Co to jest framework Electron JS. Zobacz tutorial

Prawdopodobnie trafiłeś na ten artykuł szukając odpowiedzi na pytanie czym jest Electron JS. Jeśli tak, to mam dla Ciebie dobrą wiadomość — ten post Cię nie zawiedzie! W dużym skrócie i uproszczeniu, Electron to framework, który pozwala użytkownikowi tworzyć aplikacje desktopowe przy użyciu HTML5, CSS i JavaScriptu. Technologia stanowi połączenie dwóch niezwykle popularnych bibliotek: Node.js i Chromium. Dzięki swojej budowie pozwala zaadoptować do środowiska desktopowego każdą aplikację webową a zwłaszcza te napisane w Node.js.
Mateusz Warcholiński. Współzałożyciel i COO w gliwickim software house Brainhub. Na codzień zajmuje się tworzeniem i realizacją strategii rozwoju firmy Brainhub, specjalizującej się w budowaniu epickich aplikacji webowych i mobilnych w oparciu o JS (Node.js, React.js i wiele innych) dla klientów z całego świata. Od 2009 roku jego pasją jest budowanie innowacyjnych startupów o globalnym zasięgu. Jego specjalność to także szeroko pojęta sprzedaż oraz inbound marketing. Miłośnik startupów i gry na gitarze.
Spis treści
Kiedy i jak stworzono Electrona?
Historia Electrona miała swój początek w styczniu 2013 roku. Wszystko zaczęło się od poszukiwania narzędzia do budowy cross-platformowego edytora tekstu, w którym użytkownik może pracować z technologiami takimi jak JavaScript, HTML i CSS. Głównym pomysłodawcą i realizatorem był inżynier GitHuba, Cheng Zhao.
Technologia została wypuszczona na rynek 5 lipca 2013 roku pod nazwą “Atom”, lub alternatywnie “Atom Shell”. Kilka miesięcy później została udostępniona jako projekt open-source. Niecały rok później nazwę projektu zmieniono na Electron.
Najważniejsze właściwości Electrona
Domyślam się, że wcześniejsze śródtytuły nie zaspokoiły w pełni Twojej ciekawości na temat tego czym jest framework Electron JS. Nie martw się, w nadchodzących akapitach przyjrzyjmy się tej technologii trochę bliżej.
Electron używa takich technologii jak HTML, CSS i JavaScript, korzystając przy tym z powszechnie znanych modułów npm. Jego pliki systemowe są oparte o API Node.js. Technologia nie wymaga od programisty znajomości żadnych narzędzi natywnych, chyba że ma się ochotę zbudować coś bardziej zaawansowanego.
Aplikacje tworzone z użyciem Electrona korzystają z natywnych menu dla okien dialogowych i powiadomień, nie potrzebują przy tym żadnych dodatkowych konfiguracji. Aplikacje działają na Linuxie, MacOS oraz Windowsie i można je dedykować pod konkretną wersję przeglądarki Chrome.
Na Windowsie i Mac OS (używając Squirrel) Electron JS oferuje funkcję automatycznych aktualizacji i raportowania błędów. Błędy kierowane są do zdalnego serwera do dalszej analizy. Debugowanie i profilowanie jest przejmowane przez Chromium.
Dlaczego powinieneś zainteresować się Electronem
Jeśli tworzysz już aplikacje desktopowe zapewne zgodzisz się, że do jednych z najbardziej żmudnych zadań podczas tworzenia aplikacji na komputery należą: uproszczenie pakowania, instalacji, aktualizacji, obsługa natywnych menu, powiadomień, okien dialogowych, oraz optymalizacja raportów awarii aplikacji.
Dlaczego o tym piszę? Otóż, nasz dzisiejszy bohater sam dba o wszystkie te kroki, dzięki czemu programista może skupić się na rdzeniu swojej aplikacji. Tworząc aplikację webową, piszemy kod, który w zasadzie będzie wykonywany na komputerze innej osoby. Nie wiemy z jakich przeglądarek korzystają nasi użytkownicy — może to być zarówno najnowszy Chrome jak i przestarzała wersja Internet Explorera.
Chcąc uniknąć ewentualnych problemów, nie pozostaje nam do wyboru nic innego jak być wybrednym w doborze technologii i narzędzi, które będziemy implementować. Framework Electron JS likwiduje te utrudnienie przez opakowanie konkretnej wersji Chromium i Node.js, dzięki czemu możesz zawsze polegać na wszystkich funkcjach dostępnych w tych wersjach.
Szybkie spojrzenie na architekturę
Skupmy się teraz na samej architekturze Electrona. Zacznijmy od podstaw. Gdybyśmy założyli, że Electron to pizza, wtedy Node.js byłby ciastem, Chrome serem, a silnik JavaScript V8 resztą dodatków. Co jeszcze znajdziemy w Electronie?
Libchromiumcontent
Chrome to open-sourcowa przeglądarka zbudowana przez Google, której menedżer okien oparty jest na koncepcji kart stanowiących powłokę dla stron internetowych. Chrome posiada minimalistyczny user interface i używa silnika V8 oraz Blink.
Node.js
Node.js to open-sourcowe środowisko JavaScript, które używa silnika V8, umożliwia uruchamianie JavaScriptu poza przeglądarką i stanowi interaktywną powłokę, w której możesz wykonać kod JavaScript.
Node.js został wypuszczony na rynek w 2009 roku, jako open-sourcowe cross-platformowe narzędzie i środowisko dla aplikacji server-side używających JavaScript. Node łączy się domyślnie z menedżerem paczek nazywanym npm, czyli największym repozytorium bibliotek open-source.
Silnik JavaScript V8
JavaScript V8 to open-sourcowy silnik stworzony przez Google, napisany w C++ i JavaScript.
Wstępny kurs
Jak wygląda proces tworzenia aplikacji w Electronie
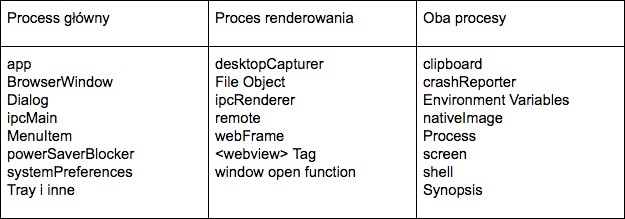
Dowiedziałeś się już co nieco o tym czym jest Electron JS, oraz jak wygląda jego architektura. Teraz skupmy się przez chwilę na zrozumieniu samego procesu. Aplikacje Electronowe mają dwa główne typy procesów — proces główny i proces renderowania. Choć oba wykorzystują architekturę Chromium, każdy z nich ma inną rolę i jest wykonywany w ramach własnego wątku.
Bootstrapowanie aplikacji odbywa się dzięki procesowi głównemu. Odpowiada ono za takie akcje jak: rozpoczynanie, zamykanie, przygotowanie do zamknięcia, i inne lekkie zadania jak przechodzenie i wychodzenie z działania w tle. Z drugiej strony, proces renderowania odpowiedzialny za wyświetlanie UI aplikacji, jest uruchamiany przez proces główny.
Electron JS Tutorial – instalacja aplikacji „Hello world”
Skoro teorie mamy już za sobą, przejdźmy do krótkiego kursu. W tutorialu poniżej pokażę Ci jak w Electronie stworzyć prostą aplikację “Hello world”.
Tutorial
Najpierw stwórz nowy folder w systemie plików.
Żeby stworzyć podstawową aplikację będziesz potrzebował trzech plików: package.json, main.js i index.html.
Stwórzy plik package.json poniższą komendą yarn init:
{
"name": "electron",
"version": "2.0.0",
"main": "index.js",
"license": "MIT"
}
Powyższy plik JSON kieruje do głównego pliku aplikacji oraz stanowi listę szczegółów i zależności.
Teraz, w pliku package.json, zmień plik główny na main.js i dodaj poniższy skrypt:
"scripts": {
"start": "electron ."
}
Zainstaluj Electrona komendą:
yarn add --dev electron
Możesz go teraz uruchomić za pomocą:
yarn start
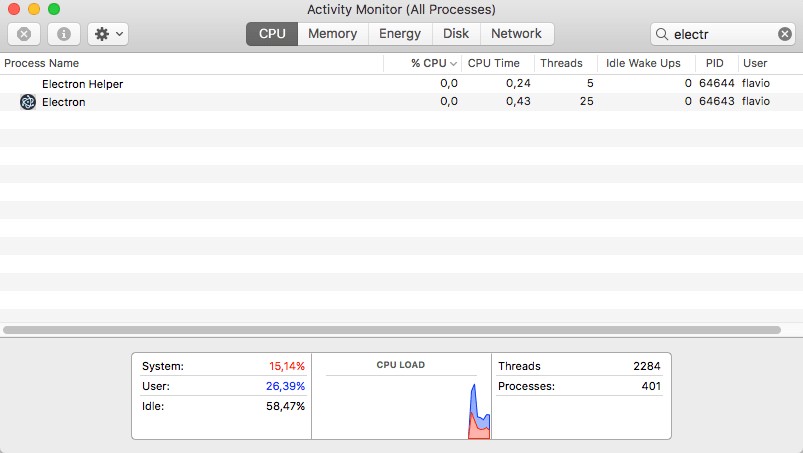
Ponieważ nie dodałeś jeszcze żadnego kodu, otrzymasz poniższy rezultat:
Kolejnym krokiem będzie dodanie do plików kodu i komunikatu “Hello world”.
Dodaj poniższy skrypt do pliku main.js:
'use strict'
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')
app.on('ready', () => {
// Create the browser window.
const win = new BrowserWindow({ width: 1000, height: 800 })
// and load the index.html of the app.
win.loadURL(
url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
})
)
})
Powyższy plik uruchamia aplikację i tworzy okno przeglądarki do renderowania kodu HTML oraz głównego procesu aplikacji. Jest on odpowiedzialny za integrację i interakcję z system operacyjnym GUI.
Do procesu renderowania możesz użyć dowolnej biblioteki, np. React lub Angular.
Stwórz plik index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
Plik index.html stanowi zarówno stronę do wyrenderowania jak i sam proces renderowania w Electronie.
Jeśli już stworzyłeś pierwszą wersję pliku main.js, index.html i package.json, możesz przetestować swoją aplikację wykonując komendę yarn start z poziomu biblioteki swojej aplikacji.
W momencie uruchomienia plików powinno otworzyć się okno aplikacji i wyświetlić komunikat “Hello world”. Tę prostą aplikację można zamknąć tak jak robi się to z tradycyjnymi aplikacjami desktopowymi.
Mam nadzieję, że dzięki temu prostemu tutorialowi udało Ci się lepiej zrozumieć praktyczną stronę funkcjonowania Electrona.
Electron API – porównianie
Electron packager, prebuilt, compile – narzędzia dla programistów
Poniżej znajdziesz listę niezbędnych narzędzi każdego programisty Electron JS:
- Electron-prebuilt – instaluje prekompilowany kod aplikacji na potrzeby terminala wykorzystującego npm.
- Electron-compile – używa ES2015, CoffeeScript, LESS, SCSS w aplikacji nieprekompilowanej.
- Electron-packager – opakowuje pliki i dystrybuuje je w ramach aplikacji.
- Devtron – oficjalne rozszerzenie DevTools.
- Spectron – przeprowadza testy aplikacji przy pomocy ChromeDriver’a.
Testuj, ucz się i odkrywaj Electrona
Najnowsza wersja Electrona, wersja 4.0.0., została wydana w grudniu 2018 roku. Więcej informacji na jej temat znajdziesz na oficjalnej stronie https://electronjs.org/.
Jakie aplikacje możesz zrealizować za jej pomocą?
- aplikacja do wprowadzania danych offline
- narzędzie dla edytorów
- aplikacja do zarządzania czasem
- odtwarzacz multimedialny obsługujący różne typy plików
- klient poczty email
- chaty i aplikacje do pracy zespołowej
- aplikacja do obsługi kiosk
- aplikacja do mapowania i planowania trasy
- klient mediów społecznościowych do marketingu
- kalendarz
- edytor multimediów
- aplikacja do zarządzania plikami, tworzenia zaszyfrowanych kopii zapasowych
- aplikacja do automatycznego generowanie dokumentów i ich odczytywania
- aplikacja do konferencji audio-wideo.
- proste gry
i wiele więcej.
Podsumowanie
Dzięki temu, że Electron wykorzystuje przeglądarkę jako swoją platformę do dostarczania funkcji, idealnie nadaje się do tworzenia dynamicznych aplikacji, które mają łączyć się z szerszą publicznością. Świetnie spełnia cel, jakim jest budowanie i dostarczanie intuicyjnych w obsłudze aplikacji, które pomagają użytkownikom w wykonaniu ich pracy nawet kiedy nie mają dostępu do internetu.
Mam nadzieję, że ten krótki poradnik pomógł ci zrozumieć czym jest Electron, jak działa i jak można go zastosować i zachęcił Cię do eksperymentowania z tą ciekawą technologią.
Artykuł jest tłumaczeniem posta What is Electron JS?.
Podobne artykuły

Rynek IT w Polsce 2025: Stabilizacja i koniec kryzysu? [RAPORT]

Zmiany w Next.js. Ewolucja czy Rewolucja?

We frontendzie podoba mi się szybkość, z jaką można zobaczyć efekt swojej pracy. Wywiad z Mateuszem Waligórą

Brainiac — zautomatyzowane budowanie aplikacji

Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy

Jak tworzyć dokumentację? Doświadczenia Software Engineera

Droga na skróty - jak przyspieszyć karierę front end developera?