczeństwie oraz przekazać kilka wskazówek dla osób, które chcą zacząć przygodę z API WordPressa.
Sebastian Siejek. Front-end Developer w software house Empressia. W świecie programowania od 2016 r. Jego ulubionym javascriptowym frameworkiem jest React. Ceni sobie rozwój, dlatego nie zamyka się na nowe technologie i lubi się sprawdzać na różnych polach. W wolnych chwilach trenuje boks.
Spis treści
Dla kogo?
WordPress już od kilku lat jest jednym z najbardziej popularnych CMSów na świecie, a po zaimplementowaniu w nim REST API stał jeszcze bardziej atrakcyjny. Ma świetne community, przejrzysty i czytelny panel administracyjny oraz stosunkowo dobrze napisaną dokumentacje. Moim zdaniem stosowanie WordPressa tylko do zadań czysto backendowych sprawdzi się przede wszystkim w małych i średnich aplikacjach. Przy bardziej zaawansowanych projektach, głównie przez strukturę bazy danych, może okazać się niewystarczająco wydajny.
Wiele osób często decyduje się na WordPressa dlatego, że zależy im na prostej modyfikacji strony, dodawaniu pluginów lub nawet edycji całej szaty graficznej. Jeśli chodzi o dodawanie i modyfikacje treści, to oczywiście nie ma z tym problemu. Z kolei pluginy, które wyświetlają już gotowy widok (np. ikonki z portalami społecznościowymi w stopce lub pop-up) z racji braku możliwości dodania WordPressowych akcji w kodzie, nie wyświetli się.
Każdy taki dodatek będzie wiązać się z koniecznością obsłużenia go na frontendzie, a co za tym idzie – napisania tej funkcjonalność przez programistów. Można to również łatwo przekuć w zaletę, ponieważ w taki sposób prościej utrzymać kontrolę nad stroną oraz ograniczyć ilość błędów powstałych przez aktualizacje wtyczek lub nieumyślne działanie użytkowników.
Jak zacząć?
Decydując się na wykorzystanie API WordPressa, wcale nie musimy przerabiać całej strony. Może okazać się, że chcemy na przykład napisać tylko plugin służący do wyświetlania kalendarza z listą wydarzeń, na które użytkownicy mogą się zapisać. Chcemy być bardziej na czasie, więc decydujemy się na stworzenie tego dodatku w React.js. Lekkomyślnym (delikatnie mówiąc…) rozwiązaniem byłoby przepisywanie całej strony na javascriptowy framework. Dużo prościej jest po prostu podpiąć się pod działające już API i dopisać tę funkcjonalność. Cały widok kalendarza można wyrenderować za pomocą np. shortcodu w treści strony.
Korzyści, jakie daje nam API, jest znacznie więcej. Od wyświetlenia listy postów na innej naszej stronie, przez generowanie statycznych plików HTML, po pobranie produktów do zewnętrznego CRM’a i wiele więcej…
Możemy również całkowicie pozbyć się domyślnego frontu strony wyświetlanego przez nasz motyw, tworząc tak naprawdę dwie aplikacje. Jedną, jako typowy backend stworzoną na WordPressie do zarządzania stroną, a drugą do samego wyświetlania treści. Pomocne przy tym wyborze mogą okazać się reactowe frameworki:
Dlaczego akurat te? Z prostej przyczyny: SEO. Wspierają one bowiem renderowanie po stronie serwera, co z pewnością przekłada się na korzystny rezultat w wynikach wyszukiwania. Strony napisane w taki sposób są przede wszystkim szybkie, wydajne oraz zapewniają nam łatwość utrzymania i rozbudowy.
Zalecane wymagania serwera
- PHP ≥ 7.4
- MySQL ≥ 5.6 lub MariaDB ≥ 10.1
- HTTPS
1. Instalacja WordPressa
Możemy to zrobić na dwa sposoby:
-
- Klasycznie – pobierając gotową paczkę plików i postępując zgodnie z instrukcjami,
- Docker – korzystając z obrazu dockera.
2. Clean up the mess…
Jako że WP stara się być bardzo uniwersalnym CMSem, najprawdopodobniej po instalacji w panelu pojawią się opcje, których nie potrzebujesz. Przykładowo, jeśli Twoje API nie potrzebuje endpointów związanych z komentarzami lub kategoriami – usuń je. Służy do tego filtr:
[rest_endpoints](<https://developer.wordpress.org/reference/hooks/rest_endpoints/>)
add_filter('rest_endpoints', function ($endpoints) {
foreach ($endpoints as $route => $endpoint) {
if (
0 === stripos($route, "/wp/v2/tags") ||
0 === stripos($route, "/wp/v2/comments") ||
) {
unset($endpoints[$route]);
}
}
return $endpoints;
});
3. Dodawanie nowych endpointów
Aby dodać nowy endpoint, należy podpiąć się do akcji:
[rest_api_init](<https://developer.wordpress.org/reference/hooks/rest_api_init/>), w której możemy zarejestrować nową ścieżkę dzięki funkcji [register_rest_route](<https://developer.wordpress.org/reference/functions/register_rest_route/>)
add_action('rest_api_init', function () {
register_rest_route( 'mynamespace/v1', '/settings/global', [
'methods' => 'GET',
'callback' => function (WP_REST_Request $request) {
...
},
]);
})
4. Edycja wbudowanych endpointów
Może przytrafić nam się przypadek, gdzie każdy dodany użytkownik posiada jeszcze dodatkowe pole, jakim jest np. miejscowość, którą chcemy również udostępnić w naszym API. Do tego celu WordPress przygotował specjalne filtry, dzięki którym możemy zmodyfikować już istniejące ścieżki:
add_filter('rest_prepare_user', function (WP_REST_Response $response, WP_User $user) {
$data = $response->get_data();
$city = get_field("city", "user_{$user->ID}");
if ($city) {
$data['meta_data'] = $city;
}
$response->set_data($data);
return $response;
}, 10, 3);
Do dodania pola z miejscowością użyłem ACF (o czym więcej w sekcji z pluginami).
5. Globalne parametry
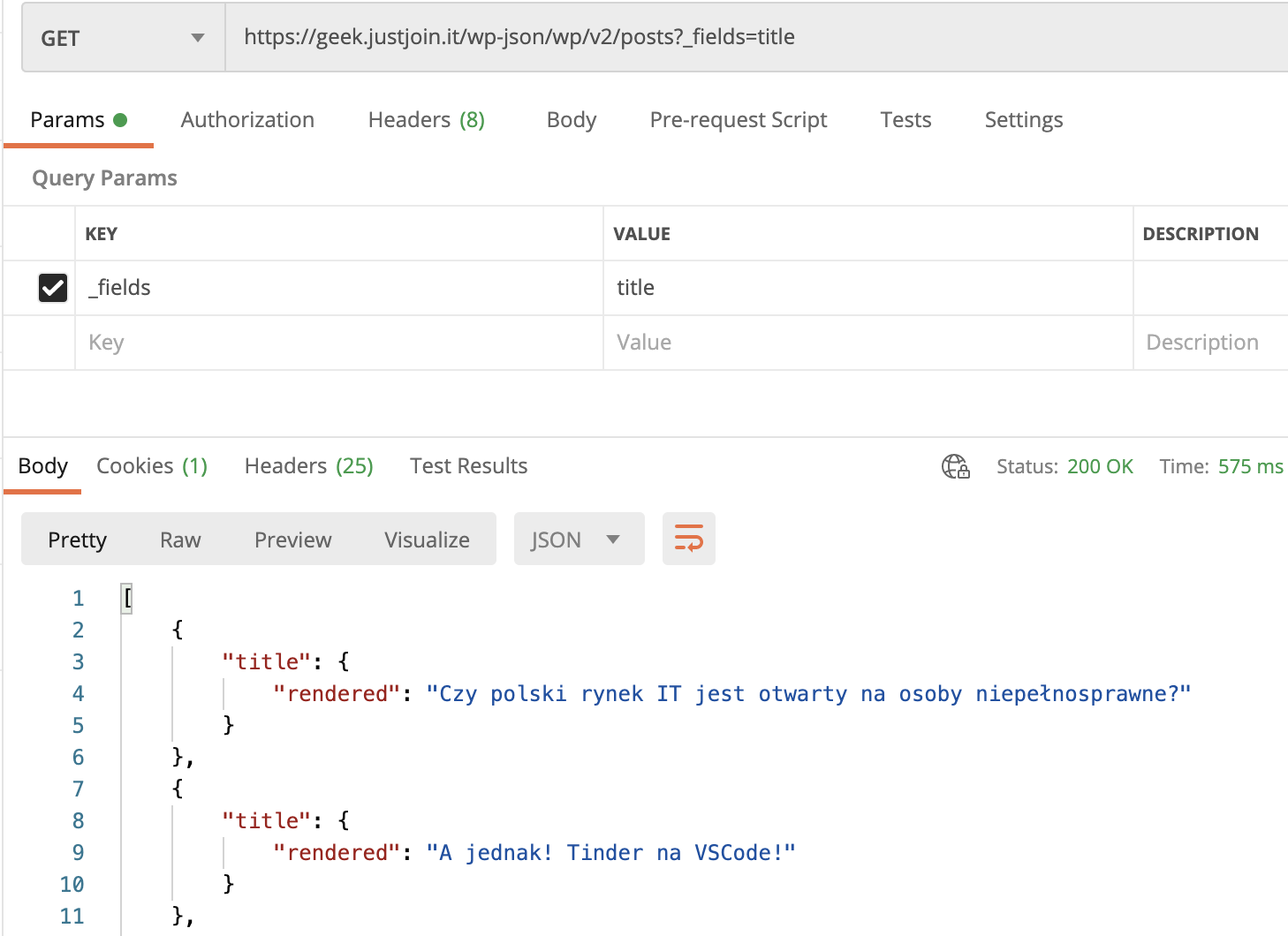
WordPress oferuje nam również możliwość użycia dodatkowych parametrów, takich jak np. ?_embed lub ?_fields. Służą one do rozszerzenia lub zawężenia zwracanych danych.
/wp-json/wp/v2/posts?_fields=title
Bezpieczeństwo
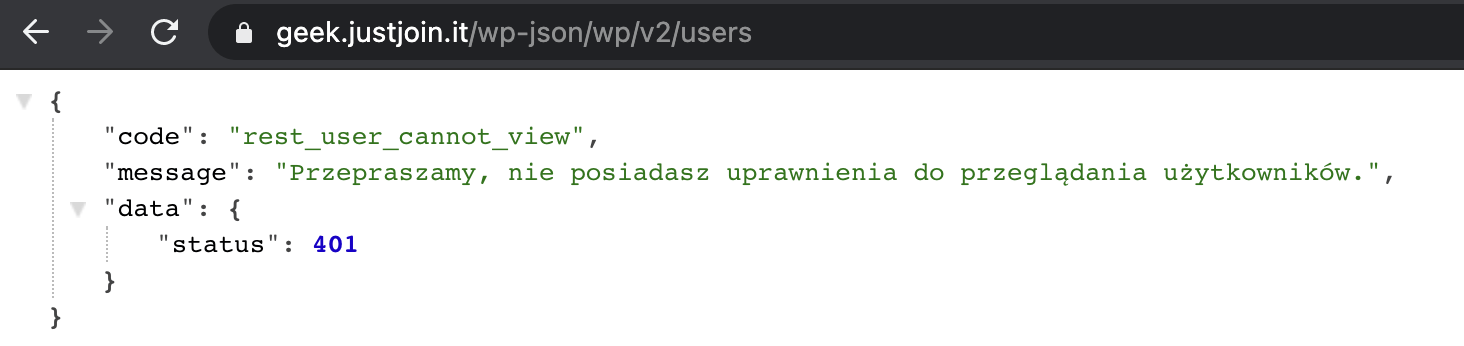
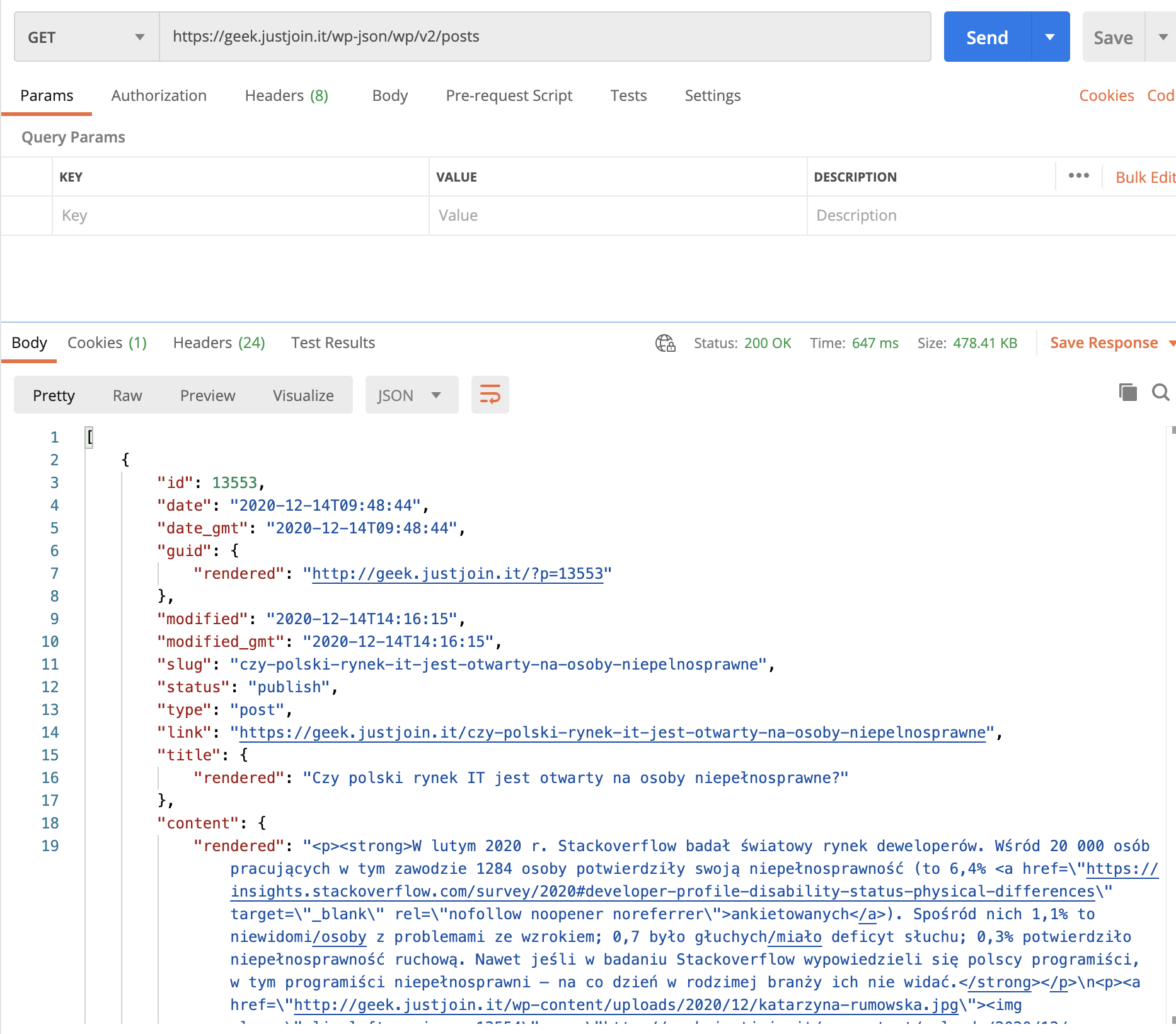
Dla przykładu “wykorzystamy” tego bloga. Jak możemy skorzystać z API na stronie, do której nie mamy konta użytkownika? Bardzo prosto, wystarczy do adresu url dopisać /wp-json/wp/v2/, a naszym oczom ukaże się json zwracany przez bazowy endpoint. Chcąc uzyskać dostęp do postów, wystarczy wpisać /wp-json/wp/v2/posts, do mediów /wp-json/wp/v2/media itd.
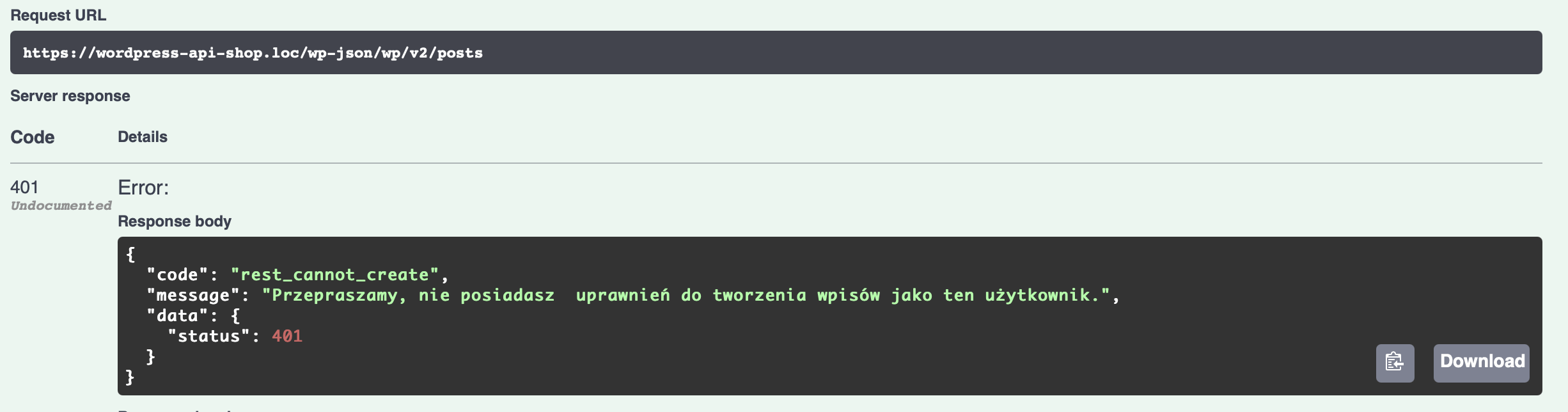
 Oczywiście są to tylko zapytania metodą GET, która służy tylko do POBIERANIA, a nie modyfikacji. W przypadku edycji lub próby usunięcia wpisu dostaniemy komunikat mówiący o tym, że musimy dokonać autoryzacji naszego requesta.
Oczywiście są to tylko zapytania metodą GET, która służy tylko do POBIERANIA, a nie modyfikacji. W przypadku edycji lub próby usunięcia wpisu dostaniemy komunikat mówiący o tym, że musimy dokonać autoryzacji naszego requesta.
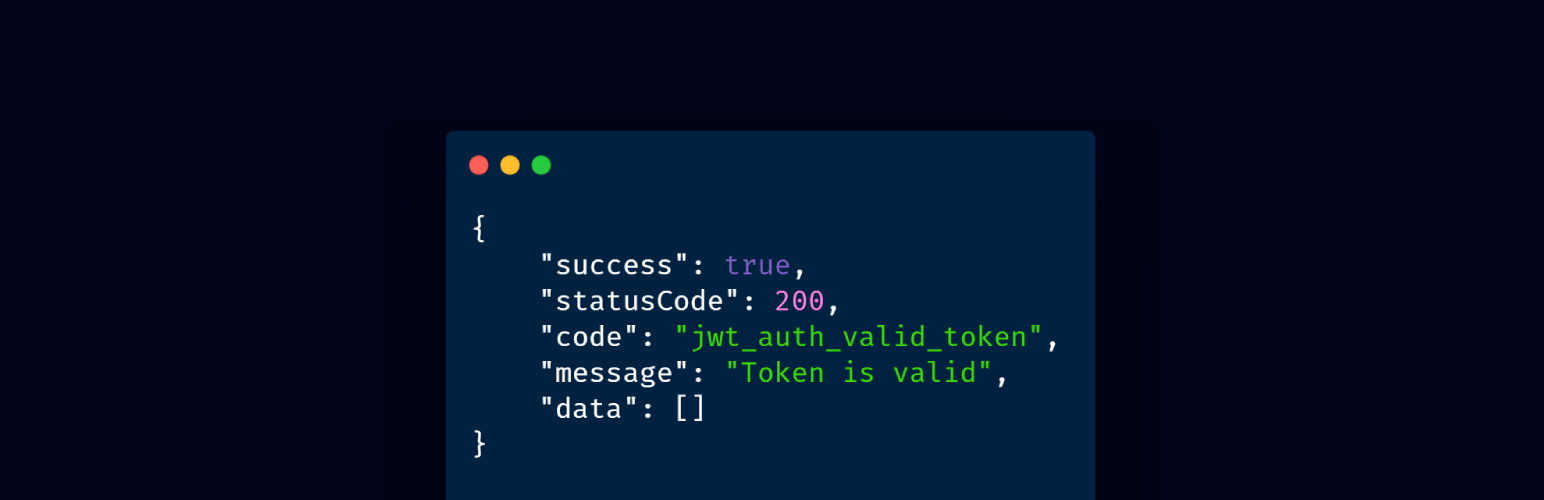
Do autoryzacji możemy wykorzystać Cookie Authentication, login i hasło użytkownika lub token generowany dzięki JWT Auth, o czym więcej w akapicie o pluginach.
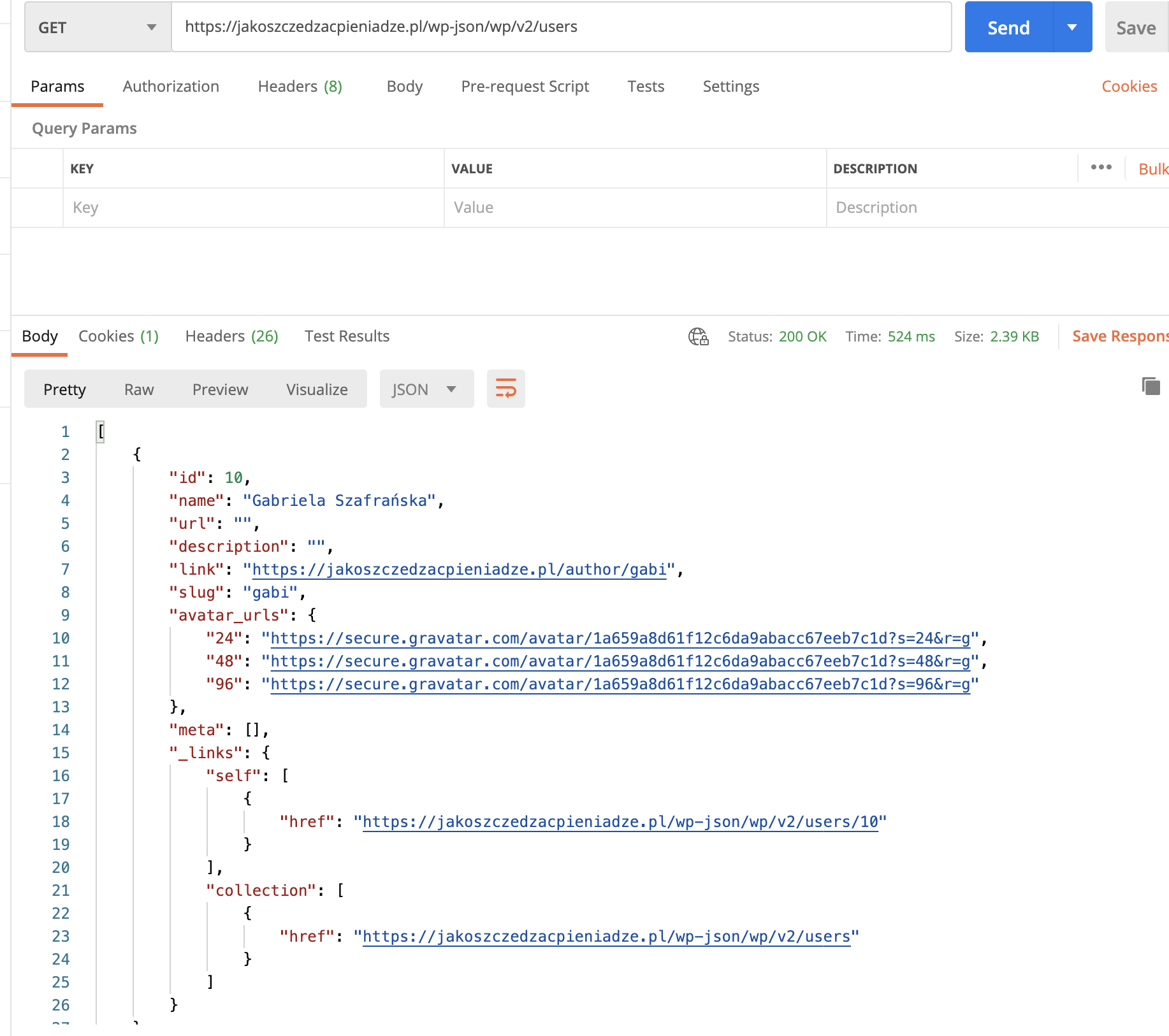
Niemniej jednak, taki publiczny dostęp może budzić trochę pytań i wątpliwości, szczególnie że pod adresem /wp-json/wp/v2/users (jakoszczedzacpieniadze.pl) mamy dostęp do listy użytkowników wraz z ich ID, całe szczęście bez maila…
* Programiści odpowiedzialni za justjoin.it/blog zadbali o to, aby endpoint/users nie był dostępny dla każdego, za co +.
Czy warto wyłączyć REST API?
Dlaczego nie? Skoro nie korzystamy, to po co nam to API? Nic bardziej mylnego. W przypadku WordPressa sprawa nie jest taka oczywista, ponieważ to, że my – jako developerzy – nie korzystamy z API, nie oznacza, że któraś z zainstalowanych wtyczek tego nie robi lub nawet sam WordPress. Na oficjalnej stronie, z najczęściej zadawanymi pytaniami, już w pierwszym nagłówku jest odpowiedź – NIE POWINIENEŚ. Oczywiście nic nie stoi na przeszkodzie, aby ominąć to ostrzeżenie i ograniczyć, edytować lub nawet usunąć domyślne endpointy, ale należy to robić z rozwagą.
Pluginy
Jak to w przypadku stron na WordPressie, możemy być niemal pewni, że prędzej czy później, aby przyspieszyć sobie pracę, zdecydujemy się na użycie jakiegoś pluginu. Chciałbym przedstawić kilka sprawdzonych oraz użytecznych dodatków, które mogą się przydać przy wykorzystywaniu API WordPressa. Zalecam jednak ograniczyć do minimum korzystanie z zewnętrznych rozwiązań i stosować tylko sprawdzone rozszerzenia.
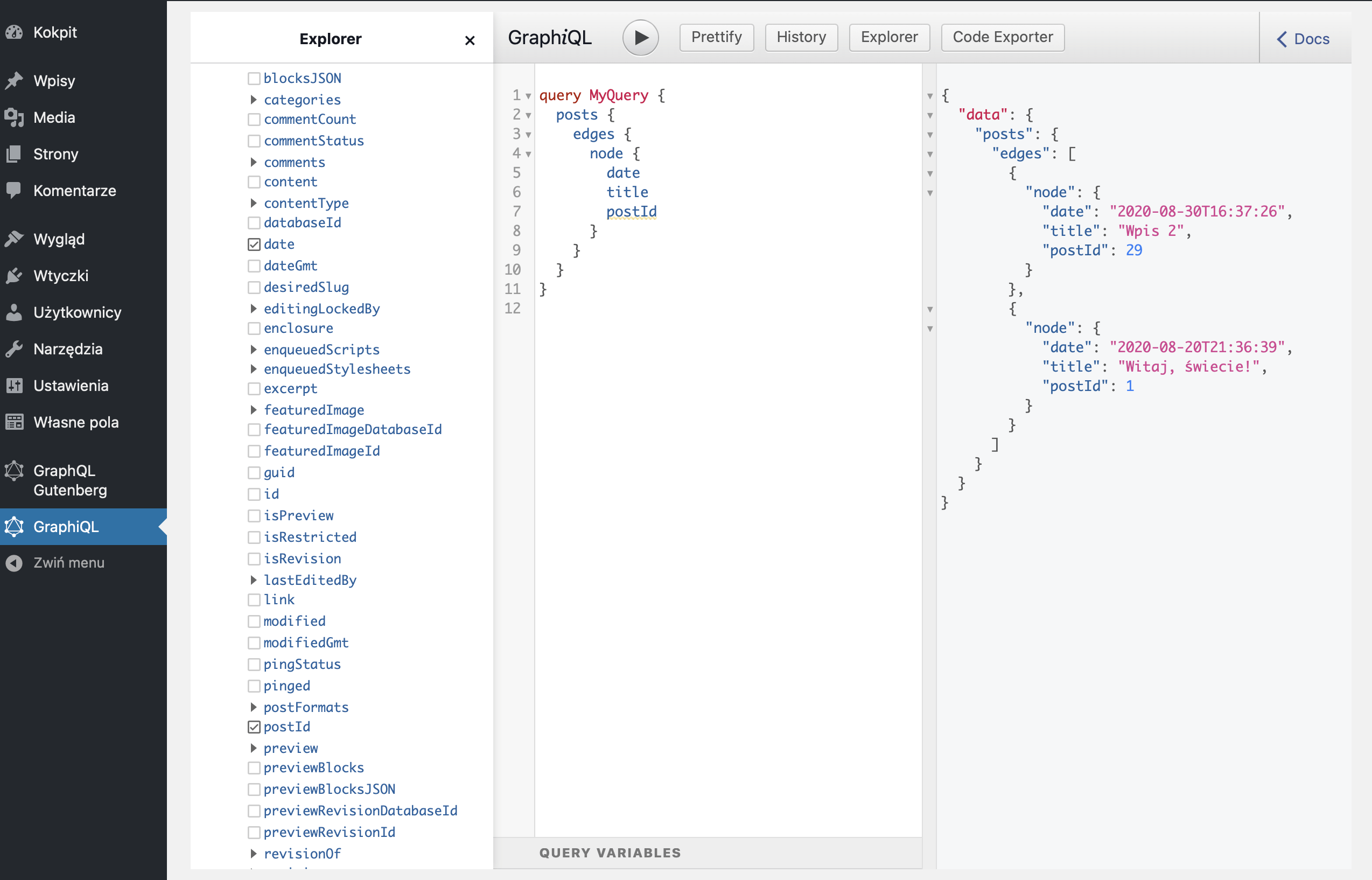
1. WPGraphQL
Umożliwia nam uruchomienie języka zapytań, jakim jest GraphQL. Owa technologia zyskała w ostatnim czasie sporą popularność za sprawą tego, że jej używanie jest dużo bardziej uniwersalne i skalowalne niż REST API. W uproszczeniu, dzięki GrahQL możemy pobierać oraz modyfikować te dane, które w danej chwili potrzebujemy, a nie tylko te, które zwraca nam endpoint.
2. Advanced Custom Fields
Pozwala w łatwy sposób dodać dodatkowe pola do każdego typu treści: od zwykłego wpisu, po stronę aż do użytkowników.
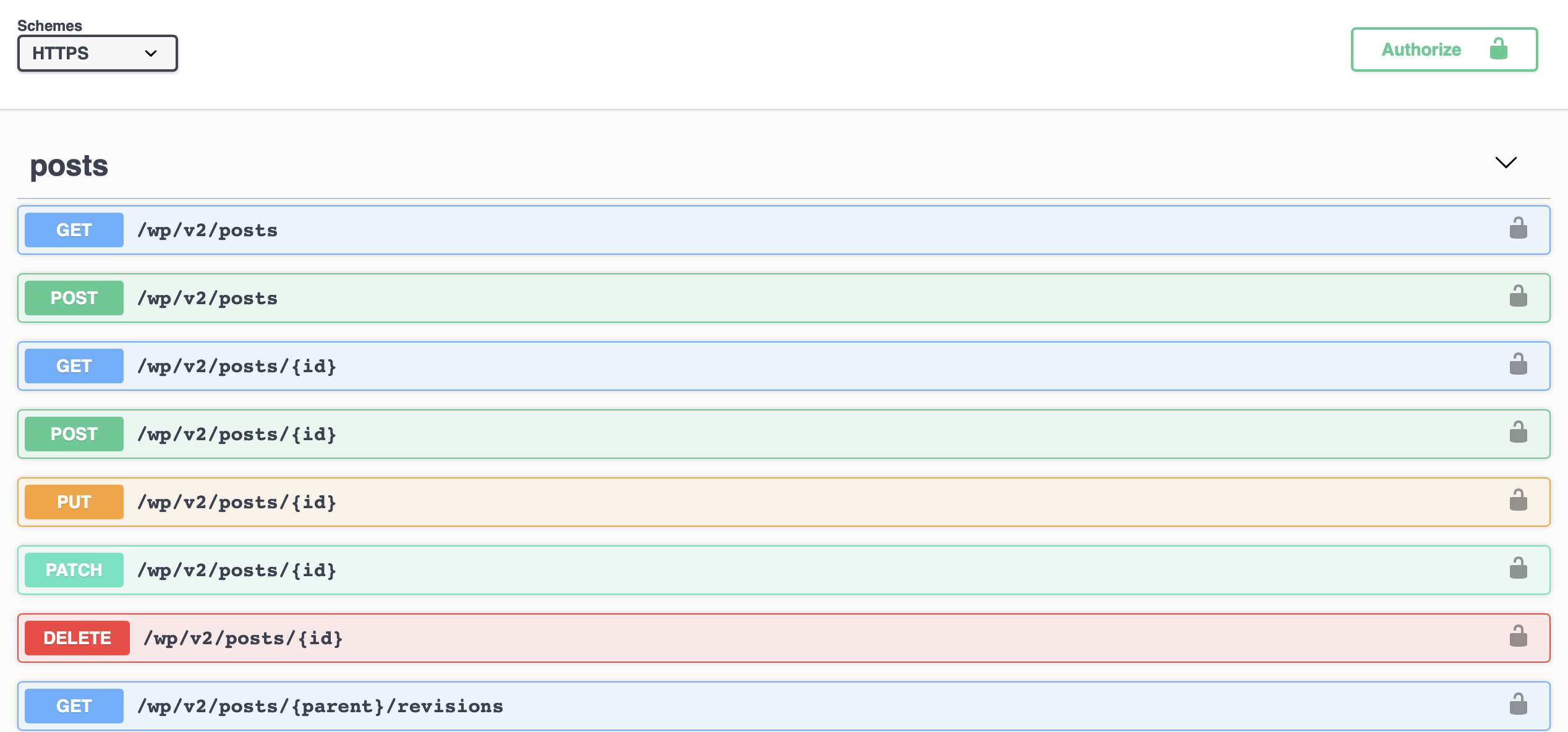
3. SwaggerUI
Jeśli decydujemy się na korzystanie z WordPress REST API, warto zainstalować również Swaggera. Umożliwia on ma podgląd naszych endpointów oraz daje możliwość wykonania przykładowych requestów.
4. JWT Auth
Jest to plugin pozwalający na autoryzację naszych requestów, dzięki zastosowaniu JSON Web Tokens.
5. WP CLI
Ostatnim rozwiązaniem, którym chciałbym się Wami podzielić, nie jest co prawda plugin, ale narzędzie stworzone przez twórców WordPressa do zarządzania nim z linii komend. Choć nie jest ono bezpośrednio związane z API, może w wielu przypadkach być pomocne.
Podsumowanie
Moim zdaniem dodanie REST API sprawiło, że nawet sceptycy WordPressa dostrzegli w nim potencjał. Pozwala to inaczej spojrzeć na aplikacje budowane z wykorzystaniem tego CMS’a. Daje nam to ogromne możliwości rozwoju, co pozwala stawiać WordPressa (mimo nadal wielu wad) w czołówce tego typu rozwiązań i z pewnością prędko się to nie zmieni.
Zalety
- Intuicyjny oraz przejrzysty panel administracyjny
- Świetne community
- Łatwość implementacji
- Uniwersalność
- Ogromne repozytorium pluginów
Wady
- Może być mało wydajny przy dużych aplikacjach
Pomocne materiały:
- developer.wordpress.org,
- wordpress.org/about/requirements,
- developer.wordpress.org/rest-api,
- developer.wordpress.org/rest-api/frequently-asked-questions.
Zdjęcie główne artykułu pochodzi z unsplash.com.
Podobne artykuły

Czym jest chmura publiczna i jak z niej korzystać w 2025 roku?

Lepiej zatrudnić specjalistę od cybersecurity, niż walczyć z ewentualną utratą danych. Wywiad z Anną Goławską

Duży menedżer haseł padł ofiarą ataku. Znowu

Oto najpopularniejsze hasło 2022 roku. Zgadniesz jakie?

Zarządzanie cyberbezpieczeństwem w globalnej infrastrukturze IT firmy farmaceutycznej

AirTag stalking - czym jest i jak się przed nim uchronić?

Cloudflare wykrywa jeden z największych ataków DDoS wymierzonych w platformę kryptowalutową