Jak wprowadzić testy automatyczne i nie zwariować. Poznaj Kakunina

W ostatnich latach testy automatyczne stały się dość popularne. Wszystkie software house’y dążą do tego, by przekształcić swoich QA Specialists w QAA Engineers. Ale droga do automatyzacyjnego eldorado do łatwych nie należy. Wiem, co mówię – w The Software House spędziliśmy na tej drodze sporo czasu. Na szczęście teraz możesz uczyć się na naszych błędach. A oprócz tego masz do dyspozycji Kakunina – framework open-source, który stworzyliśmy w trakcie naszej podróży.
Adam Polak. Full-stack developer z 7 latami doświadczenia w PHP i 5 latami pracy w Node.js. Interesuje się też frontend developmentem i architekturą rozproszoną. Współtwórca prezentowanego tu Kakunina oraz szef mocno rozwijanego teamu Node.js w The Software House. Ceni Node’a za elastyczność – szybkie tworzenie prototypów i rozbudowanych systemów. Miłośnik Dalekiego Wschodu, a zwłaszcza kuchni japońskiej.
Spis treści
„Automatyzacja, głupcze!”
Prawda jest taka: im bardziej skomplikowana aplikacja webowa, tym ważniejsza staje się rola zespołu QA. W wielu przypadkach wystarczą testy manualne. Możesz zasymulować aktywność użytkownika, sprawdzić moduły, zweryfikować design… Ale z każdą nową funkcją i wersją aplikacji testy manualne stają się coraz mniej wydajne. Wtedy sięgamy po te automatyczne.
Widać to szczególnie przy testach regresyjnych, ale jest wiele innych sytuacji, w których automatyzacja testów może w znacznym stopniu ułatwić sprawę. Po pierwsze, taka automatyzacja odpowiada dobrym praktykom ciągłej integracji (CI) i ciągłego dostarczania (CD). Po drugie, każdy manualny tester wykonuje zadania na swój sposób, podczas gry scenariusze testowania automatycznego mogą być w wysokim stopniu ujednolicone. No i wreszcie: z dobrze napisanymi testami automatycznymi poradzi sobie każdy członek zespołu developerskiego. Poza tym można je wykonać w dowolnym momencie.
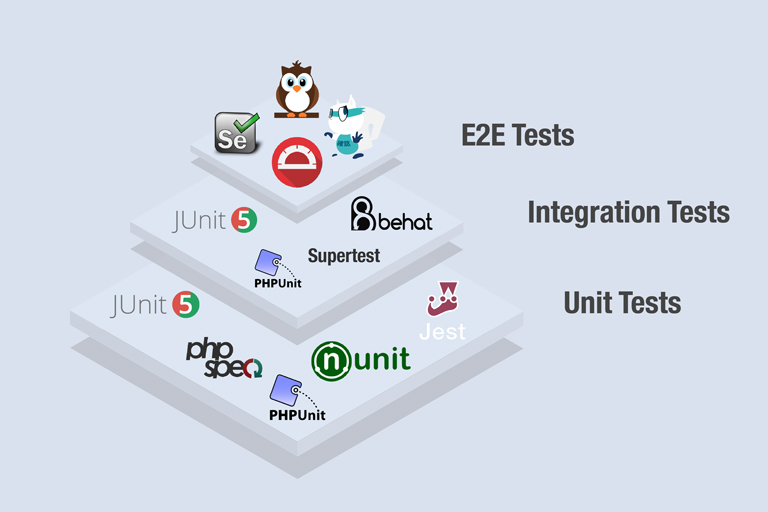
Piramida testów składa się z trzech poziomów: testów jednostkowych, testów integracyjnych i testów end-to-end. W swojej architekturze testów powinieneś wykorzystać wszystkie te poziomy
Musisz jednak pamiętać o ważnej rzeczy: testy automatyczne jest w stanie napisać tylko ktoś, kto zna przynajmniej jeden język programowania. To trochę utrudnia sprawę, prawda? Ale wrócimy do tego później. Teraz opowiem ci krótką historię…
Krótka historia poważnego problemu
Będzie to historia sporej grupy developerów i testerów, którzy usilnie próbowali się dogadać, popełniając przy tym masę głupich błędów. Obiecuję więc, że będzie ciekawie.
W The Software House skupiamy się na robieniu wyspecjalizowanych aplikacji dla różnych klientów z zupełnie różnych branż. Nie znajdziesz u nas gotowych, dostępnych od ręki produktów. Takie podejście sprawia, że rzadko się nudzimy. Ale, z drugiej strony… Tak, zgadłeś:
Każdy projekt wymaga indywidualnego podejścia i często też innej technologii. A przez to ujednolicenie wszystkich procesów jest prawie niemożliwe.
Wyobraź sobie, że masz w firmie testera. Zawsze zajmował się testami manualnymi, więc nie jest zbyt dobry w programowaniu. Ty jednak decydujesz się wprowadzić testy automatyczne na większą skalę. Przekonujesz testera, że to świetna okazja i znajdujesz developera, który będzie go uczyć (a wszyscy wiemy, że nie każdy świetny developer jest też dobrym nauczycielem). Wszystko to zajmuje masę czasu, ale wierzysz, że z czasem się opłaci.
Mija rok i decydujesz, że twój świeżutki inżynier testów automatycznych przejdzie do innego projektu. Czy aby na pewno? Do tej pory pracował w Angularze, a to znaczy, że do testowania używa Protractora. Drugi projekt natomiast bazuje na Reactcie. Zonk! Problem może i da się rozwiązać, ale w szerszym wymiarze cała sytuacja jest, delikatnie mówiąc, frustrująca. I z tym właśnie zmagaliśmy się w The Software House. To cud, że żaden członek zarządu nie osiwiał w trakcie tego procesu.
W efekcie, po jakimś czasie okazało się, że używamy kilku różnych narzędzi do testowania. Był wspomniany wyżej Protractor – łatwy w instalacji, z dużą społecznością i świetnym wsparciem dla aplikacji zrobionych w Angularze, ale wymagający dość zaawansowanej znajomości JavaScript i niezbyt kompatybilny z innymi frameworkami. Był też Nightwatch – łatwy w instalacji, posiadający takie same mechanizmy testowania aplikacji Angularowych i nie-Angularowych, ale, ponownie, wymagający dobrego opanowania JS i (przynajmniej z naszego doświadczenia) wolniejszy niż Protractor. No i wreszcie Cucumber – oparty na bardzo prostym i naturalnym języku Gherkin, a przez to użyteczny dla tych, którzy nie są weteranami JS (a więc nie tylko dla testerów manualnych, ale też nietechnicznych klientów biznesowych) i kompatybilny z innymi frameworkami (Protractor, Nightwatch, Behat…). Niestety, wyjątkowo trudny do zainstalowania.
Dla wielu z was ta historia na pewno brzmi znajomo. Każdy framework ma swoje wady i zalety, więc z czasem używa się ich coraz więcej i więcej. W świecie software developmentu jest to normalne – jesteśmy do tego przyzwyczajeni, więc nie widzimy w tym wielkiego problemu. Ale czy naprawdę niczego nie da się poprawić? A gdyby tak…
Kakunin wkracza do akcji
A gdyby tak zbudować narzędzie do testów automatycznych, które łączy w sobie wszystkie zalety (i, jeśli to możliwe, żadnych wad) wymienionych wyżej frameworków? Pewnie myślisz teraz: „Klasyczny scenariusz IT. Mamy 10 konkurencyjnych standardów, więc próbujemy wymyślić nowy, który można będzie zastosować do wszystkiego. W efekcie mamy teraz… 11 konkurencyjnych standardów.” Ale w The Software House dążyliśmy do czegoś innego:
Zamiast budować nowy framework od podstaw, zdecydowaliśmy się DOSŁOWNIE połączyć najlepsze istniejące narzędzia.
I tak powstał Kakunin. Po pierwsze, jego podstawą jest Protractor i Cucumber, więc nie musieliśmy na nowo odkrywać Ameryki. Po drugie, współpracuje z każdym frameworkiem JS, więc nieważne, czy jesteś fanem Reacta, Angulara, jQuery czy czegokolwiek innego. Po trzecie, scenariusze napisaliśmy przy pomocy Gherkina i dzięki temu testy automatyczne mogą być przeprowadzane nawet przez kogoś, kto w ogóle nie umie programować. I wreszcie: Kakunin jest niesamowicie łatwy w instalacji, bo cała procedura bazuje na systemie pytanie/odpowiedź.
Testowanie Kakuninem opiera się na tak zwanych krokach. Każdy krok może zawierać kilka operacji, czasem dość skomplikowanych. Jednym z najczęściej używanych kroków jest wypełnienie formularza na stronie internetowej danymi, które sami definiujemy. Przygotowaliśmy ok. 50 z góry zdefiniowanych kroków, których można użyć od razu (każdy z nich był testowany na bardzo wielu aplikacjach webowych, więc masz pewność, że kroki zawsze będą działać tak samo). Podsumowując: Kakunin pozwala ci przeprowadzać testy automatyczne jeszcze zanim nauczysz się programować.
Z drugiej strony, żadna z funkcji Protractora i Cucumbera nie jest zablokowana. W efekcie, jeśli już znasz te frameworki, możesz używać swoich ulubionych poleceń. Fani Protractora pewnie ucieszą się z możliwości pracy z lokalizatorami ($, $$, by.css…), a ci, którzy testowali Cucumberem, odnajdą swoje ukochane mechanizmy, takie jak hooki, kroki i tagi do odpalania indywidualnych scenariuszy.
Tak samo podeszliśmy do kwestii systemów operacyjnych. Nieważne, czy wolisz pracować na MacOS, Linuxie czy Windowsie – instalacja Kakunina jest tak samo prosta na wszystkich trzech systemach.
Co więcej, architektura Kakunina bazuje na modułach. To znaczy, że dodawanie nowych funkcji jest dosyć proste. Na przykład: Kakunin posiada już wsparcie dla testowania maili w MailTrapie, ale nie jest problemem dodać też wsparcie dla MailHoga i każdego podobnego systemu. Kakunin dobrze współpracuje też z edytorami WYSIWYG – wsparcie dla CKEditora już jest, ale jeśli wolisz Redactora (lub cokolwiek innego), to nie ma problemu. Handlery, transformatory, matchery, słowniki… Wszystkie pozwalają ci customizować Kakunina, żeby pracował dokładnie tak, jak sobie tego życzysz.
Jedną z funkcji Kakunina jest system formularzy, który rozpoznaje typ pola i proponuje odpowiedni handler do wypełnienia
Co dalej?
Obecna wersja Kakunina to 2.1, więc nie jest to jakiś nowy, niesprawdzony framework. Niemniej jednak, cały czas pracujemy nad tym, aby działał jeszcze lepiej – w końcu w The Software House używamy go na co dzień, więc chcemy by był naprawdę pierwszorzędnym narzędziem. Czego możesz się spodziewać po najnowszej wersji? Przede wszystkim wprowadziliśmy integrację z BrowserMob Proxy, dzięki czemu możesz testować wydajność strony (tzw. performance testing). Dodaliśmy też nowe kroki pozwalające na testy elementów drag & drop i wprowadziliśmy visibility checks działające w tle.
Co dalej? Oczywiście wersja 2.2! Coraz więcej użytkowników wybiera Kakunina, a to pozwala nam zebrać więcej feedbacku. Na razie planujemy dodać jedną dość istotną funkcję, tzn. testowanie końcówek REST. Chcemy, żeby Kakunin sprawdzał poprawność odpowiedzi, bazując na wcześniej zdefiniowanych kryteriach – np. sprawdzał, czy odpowiedź zawiera konkretny element, albo czy jej struktura jest prawidłowa.
Za długie; nie czytałem
W tym artykule chciałem zainteresować cię Kakuninem – frameworkiem do automatycznych testów end-to-end aplikacji webowych. Czy jest to odpowiedź na wszystkie twoje problemy? Pewnie nie. Ale przyniesie ci przynajmniej trzy istotne korzyści. Po pierwsze, jest bardzo przyjazny dla początkujących – dzięki łatwej instalacji i bazujących na Gherkinie scenariuszach, testować będzie mogła nawet osoba, która nie zna się zbyt dobrze na JS. Po drugie, Kakunin nie jest ograniczony do podstawowych funkcji – jeśli już od jakiegoś czasu przeprowadzasz testy automatyczne, ucieszysz się, wiedząc, że Kakunin zawiera Twoje ulubione narzędzia: Protractora i Cucumbera. Po trzecie, Kakunin działa doskonale z każdym popularnym frameworkiem JS – czy to Angularem, czy React’em, czy jakimkolwiek innym.
Na koniec warto dodać, że używanie Kakunina w firmie software’owej naprawdę zmienia sposób, w jaki postrzegasz testowanie – zamiast wymyślać nowe mechanizmy dla każdego projektu, zaczynasz skupiać się na tym, czy jakaś konkretna funkcjonalność nadaje się do testowania innych aplikacji.
Taka strategia pozwala zaoszczędzić bardzo dużo czasu, bo możesz używać ciągle tych samych testów, z drobnymi tylko modyfikacjami. A to chyba istota automatyzacji, prawda?
Oczywiście jeśli Twoja firma skupia się na BDD, proces ponownego wykorzystywania kroków nie sprawdzi się zbyt dobrze. Poza tym to nieprawda, że wprowadzenie testów automatycznych pozwoli Ci całkowicie pozbyć się tych manualnych. Weryfikacja designu, czyli części wizualnej aplikacji, nadal jest rzeczą, którą tylko manualni testerzy potrafią wykonać dobrze. Przynajmniej na razie.
Pomimo tego, Kakunina używamy w The Software House już od ponad roku i jestem pewien, że stworzenie tego frameworku było bardzo opłacalną inwestycją. Jest narzędziem open-source, więc możesz go wypróbować w każdej chwili. Jeśli problemy, które opisywałem kilka akapitów wyżej, nie są ci obce, to myślę, że Kakunin okaże się prawdziwym wybawieniem.
Teraz pozostaje ci już tylko odwiedzić www.kakunin.io.
Artykuł został pierwotnie opublikowany w j. angielskim na tsh.io/blog.
Podobne artykuły

Krytyczne spojrzenie na kod jest kluczowy dla jego skutecznej analizy. Jak analizować systemy legacy

Sieci neuronowe. PyTorch i praktyczny projekt od początku do końca

Od czego zacząć swoją przygodę w branży IT? Rozmowa z Jackiem Hrynczyszynem, Java Developerem

Kim jest Software Architect? Obowiązki, specjalizacje, kariera

Co nowego w Javie? Przegląd zmian, które przyniosło JDK 20

Efektywne zarządzanie Protocoll Buffers z “Buf”. Wszystko, co powinieneś wiedzieć

Czy Scala to wciąż dobry język dla programistów w 2023 roku?