N sposobów na debugowanie w React Native

React Native stanowi abstrakcję kodu natywnego, co w teorii pozwala na pisanie i utrzymywanie jednego projektu dla kilku platform. Brzmi świetnie, prawda? Nie wszyscy jednak podchodzą do tego rozwiązania z takim entuzjazmem. Jednym z powodów może być problematyczne uruchamianie i debugowanie kodu w JavaScripcie. W tym poście chciałabym pokazać, jak można uruchomić i debugować kod na Androidzie i iOS, na urządzeniu fizycznym jak i emulatorze/symulatorze, zarówno JavaScript jak i natywny.
Agnieszka Olszewska. Fullstack Developer w Bright Inventions, a na codzień mama oraz zapalona miłośniczka wspinaczki, zarówno tej na ściance, jak i w górach. Agnieszka wierzy, że doświadczenie jest wzbogacane poprzez nieustanną praktykę oraz naukę bez względu na tytuł czy stanowisko, jakie posiadamy.
Spis treści
Uruchomienie aplikacji na iOS
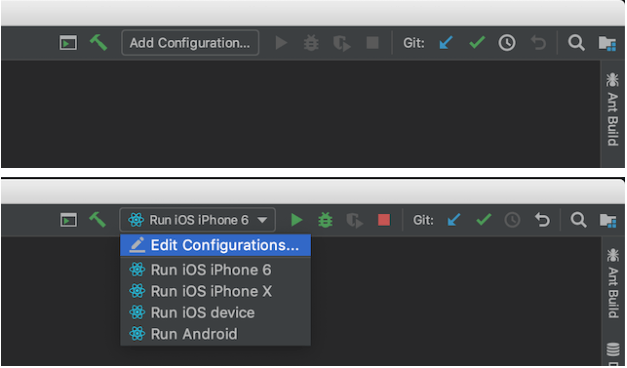
Wygodnie jest utworzyć konfiguracje uruchomienia w IDE. Ja używam IntelliJ IDEA, ale np. w WebStorm konfiguracja wygląda bardzo podobnie. Otwórz Add Configuration (lub Edit configuration, jeżeli masz już utworzone inne konfiguracje).
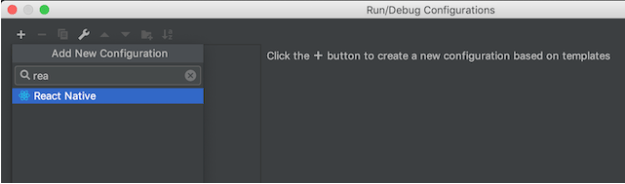
Dodaj nową konfigurację React Native.
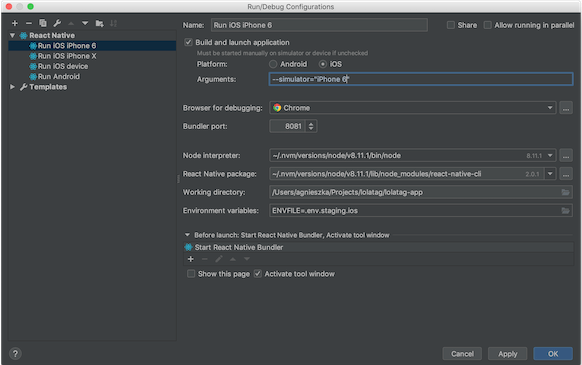
Możesz ją nazwać Run iOS lub jakkolwiek inaczej – tak, żebyś wiedział, do czego służy. Wybierz iOS jako Target Platform. Możemy uruchomić aplikację na urządzeniu fizycznym lub na symulatorze.
- Aby zainstalować i uruchomić aplikację na urządzeniu fizycznym, ustaw wartość parametru
Argumentsna--device="MyDevice". Nazwę swojego urządzenia możesz znaleźć (i zmienić) wSettings->General->About->Name. - Aby zainstalować i uruchomić aplikację na symulatorze, ustaw wartość parametru
Argumentsna--simulator="iPhone X"(lub inny typ/model urządzenia). Symulator jest dostarczany razem z Xcode i potrzebujesz Maca, aby go uruchomić. Aby zarządzać dostępnymi urządzeniami, otwórzXcode, i idź do Window ->Devices and Simulators. - Jeżeli pozostawisz paramter
Argumentspusty, aplikacja zostanie zainstalowana na podłączonym urządzeniu/uruchomionym symulatorze.
Możesz również dołączyć plik ze zmiennymi środowiskowymi .env ustawiając wartość parmetru Environment następująco: ENVFILE=.env.staging.
Uruchomienie aplikacji na Androidzie
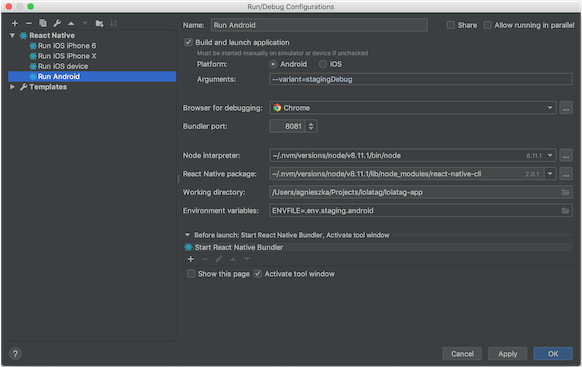
Utworzenie konfiguracji uruchomienia na Androidzie jest bardzo podobne. Dodaj kolejną konfigurację React Native, nazwij ją i ustaw Android jako Target Platform. Aby uruchomić aplikację na emulatorze lub urządzeniu, musisz najpierw zainstalować adb. Jest on dostarczany razem z Android Studio, który z resztą i tak Ci się przyda. Możesz go użyć, aby zarządzać dostępnymi emulatorami. Wybierz z menu Tools -> AVD Manager. Możesz również użyć linii poleceń, szczegóły sprawdź tutaj. Aby uruchomić aplikację na urządzeniu fizycznym, musisz najpierw włączyć na nim tryb deweloperski. Kiedy uruchomisz utworzoną konfigurację, aplikacja zostanie zainstalowana na wszystkich podłączonych urządzeniach (aby przejrzeć listę urządzeń, uruchom adb devices).
Hot Reloading
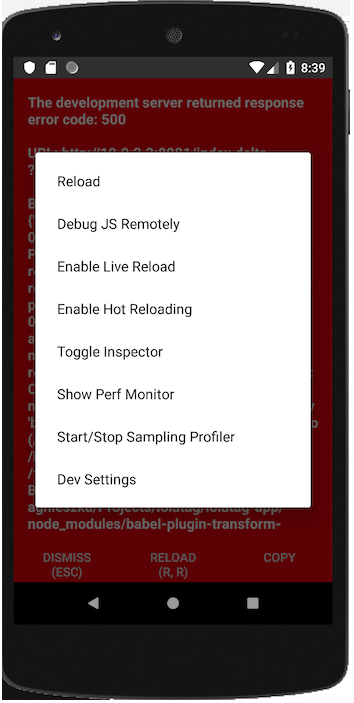
Kiedy już udało nam się uruchomić aplikację React Native, warto przyjrzeć się kilku ciekawym opcjom. Pierwszą z nich jest Hot Reloading. Aby ją włączyć otwórz menu deweloperskie (in-app developer menu) używając CMD + D (symulator iPhone), lub CMD + M (emulator Android), lub gestem potrząśnięcia (urządzenie fizyczne).
Po włączeniu funkcji Hot reloading, wszystkie zmiany, które wprowadzisz w kodzie JavaScript będą natychmiast widoczne w uruchomionej aplikacji, bez konieczności przeładowywania jej. W menu deweloperskim jest jeszcze opcja Live reload, która przeładuje automatycznie aplikację przy każdej zmianie w kodzie. Oznacza to jednak, że stracisz aktualny stan aplikacji.
Inspector
Jeśli już jesteśmy przy menu deweloperskim, warto wspomnieć o jeszcze jednej opcji – inspector. Nie jest to ten sam zaawansowany inspektor, którego web developerzy mogą znać z przeglądarek, ale może być pomocny od czasu do czasu, więc warto o nim pamiętać. Wybierz Toggle Inspector, żeby włączyć tę opcję.
Debugowanie kodu JavaScript
Jesteśmy już prawie gotowi, żeby zacząć debugować kod JavaScript. Dodaj w IDE breakpointy i uruchom konfigurację w trybie debug. Kiedy aplikacja uruchomi się na urządzeniu, wybierz z menu deweloperskiego Debug JS Remotely. Powinna otworzyć się domyślna przeglądarka i wyświetlić stronę debuggera. Jeśli się nie otworzyła, możesz zrobić to sam. Teraz możesz już debugować swój kod w przeglądarce (okno narzędzia dla programistów) lub bezpośrednio w IDE. W taki sposób możesz debugować na fizycznym i wirtualnym urządzeniu, zarówno z iOS jak i z Androidem.
Debugowanie kodu natywnego
Podczas rozwijania aplikacji React Native zwykle będziesz skupiał się głownie na kodzie w JavaScript. Nie można jednak zapominać, że pod spodem ukryty jest kod natywny. Prędzej czy później może pojawić się potrzeba, aby się w niego zagłębić. Oto jak debugować kod natywny w aplikacji React Native.
1. Uruchom aplikację React Native (na urządzeniu lub emulatorze/symulatorze).
2. Otwórz podprojekt odpowiadający wybranej platformie w Android Studio lub Xcode (powinny być umieszczone w katalogach android i ios).
3. Podłącz się do procesu aplikacji:
- W Android Studio otwórz
Attach debuggertoAndroid process, zaznaczShow all processesi wybierz urządzenie, na którym uruchomiona jest Twoja aplikacja.
- W Xcode otwórz
Debug->AttachtoProcessi wybierz proces Twojej aplikacji (prawdopodobnie będzie się nazywał tak jak aplikacja).
4. Teraz możesz debugować natywny kod – zarówno samej aplikacji (co może nie być aż tak potrzebne) oraz dołączonych bibliotek. Debugowanie kodu dołączonej biblioteki będzie szczególnie przydatne, jeżeli sam jesteś odpowiedzialny za rozwój tego bridge’a.
Porady i wskazówki
Mimo że przedstawione powyżej kroki nie są skomplikowane, z mojego doświadczenia wynika, że bardzo często nie wszystko działa tak, jak powinno. Poniżej przedstawiam kilka podpowiedzi, co zrobić, kiedy coś się nie udaje.
Hot reloading nie zawsze odświeża ekran aplikacji poprawnie, czasami trzeba uruchomić aplikację ponownie, aby zobaczyć zmiany (najczęściej zdarza się to, kiedy zmieniamy tylko stylowanie). Warto o tym pamiętać, kiedy zmiany w kodzie nie działają tak, jak oczekiwaliśmy.
Podczas debugowania JavaScriptu również można napotkać na kilka problemów. Oto kilka z tych, które zdarzają mi się najczęściej:
- czasami IDE postanawia po prostu zaprzestać debugowania 🙂 zazwyczaj nadal możesz debugować w przeglądarce,
- breakpoint dodany w trakcie działania aplikacji jest ignorowany, również po przeładowaniu aplikacji na urządzeniu,
- zmiany wprowadzone w kodzie, gdy proces debuggera jest aktywny mogą nie być przez niego widoczne,
- aplikacja crashuje się od razu po uruchomieniu.
Większość z tych problemów można rozwiązać w jeden z następujących sposobów: restart symulatora/emulatora, restart przeglądarki, restart procesów debuggera: Metro Bundler i Android/iOS (lub ubicie procesu node), czyszczenie (usunięcie katalogu node_modules i uruchomienie yarn/npm install, usunięcie katalogu ios/buid) i przebudowanie aplikacji.
Podsumowując, debugowanie kodu w JavaScript zwykle nie jest tak bezproblemowe i stabilne, jak przyzwyczaiły nas do tego natywne platformy. Mimo to przedstawione w tym artykule sposoby na pewno usprawnią pracę i mogą ją uczynić przyjemniejszą.
Artykuł został pierwotnie opublikowany na brightinventions.pl. Zdjęcie główne artykułu pochodzi z unsplash.com.
Podobne artykuły

Nie komplikuj swojego kodu. Dependency Injection w iOS

Czy w IT największe szanse będą mieć najlepsi oraz prawdziwi pasjonaci? Wywiad z Joanną Kocik

10 lat temu użytkownicy aplikacji byli mniej wymagający. Wywiad z Maciejem Galosem

Jak zarządzać feature flags w aplikacjach ASP.NET Core przy użyciu Azure?

Computer Vision - rozpoznawanie treści na obrazach tak, jak robi to ludzki mózg

Modularna (r)evolucja w krakowskim oddziale StoneX

wAIste: wykorzystanie AI do walki z marnowaniem żywności i promowania zrównoważonego rozwoju