Fefaq – nowa aplikacja z pytaniami rekrutacyjnymi dla frontendowców

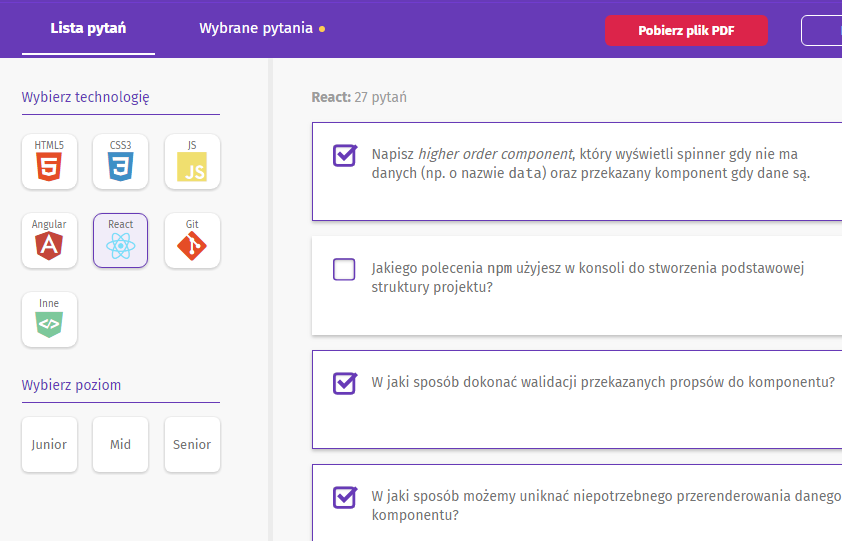
Czym są union types i intersection types w TypeScript? Dlaczego stan zwracany z reducera jest nowym obiektem? W jaki sposób można dynamicznie wyrenderować komponent wraz z bindingami w AngularJS? To tylko trzy z setki ciekawych pytań rekrutacyjnych dla front-endowców, które znajdziemy w nowej aplikacji Fefaq.pl.
Michał Miszczyszyn, współtwórca Fefaq.pl, postanowił stworzyć jedno miejsce dla ciekawych pytań i zadań rekrutacyjnych, które kandydatom pomogą lepiej przygotować się do rozmowy o pracę, a rekruterom zadawać ciekawsze pytania. Dlaczego wraz ze znajomymi postanowił stworzyć taki serwis? Tego dowiecie się z poniższej rozmowy.
Spis treści
Do kogo skierowana jest aplikacja Fefaq.pl?
Fefaq.pl stworzyliśmy dla dwóch grup odbiorców. Przede wszystkim dla programistów, którzy przygotowują się do rozmowy kwalifikacyjnej lub szukają swojej pierwszej pracy. A także dla osób, które po prostu chcą pozostawać na bieżąco z trendami i pragną szybko sprawdzić swoją wiedzę. Fefaq im w tym pomoże.
Druga grupa, do której celujemy, to rekruterzy. Dzięki Fefaq.pl mogą szybko zobaczyć o co pytają inne firmy, zainspirować się do poprawienia własnej rekrutacji, a nawet pobrać gotową listę wybranych pytań.
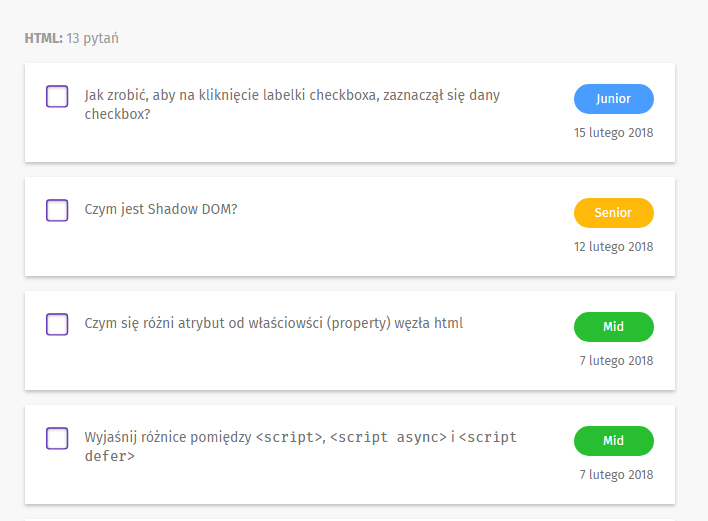
Na grafice: lista przykładowych pytań rekrutacyjnych dot. HTML-a | fot. fefaq.pl
Czemu ma służyć publikacja pytań od rekruterów? Lepszemu przygotowaniu kandydatów czy zadawaniu ciekawszych pytań przez rekruterów?
Poszerzaniu wiedzy ogólnie. Chcemy, żeby użytkownicy mogli znaleźć na Fefaq zajawki tematów, które ich zainteresują i które będą mogli lepiej poznać. Z własnego doświadczenia: użytkownicy Fefaq dodali kilka pytań o zagadnienia, o których wcześniej nie miałem pojęcia. To świetna motywacja do nauki!
Możesz podać przykłady najciekawszych pytań rekrutacyjnych, które znalazłeś w aplikacji?
Jeśli miałbym powiedzieć, które pytanie jest według mnie najbardziej przydatne to postawiłbym na: „Napisać TODO app zgodnie z MVC. Wymagania: dodawanie / usuwanie / pobieranie listy zadań z serwera (istniejące REST API, napisać tylko front-end).”
Natomiast za najciekawsze uznałbym „Wyjaśnij w jaki sposób przekazywane są argumenty do funkcji w JS. Czym się różni ten sposób od przekazywania przez wartość (pass by value) albo przez referencję (pass by reference)? Jakie są tego implikacje?” Nie jest to bardzo przydatna wiedza w codziennej pracy (bo nie trzeba znać dokładnych mechanizmów „pod maską”), ani też nie zadawałbym tego pytania na rekrutacji — ale fajnie jest sobie czasem poczytać o takich ciekawostkach 😉
Większość pytań dotyczy umiejętności technicznych czy miękkich? Dlaczego?
Z mojej obserwacji wynika, że większość dotyczy umiejętności technicznych. Zgaduję, że to dlatego, że o takie rzeczy po prostu pyta się łatwiej — prościej ułożyć pytanie z zagadnień programistycznych niż sprawdzić umiejętności miękkie.
Sam postaram się dodać do Fefaq więcej pytań „miękkich”, bo często spotykam się z opiniami, szczególnie od początkujących, że programowanie to wszystko czego im potrzeba. Całkowicie bagatelizowane są takie tematy jak umiejętność pracy w zespole czy komunikacji — a to przecież często właśnie te rzeczy wprost odpowiadają za sukces lub porażkę danego projektu.
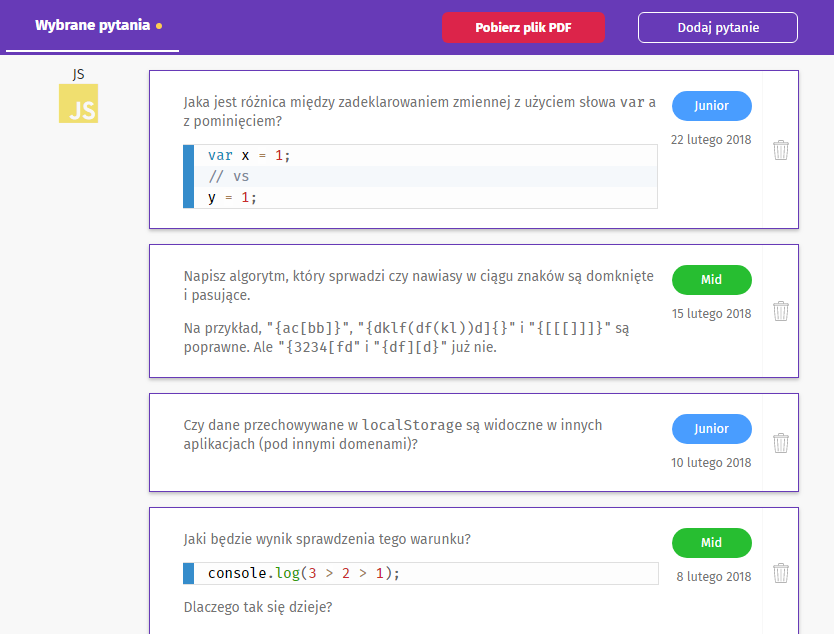
Na grafice: widok pytań z podziałem na kategorie | fot. fefaq.pl
Dlaczego w Fefaq nie znajdziemy odpowiedzi na pytania?
Wiele osób o to pyta i zawsze odpowiadam to samo. Teraz też powtórzę znaną anegdotę o Einsteinie:
Zapytano kiedyś Einsteina, z jakich zagadnień będzie egzaminował studentów. Profesor odpowiedział:
– Pytania będą takie same, jak w ubiegłym roku.
– Ależ profesorze, przecież to szalone ułatwienie!
– Nic podobnego. Pytania są wprawdzie takie same, ale prawidłowe odpowiedzi zupełnie inne.
Dokładnie tak samo czuję się, gdy tworzę aplikacje webowe. Pytania pozostają te same, ale co pół roku odpowiedzi się zmieniają. Co chwilę powstają nowe rozwiązania i popularność zdobywają (i tracą) inne biblioteki. Trudno by było nam nadążyć i zapewnić, że wszystkie odpowiedzi na wszystkie pytania są zawsze aktualne. Dlatego postanowiliśmy zostawić opracowanie zagadnień samym użytkownikom.
Z jakimi pytaniami rekrutacyjnymi Ty spotkałeś się w swojej karierze?
Bardzo często firmy wałkują pytania o algorytmy. I mimo że zawsze dobrze mi idzie, to mam poczucie marnowania czasu na takiej rekrutacji — są ważniejsze rzeczy, które można sprawdzić i ciekawsze pytania, które można zadać. Podobny stosunek mam do pytań o jakieś bardzo specyficzne niuanse danego języka programowania — po co na co dzień zaprzątać sobie nimi głowę? Bardzo lubię o tym czytać, ale nie zatrudniłbym (ani nie skreślił) programisty na podstawie prawidłowej (lub błędnej) odpowiedzi na takie pytanie.
Było jednak kilka firm, które bardzo pozytywnie mnie zaskoczyły (w tym ta, z którą współpracuję obecnie!). Pytania z rodzaju „opowiedz co ostatnio Cię zainteresowało na GitHubie” albo „na jakich programistycznych meetupach bywasz?” są o wiele ciekawsze i od razu zdradzają czy kandydat się rzeczywiście czymś pasjonuje czy nie. Do tego jakieś praktyczne zadanie (np. napisz prostą aplikację, która robi A, B i C) — i mamy świetną rekrutację!
Na grafice: widok zapisanych pytań, które możemy eksportować do PDF-a | fot. fefaq.pl
Jak powstał pomysł na Fefaq?
Od dłuższego czasu na swoim blogu pisałem o pracy zdalnej i o ofertach pracy, i od dawna przymierzałem się do zrealizowania jakiegoś pomysłu związanego z rekrutacją. I nagle pojawił się Tomasz Nastały (angular.love), który wyszedł z inicjatywą wspólnej pracy nad takim projektem. Dogadaliśmy szczegóły i zabraliśmy się do roboty. Najpierw powstał prototyp, a gdy już byliśmy zadowoleni z tego jak to działa — poprosiłem o pomoc znajomych grafików (Ewelina Sygut i Paweł Pawłowski). I tak powstał Fefaq.
Jakie macie plany rozwoju aplikacji?
Mamy bardzo dużo pomysłów na kolejne funkcje — nie chcę za bardzo zdradzać ani obiecywać co będzie pierwsze. Sporo zależy od tego jak nasi użytkownicy używają aplikacji. Niedawno podpięliśmy bardziej zaawansowaną analitykę w celu zbadania tego i na razie wyniki są… zaskakujące. Na pewno będziemy skupiać się na aspekcie edukacyjnym, a więc pomagać ludziom uczyć się i poznawać nowe zagadnienia, bo to jedno z najważniejszych założeń projektu.
Odzywają się też do mnie użytkownicy (i firmy) ze swoimi własnymi projektami i propozycjami współpracy. Niektóre pomysły są naprawdę świetne i chcielibyśmy w nich uczestniczyć. Czas pokaże!
Michał Miszczyszyn. Zmotywowany programista JavaScript z wieloletnim doświadczeniem. Tworzy aplikacje internetowe oparte o najnowsze technologie. Uwielbia programowanie w parach i dzielenie się wiedzą ze innymi. Organizator spotkań meet.js Gdańsk i konferencji meet.js Summit. Bloger na TypeOfWeb.com, a okazjonalnie także prelegent.
Podobne artykuły

5 easter eggów na GitHubie

Hosting WordPress – współdzielony i szybki. Jak wybrać hosting?

Programowanie i testowanie to dwie okładki tej samej książki

6 przydatnych narzędzi w Chrome DevTools, których prawdopodobnie nigdy nie użyłeś

Buddy, czyli nie taki DevOps straszny, jak go malują

Naucz się programować, skurczybyku! Sprawdź konkretny zbiór materiałów do nauki programowania