6 przydatnych narzędzi w Chrome DevTools, których prawdopodobnie nigdy nie użyłeś

Bez względu na to czy jesteś początkującym programistą aplikacji webowych, czy starym wyjadaczem, niezbędnym dla Ciebie narzędziem w codziennej pracy powinno być Google Developer Tools. Zakładam zatem, że znasz to narzędzie przynajmniej w podstawowym stopniu i nieobca jest Ci opcja „Inspect”, a także zakładka Styles. Na pewno też do tej pory zdarzyło się Ci się korzystać z konsoli oraz debugować aplikacje napisane w JS. Jeśli tak, mam nadzieję, że w tym artykule znajdziesz dla siebie coś przydatnego, co pozwoli Ci zdobyć nowe umiejętności oraz szybciej i przyjemniej wykonywać pracę nad frontendem.
Jeśli jednak narzędzie to jest dla Ciebie nowe, zanim przejdziesz dalej koniecznie zapoznaj się z informacjami zawartymi na jego oficjalnej stronie.

Iwona Kubowicz. Programistka z kilkunastoletnim doświadczeniem. Specjalistka od języka C#, tworząca w technologii .NET aplikacje okienkowe, internetowe oraz mobilne. W Warszawie pracowała w jednej z największych na świecie agencji interaktywnych, w Krakowie — dla kilku polskich i zagranicznych firm. Obecnie pracuje jako niezależny specjalista. Przywiązuje dużą wagę do jakości tworzonego kodu i uwielbia wykorzystywać najnowsze technologie. Fanka rocka gotyckiego i autorka bloga programistka.com.
Spis treści
console.table()
Powiedzmy, że chcesz logować w konsoli informację o tym, jak zmieniał się Twój obiekt w trakcie ładowania strony lub też w trakcie różnych akcji jakie wykonuje na niej użytkownik. Dodajesz zatem do kodu console.log(nazwaObiektu) i oczekujesz, że poszczególne wywołania wypiszą dane w konkretnych stanach aplikacji. Wchodzisz do konsoli, patrzysz a tam dane z góry na dół są jednakowe — jakby nic się nie zmieniało. Nic to, że wartość a, b czy c nie miała szans być wypełniona na starcie strony. Tymczasem już pierwsze linijki console.log zawierają pełny obiekt — dokładnie taki sam, jak ten którego oczekiwałeś na końcu. Drapiesz się po głowie — ale jak to możliwe, że już na starcie strony te dane są wypełnione?
Otóż nie są. Po prostu console.log działa tak, że jeśli klikasz w nazwę obiektu, by rozwinąć jej wartości, to nawet jeśli wypisany był on na początku ładowania się strony, pokazywane są wartości danych z momentu rozwinięcia właściwości obiektu. Jak tego uniknąć? Zamiast console.log możesz skorzystać z console.table, które to polecenie wypisuje wartości obiektu w formie tabelki i tym samym pokazuje je takimi jakimi są w momencie wywołania polecenia. Innym sposobem jest też dodawanie breakpointów w interesujących nas miejscach i śledzenie wartości obiektu. Jednak nie zawsze jest to możliwe.

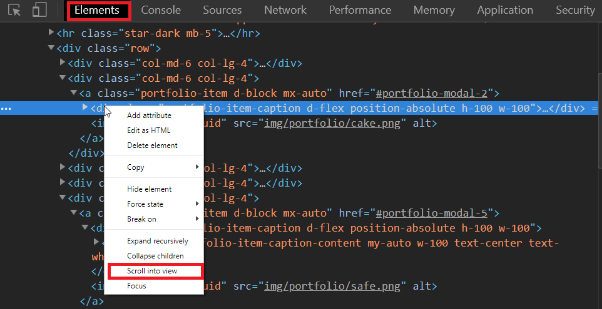
Scroll into view
Wyobraź sobie, że masz do czynienia ze stroną z dużą ilością danych, np. z jakimś feedem. Przeglądasz zakładkę Elements i jest tam element DOM, który chciałbyś szybko zobaczyć na stronie, ale musiałbyś przewijać kilka ekranów i uważnie szukać tego elementu. Można to zrobić szybciej!
Skorzystaj z zakładki Elements i kliknij prawym klawiszem myszy na wybranym elemencie. Znajdziesz tam opcję: „Scroll into view”, której wybranie szybko przewinie Twój długi feed do miejsca, gdzie na stronie znajduje się ten element.

Force state
Tworzysz nowe style do akcji na linkach — hover, active czy visited. Żeby zweryfikować ich działanie mógłbyś klikać na elementy i najeżdżać na nie myszą, ale na przykład styl na active ciężko jest zauważyć, ponieważ najczęściej strony ładują się dość szybko. Jak to zrobić bez klikania, najeżdżania myszką nad elementem czy symulowania niższej przepustowości łącza za pomocą throttlingu?
W zakładce Elements znajdziesz zakładkę Styles, w której po kliknięciu :hov będziesz mógł dowolnie zaznaczać różne stany — zarówno pojedynczo, jak i kilka naraz. Dzięki temu możesz łatwo i szybko sprawdzić, jak prezentują się Twoje CSSy dla poszczególnych stanów.

Podobny efekt możesz uzyskać klikając prawym klawiszem myszki na wybrany element bezpośrednio w zakładce Elements i wybierając opcję „Force state”.

Color picker
Pracujesz właśnie nad swoją stroną, ale nie masz wyczucia kolorów. W końcu programujesz, a nie robisz grafikę — nie wiesz czy dane kolory do siebie pasują. Chcesz dodać nowy element – nagłówek czy link, ale nie chcesz dodawać nowego koloru, żeby Twoja strona nie wyglądała jak choinka. Jednak jak tu teraz przejrzeć wszystkie CSSy, by sprawdzić już użyte na stronie kolory?
Tutaj z pomocą przyjdzie Ci paleta kolorów, którą znajdziesz klikając w zakładce Elements -> Styles. Możesz szybko podejrzeć, jakie kolory już zostały użyte na Twojej stronie i wybrać jeden z nich do użycia na Twoim nowym elemencie.

Klikając w trójkąciki w prawym górnym rogu palety możesz też podejrzeć inne palety — takie jak kolory z material design czy kolory zdefiniowane jako zmienne. W szczególności material design wydaje mi się bardzo przydatny, gdy tworzy się swoją stronę, ponieważ od razu daje nam rekomendację pewnego zbioru kolorów. W palecie „Custom” możemy dodawać własne zestawy kolorów.

Dodatkowo w przypadku kolorów nadanych fontom w palecie można podejrzeć tzw. „Contrast ratio” czyli współczynnik, który określa nam jak czytelny jest nasz tekst na danym tle. Może on przyjmować trzy stany — czerwony, gdy tekst jest nieczytelny lub słabo czytelny oraz dwa stany zielone, gdy tekst jest dobrze lub bardzo dobrze czytelny.

XHR/fetch Breakpoints
Twoja strona korzysta z metody, która pobiera różne zapytania. Chcesz prześledzić co się dzieje po jednym z nich, ale zatrzymanie się na tej funkcji i czekanie aż przyjdzie kolej na zapytanie, które Cię interesuje może być nużące i czasochłonne. Dlatego oprócz zwykłych breakpointów w zakładce Sources masz do dyspozycji również XHR/fetch Breakpoints, które to umożliwiają zatrzymanie się tylko, jeśli url zapytania zawiera konkretne dane.

Ctrl + Shift + P
Ten skrót klawiaturowy spodoba Ci się szczególnie jeśli jesteś użytkownikiem takich edytorów, jak Atom czy Visual Studio Code. Umożliwia on szybszy dostęp do różnorodnych opcji DevTools bez uciążliwego klikania w poszczególne zakładki.

Niektóre z dostępnych opcji to:
- szybkie przełączanie między zakładkami Sources/Console/Elements itd.,
- przełączanie między ciemną i jasną skórką,
- zmiana miejsca gdzie wyświetlane są DevTools, a nawet wydzielenie okna jako osobnego,
- przełączanie offline/online,
- zablokowanie reklam na danej stronie,
- włączenie/wyłączenie linijki,
- zmiana formatu w jakim wyświetlane są kolory,
- … i wiele innych a wszystko to w bardzo wygodnym podziale na rzeczy dotyczące wyglądu, stron mobilnych, DevTools jako takich czy konsoli.
Mam nadzieję, że przedstawione narzędzia Chrome DevTools ułatwią Tobie codzienną pracę. Jeśli korzystasz z innych, daj znać w komentarzach.
Zdjęcie główne artykułu pochodzi z picjumbo.com.
Podobne artykuły

5 easter eggów na GitHubie

Hosting WordPress – współdzielony i szybki. Jak wybrać hosting?

Programowanie i testowanie to dwie okładki tej samej książki

Buddy, czyli nie taki DevOps straszny, jak go malują

Fefaq - nowa aplikacja z pytaniami rekrutacyjnymi dla frontendowców

Naucz się programować, skurczybyku! Sprawdź konkretny zbiór materiałów do nauki programowania



